http://develop.smaryun.com:81/API/JS/OL5InterfaceDemo/index.htm
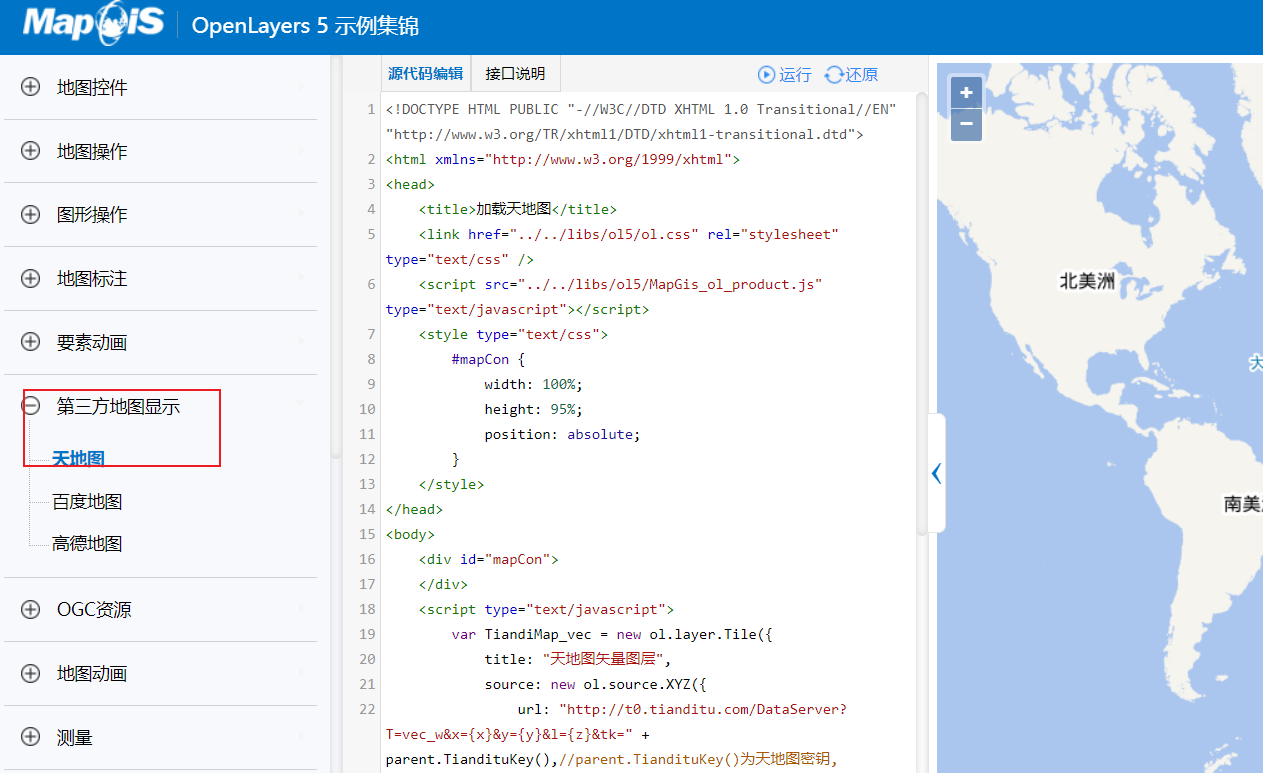
天地图是国家地理信息公开的地理数据,属于第三方地图。使用OpenLayer的接口对接,调用对应的接口获取数据。
8a5c2b00e94b49659861e064c37f778d
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../lib/include-openlayers-local.js"></script></head><body><div id="map_container"></div><script>const TianDiMap_vec = new ol.layer.Tile({title:"天地图矢量图层",source:new ol.source.XYZ({url:'http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=' +'8a5c2b00e94b49659861e064c37f778d',wrapX:false})})const TianDiMap_cva = new ol.layer.Tile({title:"天地图矢量注记图层",source:new ol.source.XYZ({url:'http://t0.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=' +'8a5c2b00e94b49659861e064c37f778d',wrapX:false})})const map = new ol.Map({target:'map_container',layers:[TianDiMap_vec,TianDiMap_cva],view:new ol.View({projection:'EPSG:4326',center:[0,0],zoom:1})})</script></body></html>

