box-shawdow属性为盒子添加阴影。
语法:
| box-shadow : h-shadow v-shadow blur spread color insert; |
|---|
| 属性取值 | 描述 |
|---|---|
| h-shadow | 必须。水平阴影的位置。允许负值。 |
| v-shadow | 必须。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影颜色。参阅CSS颜色值。 |
| Insert | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
- 默认是外阴影(outset),但是不可以写这个单词,否则会导致阴影无效。
- 盒子阴影不占用空间,不会影响其他盒子排列。
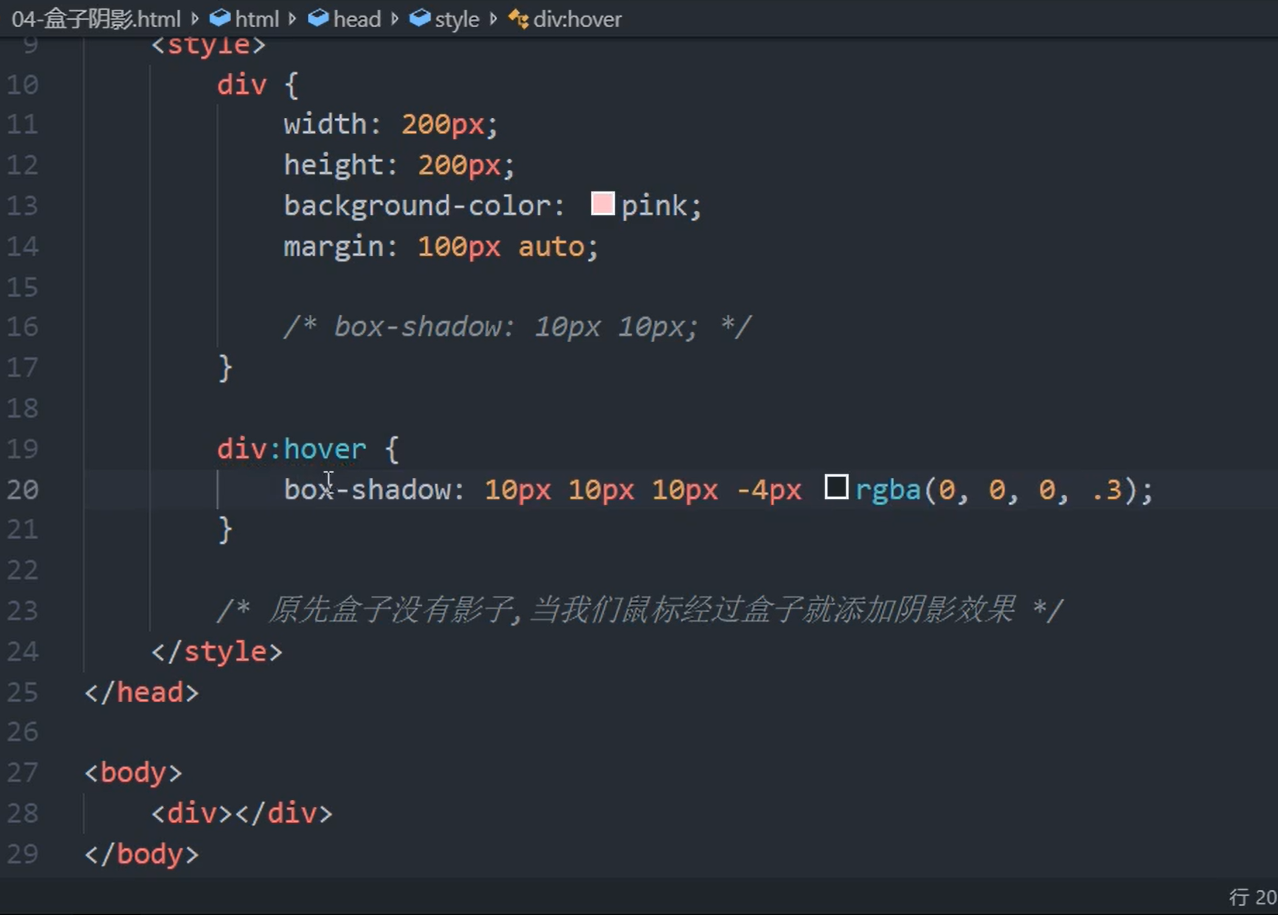
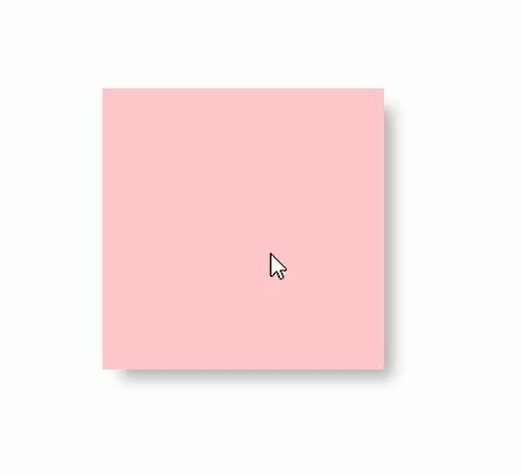
代码示例:

解释:
rgba(0,0,0, .3)表示30%的黑色,有点半透明的效果。

