不是很长的副标题:5个步骤快速制作一个有15个互动的WebAR场景
WebAR场景制作难度:⭐️
素材制作难度:⭐️⭐️⭐️
场景制作时长:10分23秒
1、场景构思
万事始于构思,在每个AR交互场景制作之前,需要制作者想好
- 场景整体的样子是什么?
- 交互视角模式是什么?
- 哪些素材要以3D模式呈现?可以找弥知制作3D模型或复杂定制交互吗?
- 需要有哪些交互?
当然,若是商业项目的话,还需要考虑下:
- 使用WebAR的目的是什么?
- 需要达成什么目标或得到什么结果?
- 一分投入两分收获,我有多少预算做这件事情?
2、素材导入
若构思好了,我们就可以登录www.kivicube.com开始WebAR的制作吧~
这次制作的目的是为了让初学者可以上手制作,因此我就不把整体交互设置的这么复杂了!因此需要准备的素材也不会这么复杂。
在上图中,我们导入了视频一个,3D icon按钮两只,模型动画一条,音乐两位,识别图一片。
材料准备好之后,我们就可以开始做菜咯~
3、场景布置
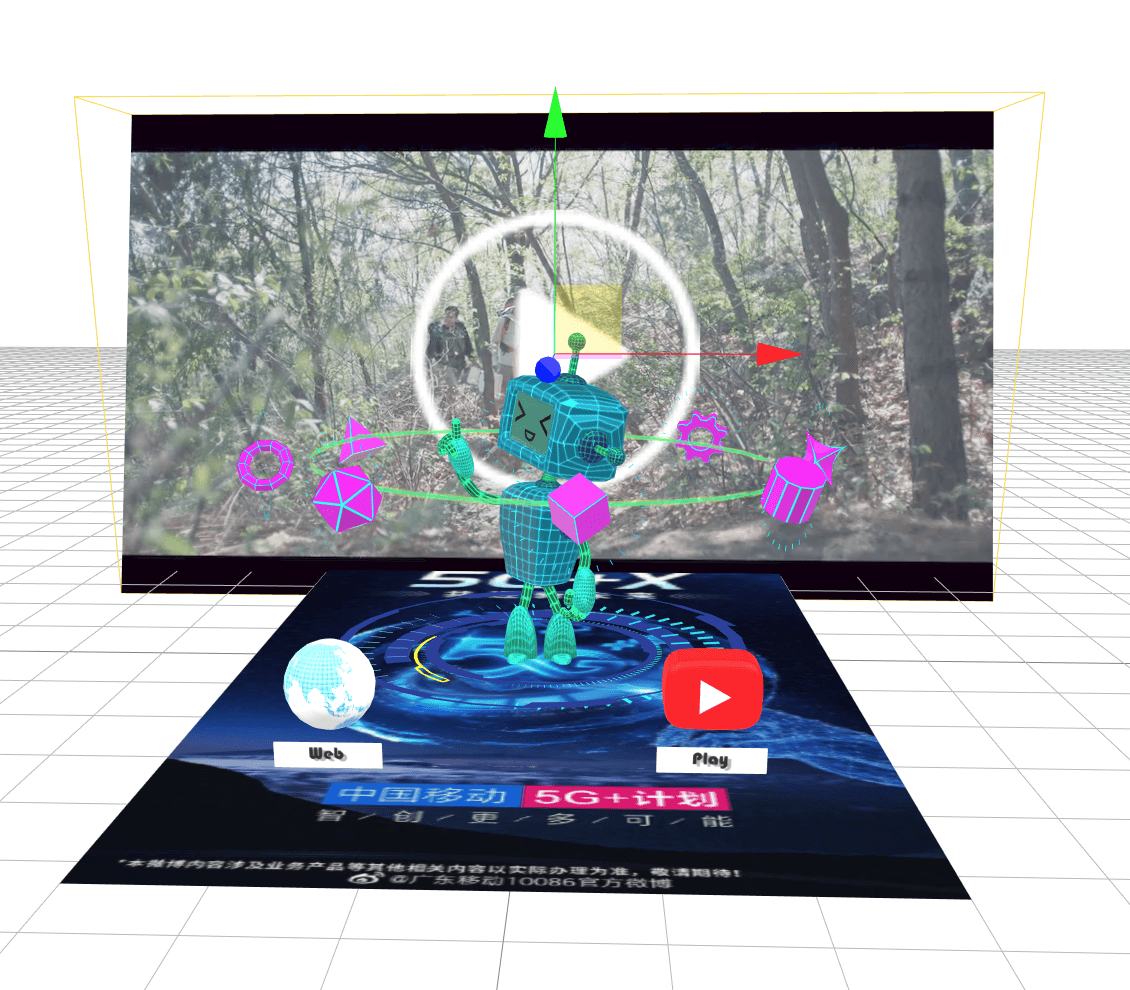
因为这个识别图是一张DM单,因此交互视角模式是平行视角。
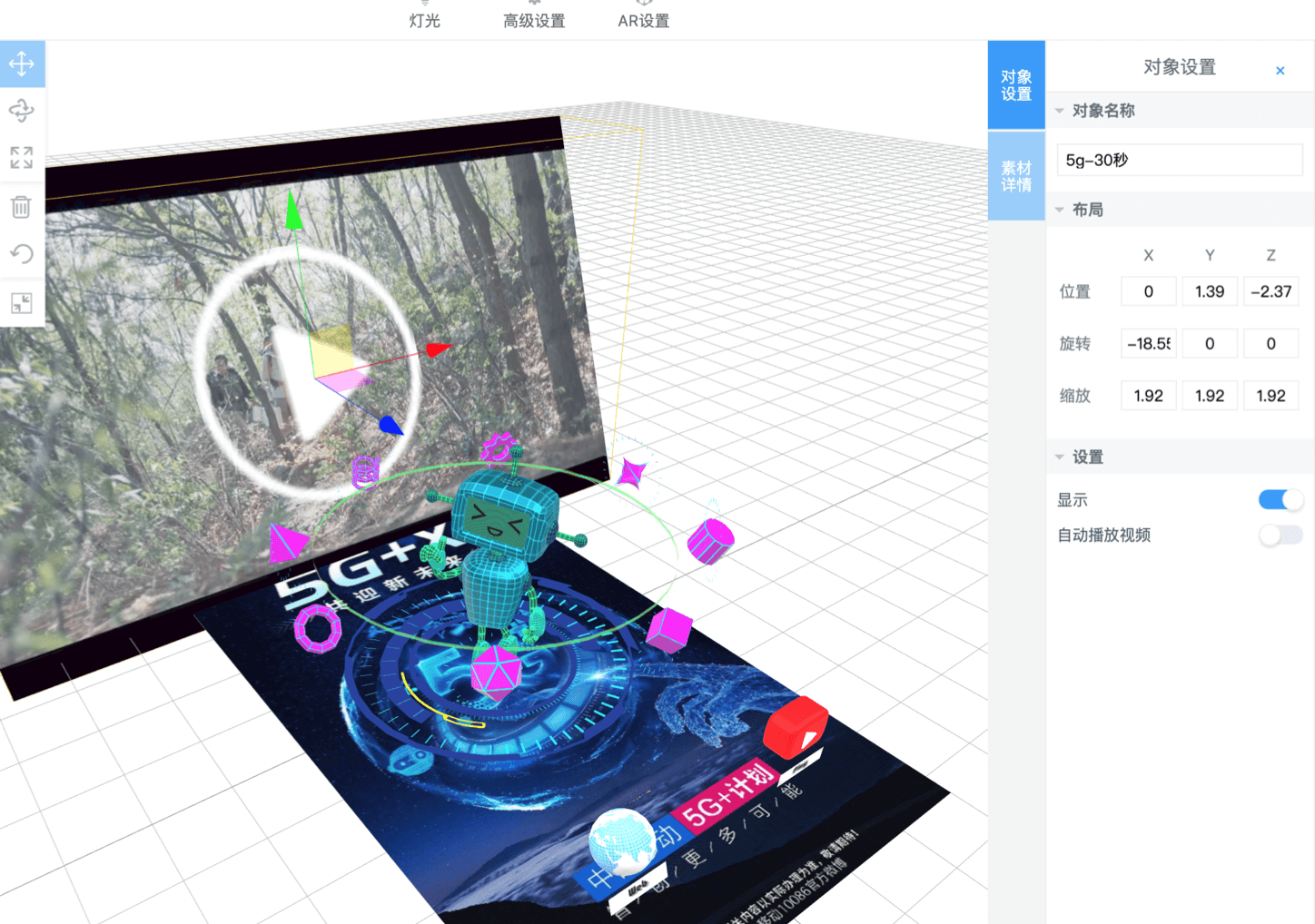
整个场景我们在导入交互素材之后,通过3D编辑器,我们可视化的将场景进行调整,将视频与模型互动动画合理摆放,调整位置、缩放大小。
细致的将按钮坐标设置对称,并且摆在识别图上美观合适的位置。
这里请注意对下设置下方的“设置”面板。这里是对互动素材进行快速设置的地方。
比如我要将动画设置为“扫描到自动播放”的时候,我可以在左侧功能列表进行选择,并选择触发事件与触发条件。还可以简单的在快速设置中勾选“自动播放模型动画”,这两种操作可以达到同样的效果。
音频、视频、模型都有对应的事件快速设置的功能哦。
4、事件交互设置
事件交互是最有趣的制作过程,用户可以不用编程对事件进行互动设置。
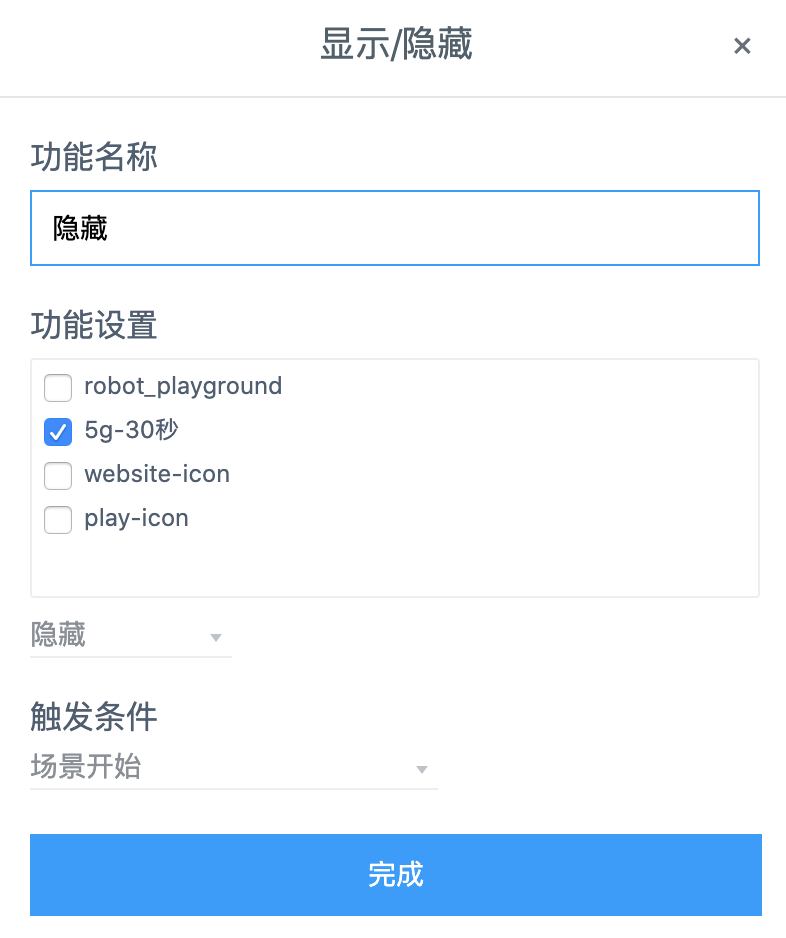
- 场景一开始所触发的事件

这里我们设置成已进入场景就播放主模型的动画,这个时候隐藏后面的视频,设置如图:
其中触发条件有很多种类型,大家可以下来每种类型都亲自尝试一下哦。
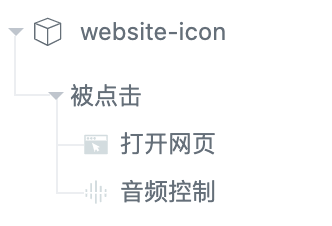
- 主模型点击的事件

主模型的互动为:一开始扫描到的时候,模型动画自动播放,点击视频播放按钮之后,模型动画停止,视频进行播放,点击按钮的时候,播放按钮声音。
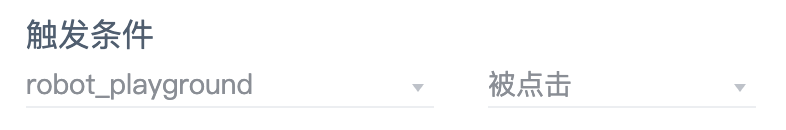
因此这里我们需要设置左侧的功能:“模型控制”,“视频控制”和“音频控制”。将触发条件设置为如下图
然后选择对应要播放,要控制的内容互动就可以啦。
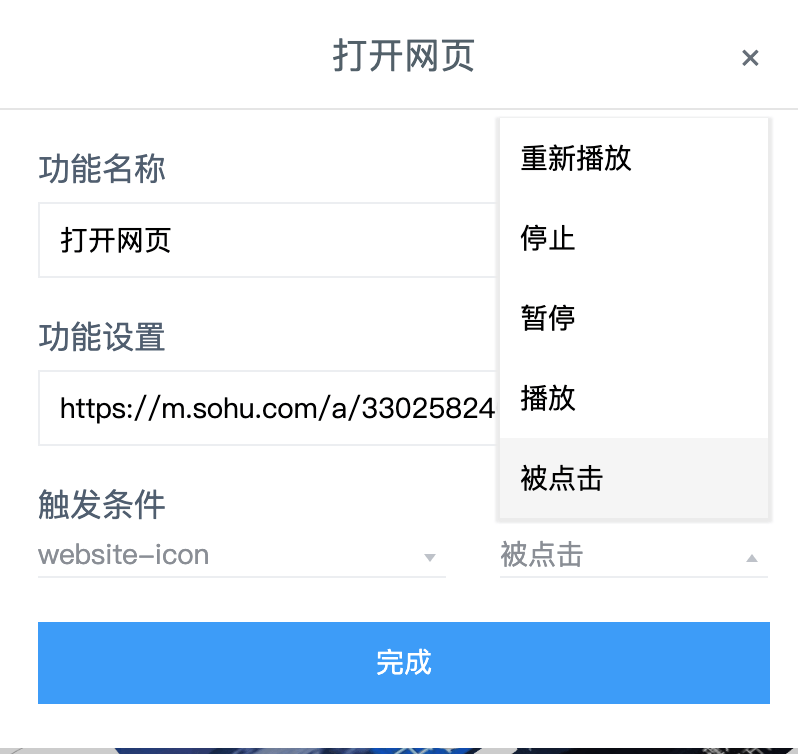
- 点击网站按钮的事件

点击网站按钮打开网页,这个直接设置功能“打开网页”并且选择好所触发此功能的触发条件,如下图:
模型动画的触发条件有很多种,由于网站icon我们是用的3D icon(不是平面的ui图哦),是通过3D模型动画制作的3D模型。模型动画的每个状态都可以设置为触发条件。
- 点击播放按钮的事件

这里为什么有这么多事件呢? 这里就不详细说明了,设置手法和思路跟上述事件一样,就当留个实际操作的作业习题吧。
5、WebAR体验
制作好点击保存关闭编辑器。
在这里点击查看就可以看到识别图与场景二维码了。
制作好之后,还有三个细节需要考虑:
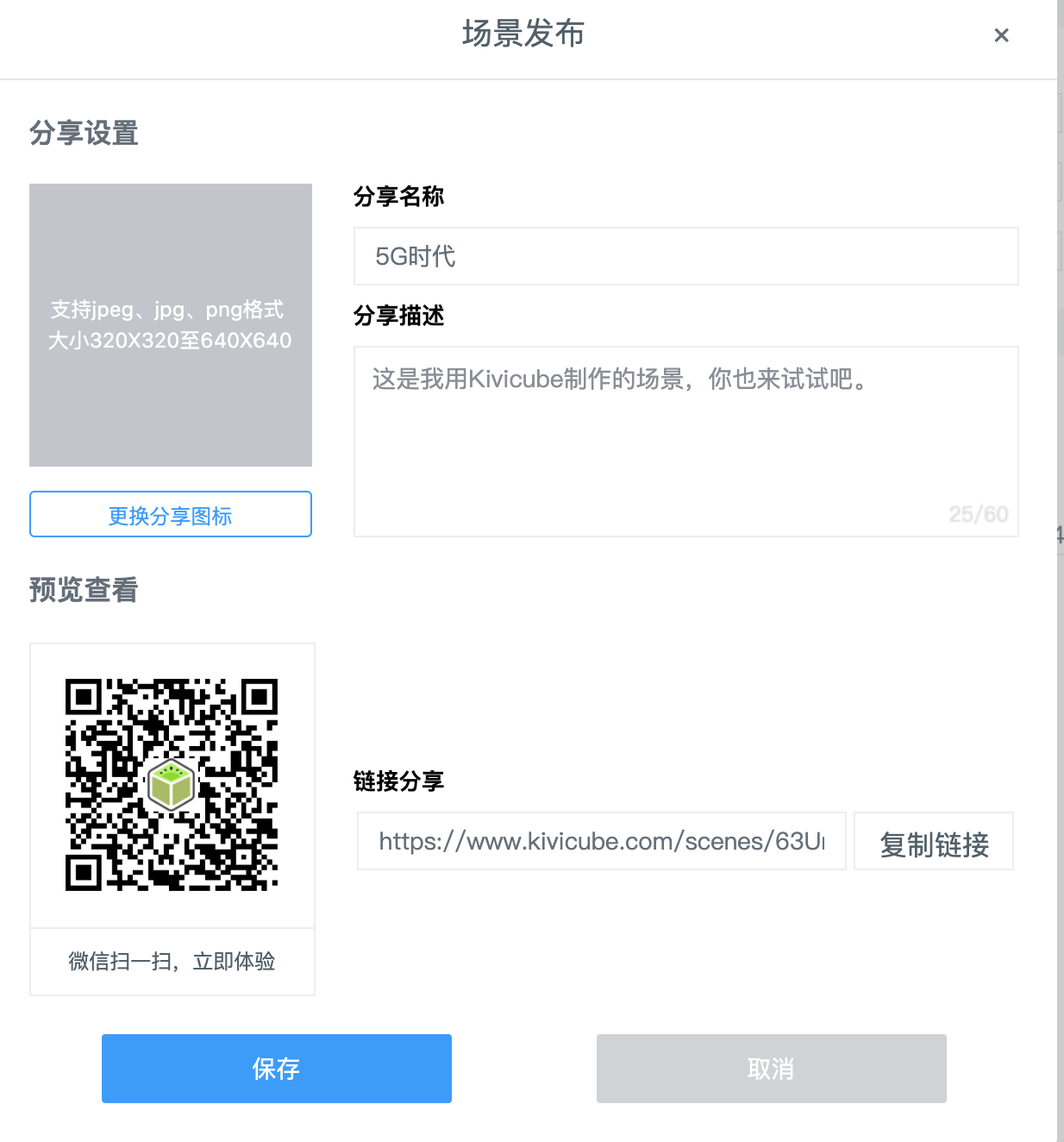
- 分享设置

分享图标、名称与描述一定要好好填写哦。
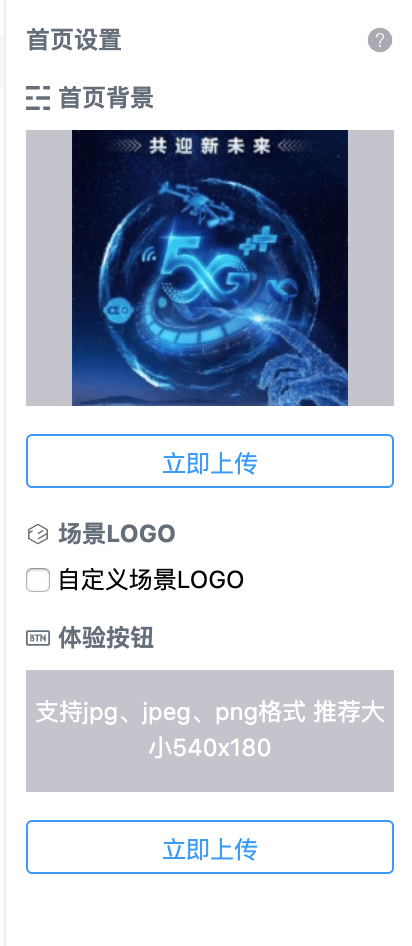
首页样式

首页的背景图、按钮图、是否需要自定义场景logo的图其他设置
如灯光、高级设置、AR设置等。

