制作者:皮皮孩Peter
在查看制作思路之前,大家可以感性的体验一下Magic Leap Day的WebAR互动场景。
这个互动支持多种模式体验:
1、微信小程序进入扫描体验
2、二维码或微信分享链接,点击无识别体验
3、二维码或微信链接进入,扫描识别图再进行体验
4、支付宝、百度APP扫描可以直接互动
这里我先从免费用户可以制作的方式来进行教程。
1.认识与体验
先体验认识我们整个互动流程和互动环节,请微信扫描进入WebAR互动页面再去扫描图片就可以进行体验了!因为WebAR是链接式的,因此可以很方便的将互动链接加入到微信公众号的菜单里,这样还可以增加一下微信的关注度,很好。


整体的场景制作还是比较简单,所涉及的模型动画我会推荐到公共模型库里面,这里面其他的模型动画基本上都是线性动画,制作起来很容易上手。
我们还是先从WebAR交互场景制作说起吧。
2. 3D布景
2.0 互动策划
在制作互动场景之前,有一个很重要的点,就是要先把互动的思路理出来。第一步是什么样,第二步是怎么互动,第三步出现什么,第四步打到什么效果可以有什么转化。也就是做任何事情之前,都要有一个明确的计划。
那么看回我们的这个互动的主要流程:

如何可给用户以惊喜?丰富整体场景的细节交互?怎么可以用最低的成本带来最好的互动效果?
这些问题在互动设计的过程中特别重要。最主要的是我们所做的AR或VR的交互场景设计,并没有太多相关内容的参考,因此论什么样的3d交互设计是好的设计?是合理的设计?我也不好说,总之开心就好。
2.1 素材导入平台
在制作整个场景之前,我们需要先把场景中需要的模型动画、视频音频、图片全景等内容都准备好,并上传至平台的素材库中,在上传过程中,主要模型的上传会比较特殊,详情请参考下面的这个帮助文档
https://www.yuque.com/kivicube/manual/gltf-upload-tutorial
2.2 素材导入场景
2.2.1 主体互动元素的导入与设置
场景导入的时候,需要在左侧素材中心点击物体并拖动进入右侧的编辑区域。记住是点击并拖动而不是单纯点击哦。
这里主要包括三个内容,Magic Leap眼镜互动主体,动态照片墙,活动方介绍与报名引导。
大家可以看到导入之后的场景其实还是略有些单调的,那么我们这个时候,可以尝试着来给场景加点“戏”!根据产品的特性,去思考有可能涉及到的元素。
Magic Leap这个产品大家都知道,很高科技,很简约,很有禅意,可以很有想象力。
我们来Magic Leap的官网上找找灵感吧!大家可以看到这的确跟一般的产品网站很不一样!
因此未来感是一个很不错的场景关键词!像Coldplay的歌UP&UP,充满想象力。
2.2.2 场景背景等细节的导入与设置
因此我们来导入与Magic Leap气质相关的素材吧!
这里有银河系全景图、鲸鱼、星球。加入场景并调整好位置。
本来鲸鱼想找个有动画的,但是要么就是太丑要么就是太贵,算了我们这里用游动的可爱小鱼来代替,就假装是鲸鱼仔仔吧。
为了让整体场景更有质感,我增加了一些小细节。比如城市剪影、宇宙尘埃、有旋转动画的光环,其实还可以在背景上加入偶尔出现的彗星或者漂浮移动的UFO,不过这些细节设计我们就暂时不加赘述了。最主要的制作还在交互事件的制作!
TIPS:在调整位置的时候,大家要注意手机一开始看到的效果就是编辑器刚打开的视角,如果找不到北了,可以点击“复位”。
2.3 调整位置与状态
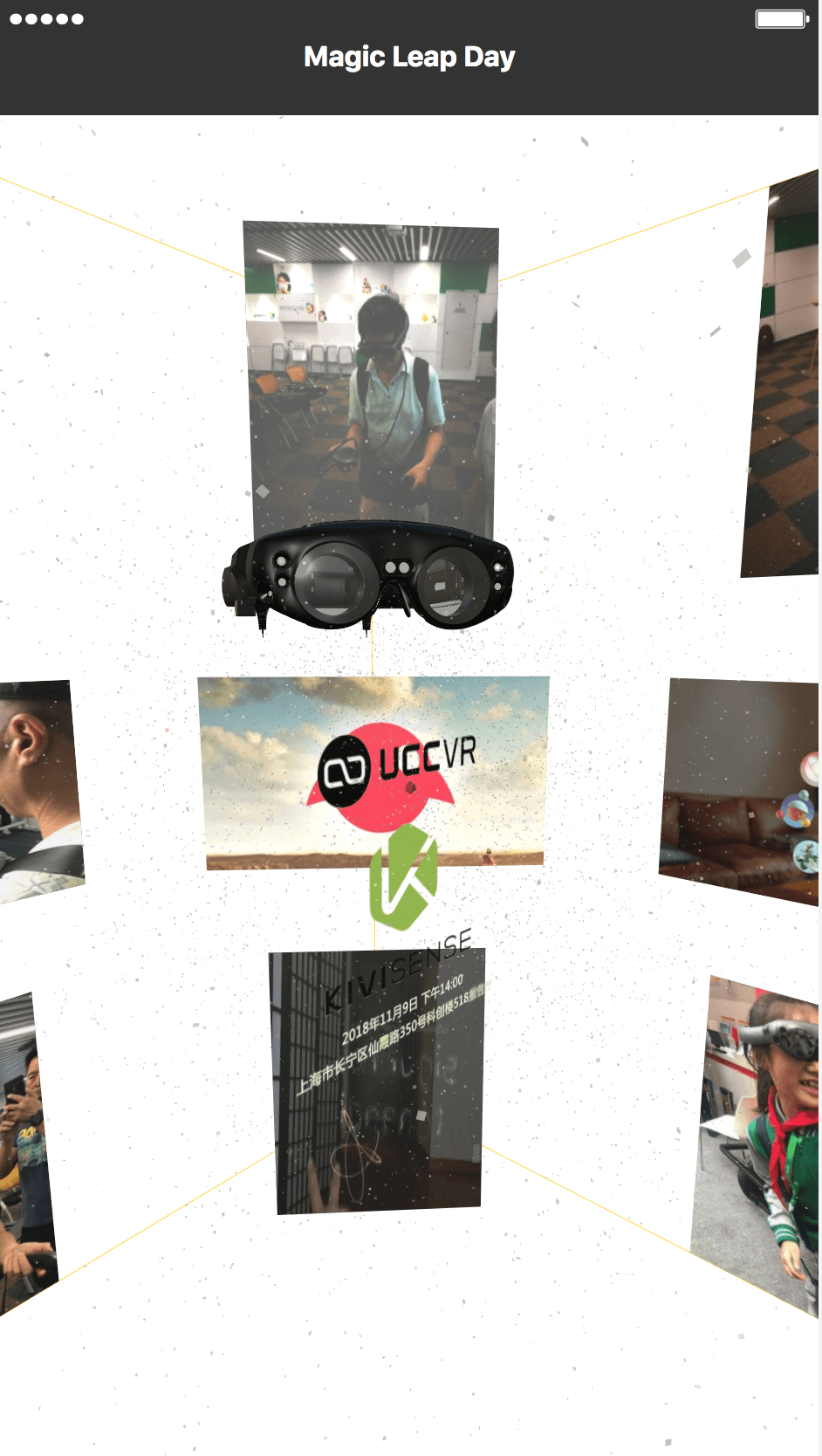
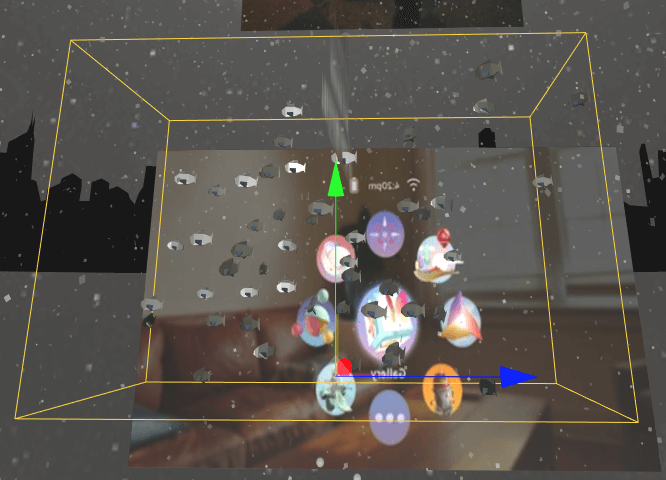
整个场景各种元素导入进来之后是这个样子的,感觉整体布置的差不多了,是时候设置交互了!
