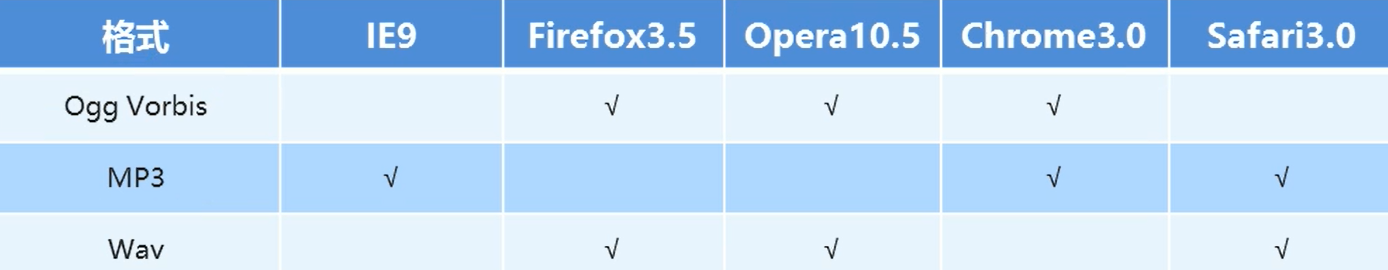
Html5在不使用插件的情况下也可以原生的支持音频格式的文件,但目前只支持下列三种:
目前流行的是在网页上放置前两种格式的文件,而非Wav格式的
语法
| <audio **src = “文件地址“ controls = “controls” ></**audio> |
|---|
<audio src="video/java简介.mp4" controls="controls"></audio> //例子
标签的可用属性 
多文件的备选方案
直接上代码吧:
<audio>
<source src="video/java简介.mp3" type="audio/mpeg">
<source src="video/java起源.ogg" type="audio/ogg">
你的浏览器太low了,不支持audio标签
</audio>
注意
- 像
controls="controls"这样的类似的可以简写为controls即可; - 在Chrome中禁止了
autoplay属性,不允许自动播放。
视频标签 浏览器的支持情况如下,可以尝试Ogg和MPEG 4的组合:语法**
| <video **src = “文件地址“ controls = “controls” ></**video> |
|---|
标签可用属性 
多文件的备选方案
<video>
<source src="video/java简介.mp4" type="video/mp4">
<source src="video/java起源.ogg" type="video/ogg">
</video>

