入门教程
使用Kivicube快速制作此AR互动,无需编程
包含“线下”与“线上”两个AR体验

线下体验(图像检测与跟踪):用户扫描线下的“The Sun”壁画,循环播放一段透明视频的方式来展现太阳鸟“冲出壁画”与现实进行交互的效果
线上体验(陀螺仪/云识别):用户打开AR体验后,屏幕上展现“The Sun”动态滤镜
:::info
接下来,我们主要讲线下体验是如何制作的,“线上体验”的教程等待陆续更新
:::
准备AR互动的素材
:::info 会用到的素材,点击下载 :::
识别图准备

 :::info
如何进行识别图的拍摄?
:::info
如何进行识别图的拍摄?
- 尽量保证拍摄的照片画面中只有需要识别的图像本身,排除周围运动物体的干扰(比如车辆,动物,行人等),尤其是要保证识别主体,不能被干扰,如女神壁画被过往的车辆干扰;
- 保持被拍摄的图样尽量平整,这次拍摄的壁画天然是固定的,不用考虑;
- 保持被拍摄图像正对着放置在拍摄设备下;换句话说就是拍摄的时候尽可能拍摄正面的识别图;
- 搭建一个良好的拍摄灯光环境,能让拍摄出来的图样更加清晰自然;这里意味着,请在天气晴朗的白天就行采集;
- 避免极端天气下采集识别图,采集到的图像与实际体验时的状态会相差较大,影响识别 :::
:::info 如何处理拍摄好的识别图?
- 将拍摄的图片进行透视变换,处理为正面;
