一、MapGIS 创建地图文档
地图文档类似一个项目,在地图文档中可以添加多个图层(二维平面地图)和场景(三维),以树状结构显示
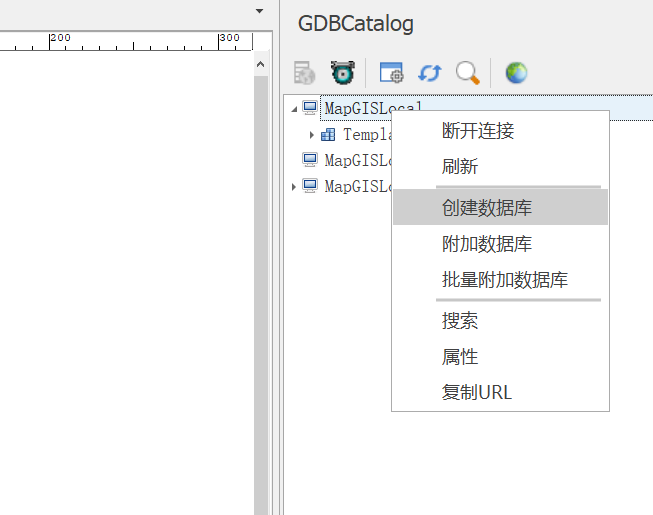
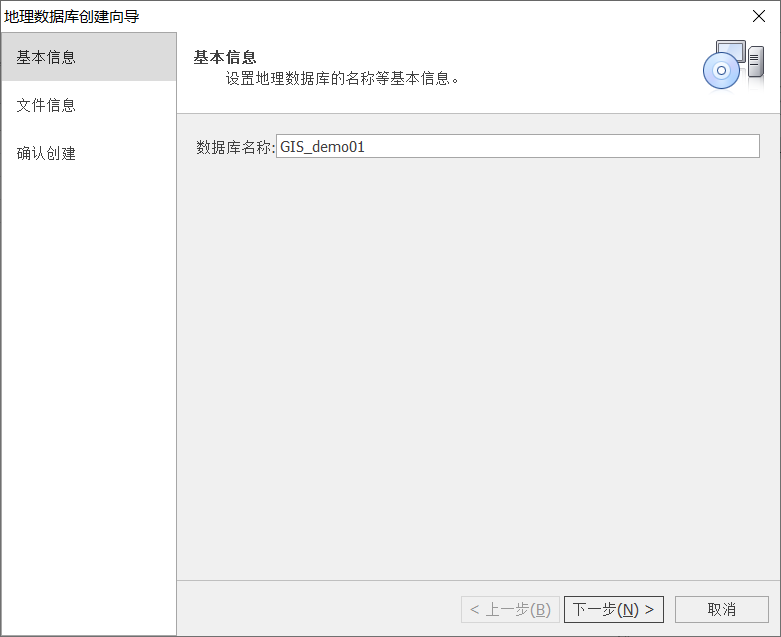
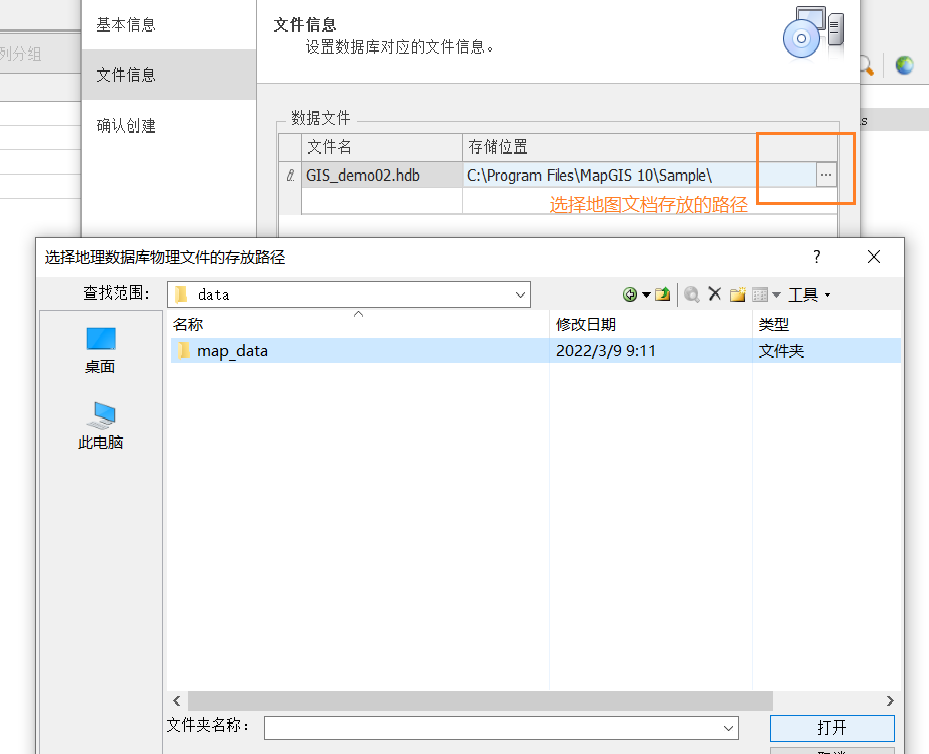
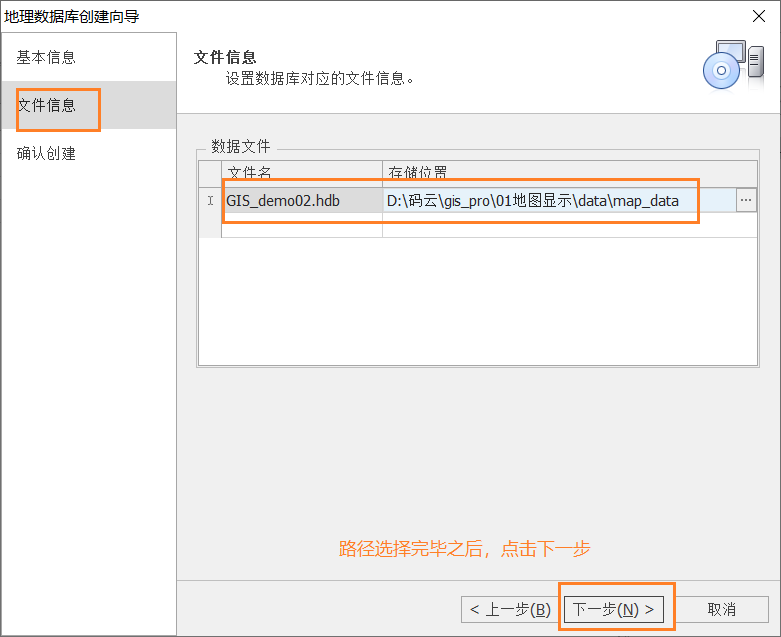
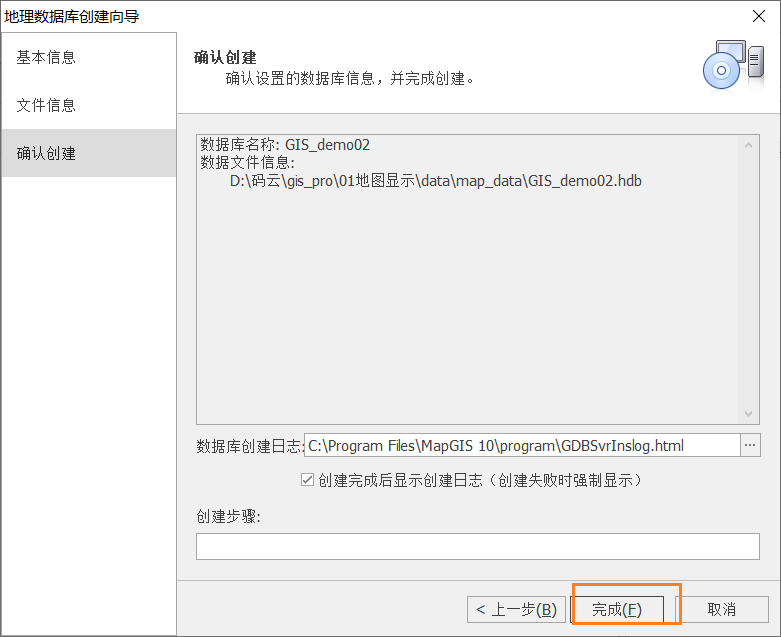
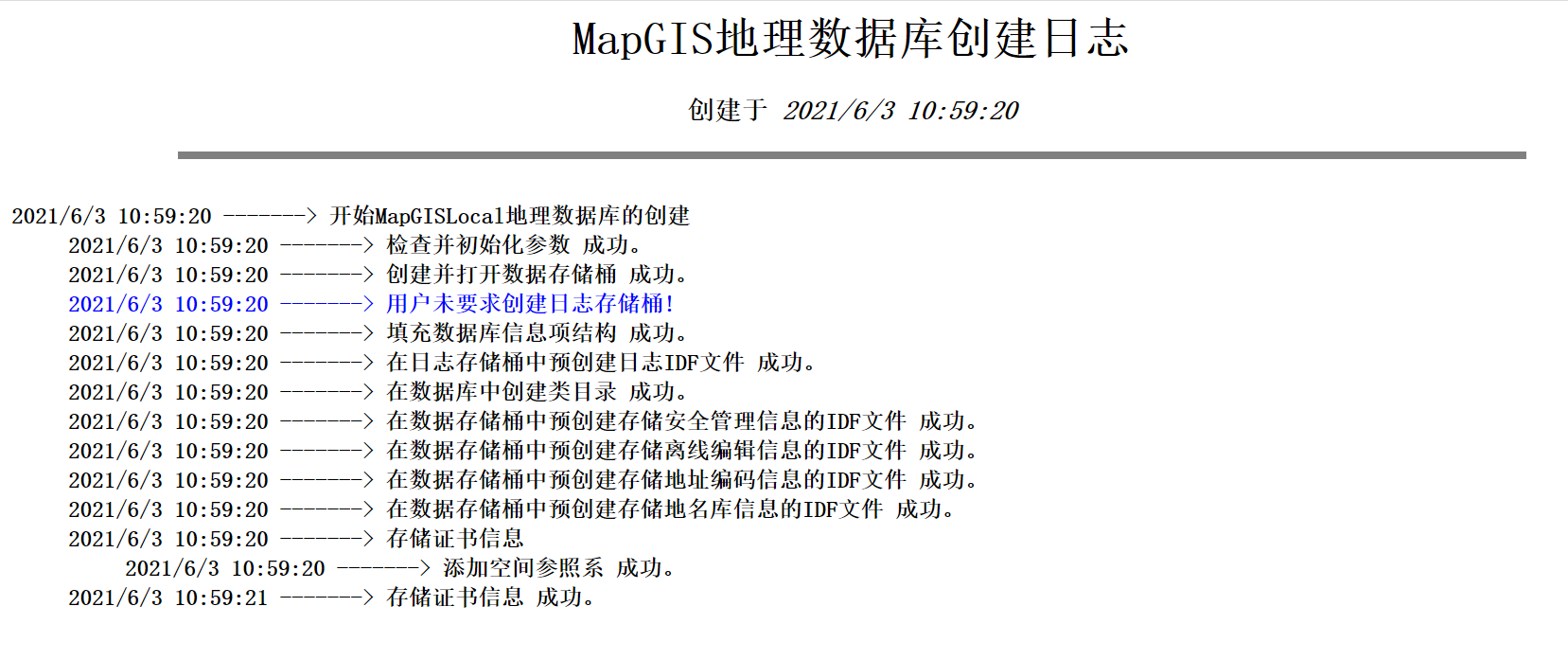
1、创建GDB数据库
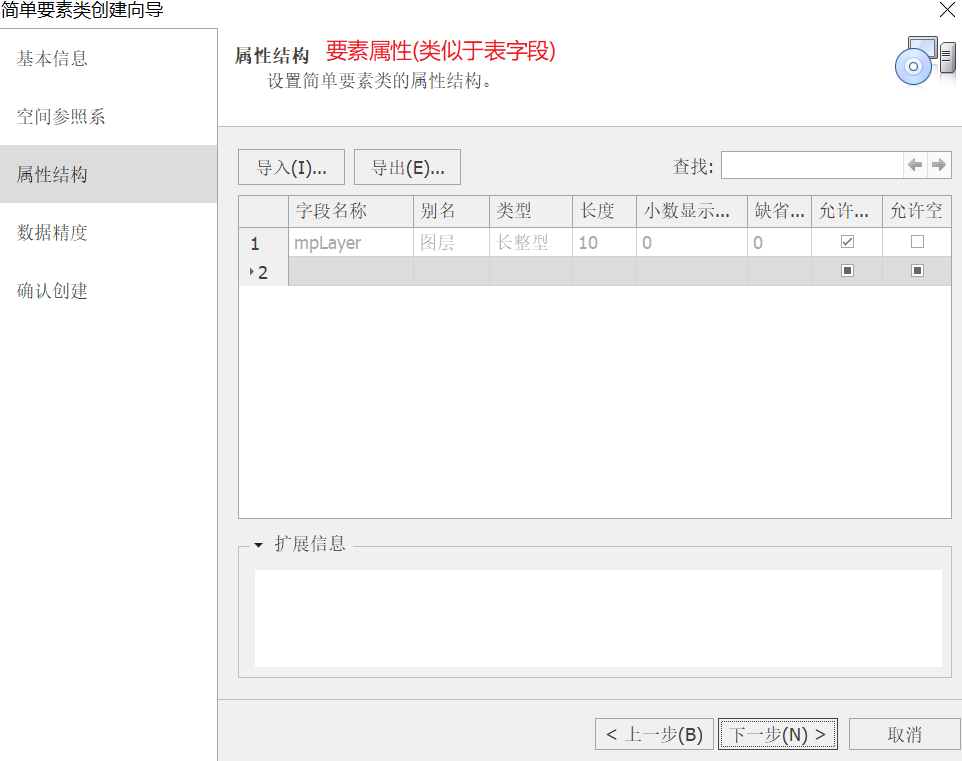
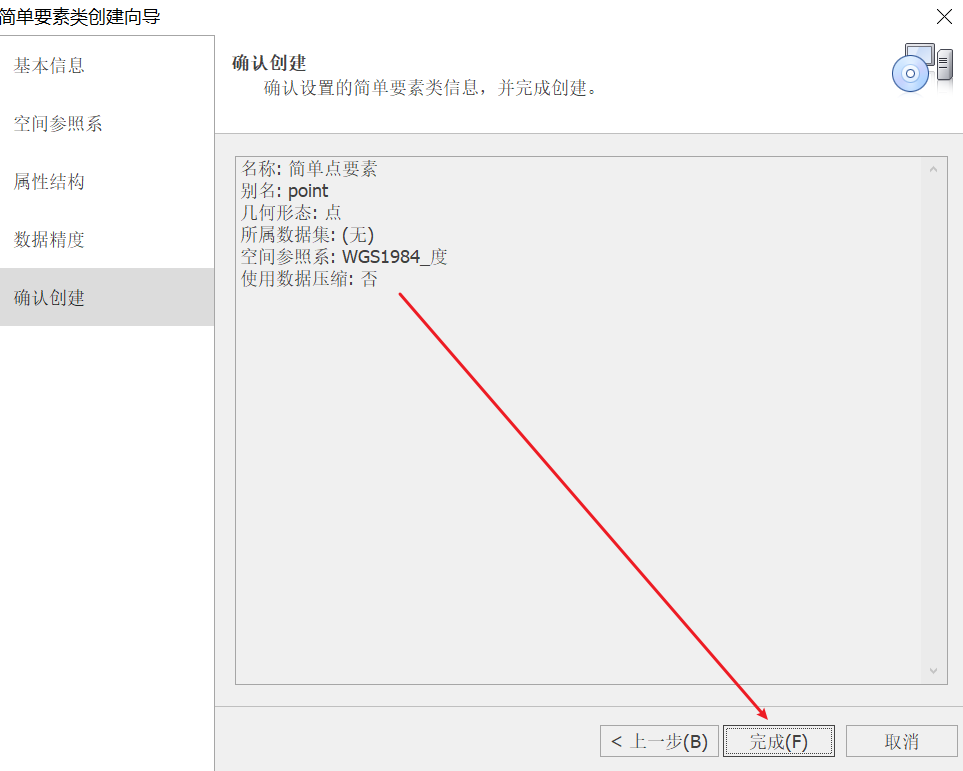
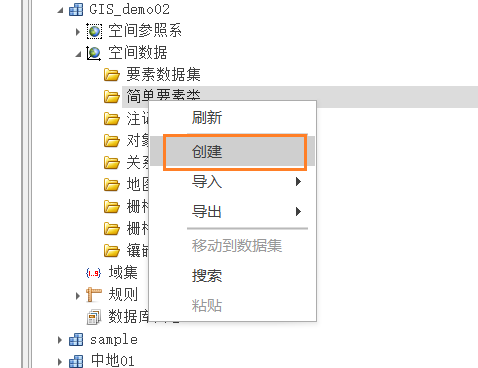
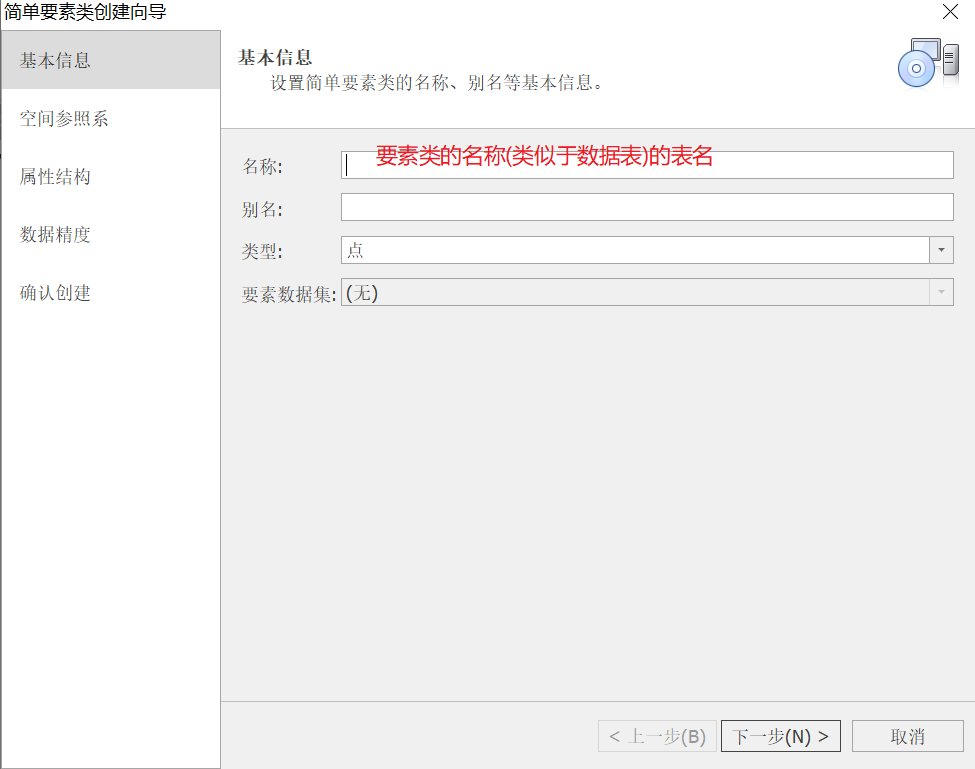
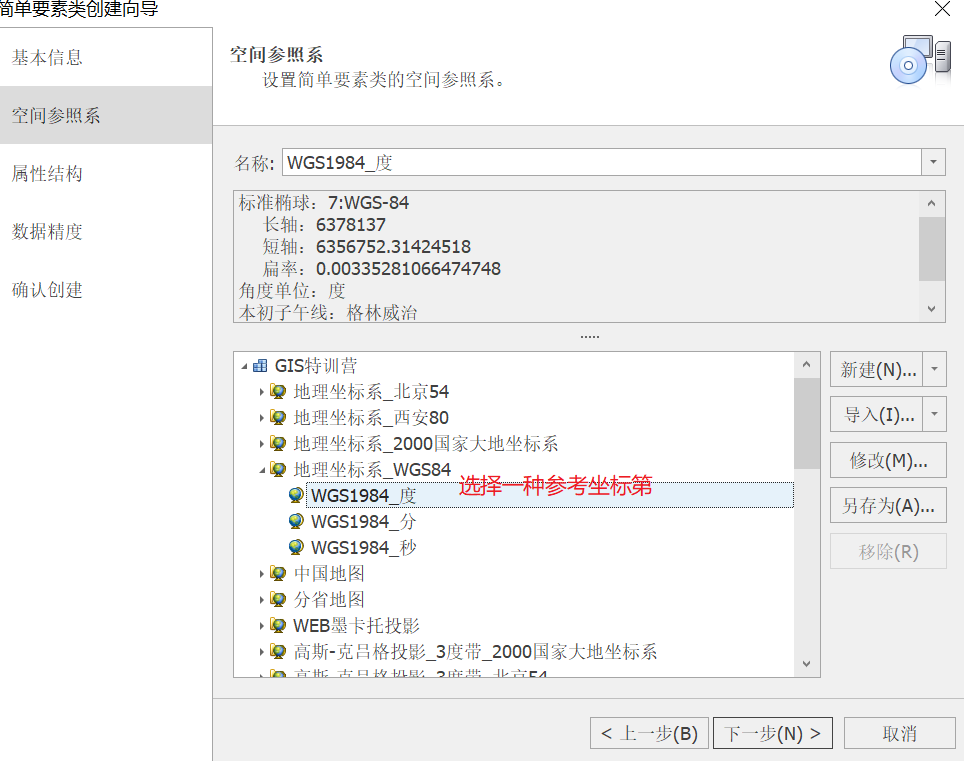
2、创建要素类



一定选择WGS84世界大地坐标系
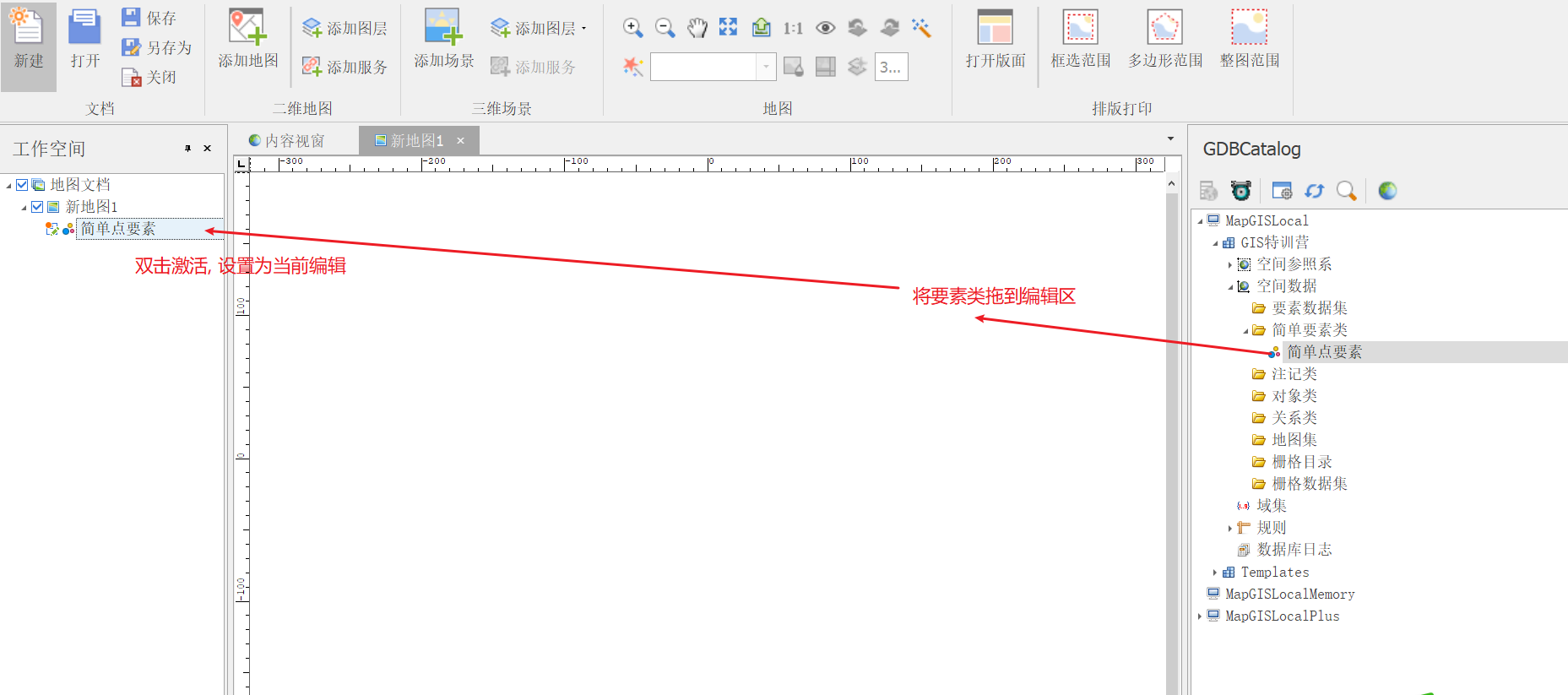
3、编辑图层
在地图下创建新的图层(直接将要素类拖到编辑区), 双击激活, 设置为当前编辑
之后点击点编辑,造子图 Tips:在经度30,纬度30左右添加一个点
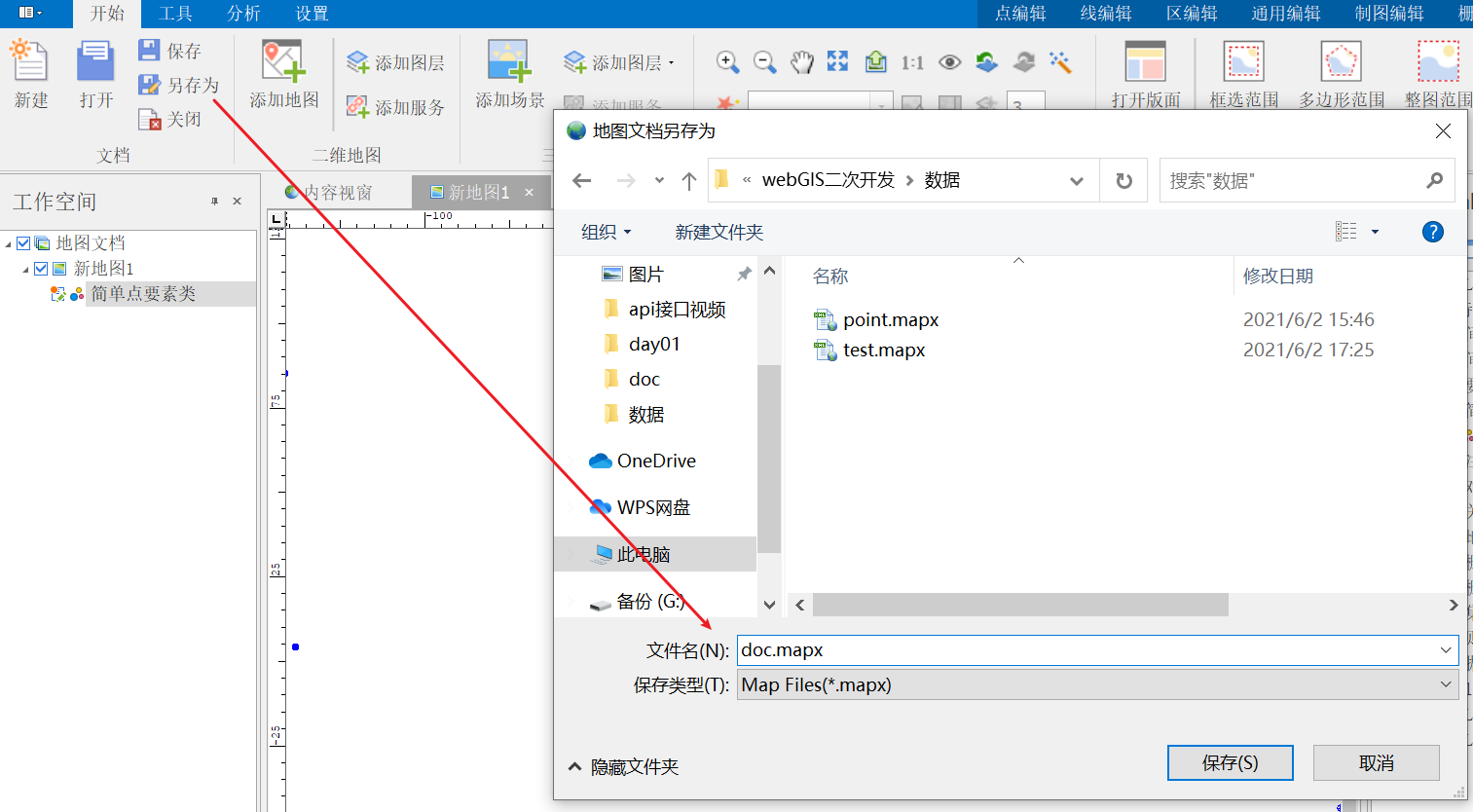
4、保存地图文档
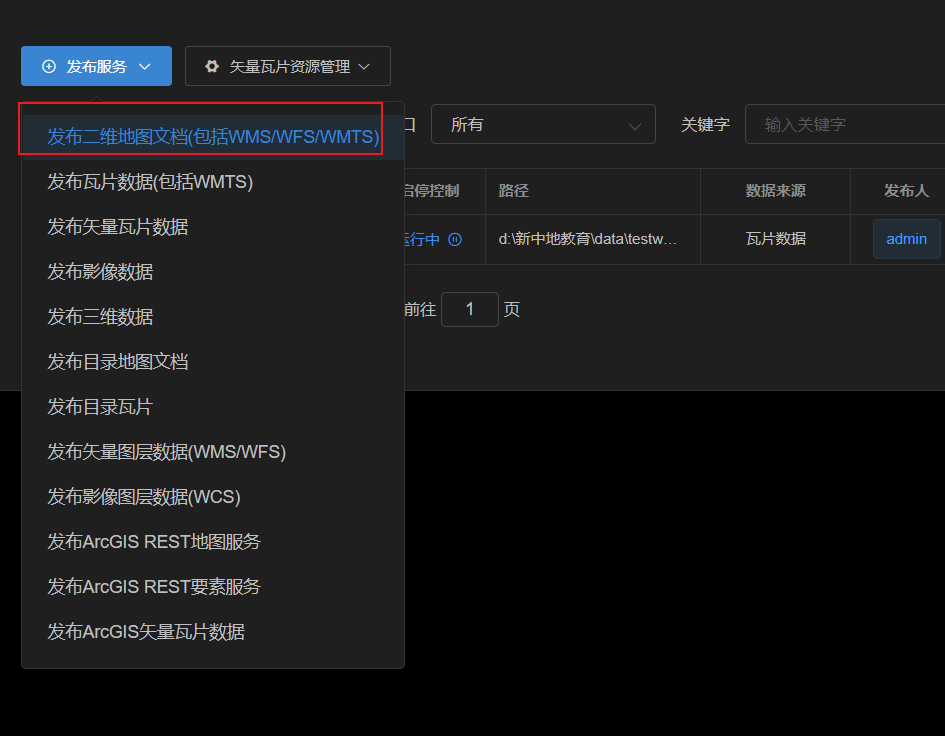
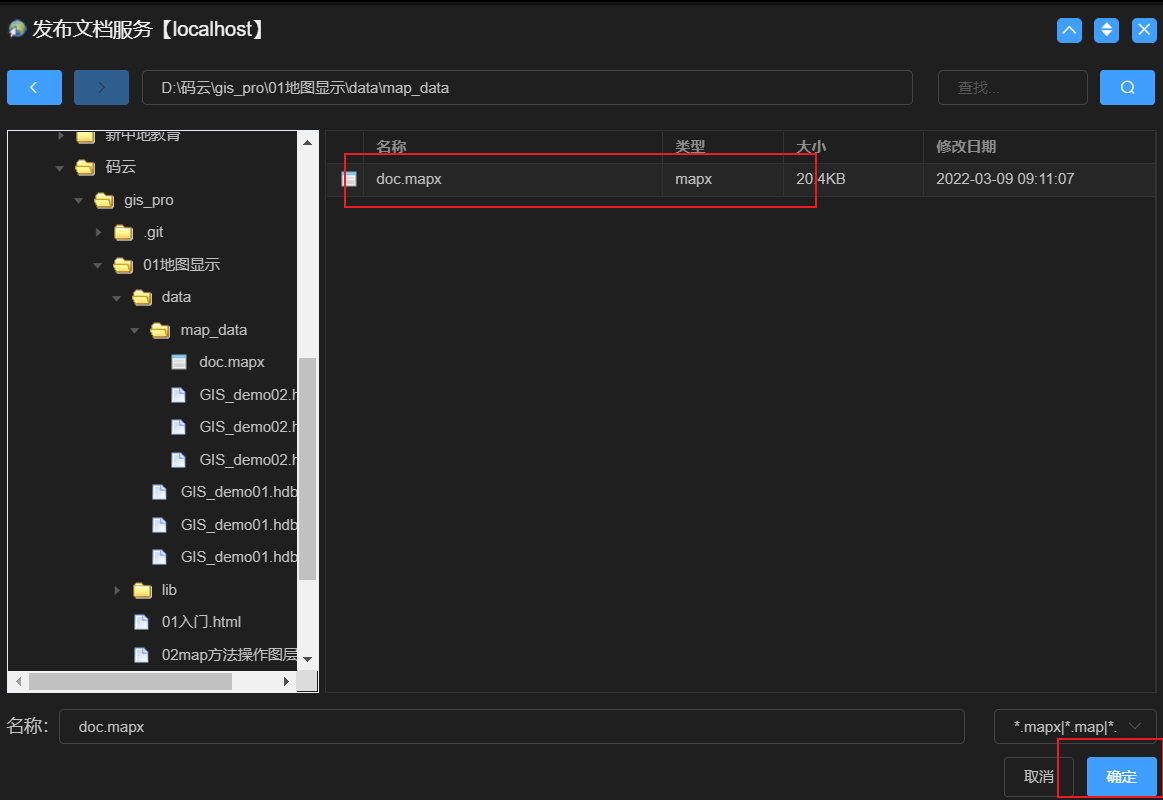
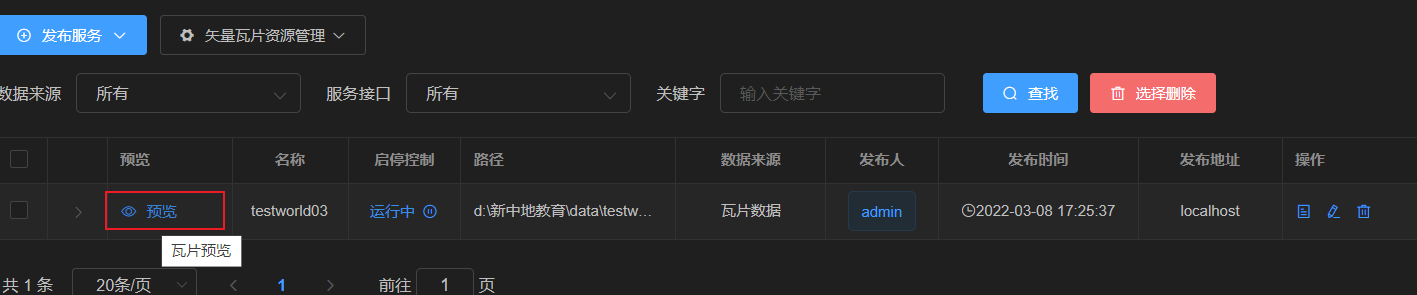
二、Server Manager 发布地图文档
三、web访问
http://develop.smaryun.com:81/API/JS/IGS%20JavaScript%20API%20v02/index.htm#id_2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="lib/include-openlayers-local.js"></script></head><body>//1、创建地图容器<div id="map_container"></div><script>//2、实例化地图文档图层const docLayer = new Zondy.Map.Doc('','doc',{host:'localhost',port:6163})//3、实例化map对象const map = new ol.Map({target:'map_container',layers:[docLayer],view:new ol.View({projection:'EPSG:4326',center:[0,0],zoom:2})})</script></body></html>
1、创建地图容器2、实例化图层3、实例化地图对象(容器,图层,视图)
四、瓦片图(地图)+矢量图(地图文档)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="lib/include-openlayers-local.js"></script></head><body><!-- 1、创建容器装载地图 --><div id="map_container"></div><script>/* 2、实例化瓦片图层,和地图文档图层 */const tileLayer = new Zondy.Map.TileLayer('','testworld',{host:'localhost',port:6163})const docLayer = new Zondy.Map.Doc('','doc',{host:'localhost',port:6163})/* 3、实例化地图 */const map = new ol.Map({target:'map_container',layers:[tileLayer,docLayer],view:new ol.View({projection:'EPSG:4326',center:[0,0],zoom:2})})</script></body></html>