1. 登录注册

请打开https://www.kivicube.com/
点击“立即制作”进行登录
2. 添加互动素材
登录之后,点击“我的素材”,然后点击“添加素材”选择素材的类型进行添加。
3. 新建项目与场景
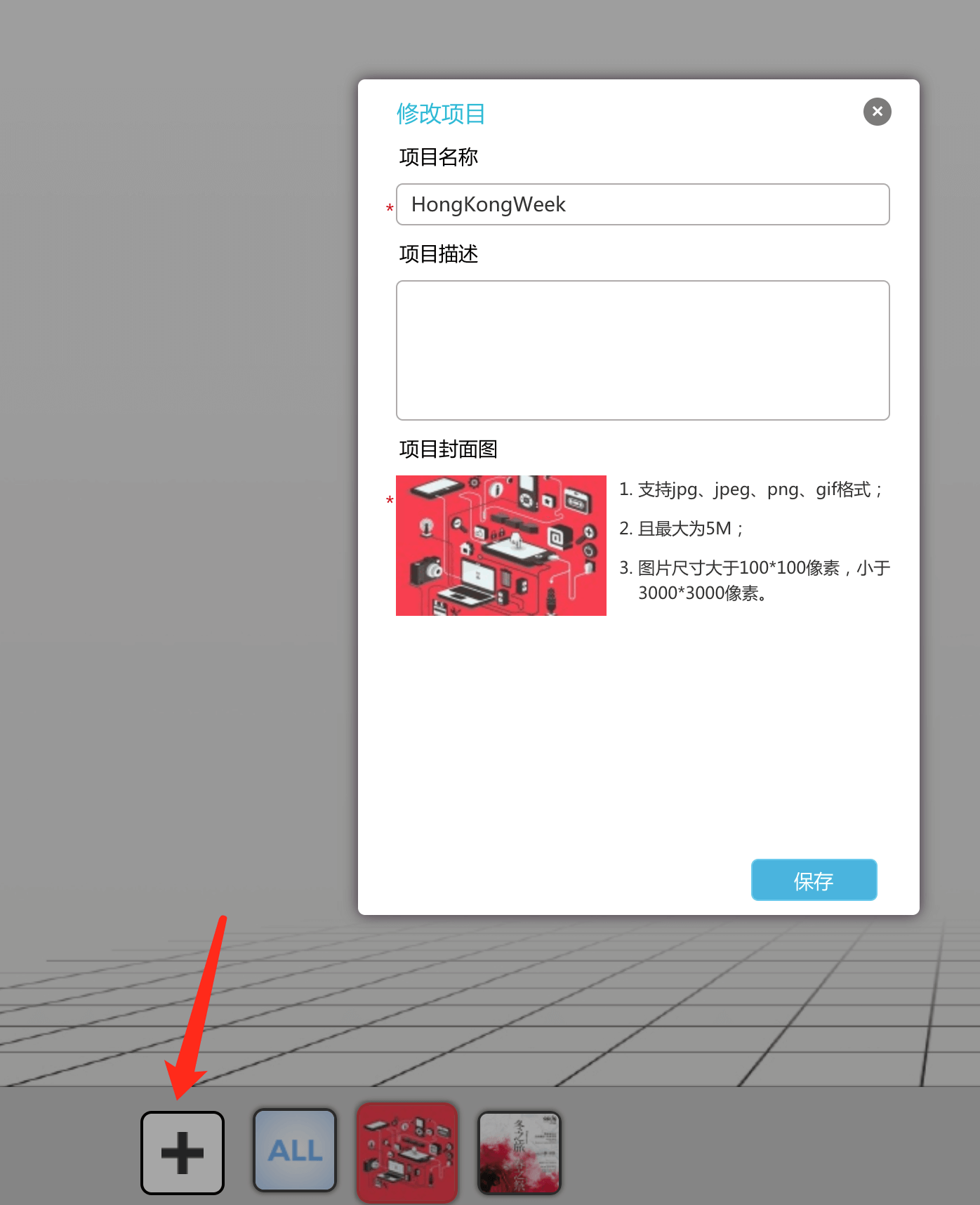
- 新建项目
- 最下面一行是项目列表,用户默认登录进入的页面展示内容为全部项目,也就是点击了ALL的所有场景。
- 一个项目中可以有若干个不同的AR扫描场景,图像跟踪的项目中,一个场景对应一张图。用户开始正式制作商业项目的时候,最好可以新建一个专属的项目,并对应输入这个项目的标题、缩略图、简介。
- 点击保存完成项目创建

