Web3D场景中
Web3D场景平台默认支持了全景图的上传,如下图左侧工具栏
打开全景图之后,可以将我的素材或公共素材中的全景图片素材拖入右侧编辑器中,此时可以看到场景设置中的背景图组件上有次图的缩略图。
点击保存即可完成制作~
WebAR场景中
WebAR的全景图制作与常规的全景图有一些不同,因为WebAR要求有实景画面,跟全景图会有冲突,因此需要做ar全景图设置的用户,可以通过模型的方式制作全景图。
像我们最熟悉的地图一样,全景展开图可以装在一个全景球体模型中:
在3D引擎中,全景图的本质是天空盒子,我们通过最简单的球体模型方式也可以进行模拟,下方有模型文件供大家下载与使用:
StarBlack.zip
解压之后,结构如图,亲爱的用户儿想要更换成自己的内容的话,可以直接同名替换其图片:
更换完毕之后,将其zip压缩,然后拖入3D模型浏览器中进行查看
https://project.kivisense.com/3dviewer/
注意右下角反馈提示,若有错误Error或Warning的话,请根据错误提示进行修改。有错误的话一定改好了才可以上传Kivicube后台。
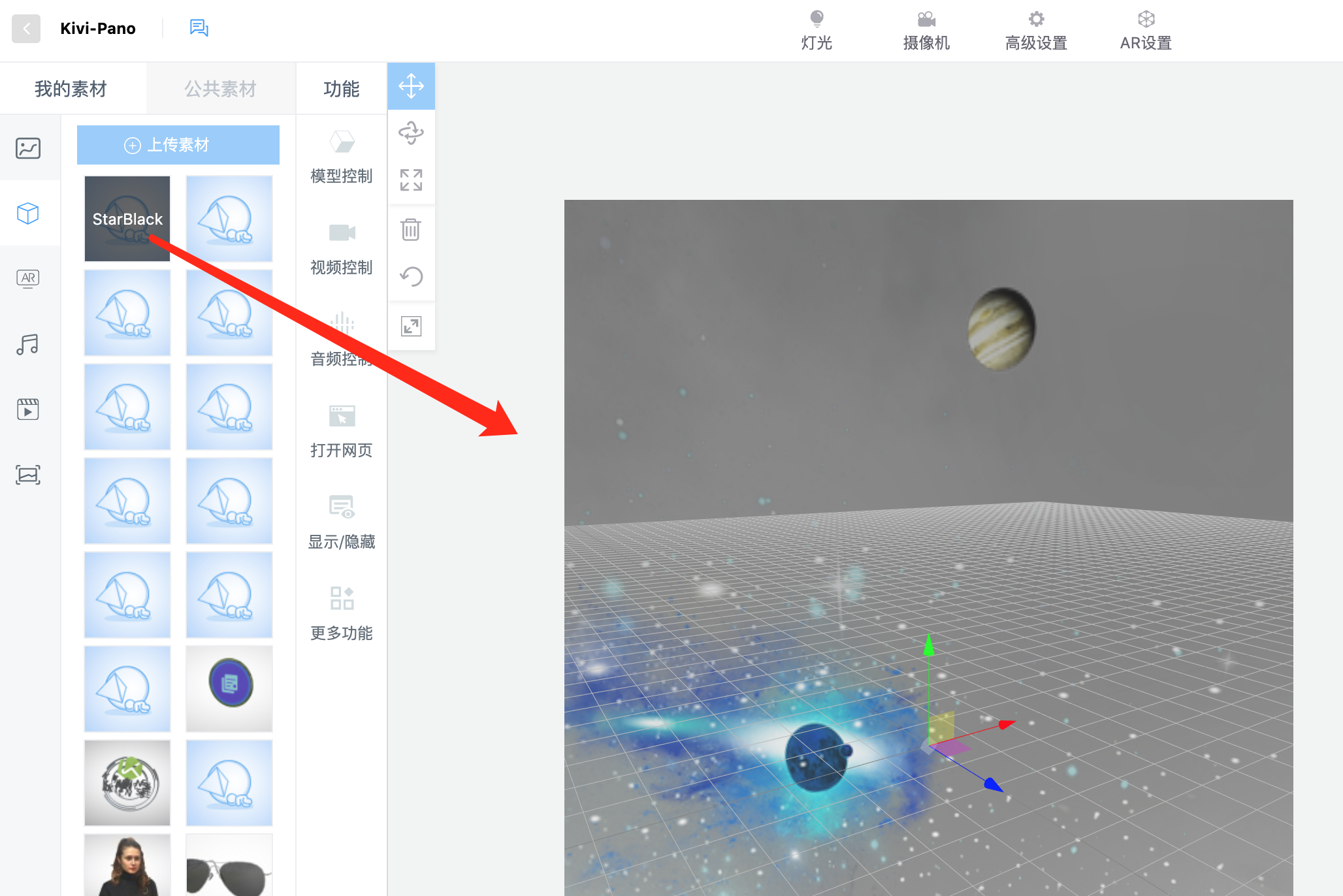
通过我的素材上传对应的zip模型文件后:
我们可以将其模型拖入WebAR场景中
调整全景图模型的大小,将其放大到合适的尺寸:
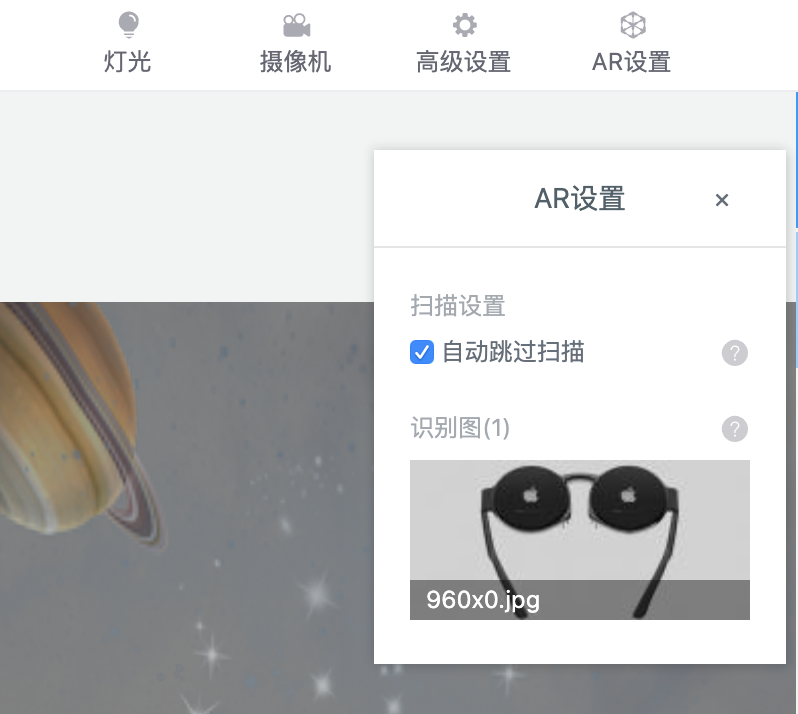
为了方便体验,这里就不设置需要扫描才可以打开的WebAR了,我们通过AR设置,将扫描设置为自动跳过扫描
大家可以扫描体验:
TIPS
因为是WebAR的全景图,因此全景图本身制作的时候,可以将其设置为透明一些的效果,这样在全景的同时,可以看到背后的实景。
手机中的截图:
素材制作
全景图素材制作流程已经很标准化了,具体请参考下面链接:
https://www.yuque.com/kivicube/manual/360-degree-panoram