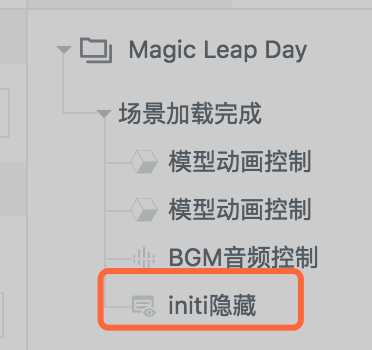
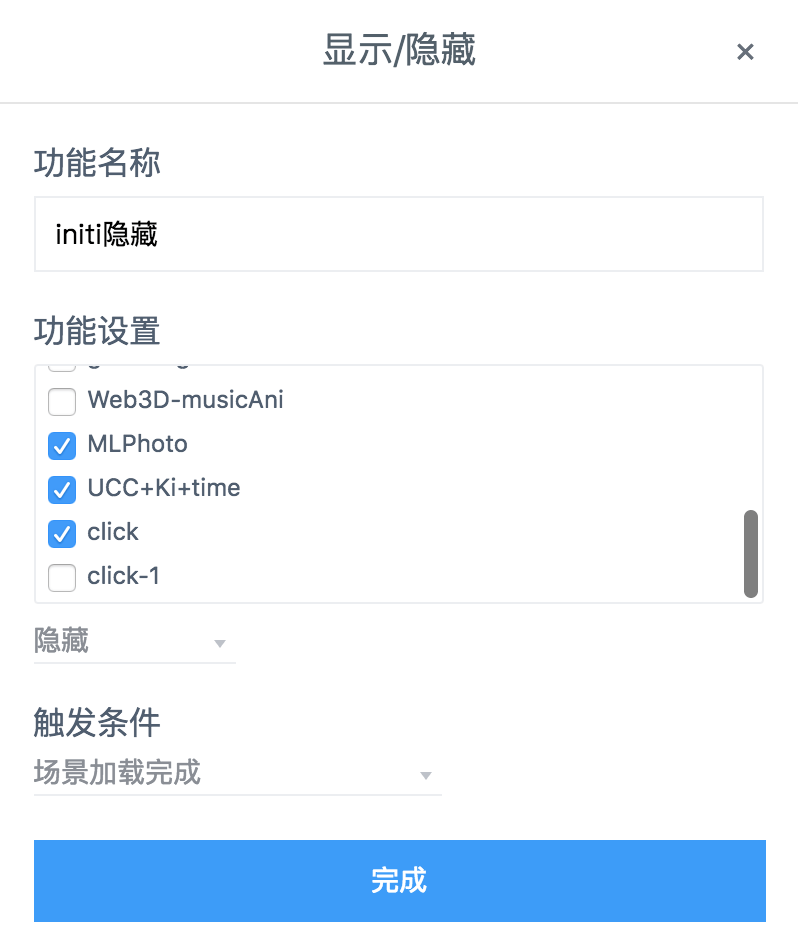
上面的图看起来很丰富,但是初始进来的状态看不到那么多的元素,因此我在场景加载完成的时候,都会设置一个初始化功能,我命之为“initi隐藏”统一管理整个场景一开始要隐藏的物体,默认物体都是直接显示。

同时会把需要隐藏的物体设置为隐藏,触发条件是“场景加载完成”

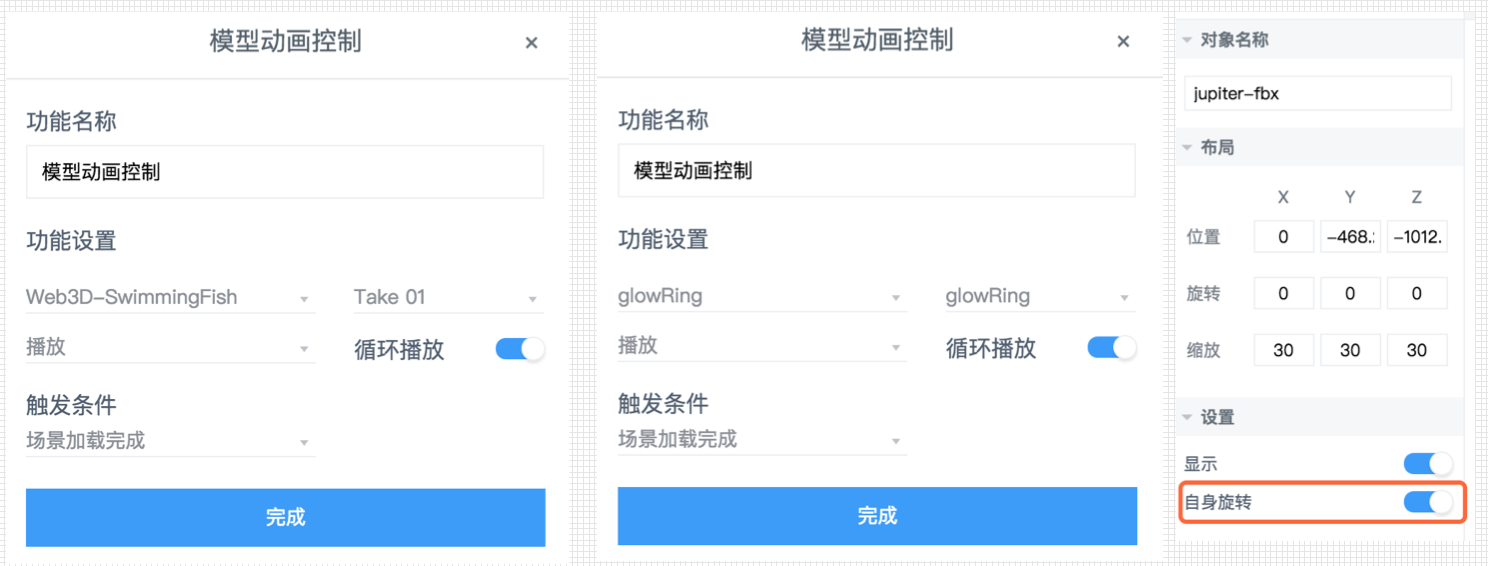
一开始为了简单增加一些动态效果,我设置了鲸鱼仔仔动画的自动播放、宇宙尘埃和星球的自动转动,还设置了光圈的转动动画播放。