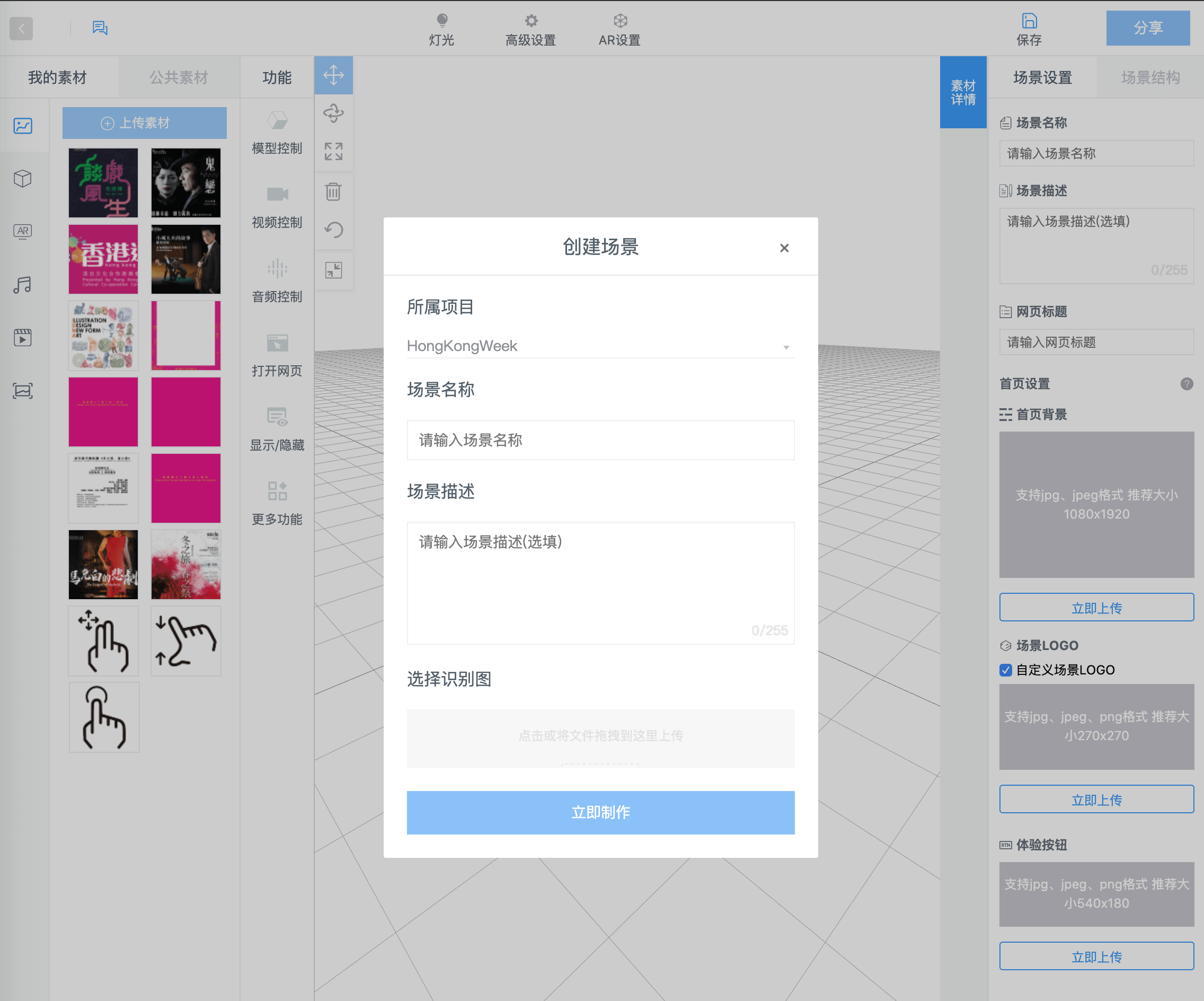
b. 新建场景
- 根据项目情况在“+WebAR场景”,“+Web3D场景”与“+流量平台AR场景”中进行选择,有跟踪的WebAR场景请选择“+WebAR场景”。
- 点击“+WebAR场景”之后,会出现细节场景类型,需要实时的图像跟踪的话,请选择“图像检测与跟踪”

若不清楚每个场景的体验效果,请将鼠标放上去,就可以查看到对应类型的视频互动效果了!
- 选择之后会进入WebAR场景基础信息准备页面,这里需要填写场景名称与选择识别图。若所属项目没有选中的话,别忘记选择所属项目哦!

- 进入3D编辑器画面的场景,就可以正式开始做WebAR场景交互了!
