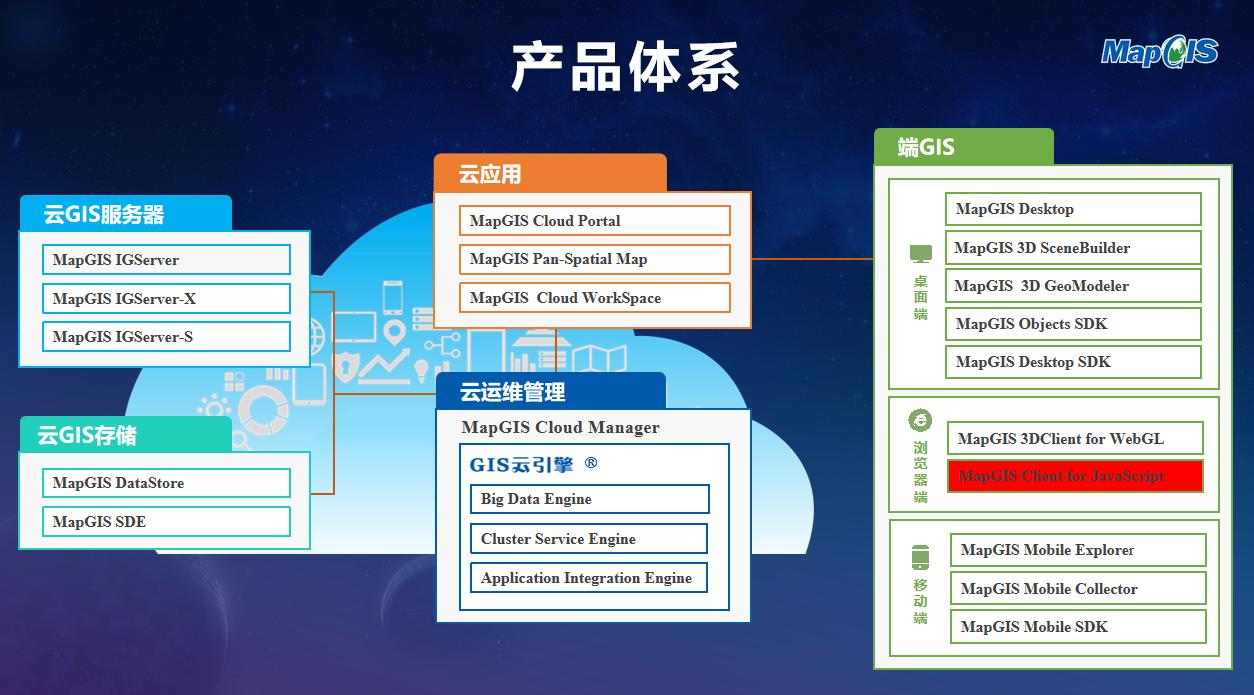
一、产品体系

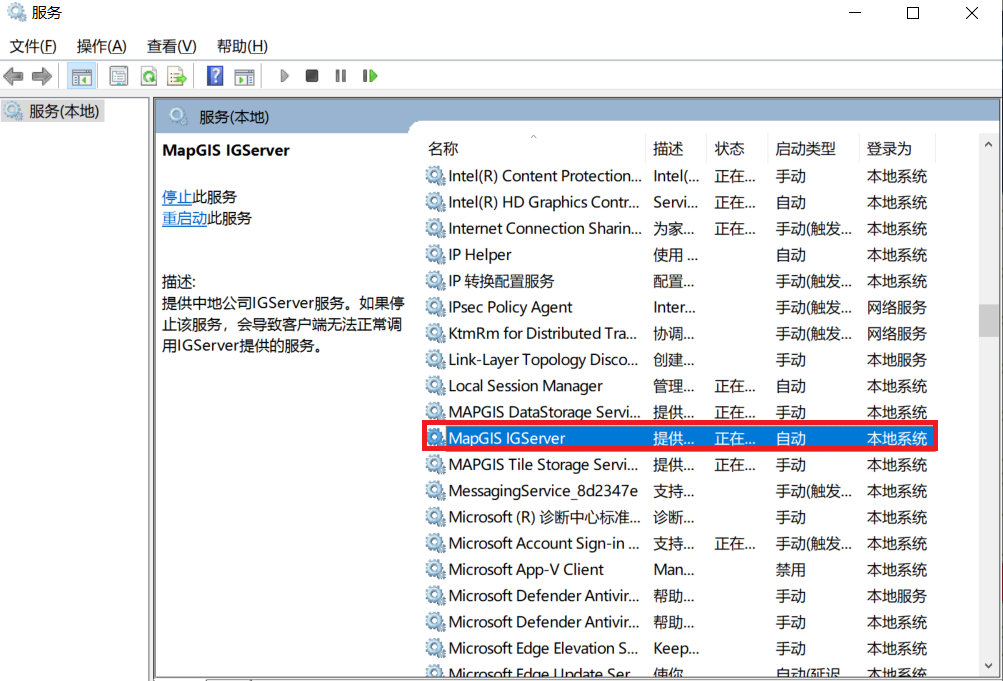
win+r //搜索服务

IG Server,提供GIS服务,占用6163端口
MapGIS Desktop --> MapGIS IGServer --> MapGIS DataStore
二、开发流程
对于WebGIS的二次开发,主要分成三步
什么是二次开发:就是调用别人已经写好的现成的接口。
2-1、数据处理
在MapGIS客户端进行数据处理
- 瓦片裁剪
- 生成矢量地图
- 生成地图文档
-
2-2、数据发布
通过server manager将数据上传到IG Server(localhost:9999就是IG Server的可视化操作界面)
server Manager就是IG Server的可视化操作界面。
发布瓦片
- 发布矢量地图
- 发布地图文档
2-3、数据显示
