
需求
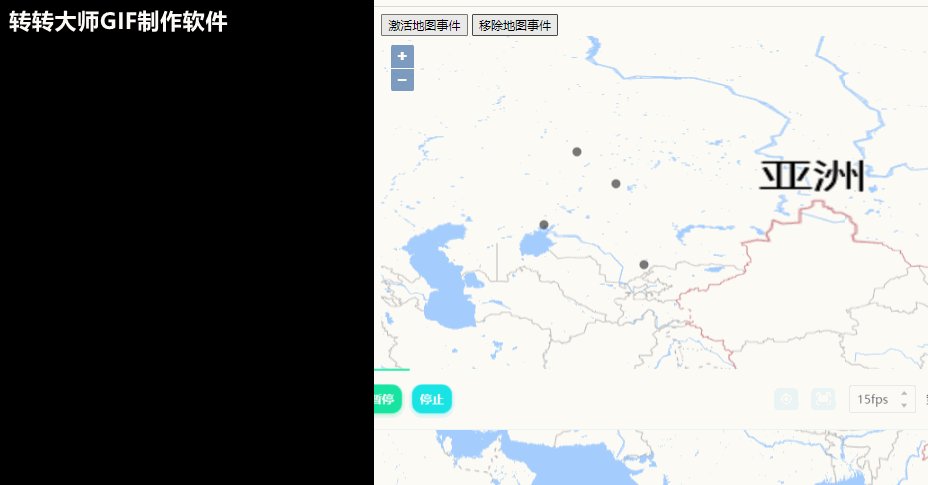
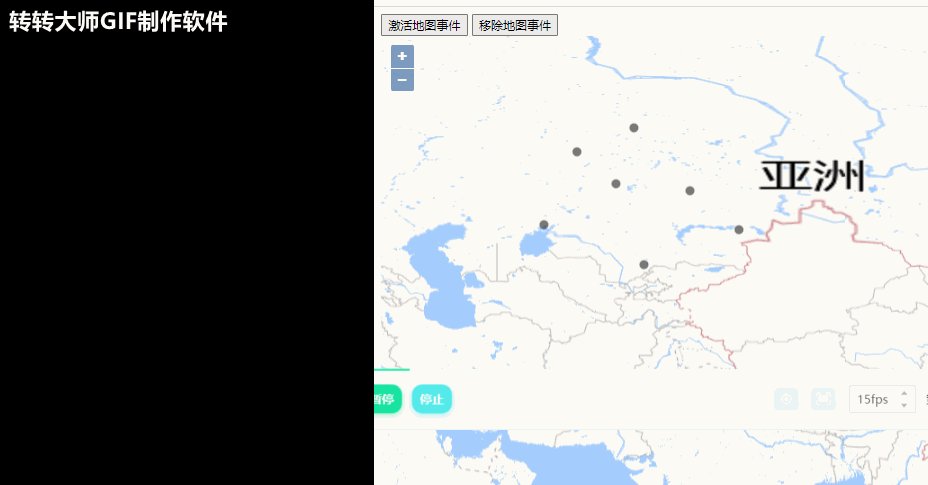
1、激活地图的点击事件2、给地图添加点
<body><button onclick="active()">激活地图事件</button><button onclick="remove()">移除地图事件</button><div id="map_container"></div><script>var map = new ol.Map({target:"map_container",layers:[gaode],view:new ol.View({projection:'EPSG:4326',center:[114.30,30.50],zoom:4})})</script></body>