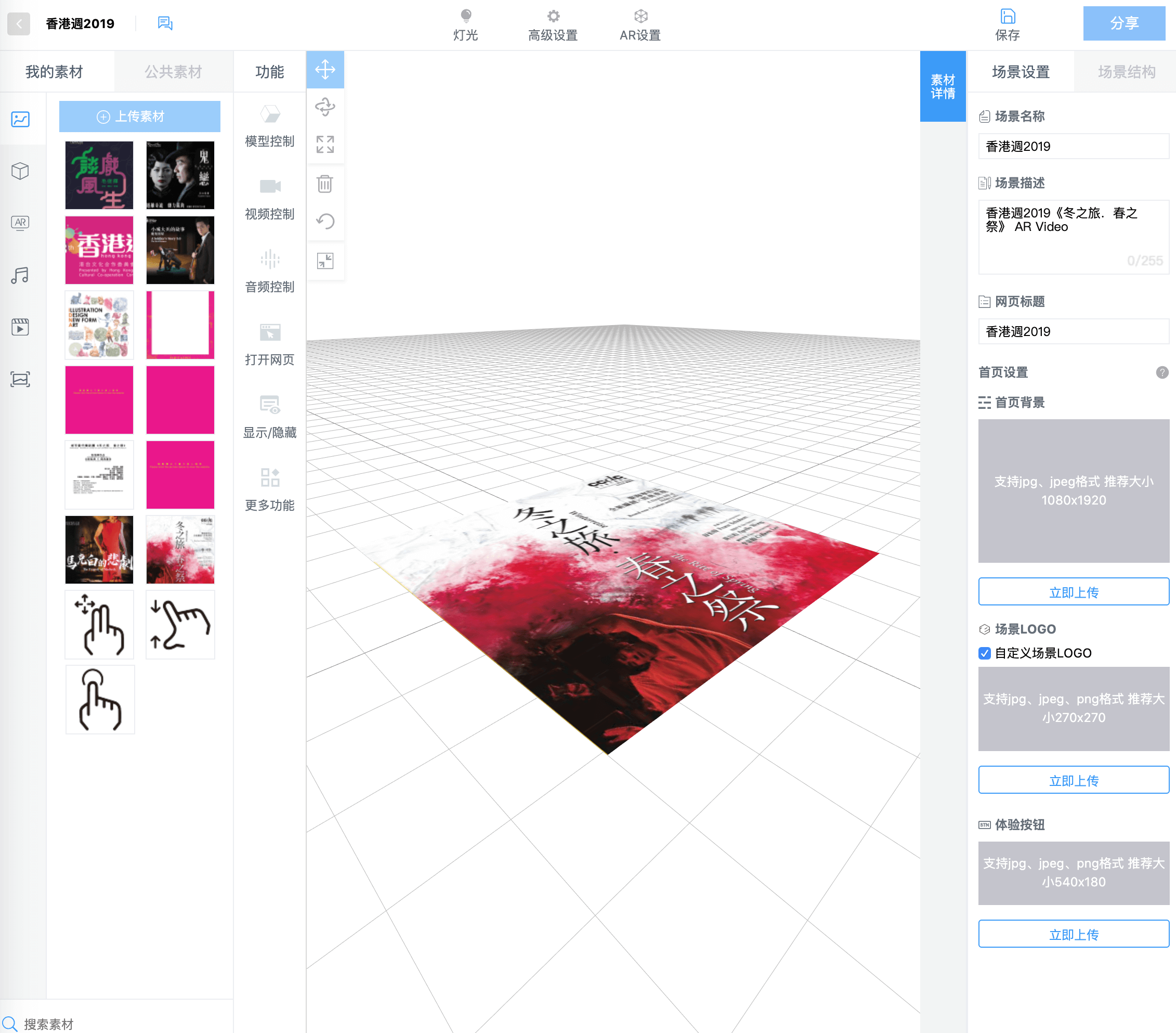
4.场景制作
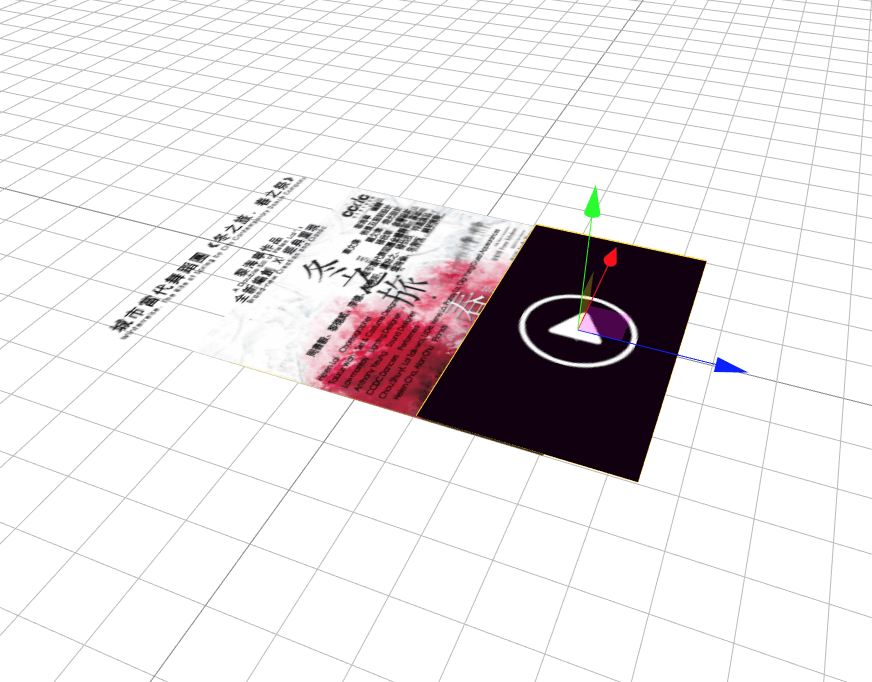
- 编辑器画面中用户所看到的图片就是需要扫描识别的图片,在手机实际的体验场景中这张图片是不会出现的。编辑器的Gizmos中,你可以根据识别图与3D交互素材的画面调整他们的位置。
- 在制作复杂交互之前,请先确认这个项目交互的视角模式,是垂直视角还是平行视角!?也就是终端用户在体验去扫描的时候,需要识别的图片是贴在墙上,还是识别图躺在桌子上?贴在墙上的话,终端用户看的视角是垂直的方式去看,我们称之为垂直视角(如贴在墙上的海报、艺术画作等)!若躺在桌子上扫描,则为平行视角(如DM单,名片,图书等)。
- 这个海报场景制作较为简单,只需要将图片与视频加入即可!加入后并调整实际的出现位置、大小与旋转度。

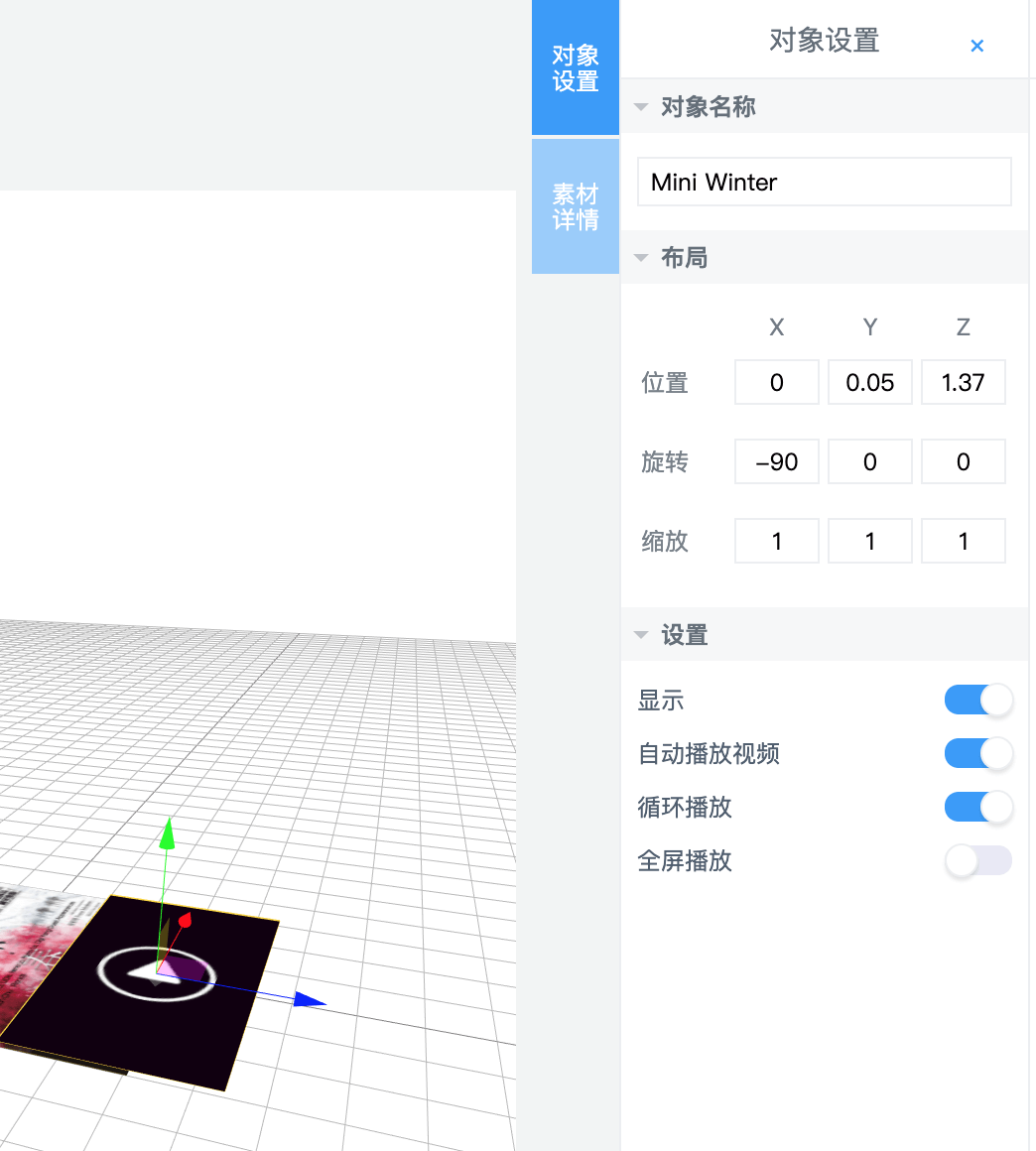
- 注意若有点击事件等交互的话,一定要注意不要让被点击的物体被其他物体所遮挡。因此图层上而言,可以将视频微微上移一些。即Y轴的调整,从之前的0.01调整为0.05。

- 添加交互事件,若用户希望视频已扫描图片就进行播放的话,直接勾选“自动播放视频”或者在左侧的“视频控制”中进行设置。
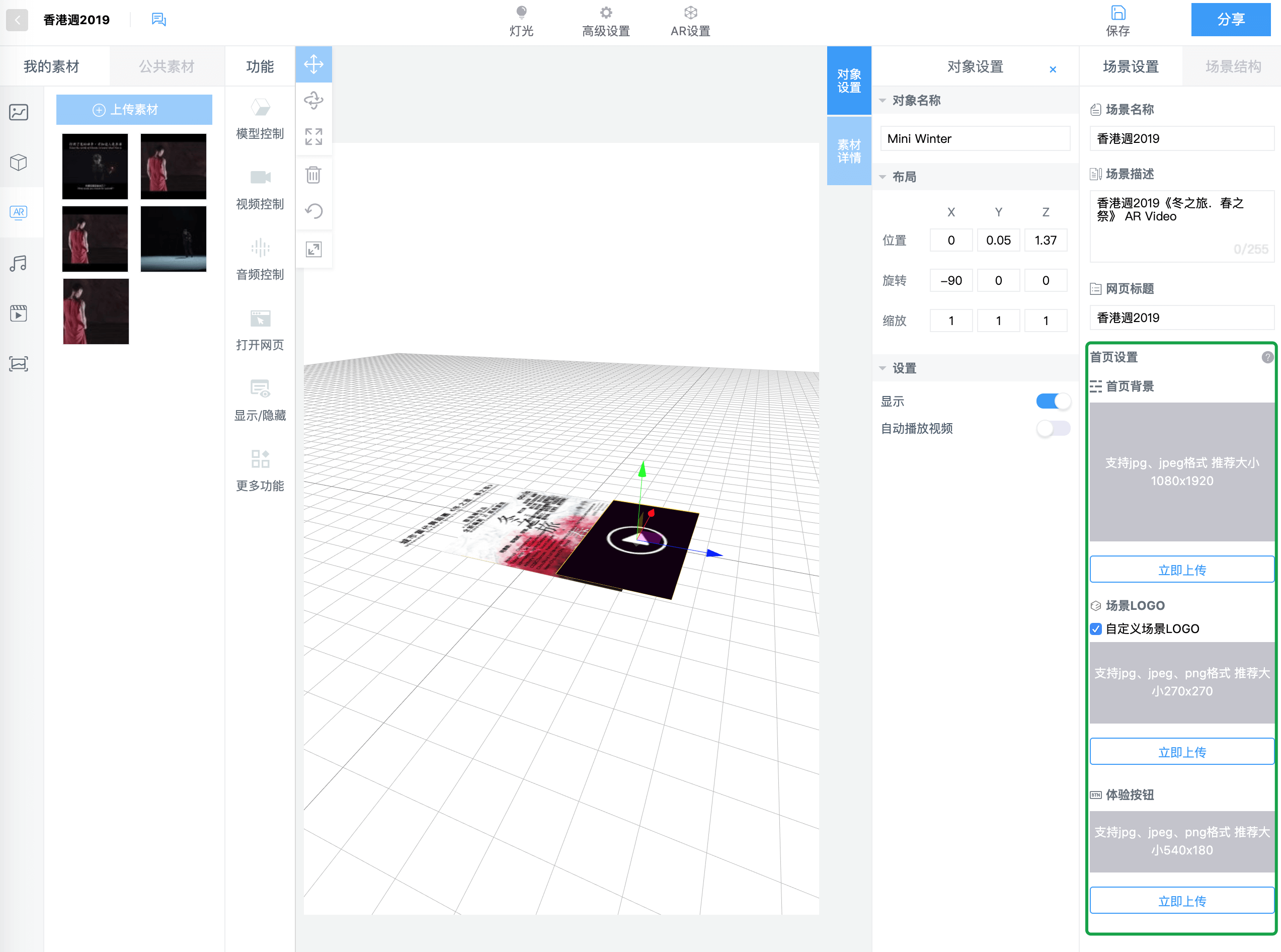
在对象设置中,选中哪个对象就可以通过这个面板进行快速的对象设置!
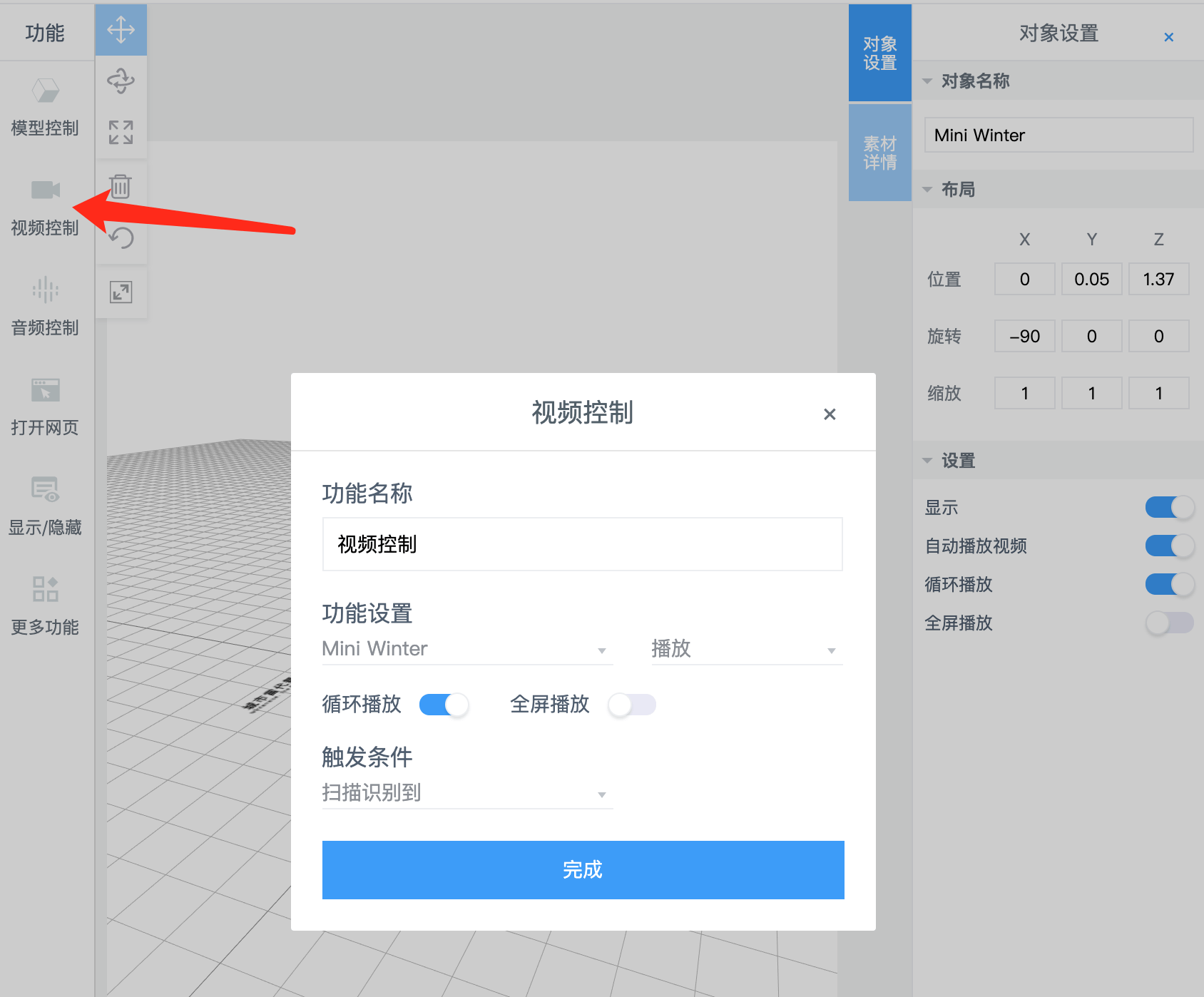
通过左侧的“功能”事件也可以达到同样的效果,若只是简单交互,两种模式任选一个即可。
