安装
在终端运行下列命令,安装webpack相关的两个包
npm install webpack@5.42.1 webpack-cli@4.7.2 -D//-D 相当于--save-dev,会把依赖下载到devDependencies里面,详见nodejs参数配置
配置
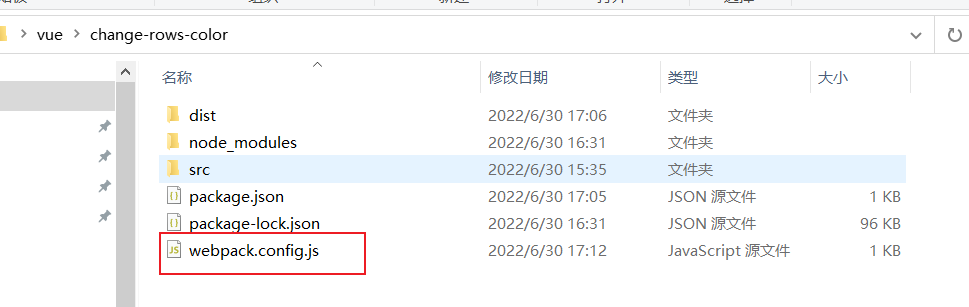
1、在项目根目录下创建名为 webpack.config.js 的webpack配置文件,并初始化如下配置:
module.exports = {
mode:'development' //mode用来指定构建模式,可选值有 development 和production
}
2、在package.json的scripts节点下,,新增dev脚本:
"scripts": {
"dev":"webpack" //script节点下的脚本可以通过 npm run 执行,例如 npm run dev
}
3、运行脚本
会产生最终需要的js文件在dist文件夹下面。
4、引入使用