我们都将触发条件设置为场景加载完成的时候进行功能设置内容的触发!
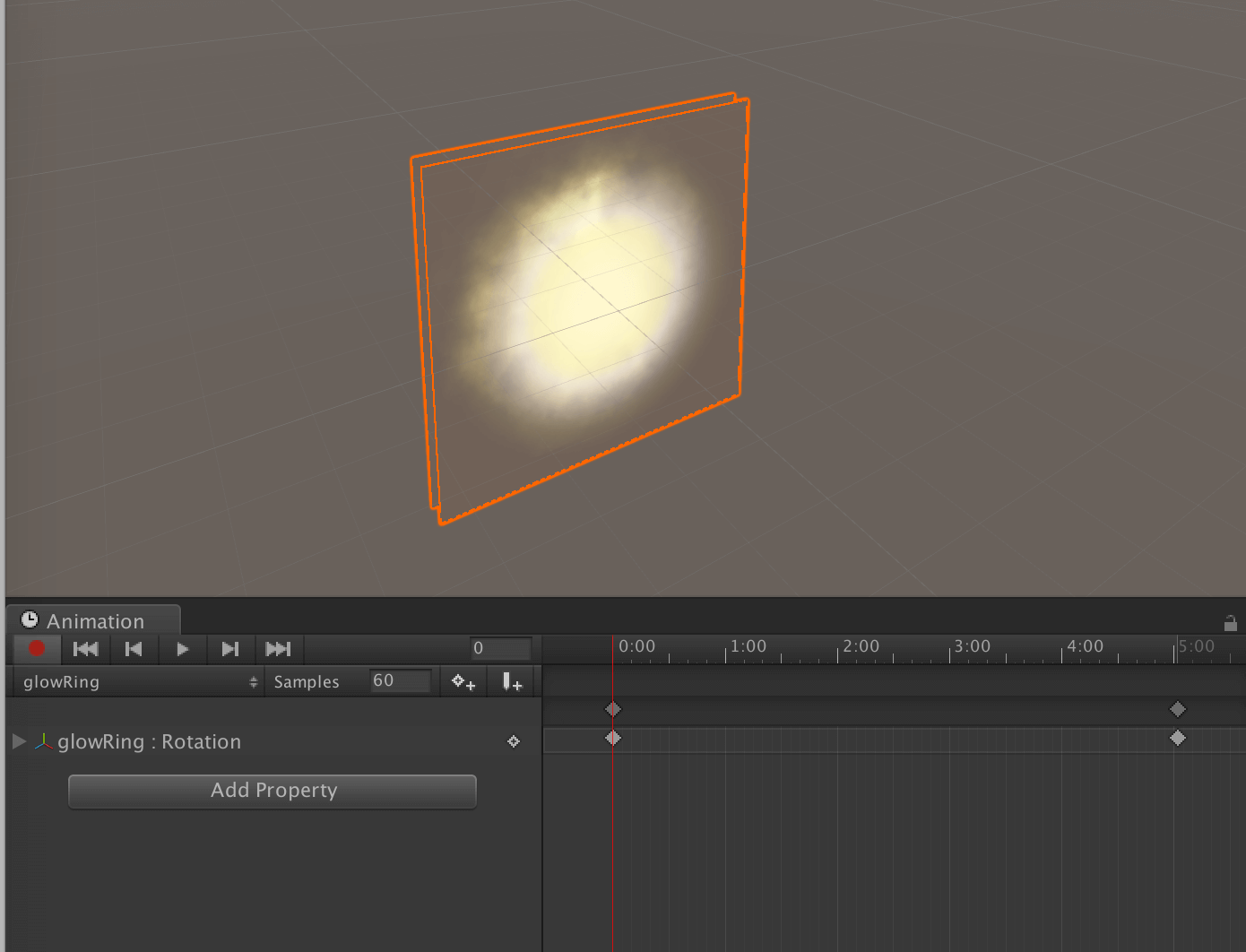
TIPS:这里的模型动画支持一个模型多段动画的设置,且动画支持unity导出,我这个光环转圈的动画就是使用unity动画系统制作的!下次有机会我再跟大家介绍unity制作简单线性动画的思路。

3. 互动事件添加与关联
在我们制作互动事件的时候,我们也还是要整理一个互动思路,特别是涉及交互的关联的时候。
这个互动逻辑还是算比较简单的。不涉及循环关联与多状态关联。
3.1 动画触发设置
制作逻辑整理好,我们就可以开始去设置逻辑了。这里新增加了两个素材,音乐动画的播放与点击之后出现的音乐。如此一来希望可以给用户一点点小冲击。
