今天跟大家分享一下如何快速制作一张自己的AR名片。
先上一个二维码大家可以扫描体验。
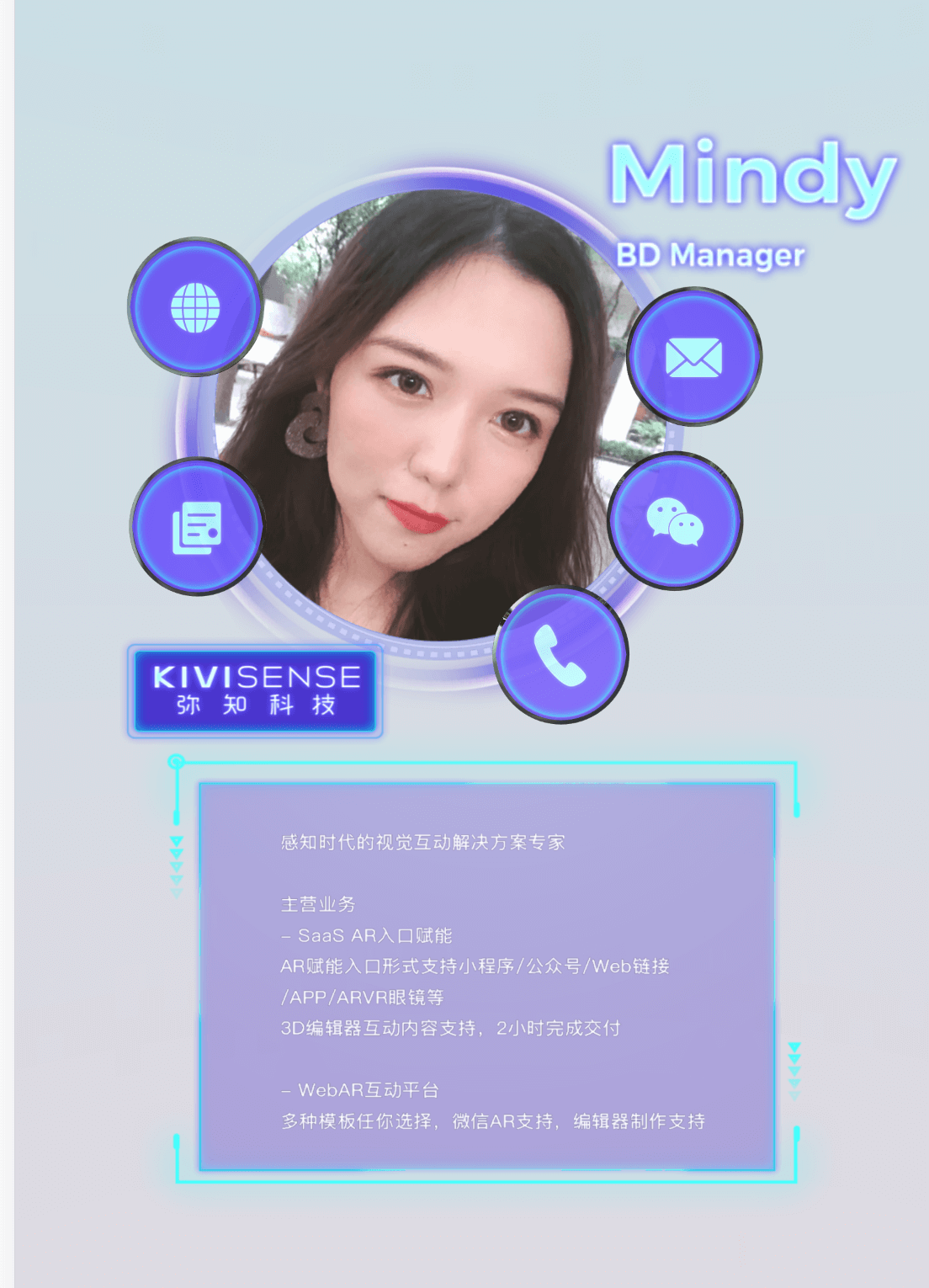
对整体的表现形式有了一个视觉上的感知之后,我们接下来看看在编辑器中需要如何制作一个自己的AR名片。
1、场景布局
先把所要展示的内容在3D编辑器中排版布局一下。
2、设置动画控制
一开始就全部直接显示出来太直接了,没有循序渐进出现的感觉,因此我们增加了一个loading的动画,
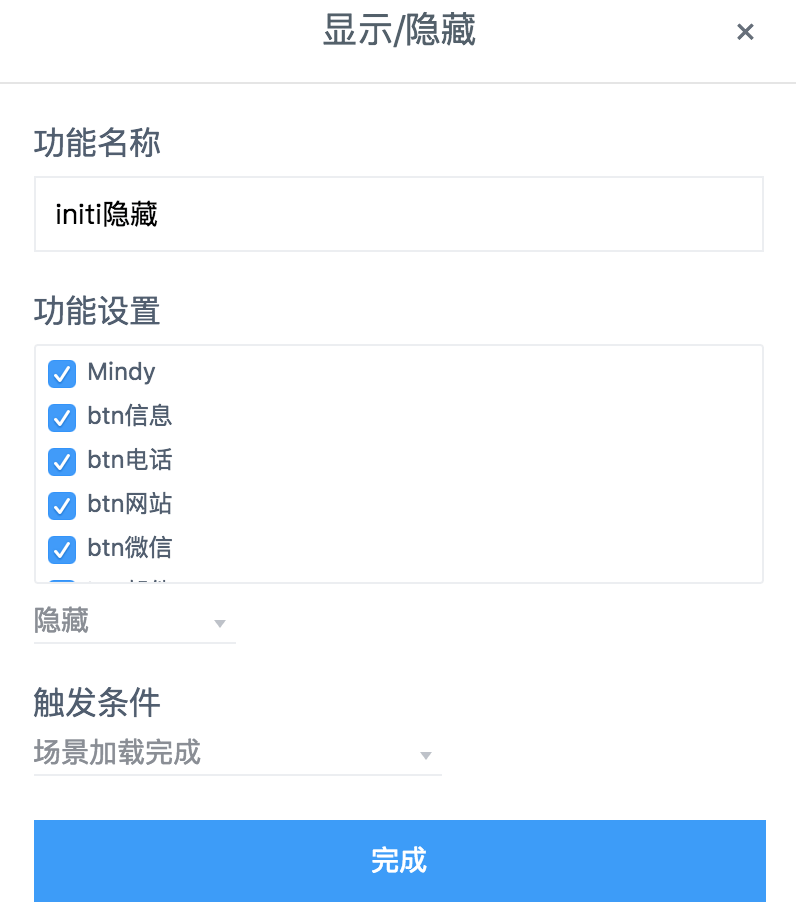
一开始进入的时候,我们把场景中的所有物体都设置为隐藏,在loading动画播放完毕之后,再逐个逐个进行显示。
点击左侧的显示/隐藏功能按钮,设置初始化隐藏事件
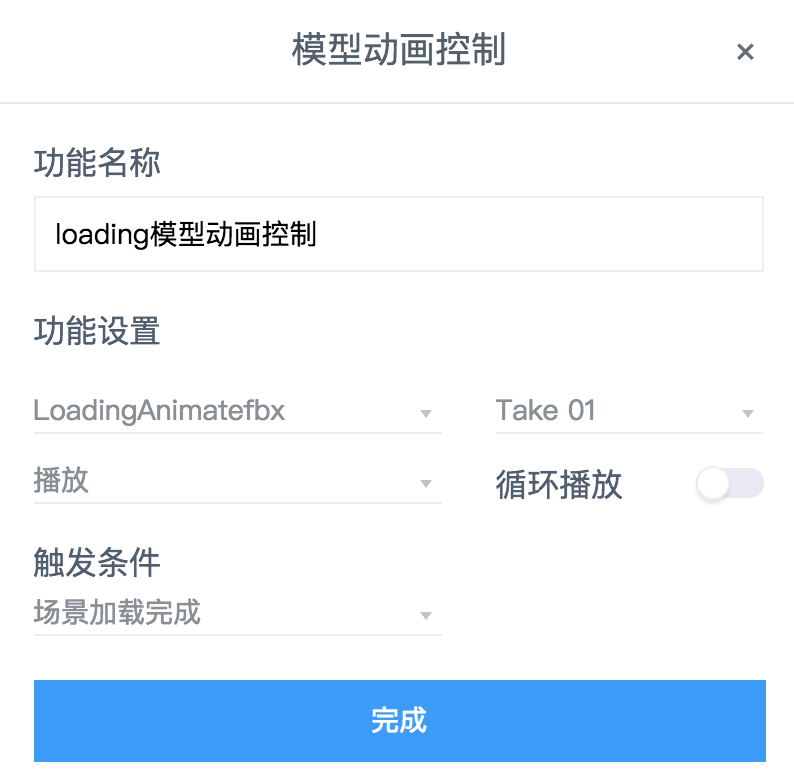
然后设置场景加载完毕之后,播放loading动画。
在loading动画播放完毕之后,出现主名片信息,并且记得要设置播放完毕之后loading动画本身的隐藏哦!


为了进一步增加动画出现的效果,我们将按钮的出现也做一个设置。我们不想让按钮一次性全部都出现,因此在一个按钮的动画播放完毕之后,再启动另外一个按钮的动画播放。
依次从邮件到微信到电话到公司名称信息到简介信息到网站,一共六个按钮。
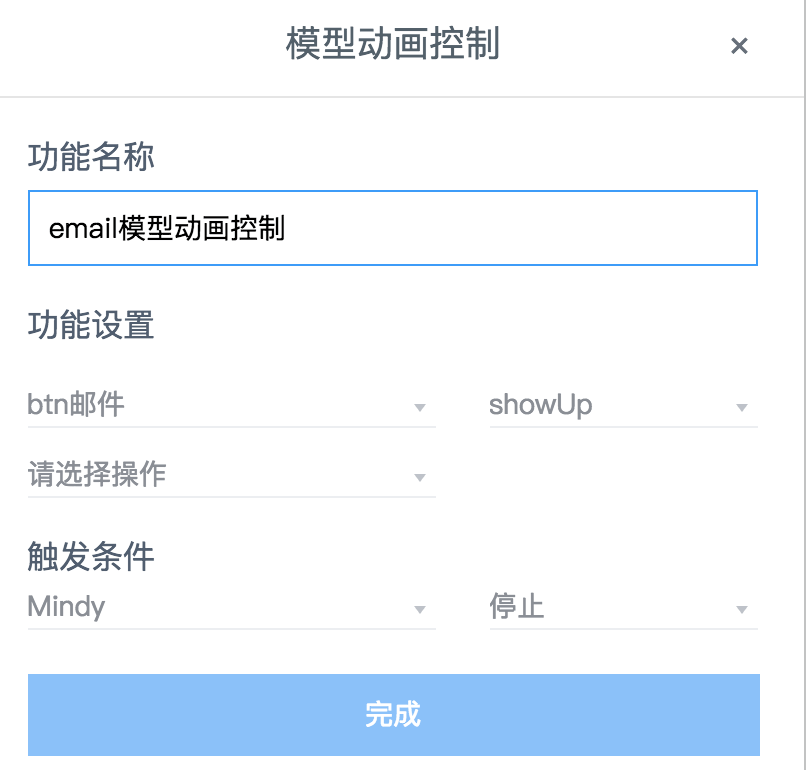
在Mindy图片出现完毕之后播放邮件的按钮出现动画,同时将邮件按钮进行显示。
但是我们发现Mindy图片这个动画时间太长了,我们设置成loading动画结束之后,开始播放邮件这个动画。
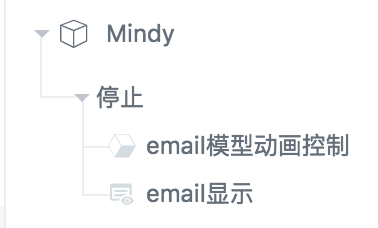
在左侧场景结构那里,根据触发条件排列的事件中,直接点击就可以再次修改交互事件的内容。
然后其他的按钮就在这个按钮动画播放完毕之后进行播放即可。
但是整体做完之后,你可能会觉得播放完再触发可能会有一些慢,因此这个时候,我们可以设置一个时间动画,设置一个30帧的时间动画,在这个动画播放完毕之后,触发一系列的按钮动画播放,这样所达到的效果就刚刚好了。
30帧的时间动画实际上就是一个计时器,以模型动画的方式进行的并触发对应的控制。
3、添加点击事件
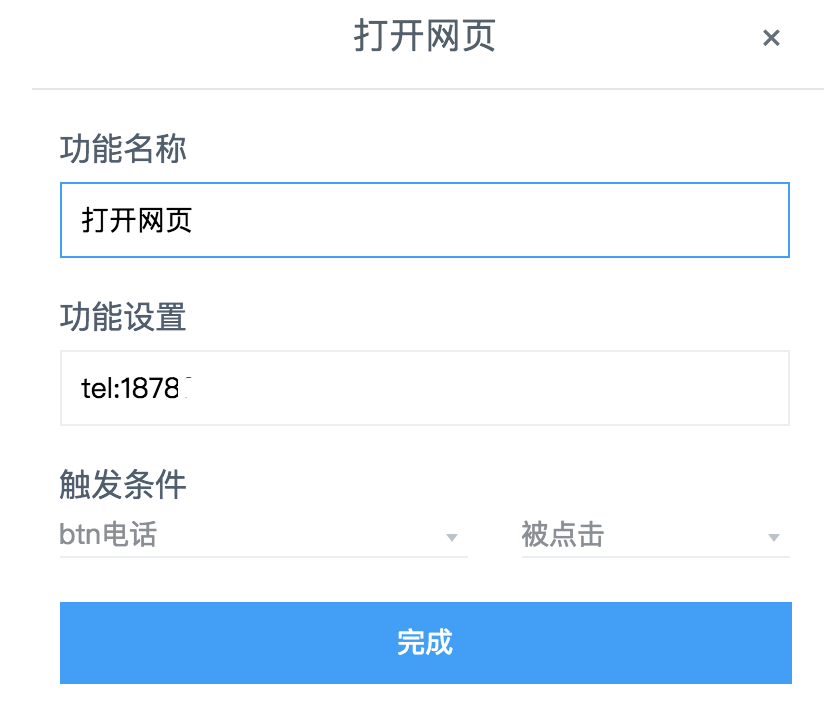
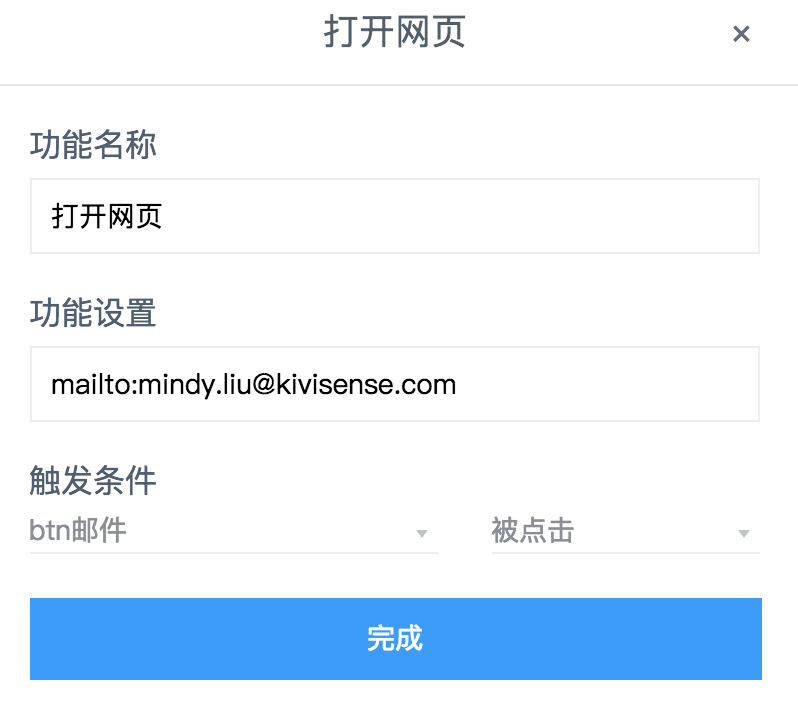
在一些列的出现动画控制制作完毕之后,我们来给每个按钮添加点击事件,不同的按钮都具有不同的功能,比如点击电话按钮可以直接拨打过去,点击网站可以打开网页,点击微信一键关注公众号等。
这些都可以方便的通过“打开网页”功能按钮进行互动。

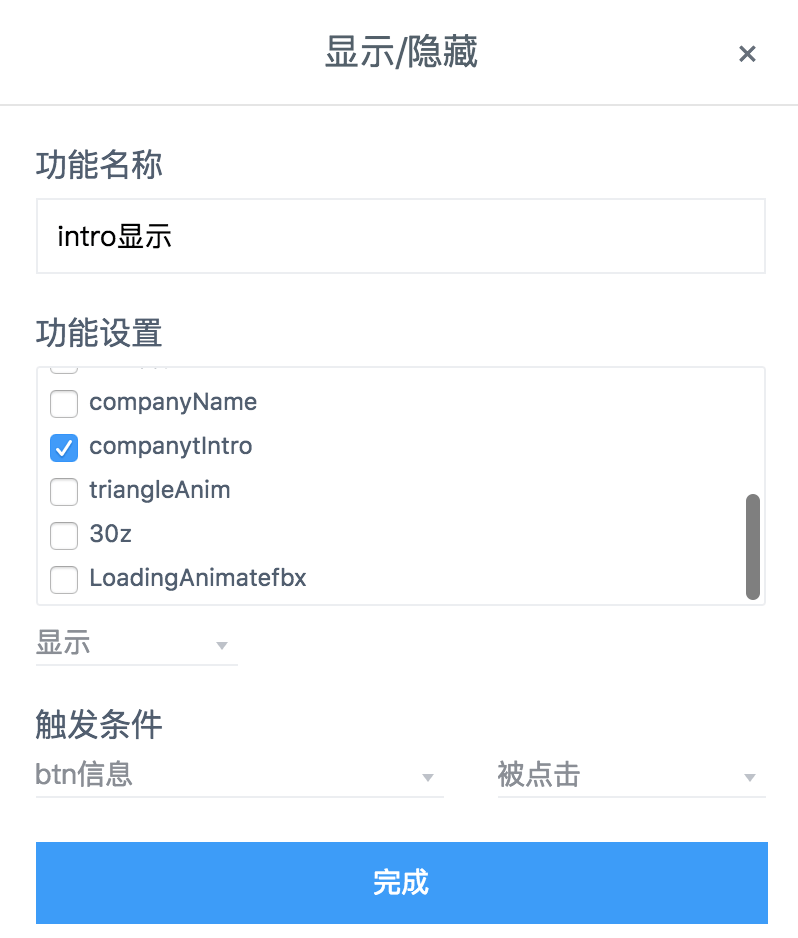
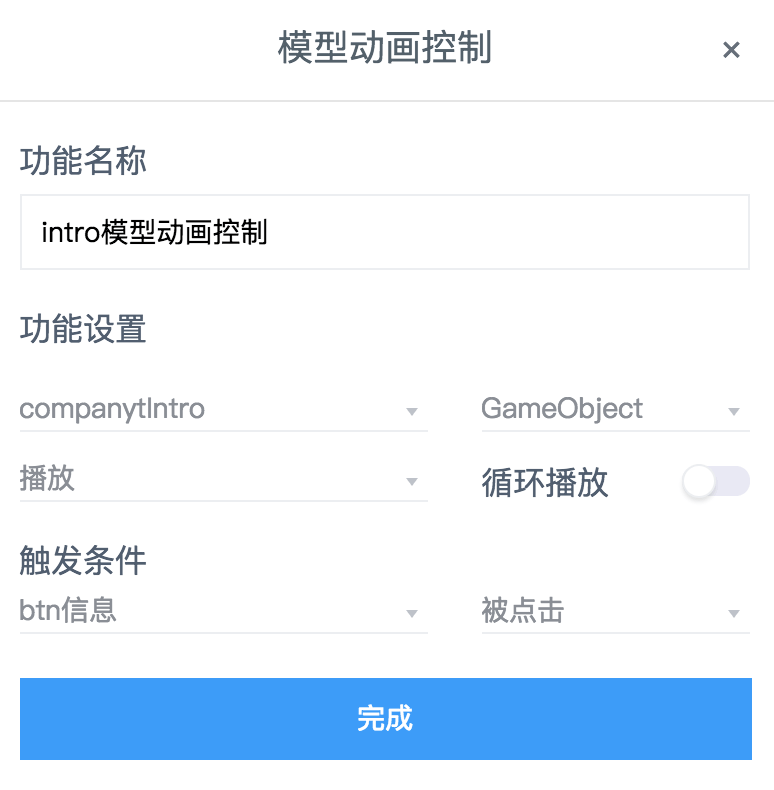
这里要说的是另外一个动画控制,点击信息按钮,显示并播放下面的公司信息页面的出现动画。

显示与动画控制,总是在一起的。
如果不想他们在一起的话,可以在制作动画的时候将他默认的效果变成隐藏的状态,如此就不用这样去设置了。
但是你要知道动画播放完毕之后都会有一瞬间回到动画不播放的状态,
因此标准的动画效果,在动画不播放的时候要能看到这个模型的内容才行。
当前制作的效果是这样的,你会发现其实这上面的文字不是很能看清楚。
所以建议这上面的文字要制作的大一些!或者制作成3D文字。
使用win10的画图3D就可以制作非常简单的3D文字。
或者使用Photoshop 2018以上版本的软件都可以制作3D文字和内容。
4、进一步丰富细节
整体场景制作好了,但是你会发现播放体验的时候有点闷,因此我们来增加一些音效吧!
音效的播放是每个按钮动画播放的时候播放一个音效bubble03.mp3,
点击信息按钮的时候播放音效digi01.mp3,
在loading动画播放的时候播放一个loading的音效。
若心情好还可以增加一个循环的背景音乐。
好了,简单的AR名片制作完成咯!
快来制作你们自己的AR名片吧~

