1.案例体验

2.案例交互概述
打开广交会体验链接播放花瓣开场动画,循环播放地球动画、循环播放叶子动画、循环播放背景音乐,再播放花瓣开场动画时播放花瓣开场动画音效。
用户点击花瓣上的五个文字按钮(金奖、银奖、铜奖、获奖施工单位、人气奖),播放相应模型动画与相应的花瓣动画。
3.案例视频
 需要注意的是视频中只展示了金奖按钮点击的交互,其它奖项点击交互与金奖按钮点击的交互相同。
需要注意的是视频中只展示了金奖按钮点击的交互,其它奖项点击交互与金奖按钮点击的交互相同。
4.疑问解答
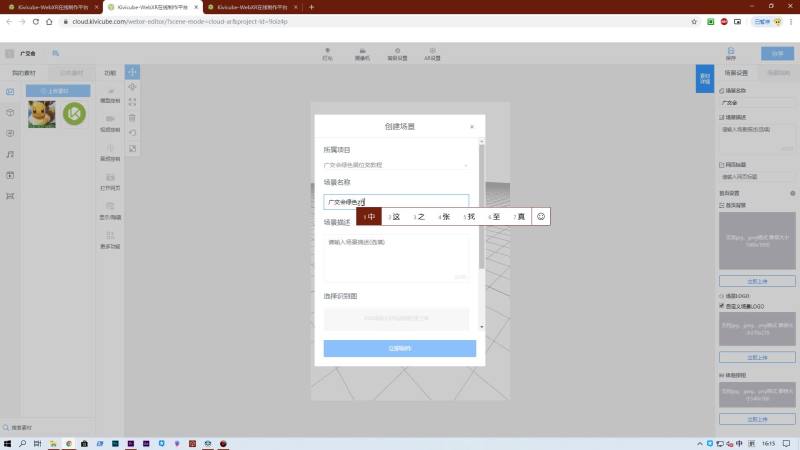
5.1 如何像案例体验那样跳过扫描识别图的过程?

如上图请勾选“自动跳过扫描”
5.2 为什么金奖、银奖、铜奖等模型拖到编辑器后看不见模型?
通过查看案例体验,您可以发现金奖、银奖等模型都具有一个从小到大以及从远及近的开场动画,因此刚拖到编辑器中时由于模型太小太远导致看不见,这也就要求大家通过实际调试体验的时候设置合适的大小。
未来,Kivicube编辑器会内置众多交互动画,也就避免这里的模型开场动画需要提前在建模软件里面做。
5.3 为什么添加金奖按钮点击交互时还添加了很多停止播放模型动画与音效的交互?
主要是因为当用户在点击金奖后,正在体验金奖相关的点击,但是用户又直接点击了其它奖项按钮(如银奖),这时候为了避免冲突,我们需要将银奖以外的所有交互状态停止(包括音效与模型动画状态)

