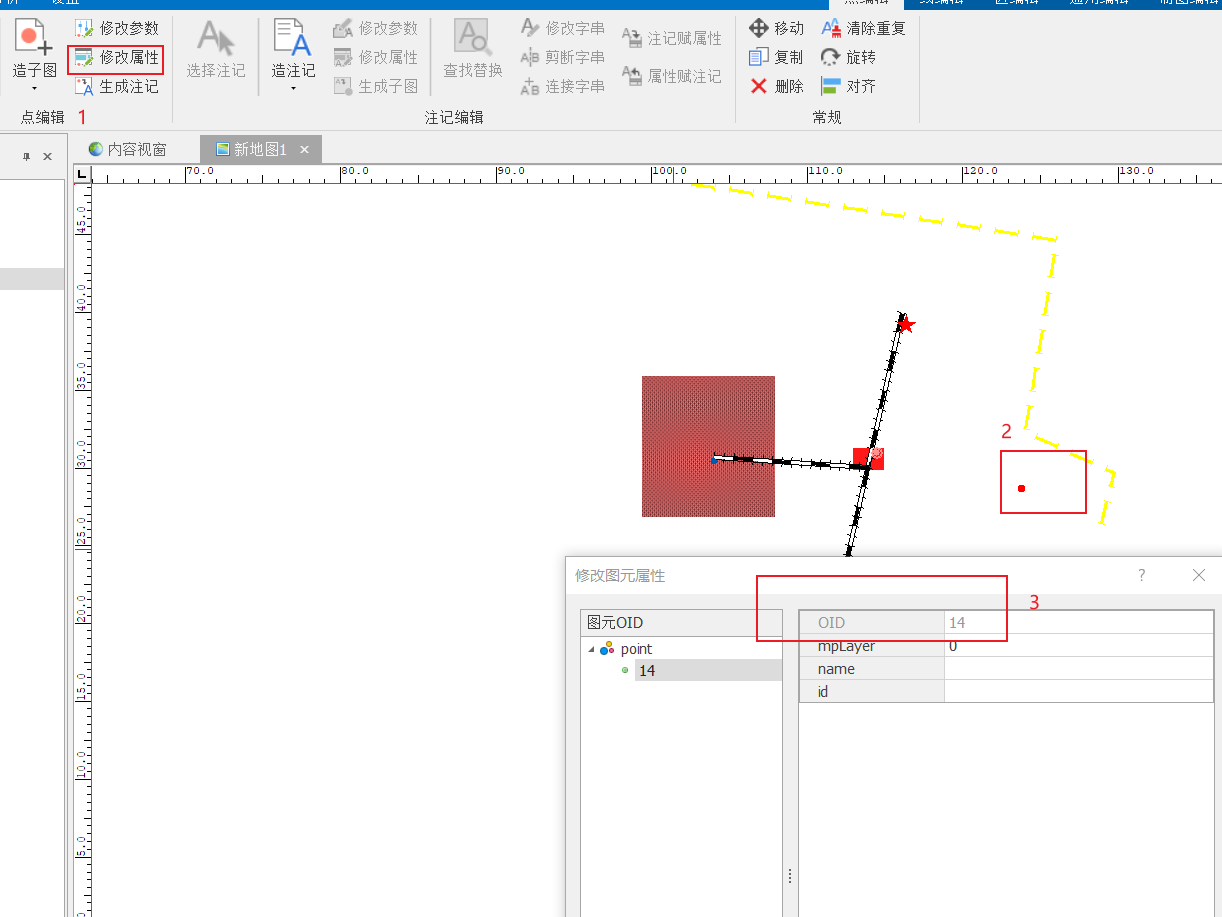
一、MapGIS Desktop中查询id
删除点,首先要找到点要素的id(featureIds)

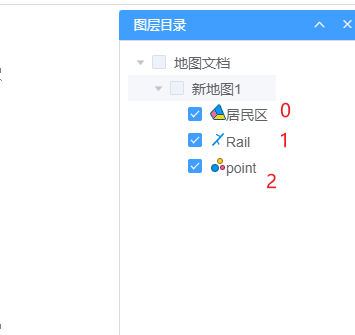
二、IG Server中查询图层
三、演示代码
<body><!-- 2、创建地图容器 --><button onclick="deletePoint()">删除</button><div id="map_container"></div><!-- 3、实例化对象 --><script>const docLayer = new Zondy.Map.Doc('', 'city', {ip: 'localhost',port: 6163})const map = new ol.Map({target: 'map_container',layers: [gaode, docLayer],view: new ol.View({projection: 'EPSG:4326',center: [114, 30],zoom: 4})})function deletePoint(){var featureIds = '13'var deleteService = new Zondy.Service.EditDocFeature('city',//IG Server中地图文档2, //图层{ip:'localhost',port:'6163'})deleteService.deletes(featureIds,onSuccess)}function onSuccess(data) {if (data.succeed) {alert('添加成功')docLayer.refresh(); //重新加载地图文档} else {alert('添加点要素失败')}}</script></body></html>