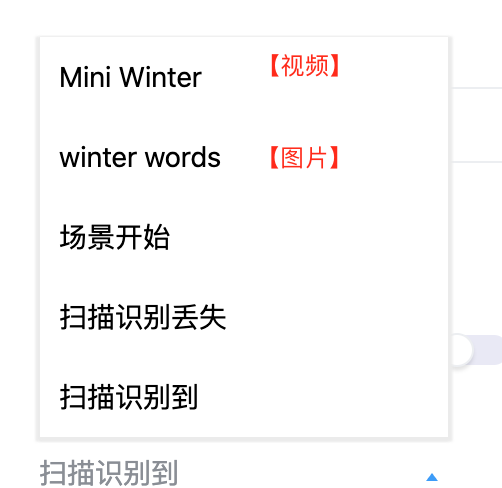
这里请注意,触发条件里有很多其他的选择
“场景开始”:意思为摄像头开启的时候会触发的状态
“扫描识别到”:扫描到识别图的时候所触发的状态
“扫描识别丢失”:扫描识别图时,识别图丢失所触发的状态
除了上面三个基础触发事件外,场景中所有的模型、视频、音频、图片等交互素材都有对应自己的触发事件。有兴趣的用户可以自己尝试进行了解。
默认情况下,在视频、动画处于播放状态时,都会被“扫描识别丢失”状态所触发,并执行其对应的暂停事件!
所有事件和制作的场景元素都会在“场景结构”中进行体验,当整个场景内容非常多的时候,可以通过点击场景结构中的节点来“选择”AR素材。
制作的时间总是过得这么快,点击保存就可以体验了
- 确认其他细节,
- 首页设置

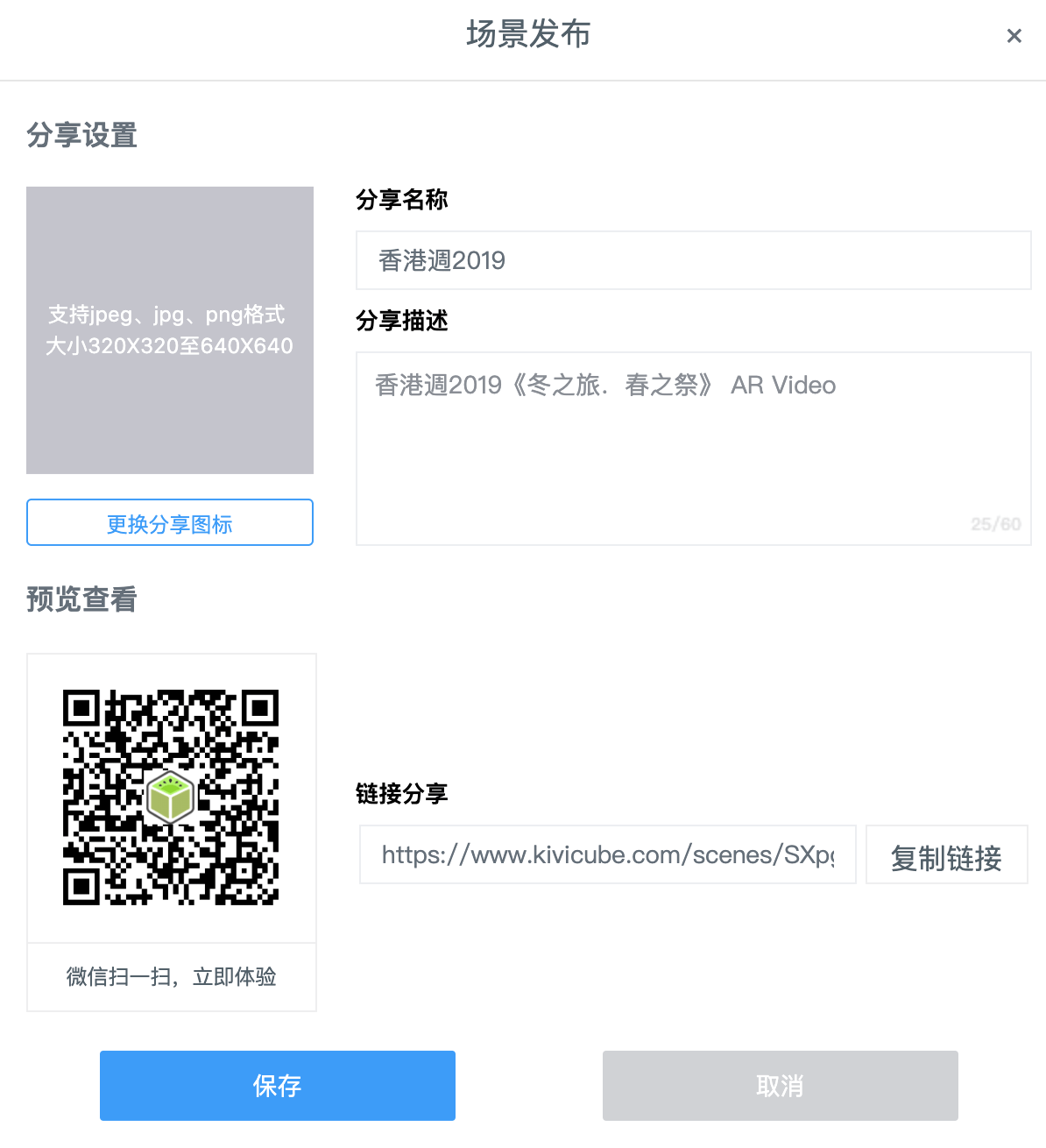
- 分享

这个页面请填写对应分享出去的名称、描述与图标,即微信中分享的画面就会与此对应。
5.体验
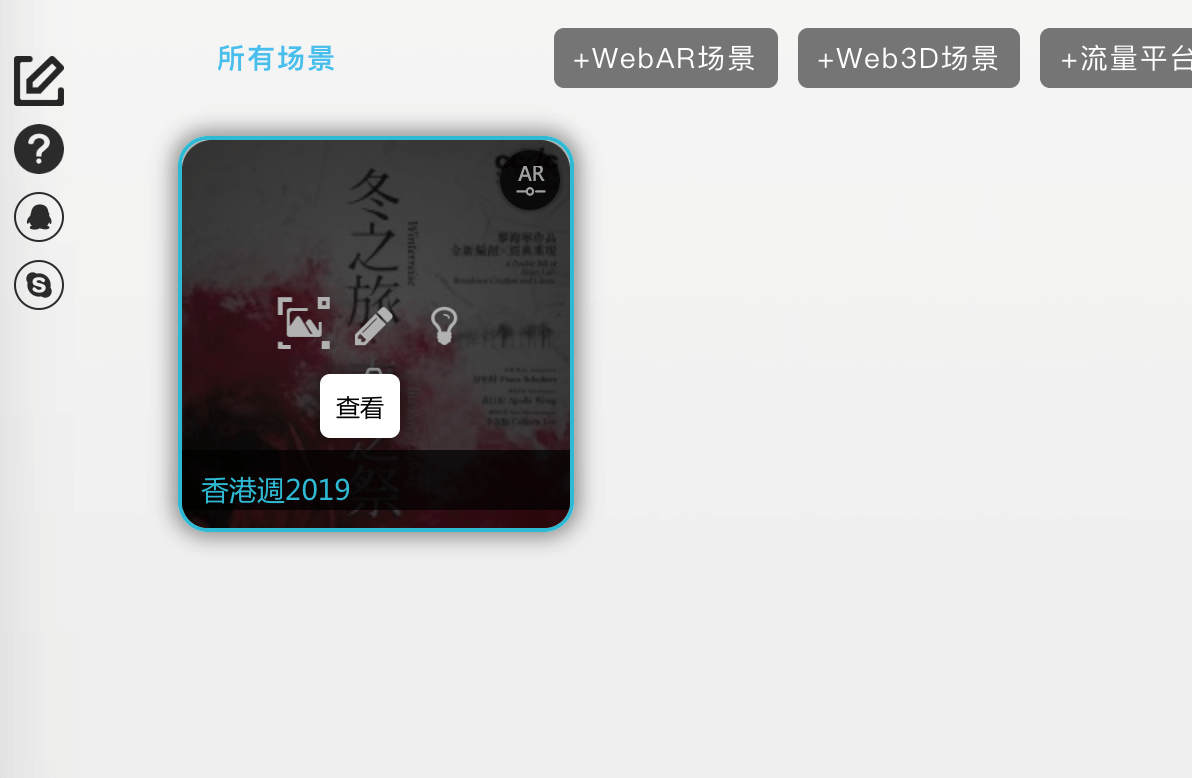