- 裁掉识别对象以外的干扰画面,只保留主体部分 :::
有小伙伴可能会想,为什么不用颜色更加鲜艳好看的设计图作为识别图呢?
现场采集的图像相比于设计图来说会更加接近用户实际体验时扫描的图像,所以采集现场图片作为识别图会使整个AR体验更容易识别与跟踪。 但是必须要注意,具体使用设计稿还是实际的拍摄图片,请以实际测试为准
更多关于图像跟踪识别图规范请参考:https://www.yuque.com/kivicube/manual/tracking-marker
透明视频准备
:::info Kivicube平台可以使用的透明视频并不是我们所熟知的mov与avi格式带Alpha通道的透明视频,而是一种特殊的形式。那想要制作kivicube平台可使用的mp4.格式的透明视频该怎么办呢?
- 首先需要使用After Effects制作并输出高清文件avi/mov,手把手教你如何制作透明视频,点击此处查看视频教程
- 使用转换工具为ShanaEncoder进行压缩与转换,手把手教你如何对mov/avi格式的视频进行转化与压缩,点击此处查看视频教程(ShanaEncoder获取链接: https://pan.baidu.com/s/1s9Lhqe4nkkjC59oLeIUPeQ 提取码: e8ve)
- 详细的透明视频教程请访问:https://www.yuque.com/kivicube/manual/alpha-video :::
:::info
如何设置合理的透明视频分辨率?
TODO
:::
首页设置准备
| 背景图 | 请参考:https://www.yuque.com/kivicube/manual/scene-setting#GlngQ |
|---|---|
| 体验按钮图 | 请参考:https://www.yuque.com/kivicube/manual/scene-setting#Aj7mc |
:::info 我们强烈建议图片经过tinypng.com压缩 :::
分享设置准备
请参考:https://www.yuque.com/kivicube/manual/save-and-share#xe94B
AR互动制作
新建项目(合辑)与场景
- 新建项目请参考:https://www.yuque.com/kivicube/manual/create-project
- 新建场景请参考:https://www.yuque.com/kivicube/manual/create-scene#b4I0m
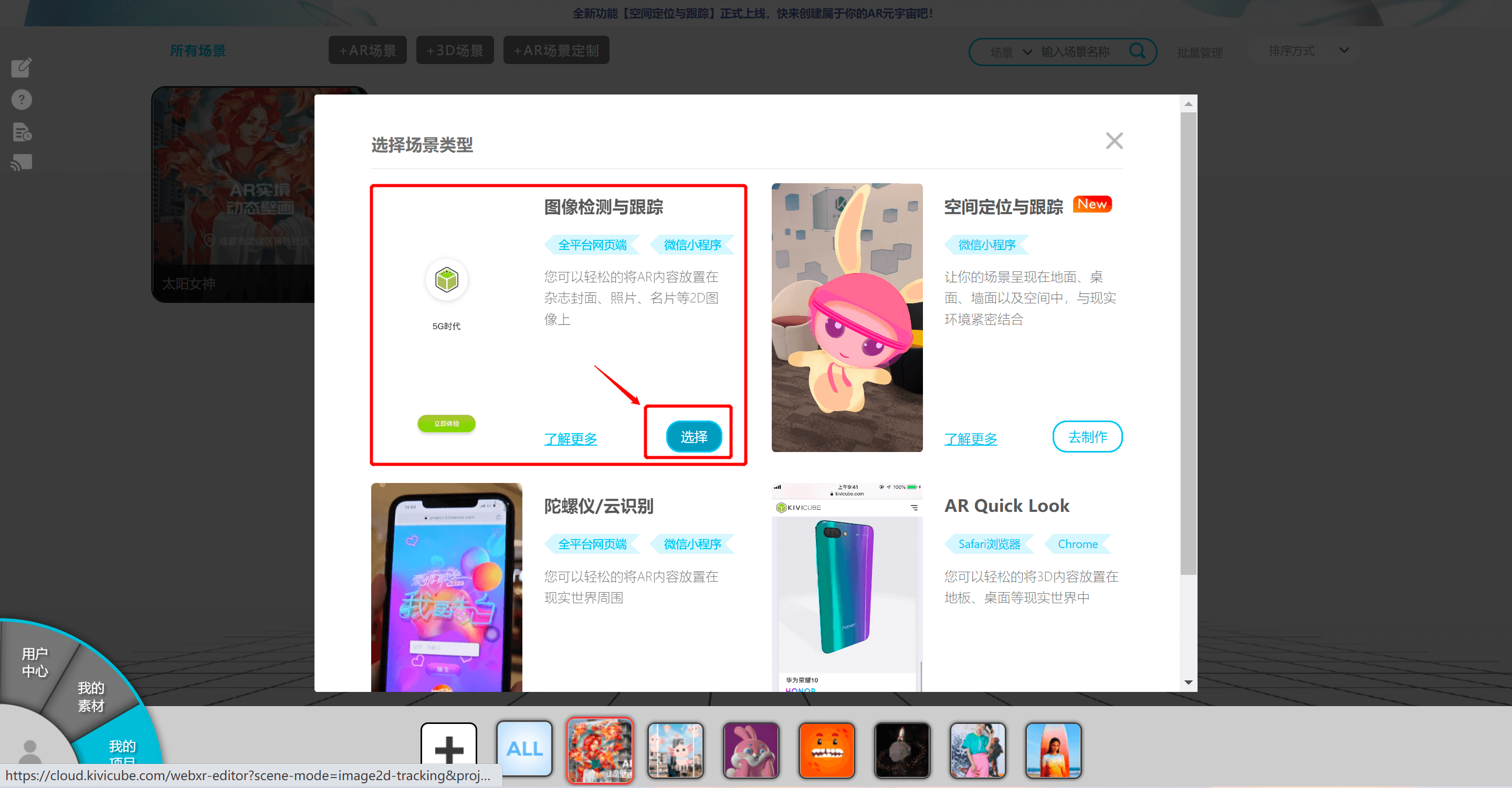
针对本次AR体验,需要选择“图像检测与跟踪”场景

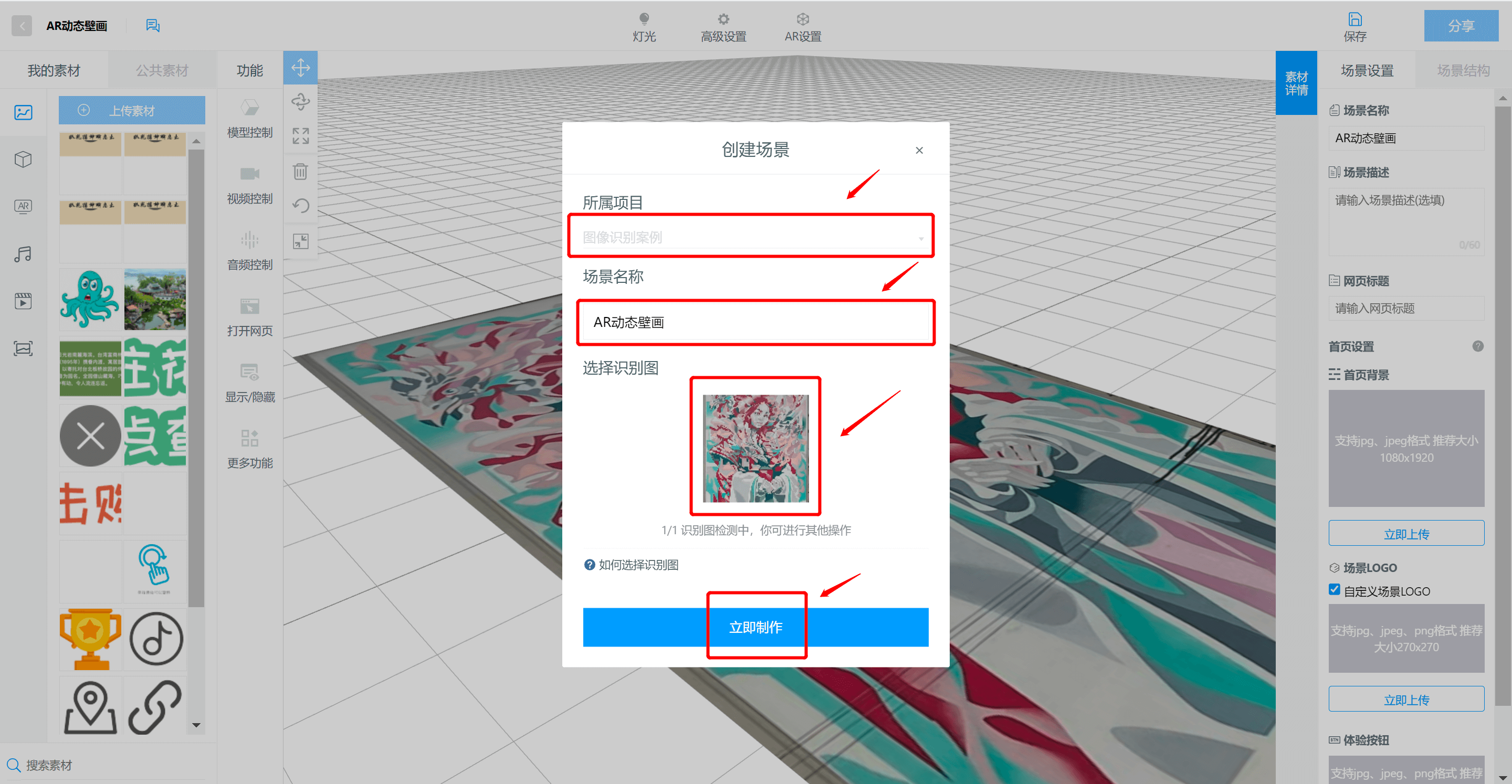
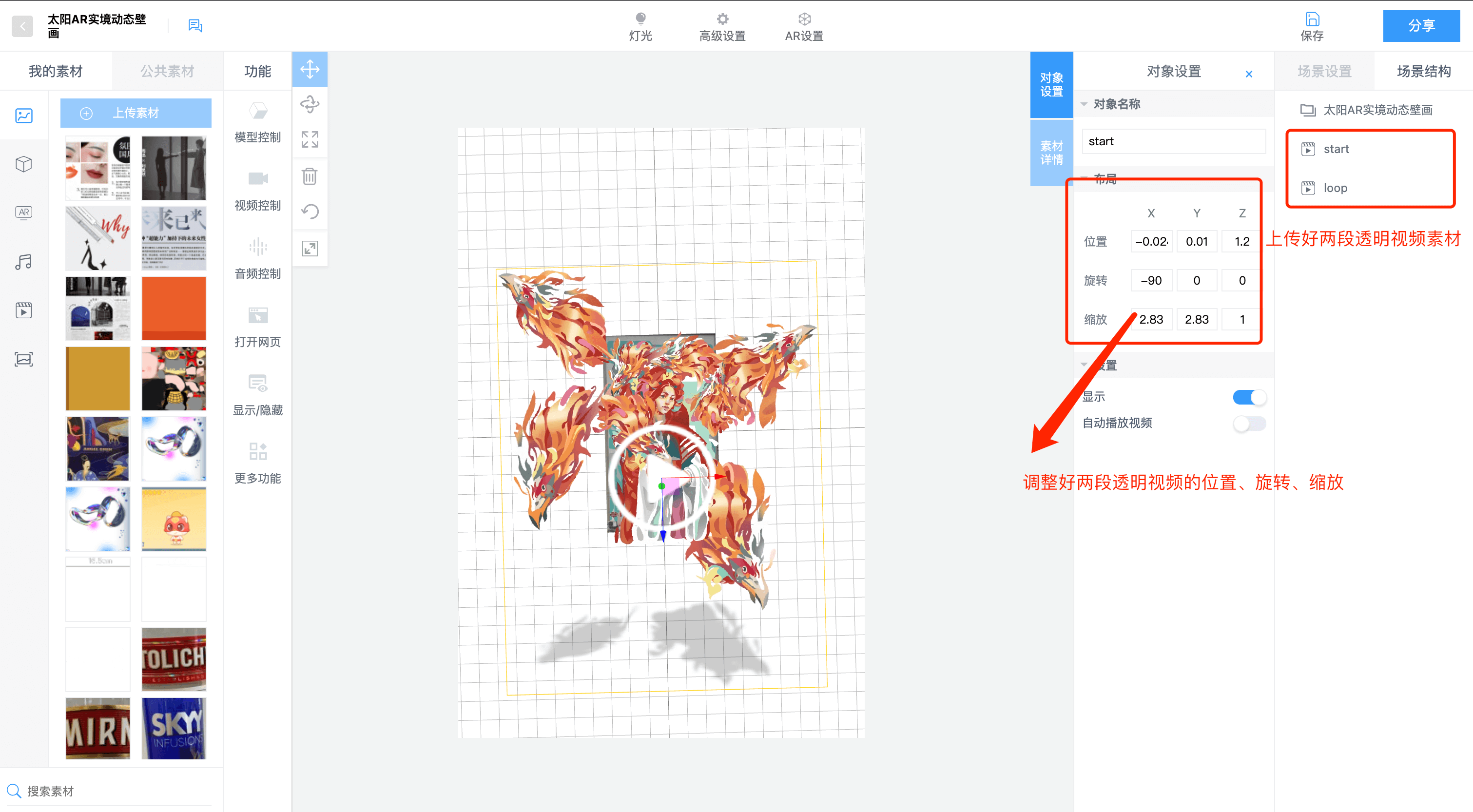
