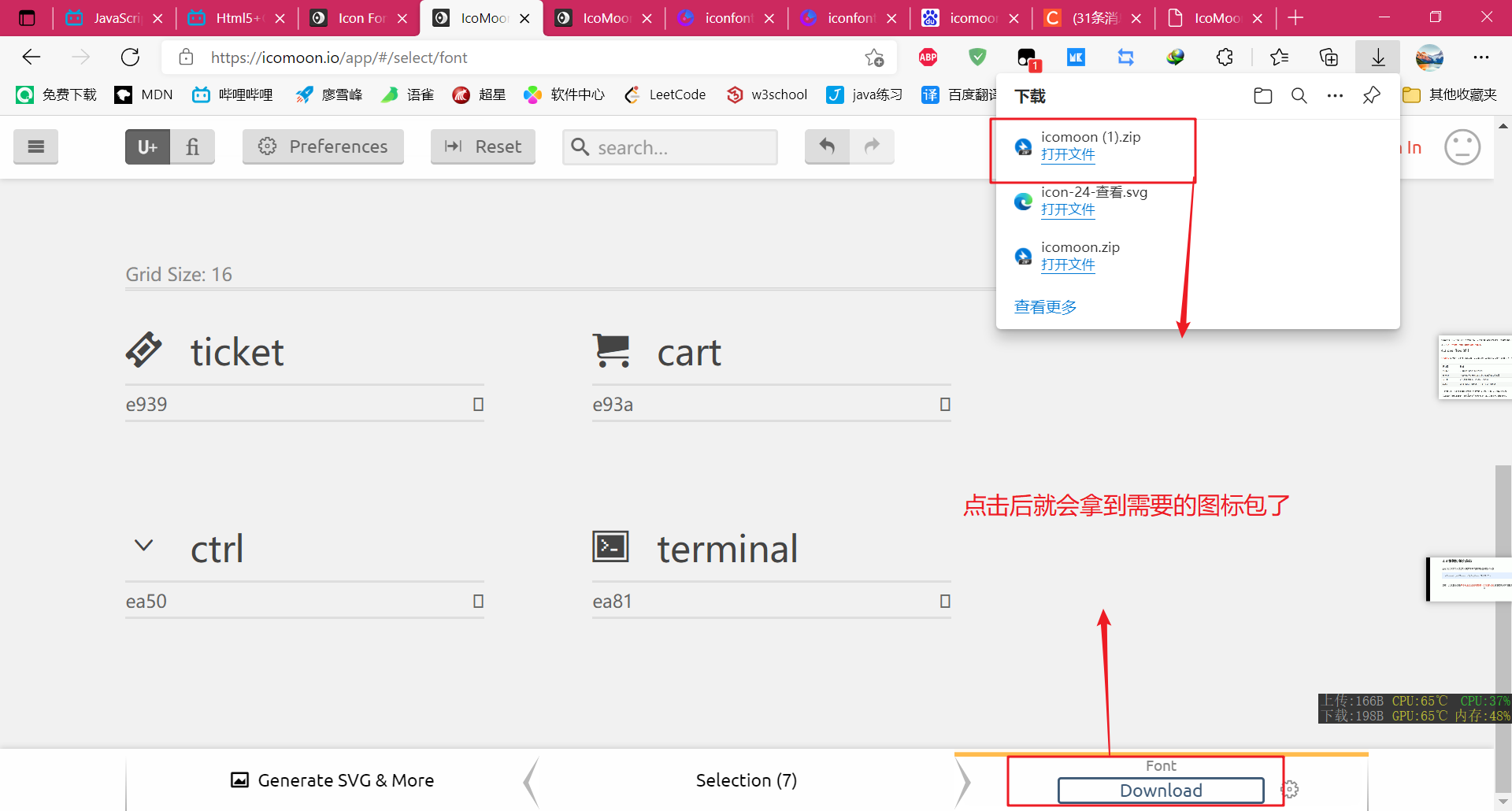
打开网站 点击中间的Log进入下载图标的页面 


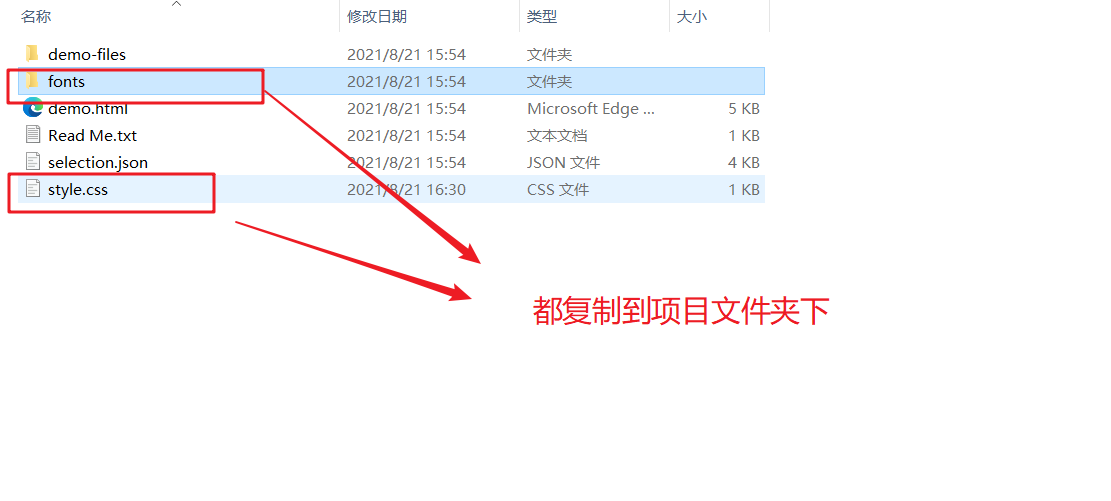
然后打开里面的 demo.html
这里有两种办法:
方法一: 
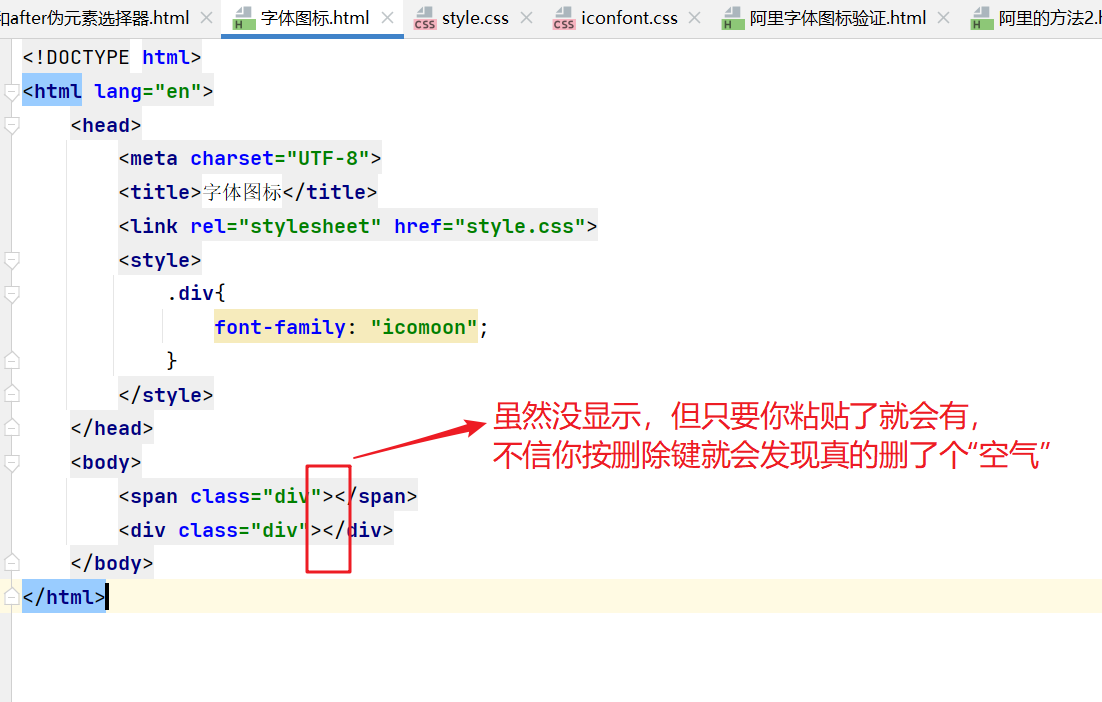
引入 CSS 文件,做一些列修改,代码如下:
<head><meta charset="UTF-8"><title>字体图标</title><link rel="stylesheet" href="style.css"><style>.div{font-family: "icomoon";}</style></head><body><span class="div"></span><div class="div"></div></body>
注意: 上面的小方块在Webstorm中是不会显示的。这个编辑器下的代码长下面这样:
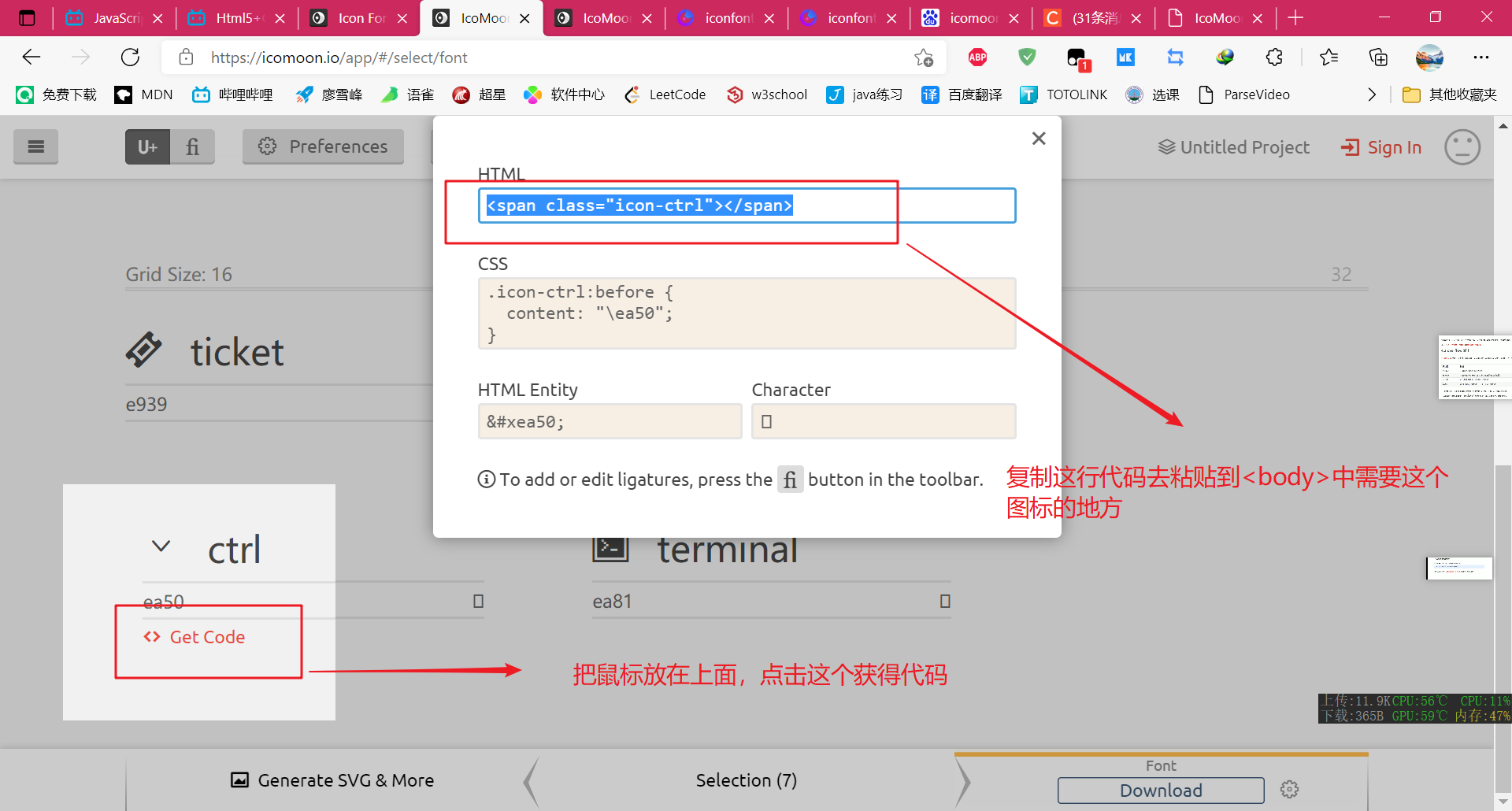
方法二: 
代码如下:
<head>
<meta charset="UTF-8">
<title>字体图标</title>
<link rel="stylesheet" href="style.css">
<style>
</style>
</head>
<body>
<span class="icon-ctrl"></span>
</body>
成功后的截图如下: