熟悉我的小伙伴应该知道,我喜欢使用 Markdown 来工作、学习笔记,主要是简洁方便。
并且我是一个坚定地“原生 Markdown 支持者”,什么“所见即所得”都是异端,所以对于 Typora、Notion、Bear、语雀等等一些软件都是略有尝试,但是我始终使用的是 VS Code + Markdown All in One + Markdown Table Marker + Paste Image + One Dark Pro + Project Manager 等组成了一个笔记软件,也确实对我来说 VS Code 只是一个笔记软件。
为什么喜欢原生 Markdown?
因为从最开始写笔记、代码中的 README 时,对其中的语法还花了一段时间来记录,并且总感觉辛辛苦苦写了一篇文章,看着都是文字还有各种语法,在预览的瞬间,有一种成就感(可能有吧)。
后来喜欢写 Hexo 博客,公众号等,都需要支持原生 Markdown,虽然很多“所见即所得”可以复制导出 Markdown,但是在各个平台的兼容性,以及导出的语法并不能够很通用,所以就一直使用原生 Markdown 来记录笔记。
当然这一切在我(被迫)使用一段时间语雀之后,突然觉得用惯了还挺好,就在想是不是可以自动同步文章到 Hexo?或者自动同步到其他平台,结果查了查,还真有小伙伴写了插件 yuque-hexo。
下面进入教程部分:
Hexo
在开始之前,肯定是要有一个 Hexo 博客的,这里默认大家对 Hexo 都有所了解。
👉🏻 官方地址:https://hexo.io/zh-cn/docs/index.html
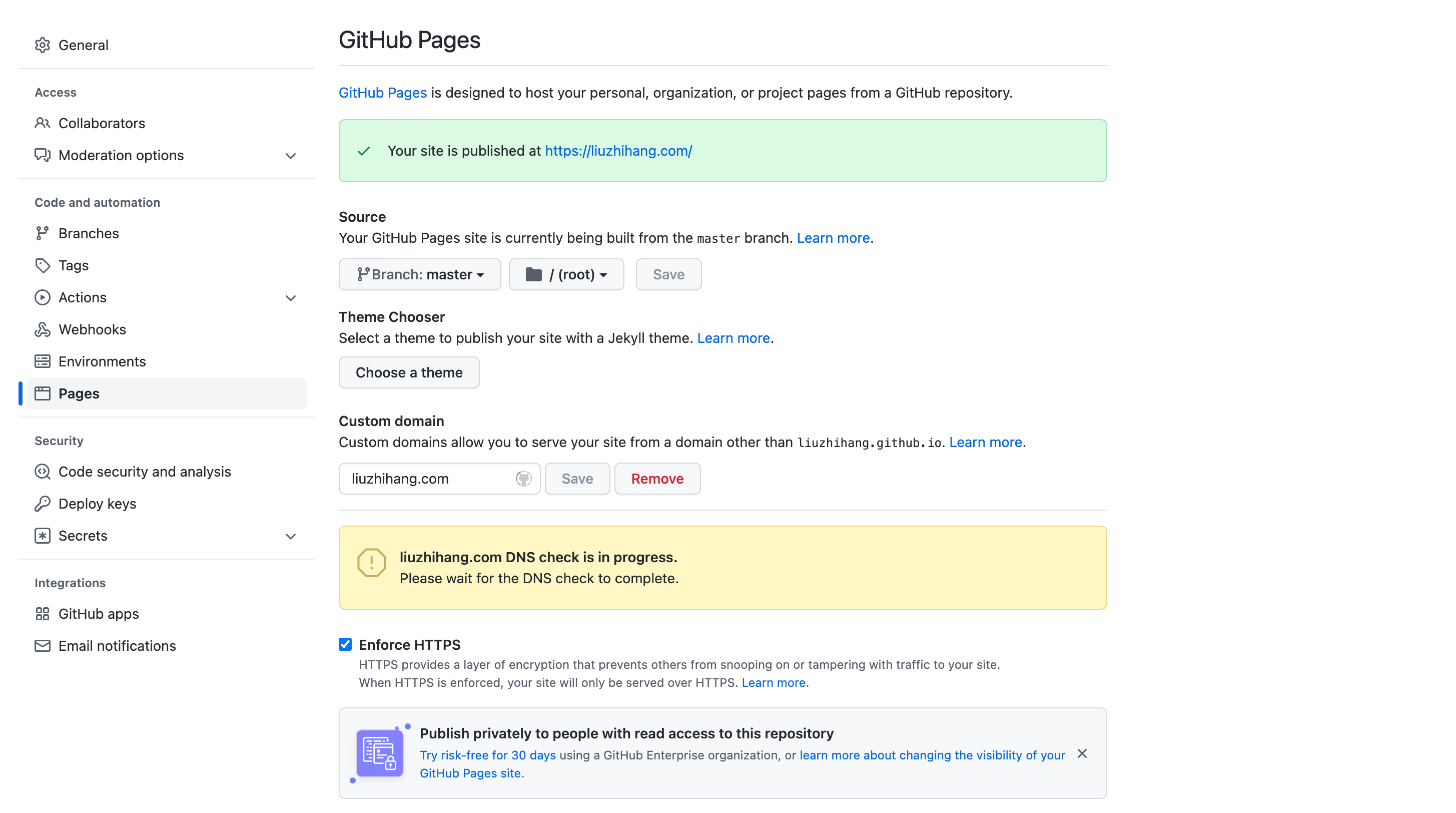
我是使用的 Hexo + butterfly 来搭建的博客,并且自己购买了域名指向 Github 静态页面。

这样就可以用自己的域名 https://liuzhihang.com/ 访问 GitHub 静态页面了。
语雀
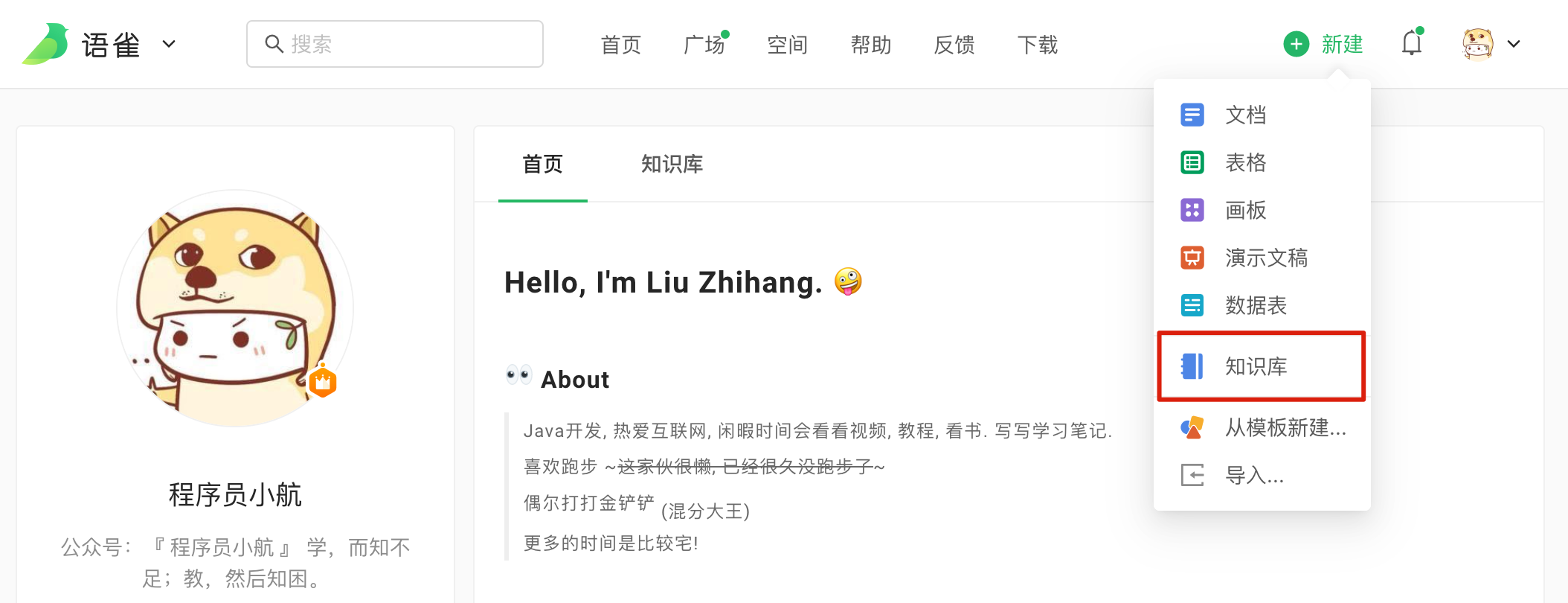
新建知识库
登录语雀,新建知识库

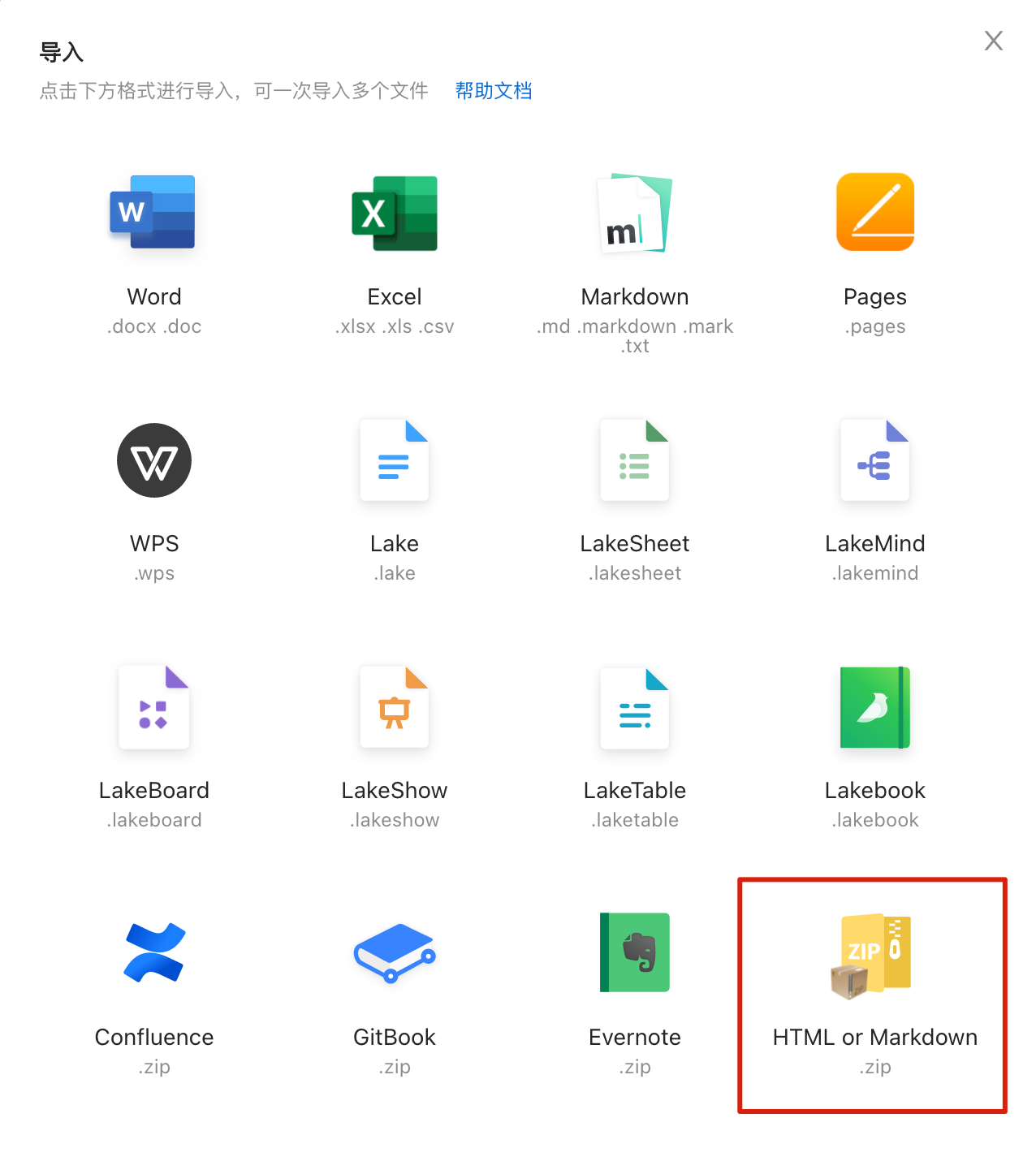
导入文章
将之前写的 Hexo 文章导入到这个知识库中,我是直接将 _post 压缩了一下,批量上传的。
