加载矢量图层不需要IGServer发布,可以直接通过URL地址加载。
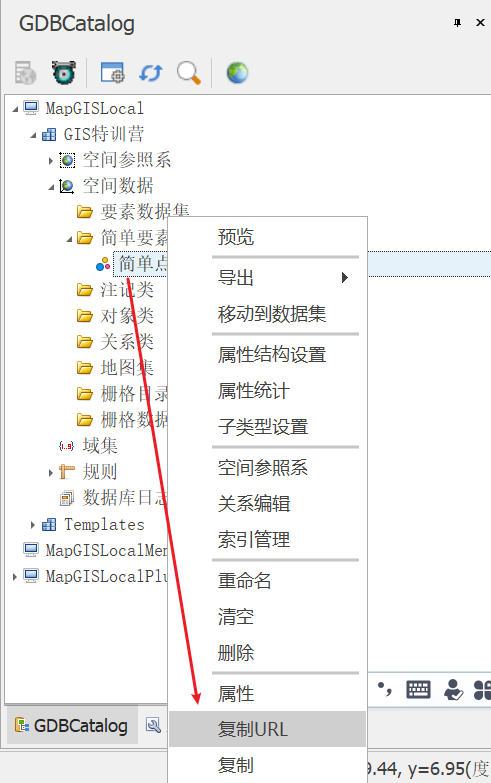
一、通过MapGIS得到URL地址
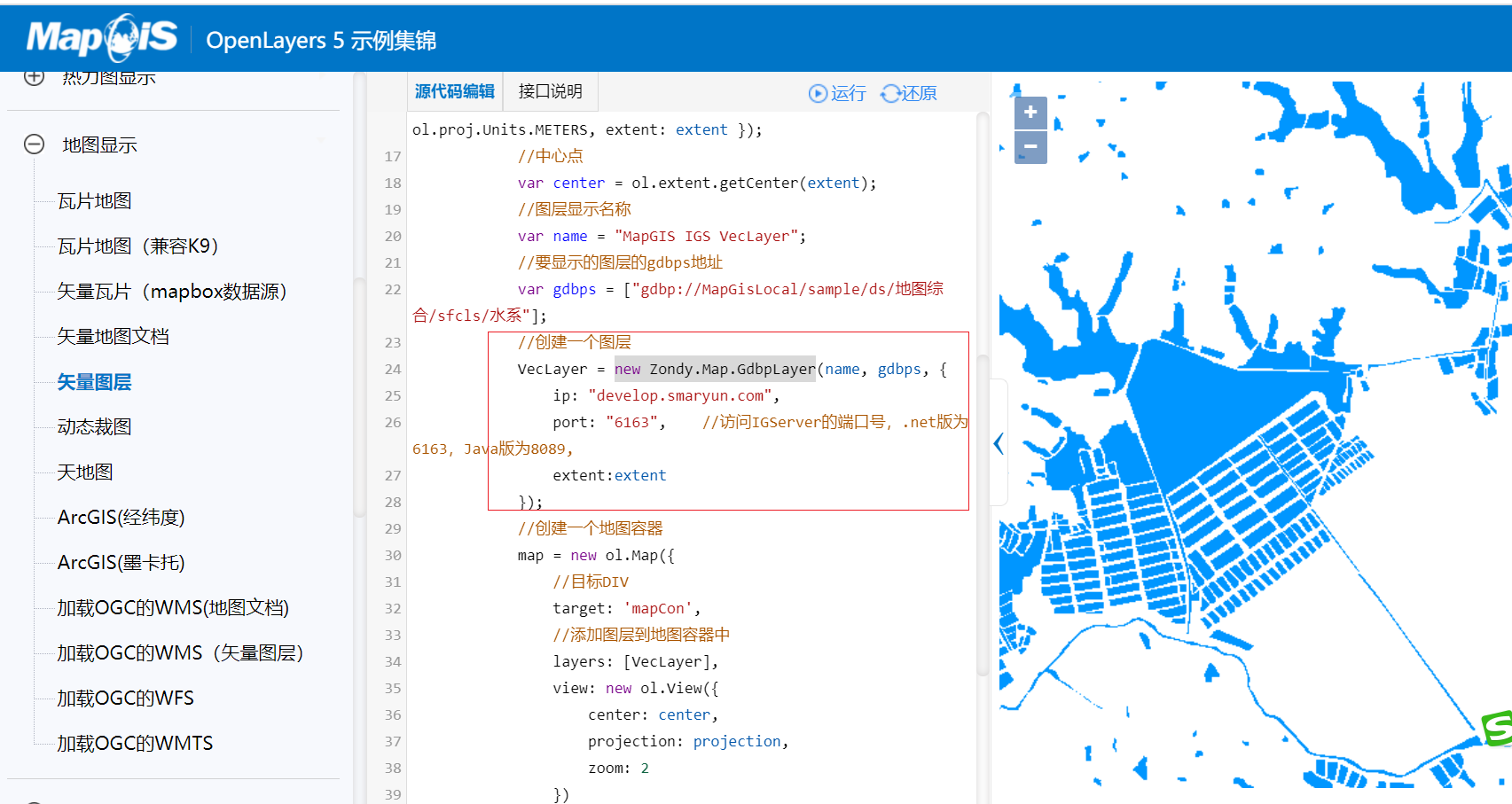
二、调用接口
http://develop.smaryun.com:81/API/JS/OL5InterfaceDemo/index.htm
三、加载矢量图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../lib/include-openlayers-local.js"></script></head><body><div id="map_container"></div><script>/* 要显示的图层的gdbps地址 */const gdbps = ['gdbp://MapGISLocalPlus/GIS_DEMO01/sfcls/point']/* 创建一个图层 */const VecLayer = new Zondy.Map.GdbpLayer('',gdbps,{ip:'localhost',port:'6163'})const map = new ol.Map({target:"map_container",layers:[VecLayer],view:new ol.View({projection:'EPSG:4326',center:[0,0],zoom:1})})</script></body></html>