制作好场景之后,我们回到(或刷新)“我的项目”的页面,就会出现场景识别图为缩略图的一个AR场景。
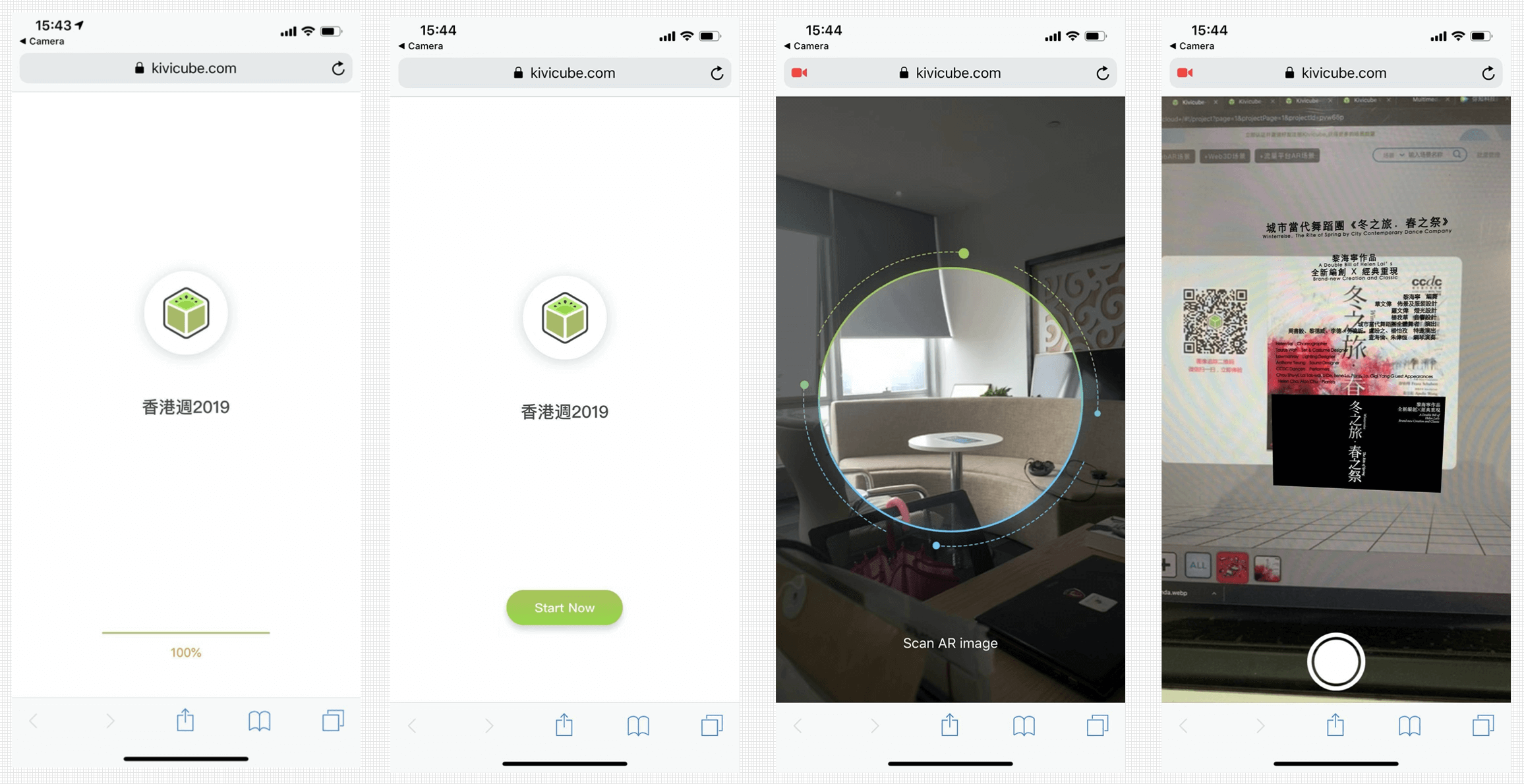
这时鼠标移动上去会出现三个功能操作按钮,点击查看对应的图标,会出现如下画面:
用微信或iOS设备上的相机,都可以扫描此二维码。在体验的过程中,由于苹果的强制要求,iOS用户需要在Safari浏览器中打开进行互动。安卓用户会跳转到QQ浏览器中进行互动。若不需要实时跟踪识别,安卓用户可以直接在微信中进行互动!