一、步骤
- 1、通过MapGIS创建点要素地图文档
- 2、通过ServerManager发布
- 3、通过web显示
- 4、调用中地接口
三、例子
3-1、 使用MapGIS中的点要素添加四个点
点要素包含name字段
北京 116.30 39.90武汉 114.30 30.60广州 112.57 22.26成都 104.07 30.67
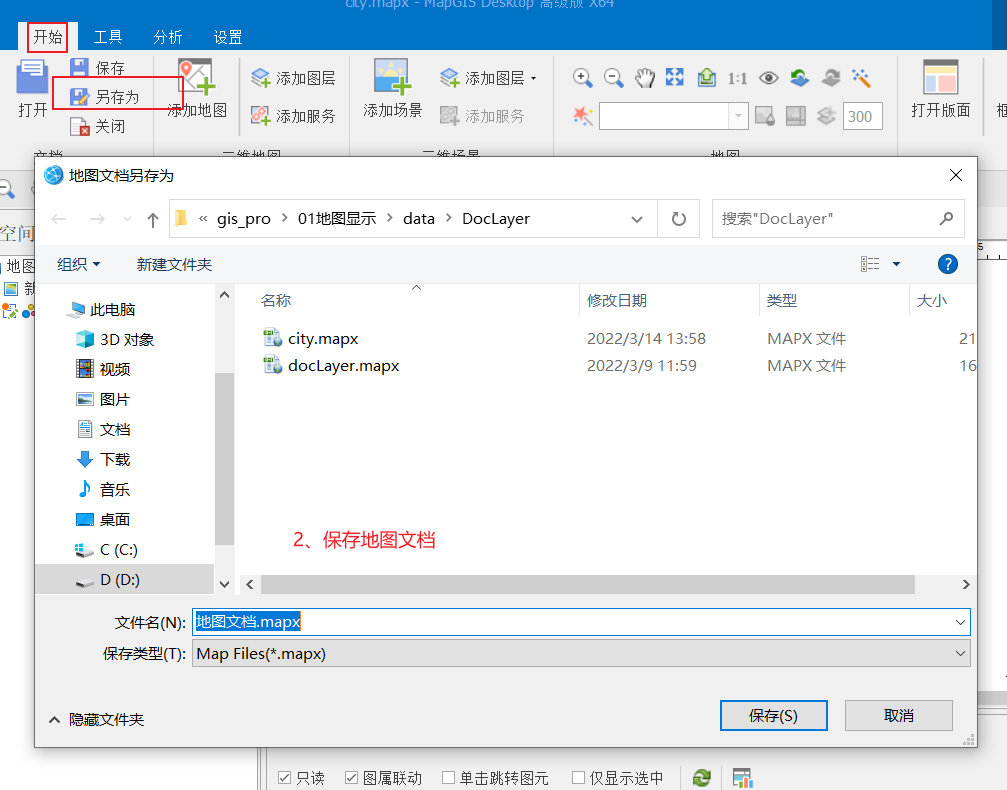
3-2、 保存地图文档
3-3 、使用IGServer进行发布

Tips:倘若显示不出来,只需要将名称更改一下就可以了。
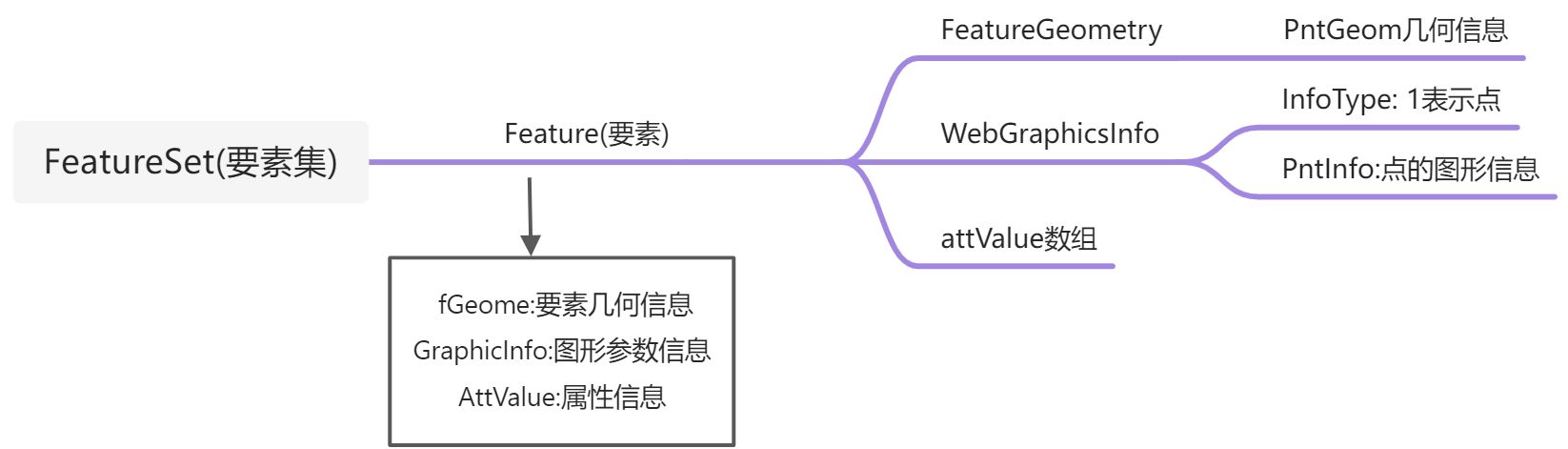
3-4、JS通过点击事件,添加一个点
var gaode = new ol.layer.Tile({title: "高德地图",source: new ol.source.XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});
<body><button onclick="addPoint()">添加点要素到数据库</button><div id="map_container"></div><script>var map = new ol.Map({target: "map_container",layers: [gaodeMapLayer],view: new ol.View({projection: 'EPSG:4326',center: [114.30, 30.50],zoom: 4})})var cityLayer = new Zondy.Map.Doc('', 'city', {ip: 'localhost',port: 6163})map.addLayer(cityLayer)/* 1、创建点要素 -几何,样式,属性 */function addPoint() {//1-1、构建要素的几何信息//描述构成MapGIS点要素的空间几何信息var gPoint = new Zondy.Object.GPoint(120.52, 30.40)//设置点要素几何图形信息类var fGeom = new Zondy.Object.FeatureGeometry({PntGeom: [gPoint]})//1-2、设置样式信息var pointInfo = new Zondy.Object.CPointInfo({Angle: 0, //角度Color: 2, //子图的颜色Space: 0,SymHeight: 5, //点的高度SymID: 31, //子图号SymWidth: 5 //点的宽度})//设置当前点要素的图形参数信息var webGraphicInfo = new Zondy.Object.WebGraphicsInfo({InfoType: 1, //点PntInfo: pointInfo})//1-3、设置属性信息var attValue = ["上海"]/* 2、构建要素对象 */var feature = new Zondy.Object.Feature({fGeom: fGeom, //几何GraphicInfo: webGraphicInfo, //样式AttValue: attValue //属性})//设置要素的类型 1点 2线 3面feature.setFType(1)/* 3、设置要素集添加要素 */var featureSet = new Zondy.Object.FeatureSet();//设置属性结构var cAttStruct = new Zondy.Object.CAttStruct({FldName: ["name"],FldNumber: 1,FldType: ["string"]})featureSet.AttStruct = cAttStruct;featureSet.addFeature(feature)/* 4、调用编辑服务接口 *//* 创建一个编辑服务类第一个参数:服务的名称 第二个参数:服务的图层*/var editService = new Zondy.Service.EditDocFeature('city', 0, {ip: 'localhost',port: 6163})//执行添加点要素集editService.add(featureSet, onPntSuccess)}function onPntSuccess(data) {if (data.succeed) {alert('添加成功')cityLayer.refresh(); //重新加载地图文档} else {alert('添加点要素失败')}}</script></body>