上传之后会存在一个问题,之前在 Hexo 笔记中有配置封面(img、cover 等)字段,可能上传后会被转换为链接,这里需要自己改一下。

安装 yuque-hexo 插件
官方文档:https://github.com/x-cold/yuque-hexo
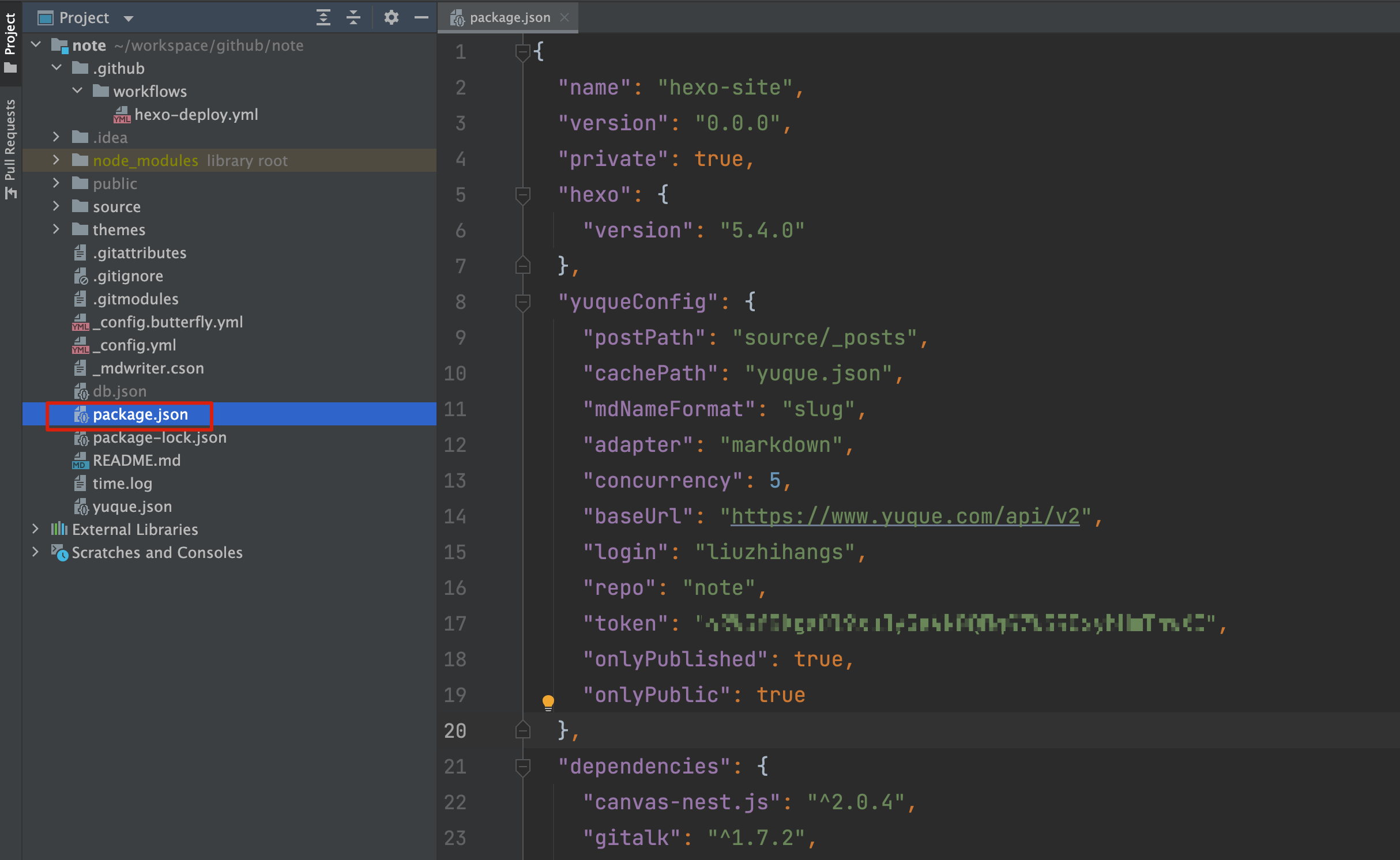
配置知识库
在 package.json 中添加以下配置,记得修改配置,其中 login 和 repo 在仓库浏览器 url 中都可以看到。
"yuqueConfig": {"postPath": "source/_posts","cachePath": "yuque.json","mdNameFormat": "slug","adapter": "markdown","concurrency": 5,"baseUrl": "https://www.yuque.com/api/v2","login": "语雀 login (group), 也称为个人路径","repo": "语雀仓库短名称,也称为语雀知识库路径","token": "这里是语雀的 token ","onlyPublished": true,"onlyPublic": true}

