
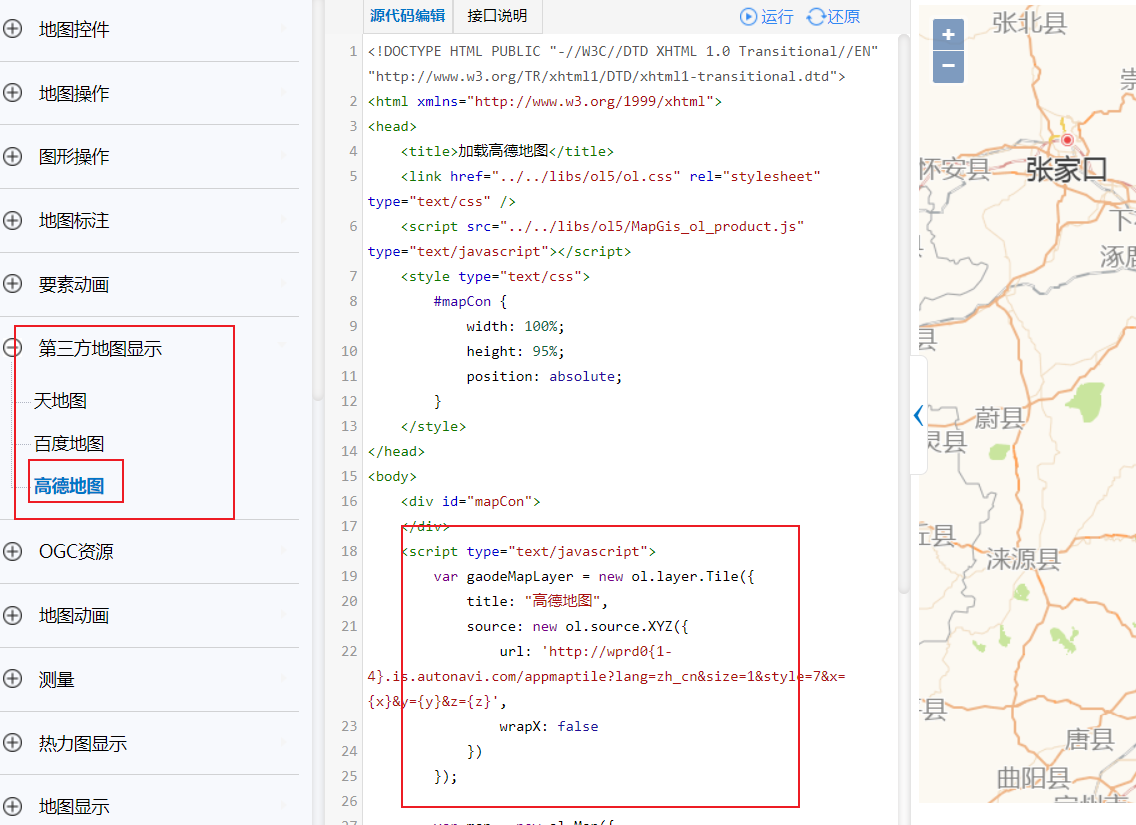
var gaodeMapLayer = new ol.layer.Tile({title: "高德地图",source: new ol.source.XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});var map = new ol.Map({target: "map_container",layers: [gaodeMapLayer],view: new ol.View({projection: 'EPSG:4326',center: [0, 0],zoom: 4})})
影像图层
var image = new ol.layer.Tile({title: "高德地图",source: new ol.source.XYZ({url: "http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=6&x={x}&y={y}&z={z}",wrapX: false})})
注记图层
var zhuji = new ol.layer.Tile({title: "高德地图",source: new ol.source.XYZ({url: "http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",wrapX: false})})