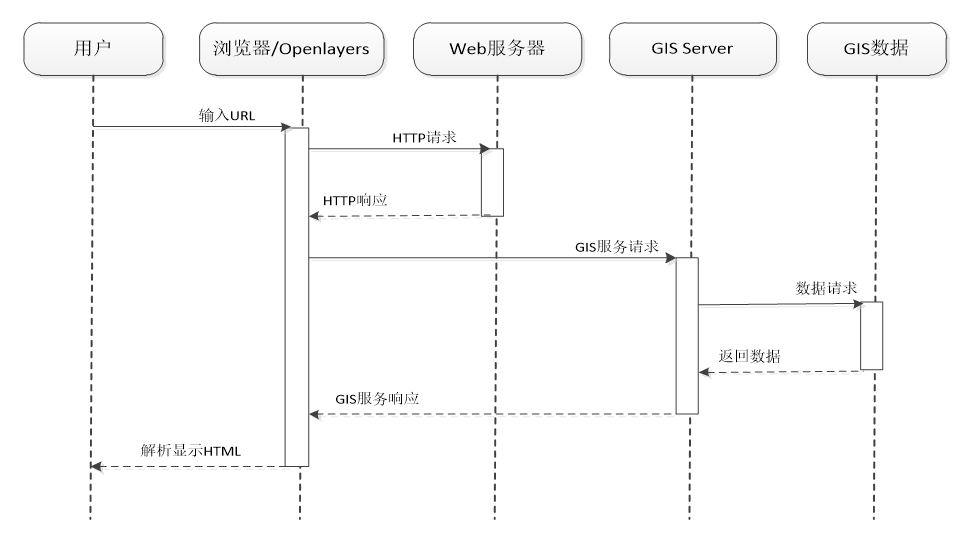
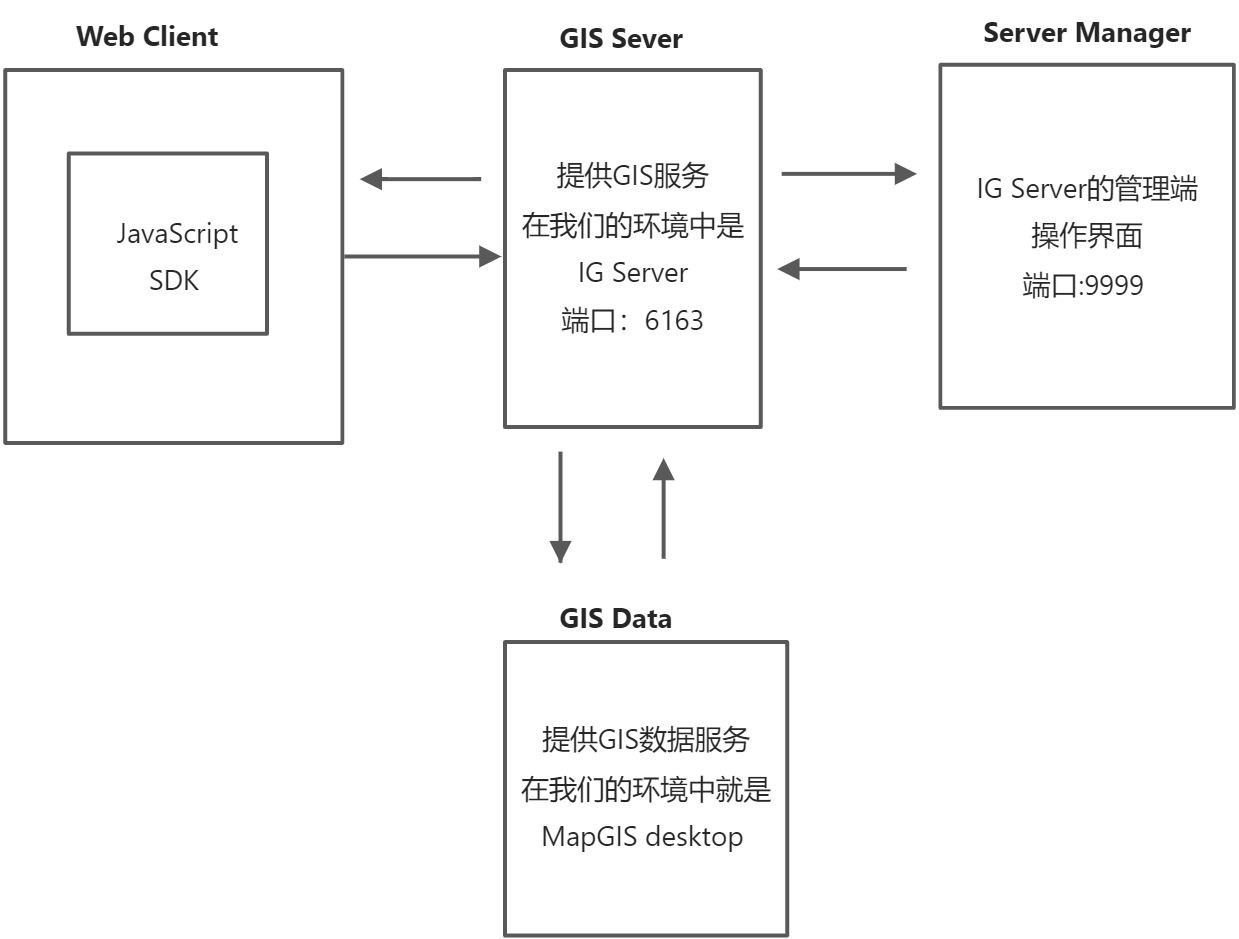
在Web端,通过JavaScript SDK调用接口对接IG Server,进行地图和数据的可视化操作。架构分析

流程分析
三、JavaScript SDK
可以理解成为GIS Server的web客户端
原生的Web客户端有4个著名的开源库,其中广泛使用的主要是下面两个
- Cesuim:主要处理3D渲染
- OpenLayers:主要处理2D渲染
-
3-1、什么是SDK
4种不同的开源框架有各自独立的API,为了统一,中地数码在这些开源框架的基础上做了进一步的封装,提供了更方便好用的接口,简化开发。
3-2、我们学那个
3-3、具体内容
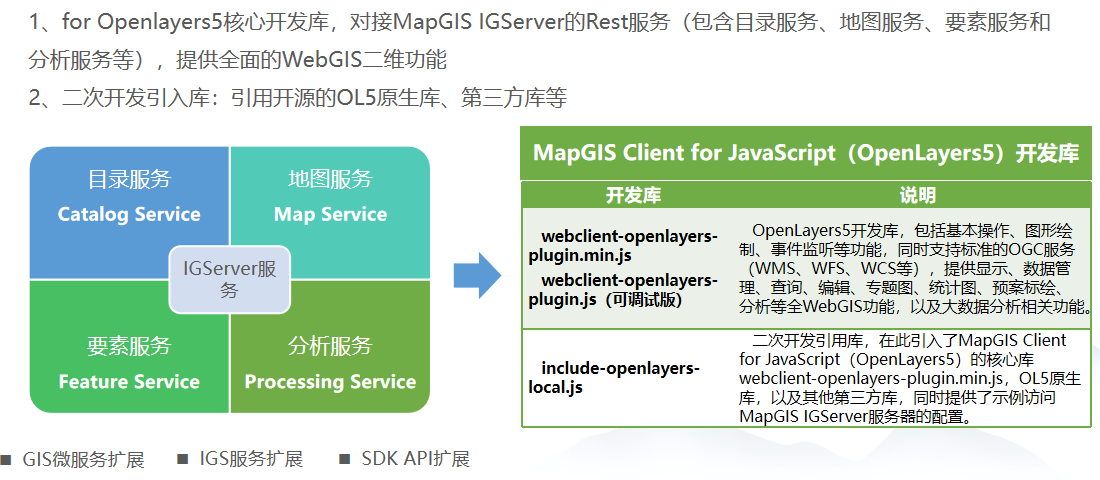
1、for Openlayers5核心开发库,对接MapGIS IGServer的Rest服务(包含目录服务、地图服务、要素服务和分析服务等),提供全面的WebGIS二维功能
2、二次开发引入库:引用开源的OL5原生库,第三方库等。
地图服务
- 加载各种地图(瓦片,矢量地图,地图文档,第三方地图[天地图。。。])
- 地图常用控件(放大,缩小,比例尺,鹰眼。。。)
- 目录服务
- 图层与目录树(控制图层的显示与隐藏)
- 要素服务
- 各种要素(点、线、面)操作
- 分析服务
- 空间分析,拓扑分析
四、openlayer
https://openlayers.org/ :::info OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles, vector data and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. It is completely free, Open Source JavaScript, released under the 2-clause BSD License (also known as the FreeBSD). ::: :::tips
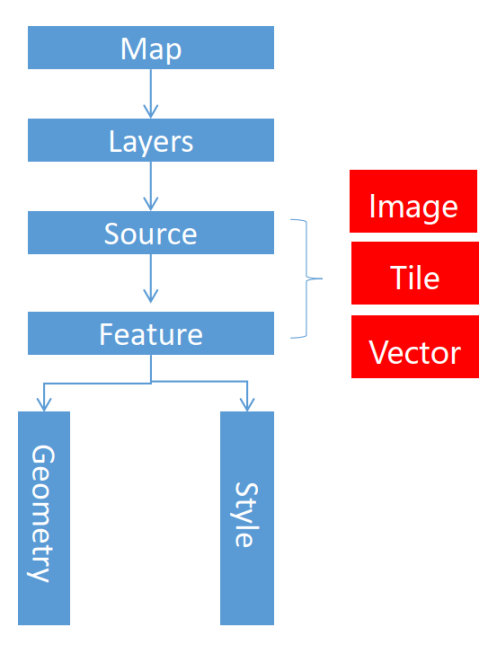
Map、Layer、Source和View是OpenLayers框架体系中的核心类,几乎所有的动作都围绕这几个核心类展开,以实现地图加载和相关操作。
:::tips
Map、Layer、Source和View是OpenLayers框架体系中的核心类,几乎所有的动作都围绕这几个核心类展开,以实现地图加载和相关操作。
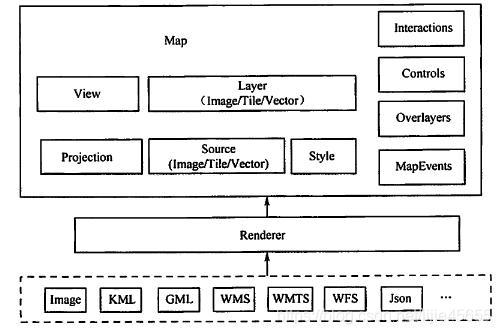
在OpenLayers的体系框架中:把整个地图看作一个容器(Map),核心为地图图层(Layer),每个图层有对应的数据源(Source),并由地图视图(View)控制地图表现。地图容器上还支持一些与用户交互的控件(Control和Interaction),另外,OpenLayers还支持事件机制。 :::五、openlayer的架构

- 空间分析,拓扑分析