子节点
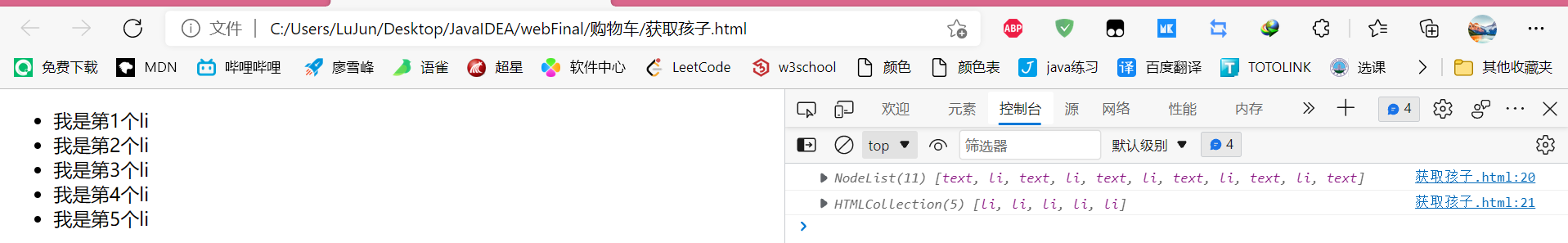
obj.childNodes:获取的子节点中是所有的结点,包括text类型的文本即文本结点。obj.children:获取只包含元素节点。获取所有的孩子(适用于IE9及以上)<body><ul><li>我是第1个li</li><li>我是第2个li</li><li>我是第3个li</li><li>我是第4个li</li><li>我是第5个li</li></ul></body><script>let ul = document.querySelector("ul");console.log(ul.childNodes);console.log(ul.children);</script>

兄弟节点
obj.nextSibling:获取obj的下一个节点,包含各种节点,不仅仅是元素节点。obj.nextElementSibling:获取obj的下一个元素节点。obj.previousSibling:返回上一个兄弟节点。obj.previousElementSibling:返回上一个兄弟元素节点。<body> <ul> <li>我是第1个li</li> <li>我是第2个li</li> <li>我是第3个li</li> <li>我是第4个li</li> <li>我是第5个li</li> </ul> </body> <script> let ul = document.querySelector("ul"); //获取第2个li的下一个兄弟节点 console.log(ul.children[1].nextSibling); console.log(ul.children[1].nextElementSibling); </script>

