
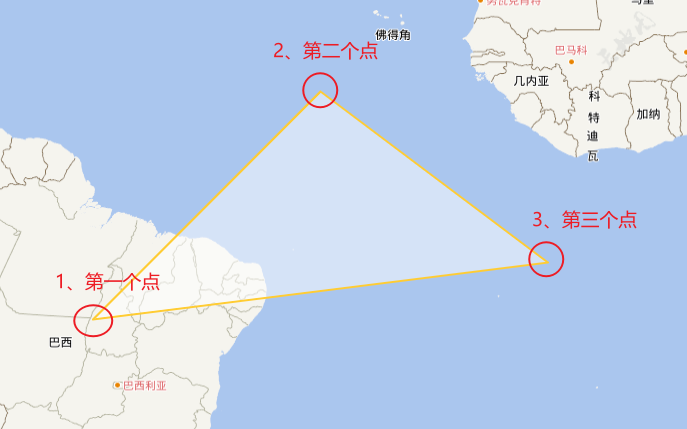
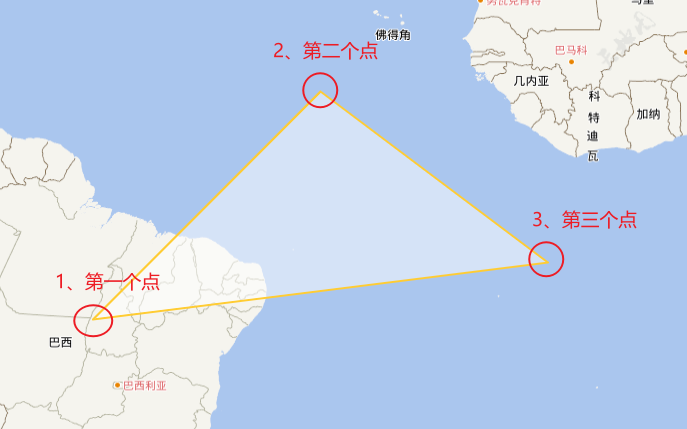
/* 1、创建一个多边形 */const Polygon = new ol.Feature({ geometry: new ol.geom.Polygon([ [ [-50, -10], [-30, 10], [-10, -5] ] ])})/* 2、设置去样式信息 *///设置区样式信息Polygon.setStyle( new ol.style.Style({ //填充色 fill: new ol.style.Fill({ color: 'rgba(255, 255, 255, 0.5)', }), //边线颜色 stroke: new ol.style.Stroke({ color: '#ffcc33', width: 2, }) }))/* 3、设置数据源 */var source = new ol.source.Vector({ features: [Polygon], wrapX:false //x轴不重复})/* 4、创建图层 */var vector = new ol.layer.Vector({ source: source})/* 5、将图层添加到地图容器中 */map.addLayer(vector)
map事件监听
map.on('click',function(e){ console.log(e.coordinate)})