.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix { /* IE6、7专有 */*zoom: 1;}
用法完全和 :after相同,只是代码有所修改,这里不在赘述。
- 优点:代码更简洁
- 缺点:要照顾低版本的浏览器
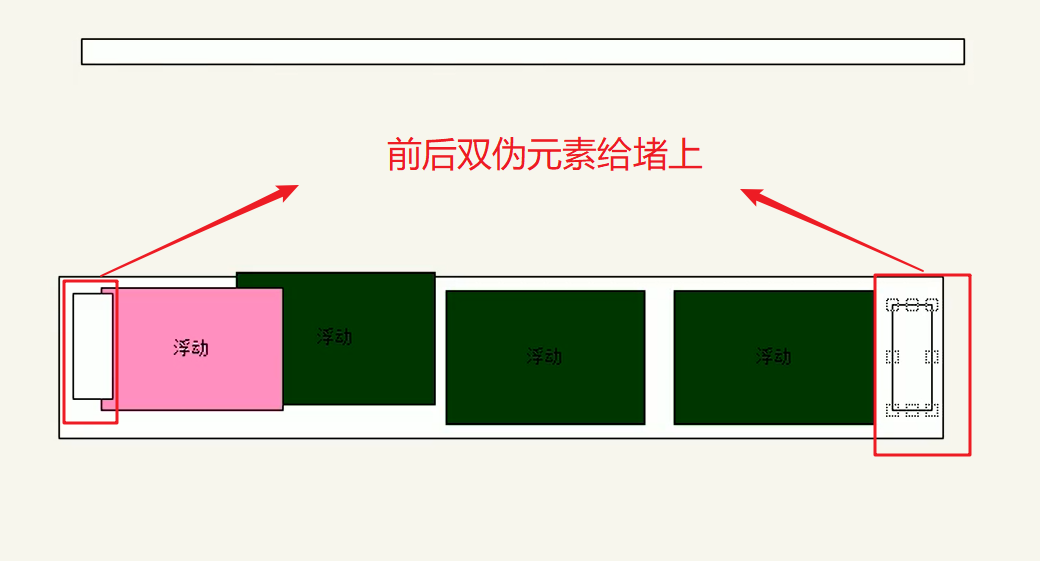
底层原理:
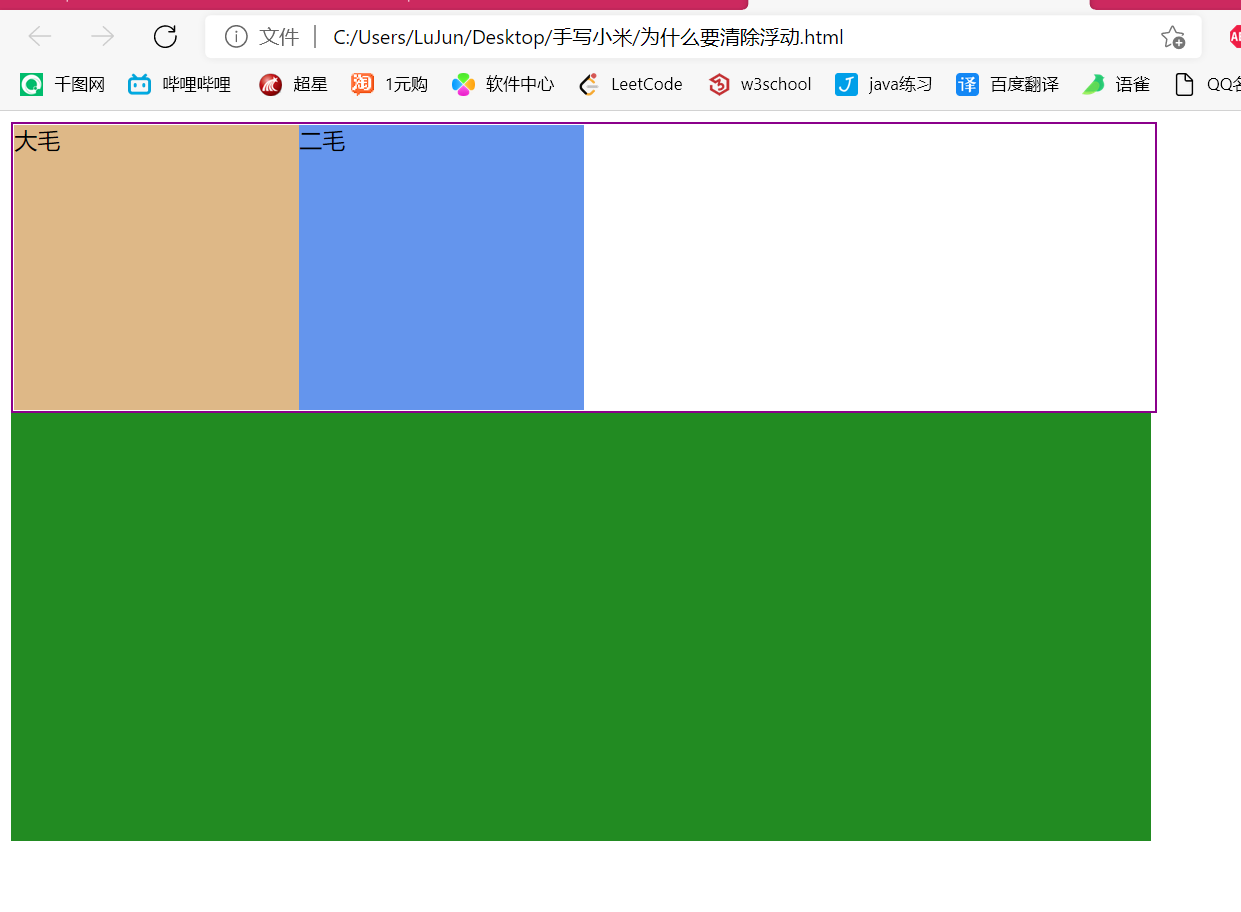
在这里提供一下完整的代码和运行结果展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动</title>
<style>
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix { /* IE6、7专有 */
*zoom: 1;
}
.out {
width: 800px;
border-color: darkmagenta;
border-style: solid;
border-width: 2px;
}
.daMao {
background-color: burlywood;
width: 200px;
height: 200px;
margin: 0 auto;
float: left;
}
.erMao {
background-color: cornflowerblue;
width: 200px;
height: 200px;
margin: 0 auto;
float: left;
}
.floot {
width: 800px;
height: 300px;
background-color: forestgreen;
}
</style>
</head>
<body>
<div class="out clearfix">
<div class="daMao">大毛</div>
<div class="erMao">二毛</div>
<div class="new"></div>
</div>
<div class="floot"></div>
</body>
</html>