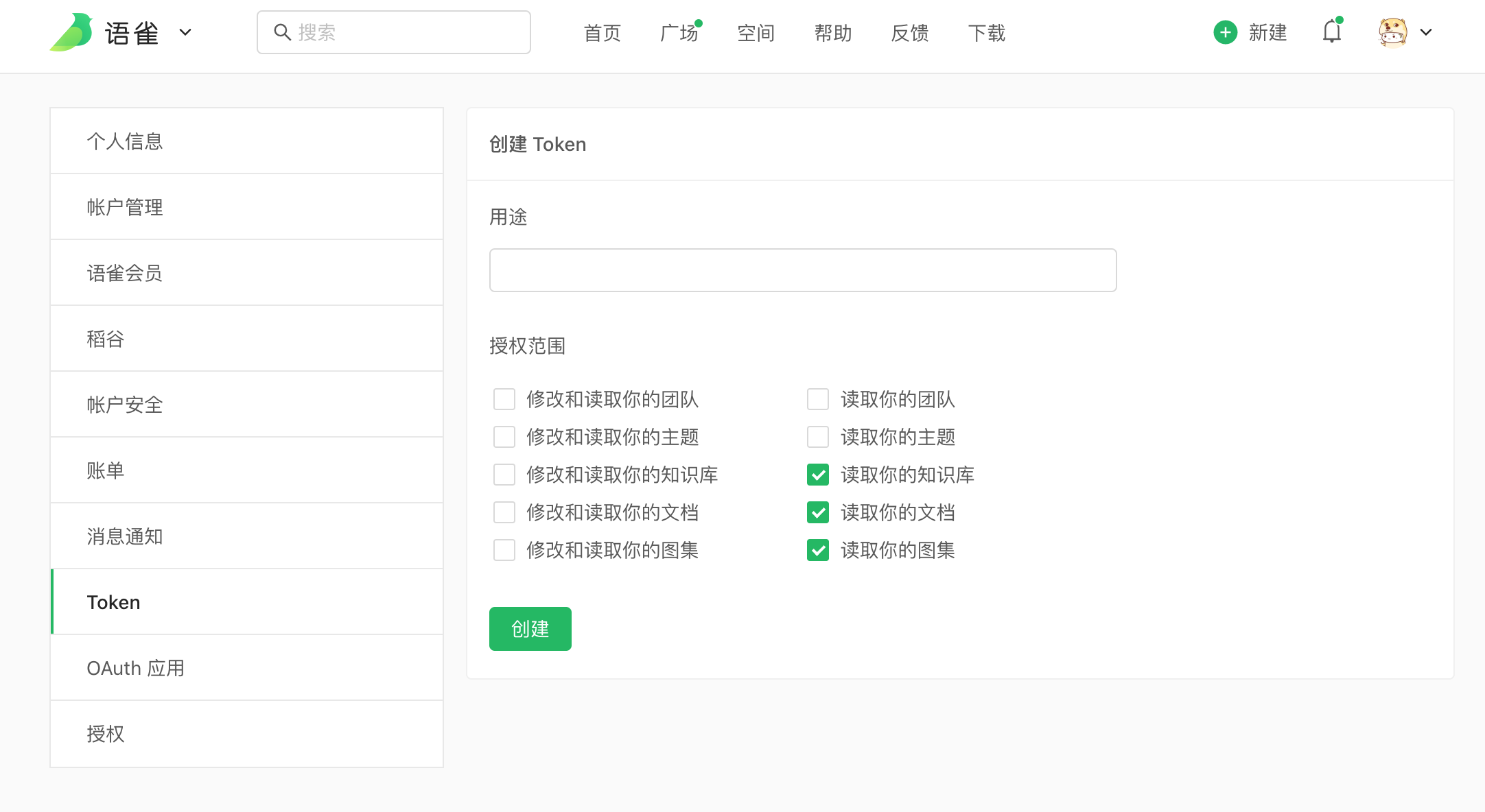
如何获取语雀 Token
账户设置 -> Token 然后权限自己看着选。

本地调试
执行yuque-hexo sync就会拉取语雀的文章到本地 _post 路径下,所以记得先把自己的文章备份。
hexo g & hexo s 本地启动看看。尤其是看看封面之类的,如果不对,就自己看看从语雀拉取的文章格式对不对。
GitHub
上面已经实现了,将语雀知识库的文章拉取到自己的博客的 _post 路径下,这时候自己hexo deploy也是可以的,当然,咱们要实现的是自动化,可不是要自己再拉下来一次,然后再手动推倒 github。
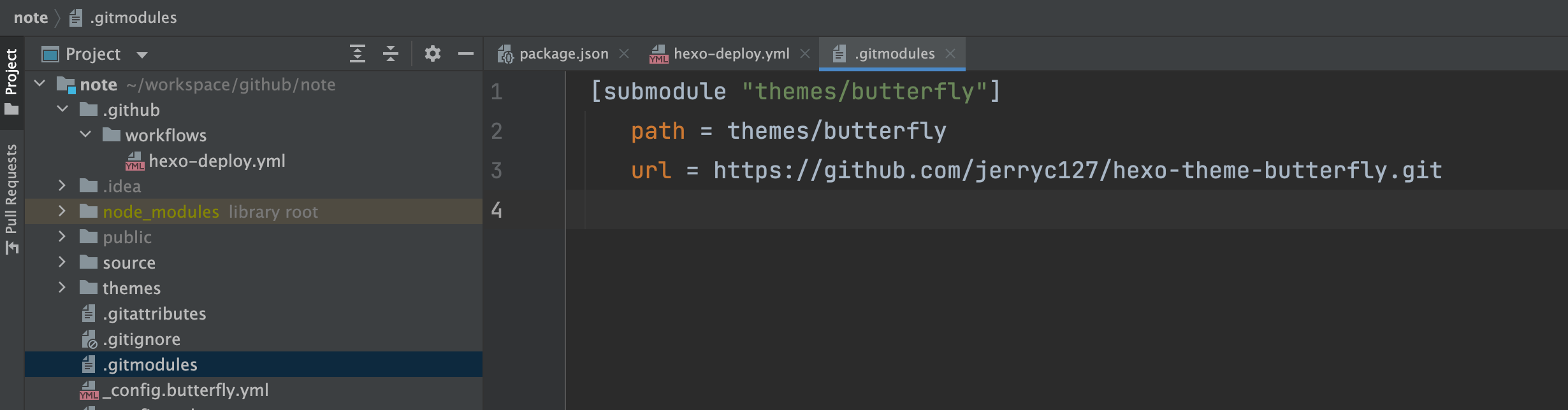
配置 submodule
git submodule add <url> <path>

如果不配置 submodule,其实也可以将主题下面的 .git 文件删掉,这样主题内容就会作为你博客的一部分,推到你的代码仓库了。
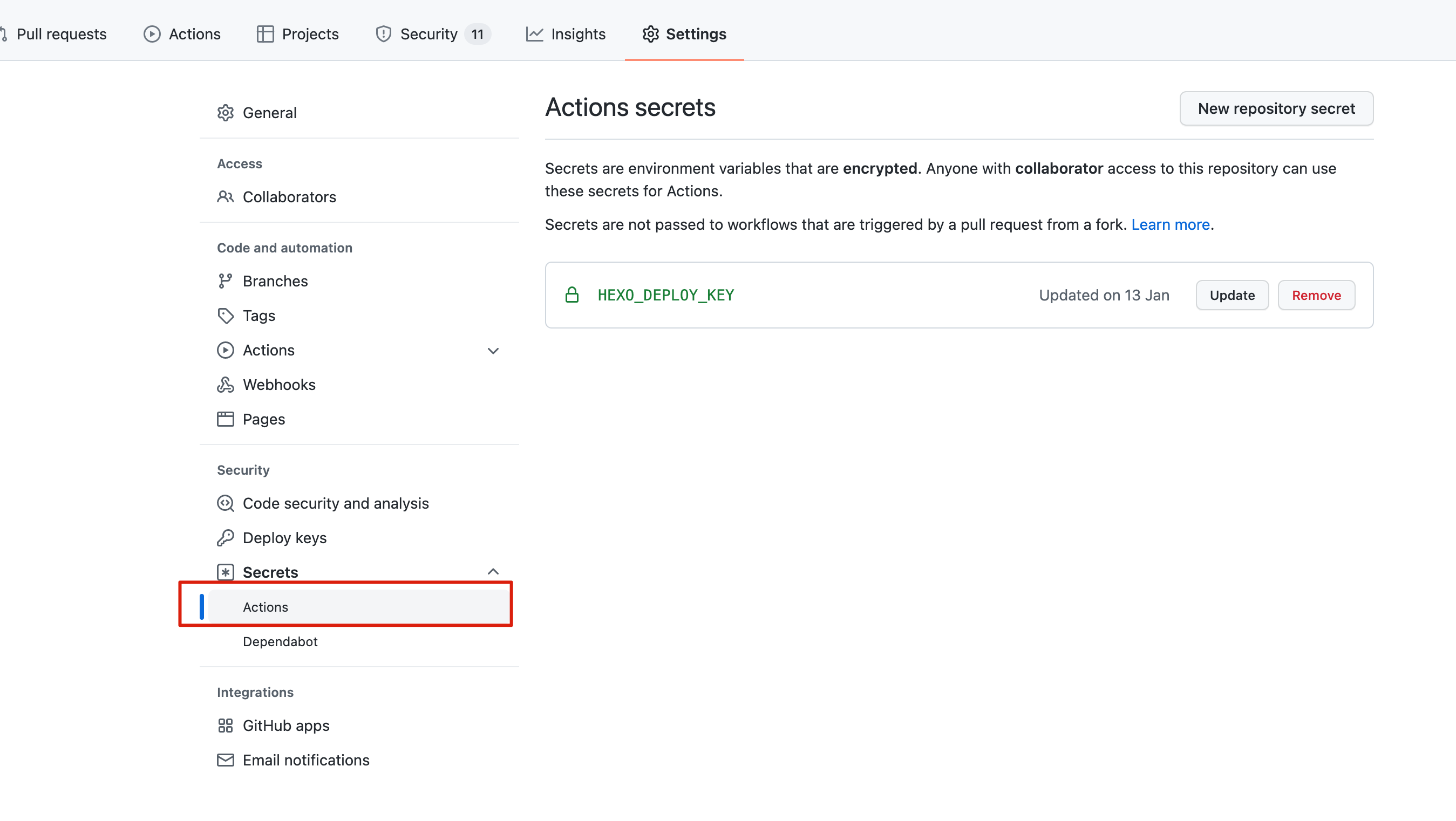