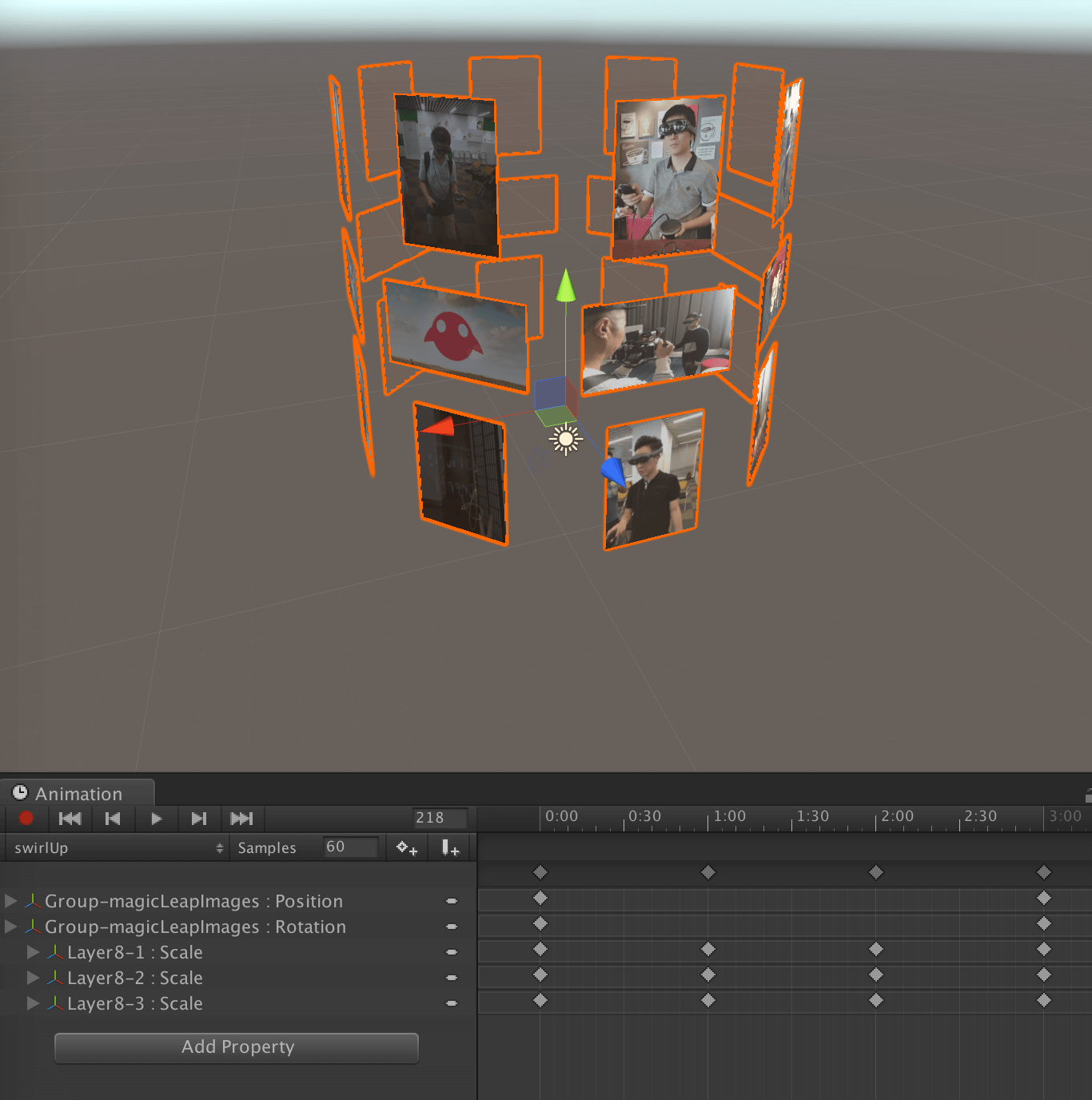
其中的magic leap的动画和照片墙的动画也都是通过unity制作的线性动画。
照片墙动画,最这里的物体做了位置、大小和旋转度的动画。
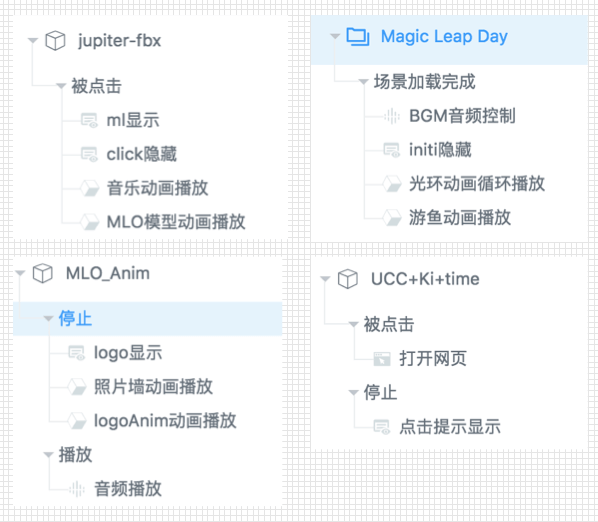
我们所要制作的交互事件,主要的交互有下列这14个。
3.2 接连状态的触发
这里要注意的是我们有部分动画的触发是在另外一个动画停止的时候进行触发的,物体下方显示的标题是所触发内涵交互的触发条件名称。
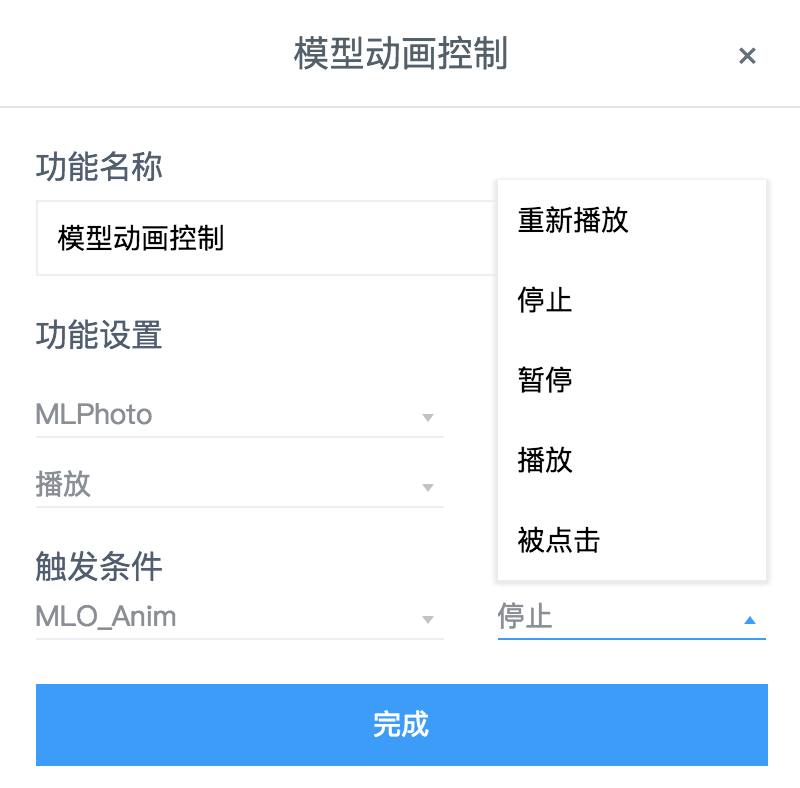
针对模型动画的触发条件有这五种,同样在音频、视频、隐藏显示、打开网页的功能控件里都可以这么触发。