场景创建好后,直接导入我们场景中需要的素材:一段格式为mp4的透明视频
:::info
注意:上传完透明视频后,程序会进行打包处理,需要一定时间,可以先点击右上角“保存”按钮,先保存场景。等5分钟后,再重新进入到场景进行编辑。 :::
:::

可以直接在右侧场景结构中查看并修改场景内的所有素材以及其交互功能的设置
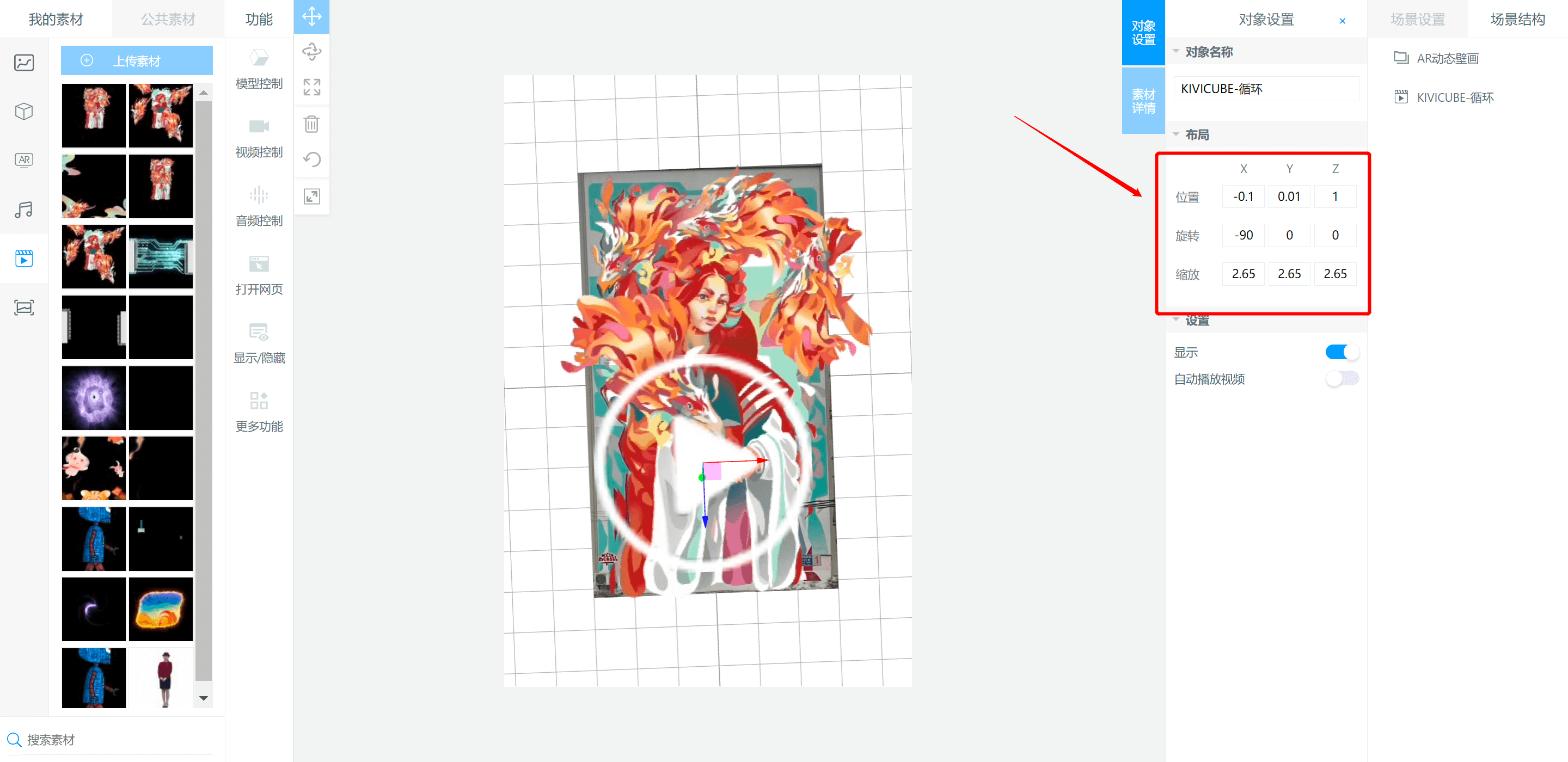
调整素材的大小、位置与方向
为了透明视频素材能和识别图更好地贴合,需要先把视频素材在x轴旋转-90°,与识别图平行;然后需要把透明视频中的太阳女神壁画大小调整到与识别图大小一致
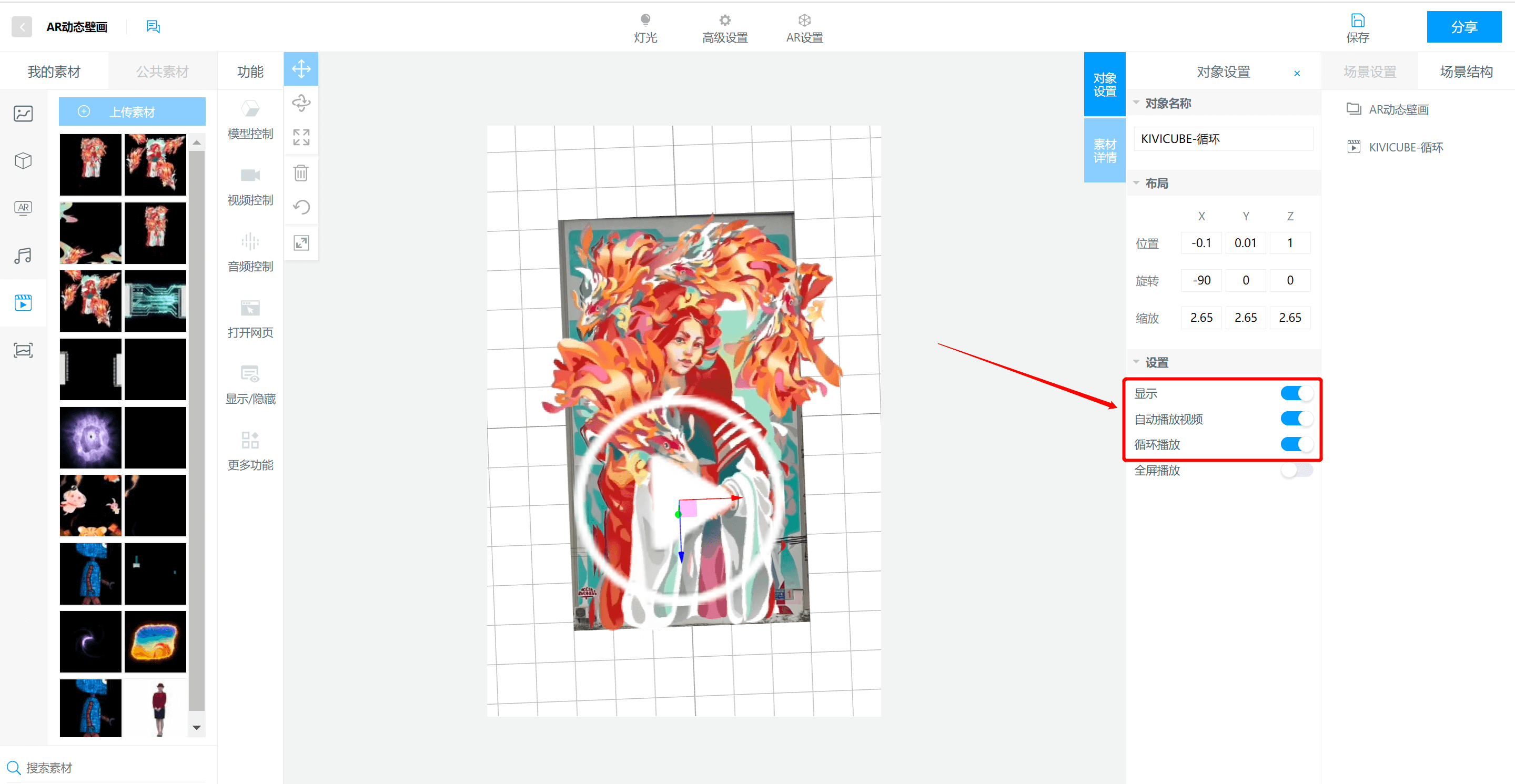
设置交互功能
该案例由于只有一个视频素材,几乎没有交互事件,仅需给视频快捷设置一个自动且循环播放视频即可,交互设置如下图:
首页设置
交互都设置完成后就可以上传我们的首页背景和体验按钮了,在“场景设置”下的“首页背景”与”体验按钮”处点击立即上传图片即可;网页标题也设置自己想要的标题;取消勾选“场景Logo”
分享设置
添加好分享icon、分享名称以及分享描述
最后,请务必记得点击保存,平台目前是不会自动保存场景,建议用户在制作的过程中养成及时保存的习惯
AR互动体验
通过网页端体验-WebAR

点击分享按钮后,会生成体验的链接与二维码。用户可以将此链接发布到各种渠道,详情请参考:https://www.yuque.com/kivicube/manual/publish
通过微信小程序体验

生成好的二维码可以到官方小程序-AR扫呀扫中查看,详情请访问:https://www.yuque.com/kivicube/manual/publish#9FvPQ
高级教程
:::info 通过入门教程,无需编程制作好了一个AR效果,但是发现这个AR效果与官方一开始的AR互动不一致。如果要达到官方的AR互动,那么请继续查看高级教程 :::
| 类型 | 入门教程 | 高级教程 |
|---|---|---|
| 网页端体验 | 通过H5链接体验 | - 可以将AR链接嵌入到自己的H5中 - 可以将AR链接嵌入到自己的APP中 |
| 小程序体验 | 只能通过AR扫呀扫体验 | - 通过接入小程序AR插件,可以将制作好的AR场景接入到自己的小程序中 - 可以进行自定义开发 |
自研微信小程序接入AR
快速上手
获取场景ID

在Kivicube平台上制作并保存场景之后,点击右上角”分享”按钮,然后点击”复制链接”,而链接中最后一个正斜杠,之后的一串字符,就是场景id
比如复制的链接为:https://www.kivicube.com/scenes/SSSxdBthe1fW0tM0s9AP8ElzsPQADzW6 ,则SSSxdBthe1fW0tM0s9AP8ElzsPQADzW6就是场景id
基础示例接入
按照如下教程,填入自己制作的场景id,即可
点击查看【bilibili】
更多详情请访问:https://www.yuque.com/kivicube/manual/mp-ar-plugin-quick-start
进一步开发
| 自定义开发的功能点 | 详情 |
|---|---|
| 首页的开发 |   - 首页加入自动播放的视频,让页面更有视觉吸引力 - 分别定义了线上体验与线下体验的入口 |
| 自定义加载页 |  - AR加载需要一定的时间,并且针对比较复杂的AR交互时,会存在一些卡顿情况,自定义的加载页面,会先遮住相机画面,并展示相关信息,以防用户看到相机画面卡顿时,带来的不好的观感 |
| 对拒绝摄像头权限的处理 | - 一套标准化的权限处理流程 |
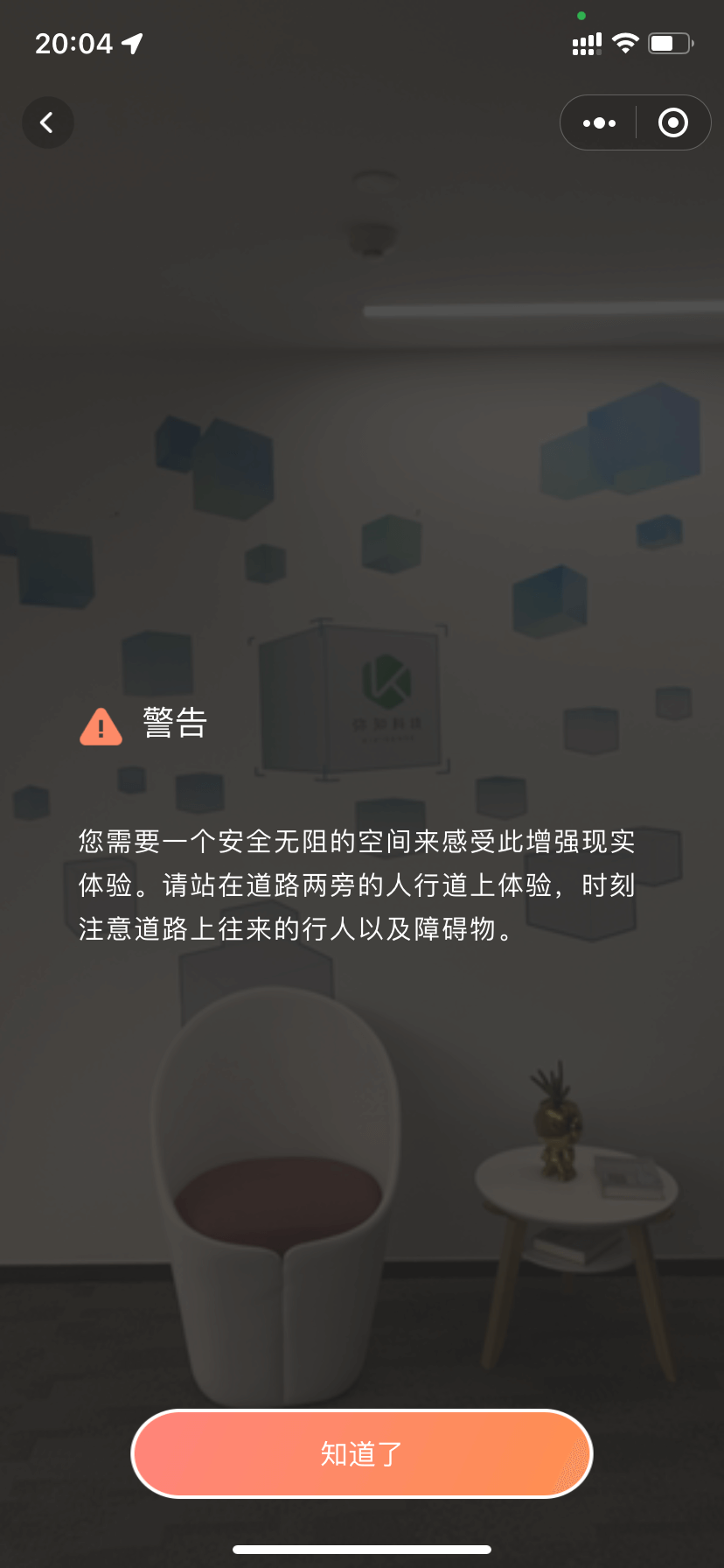
| 安全引导 |  - 线下体验,在用户正式AR体验前,先进行一些安全提示 |
| 扫描提示 |  - 一些配套的扫描引导,帮助用户更好的体验AR;本次项目中,我们在现场测试时,发现只有正对壁画时比较好扫描(由于道路距离壁画太远),以及扫描时,如果手机晃动比较大时,不容易识别,因此做出了一些说明,引导用户 |
| 拍照页面 |  - 将拍摄的照片与水印、文字、小程序码进行合成 |
开箱即用的源码,帮助开发者理解如何使用自定义开发:https://github.com/kivisense/wechat-kivicube-plugin-cases/tree/main/solar-divine-bird-mp
使用高级API进行完整功能的开发
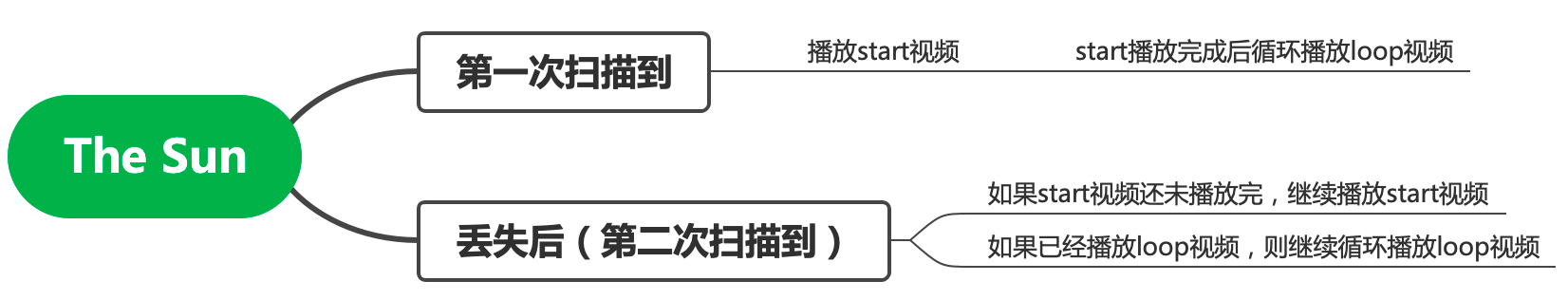
在入门教程中,我们仅仅是实现“扫描识别图循环播放一段视频”,但是官方小程序的AR互动是:扫描壁画后,先播放入场视频(start.mp4),入场视频播放完毕后,循环播放循环视频(loop.mp4)
并且,用户丢失跟踪后,再重新识别到后,会继续播放
要达到这样的AR互动需求,就需要使用高级API,然后还需要准备好场景,参考入门教程上传好两段透明视频,并调整好两段视频的位置、旋转与缩放,点击获取两段透明视频
:::info 注意,使用高级API可以加载自己服务器上的素材,意味着可以不用上传到平台,详情请查看高级API的详细使用 :::

:::info 开箱即用的源码,帮助开发者理解如何使用高级API:https://github.com/kivisense/wechat-kivicube-plugin-cases/tree/main/solar-divine-bird-mp :::
:::info 更多关于小程序插件的使用请参考:
- 小程序插件高级API:https://www.yuque.com/kivicube/manual/advanced-api
- 小程序插件常见问题:https://www.yuque.com/kivicube/manual/mp-plugin-faq :::
自研APP接入
请参考:https://www.yuque.com/kivicube/manual/app-access
使用此方案的案例:CGTN冬奥AR互动,用户打开CGTN APP可以进入到AR体验,当中的AR体验是提供的Web链接嵌入到CGTN
自研H5接入
iframe嵌入
:::info 将Kivicube链接通过iframe嵌入的形式,接入到自己的H5中 :::
<iframesrc="https://www.kivicube.com/scenes/SSSxdBthe1fW0tM0s9AP8ElzsPQADzW6"allow="camera;"frameborder="0"width="100vw"height="100vh"></iframe>
唤起小程序
:::info 具体来讲,比如说当前已经有一个H5的互动体验,想再接入AR功能,那么可以在H5页面添加一个按钮,用户点击按钮后跳转AR小程序 请参考微信官方说明 :::
使用此方案的案例:Redmi潮流快闪店,用户打开H5进行互动,当点击AR试拿或AR试戴后会唤起微信小程序进行AR体验