创建 secret
这个 secret 在后面的 workflow 脚本会用到,所以需要记住。
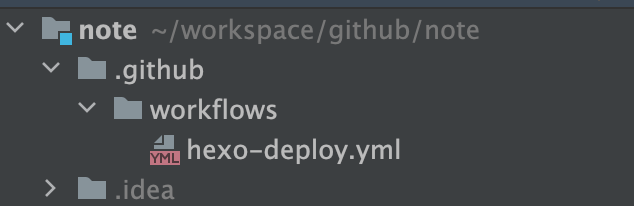
配置 workflows

博客根目录创建 .github/workflows/hexo-deploy.yml文件,内容如下:
记得修改下面的邮箱和用户,修改 HEXO_DEPLOY_KEY (如果你的 key 不叫这个名字就要修改)。
下面脚本的作用是在及 push 代码到 master 或者 每周日 UTC 21 点 定时从语雀拉取文章,然后更新 hexo 博客。
name: Hexo Deployon:push:branches:- masterschedule:- cron: '0 21 * * 0' # 每周日 UTC 时间 21:00, 北京时间周一凌晨5点jobs:build:runs-on: ubuntu-lateststeps:- name: Checkout source # 将仓库内master分支的内容下载到工作目录uses: actions/checkout@v2 # 脚本来自 https://github.com/actions/checkoutwith:ref: mastersubmodules: 'true'- name: Setup Nodeuses: actions/setup-node@v1with:node-version: '14.x'- name: Checkout Submodulesrun: |auth_header="$(git config --local --get http.https://github.com/.extraheader)"git submodule sync --recursivegit -c "http.extraheader=$auth_header" -c protocol.version=2 submodule update --init --force --recursive --depth=1- name: Setup Hexoenv:ACTION_DEPLOY_KEY: ${{ secrets.HEXO_DEPLOY_KEY }}run: |mkdir -p ~/.ssh/echo "$ACTION_DEPLOY_KEY" > ~/.ssh/id_rsachmod 700 ~/.sshchmod 600 ~/.ssh/id_rsassh-keyscan github.com >> ~/.ssh/known_hostsgit config --global user.email "你的邮箱"git config --global user.name "你的用户名"npm install hexo-cli -gnpm install yuque-hexo -gyuque-hexo cleanyuque-hexo sync- name: Setup Yuque #更新yuque 拉取的文章到GitHub仓库run: |git config --global user.email "你的邮箱"git config --global user.name "你的用户名"git add .git commit -m "Refresh yuque json" -a- name: Push Yuque #推送修改后的yuque jsonuses: ad-m/github-push-action@masterwith:github_token: ${{ secrets.GITHUB_TOKEN }}- name: Cache Hexouses: actions/cache@v1id: cachewith:path: node_moduleskey: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}- name: Install dependenciesif: steps.cache.outputs.cache-hit != 'true'run: |npm install --save- name: Hexo Deployrun: |hexo cleanhexo generatehexo deploy
总结
本文其实就是一个教程,不过相对粗糙,基于 yuque-hexo 实现从语雀自动同步文章到 hexo 博客。这样以后语雀就可以作为博客的后台了(美滋滋~)。
当然网上也有很多其他的教程,并且 yuque-hexo 的 github 也推荐了好几个教程,都可以看看。不过我是懒省事了,没有用 Serverless 那一步,我觉得每周同步一次就够了,实在不行,每天同步一次也可以,再额外搞一个 Serverless 有点多余。