根据这里的动画状态的变化,相信你们可以很容易的设置出这些交互逻辑。
3.3 细节调整与添加
细节的调整,这里我们增加了两个手势点击的提示示意,方便用户去知道这个位置的模型可以点击。
点击的手势图片本身和所点击的物体都要设置一样的点击事件控制,因为在用户点击的时候,有时候会点击在提示图片上,因为提示图片肯定是在被示意可点击模型的前面。这样用户体验会更好一些。
在Magic Leap模型出现之后,用户还可以通过手势缩放可以仔细看模型的效果。这个模型是官方授权的模型,因此我就不在场景制作文件里面给大家这个模型了。
另外,点击logo的时候,会自动打开活动的宣传报名页面。这里我们做了一个打开网页的功能设置。整体场景物体的大小和位置还有旋转度再简单调节一下,整体交互就制作完毕了!
TIPS:场景所涉及的音乐文件都是我们在ibaotu.com里面进行购买的。在互联网这么发达的世界里,有很多可以购买的到的素材,希望大家可以多多去收集去创造更高价值的内容。
4. 保存与分享
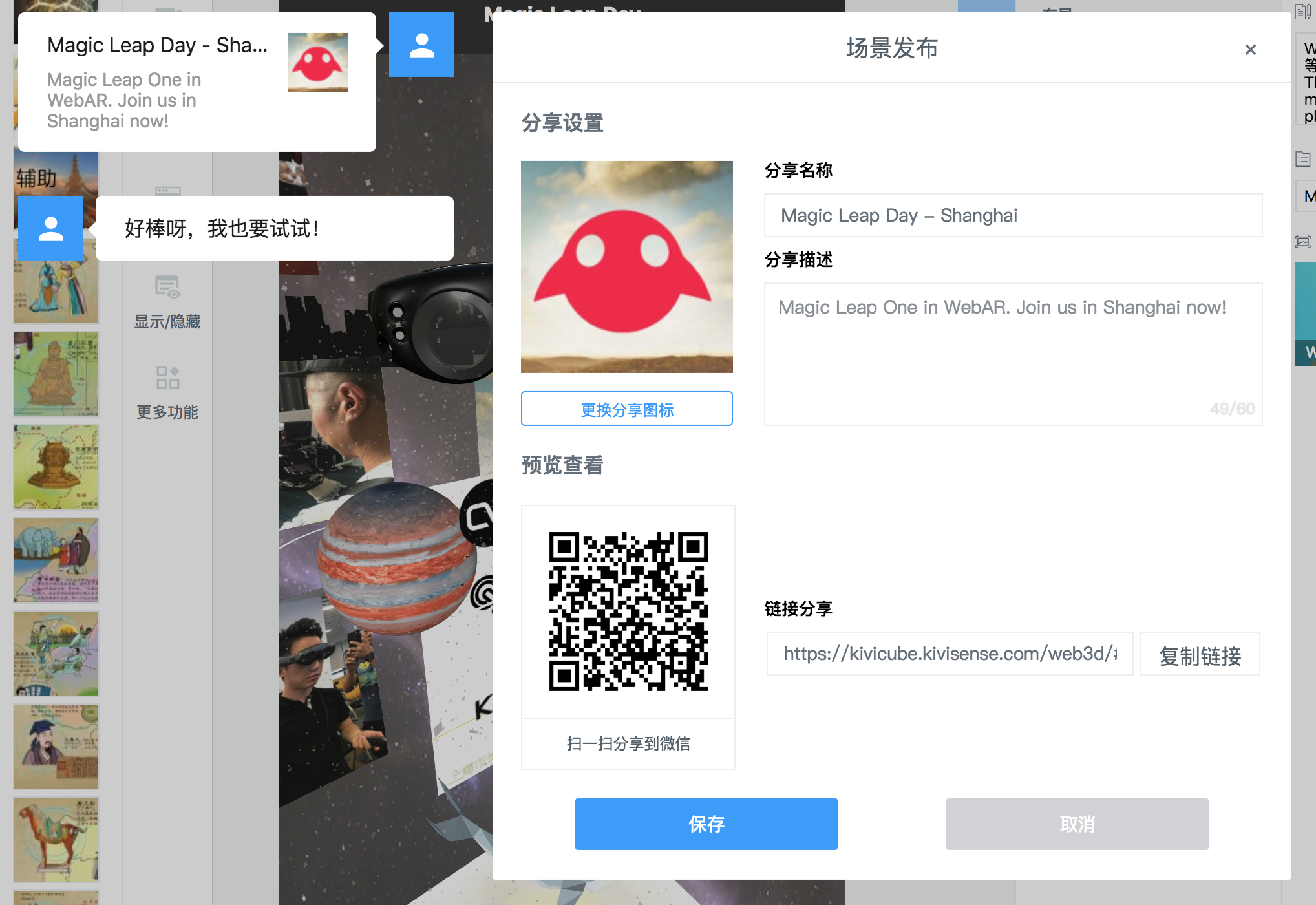
4.1 分享的设置
为制作的场景添加分享标题、缩略图与描述信息。<br />
同时还可以把场景的标题与描述进行设置。
场景设置内容如上所示,其中识别图这里我们平台支持自然图片的识别,而且识别图数量的添加我们目前没有做限制。只需点击最左侧下面的图标,然后把上传的识别图拖入场景编辑器中即可。
TIPS:识别不出来怎么办
若用户发现某识别图的识别等级是有星星的,但是识别图又识别不出来,那么大家可以尝试在我的素材中进行管理,将识别图删掉,再上传一次。
4.2 体验优化
通过任何方式进来之后,都会有一个“立即体验“的页面,从体验层面来说,这个页面很重要,毕竟3D体验的方式比较新,这个页面是为了给用户介绍如何去做场景互动,同时也可以为这个页面设置一个好看的背景画面。
立即体验这个页面的背景图片怎么去设置,如何设置不扫描图片就可以直接加载互动内容,如何设置其他更多的互动功能,这些都是企业版用户才有的权限。大家直接联系我购买就好。年末有打折哦!
最后我们再来看看制作好的场景的编辑器截图吧。

同时我们这个项目还支持小程序扫描体验入口,大家可以用微信扫描进行体验,识别图也在下面哦。

有任何不懂的问题,或者想了解更多互动制作的思路都可以联系我: