:::info
- 官方出品的小程序SLAM插件高级API示例
- 包含与2022微信公开课PRO合作的餐饮行业AR演示示例代码 :::
示例体验
扫描下方小程序码体验
示例代码获取
https://github.com/kivisense/wechat-kivicube-slam-plugin-api-sample
AR流程解读
| 页面与模块 | 描述 |
|---|---|
| 首页(加载页) |  - 使用一个简单的加载动画,减缓用户加载时的焦虑 - 使用APNG代替GIF,动画清晰度更高,可以使用iSparta进行制作 :::info |
- AR加载时可能会引起页面上动画的卡顿,请选择适宜的动画(即卡顿后影响不大)
- AR加载时还可能会引起页面卡顿,譬如,加载时页面显示出现摄像头画面,那么摄像头画面会卡顿,体验不佳,解决方式可以参考本示例,加载完后再显示摄像头画面,还建议的方案,使用高斯模糊将打开的摄像头画面进行模糊,这样一来即使摄像头画面有卡顿,用户感知也不强烈
:::
|
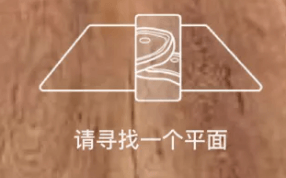
| AR定位(锚定)流程 |
 :::info
受限于小程序的架构与性能,空间定位暂时不能精准的检测现实空间的真实平面,因为建议先引导用户对准一个适宜的平面,以免定位结果与预期不符合(比如定位出来后模型太大或太小)
:::
:::info
受限于小程序的架构与性能,空间定位暂时不能精准的检测现实空间的真实平面,因为建议先引导用户对准一个适宜的平面,以免定位结果与预期不符合(比如定位出来后模型太大或太小)
:::

指示器用于表达AR场景将要定位的位置,本示例使用透明视频来做AR指示器,通过视频,大家可以做效果更精细、素材体积更小的AR指示器动画效果 :::info
有些时候,也可以不出现指示器,而是直接出现AR场景(以屏幕中心对应的真实世界为锚点出现AR场景),用于实现抖音道具的效果
:::info
有些时候,也可以不出现指示器,而是直接出现AR场景(以屏幕中心对应的真实世界为锚点出现AR场景),用于实现抖音道具的效果 :::
|
| AR场景3D素材 |
:::
|
| AR场景3D素材 | 
- 牛排模型来源于高精度扫描建模,可以使用Kivicube Scanner来完成
- 菜板、评分、营养元素模型使用建模软件创作
- 模拟真实风吹飘动的澳洲国旗模型,通过变形动画支持
- 火焰特效使用透明视频素材
| | AR场景屏幕UI与交互功能 | 开发者可以在AR场景的屏幕上随意叠加UI与交互功能,本示例包含:
- 叠加UI元素,并带缓动入场动画
- 叠加立即下单UI卡片,实时高斯模糊与AR实景结合更加精密,更符合AR交互设计指南
- 自主实现背景音乐与短视频播放功能
|


