
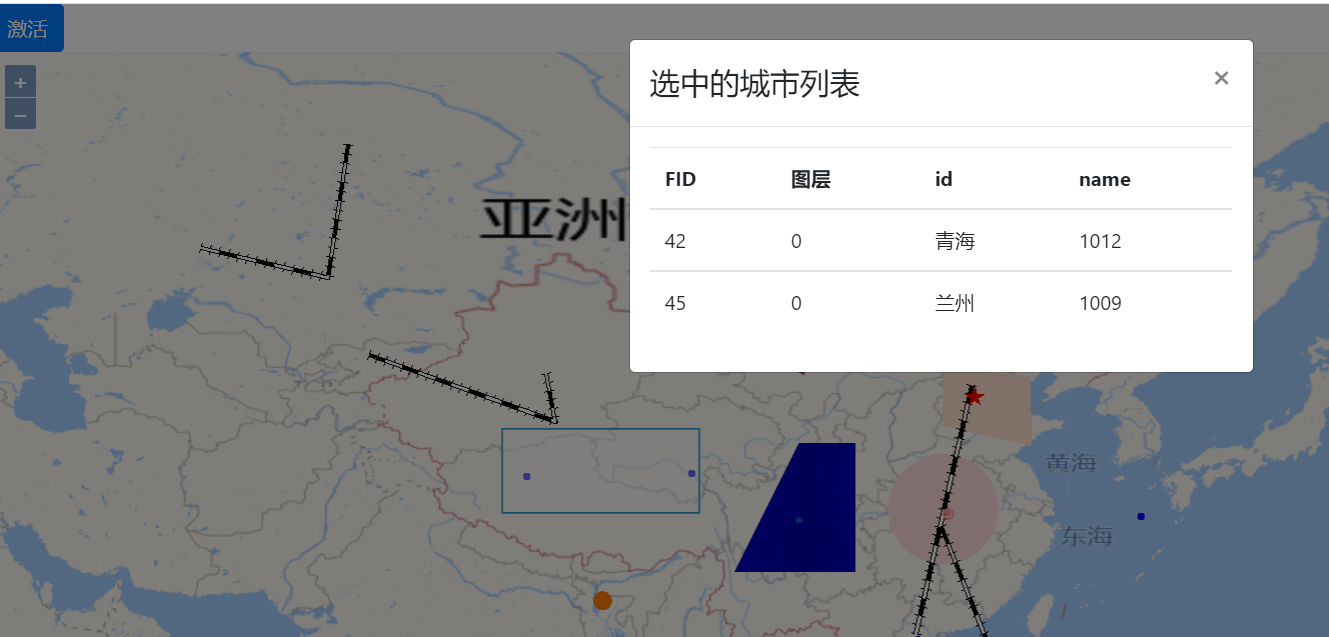
点击激活按钮之后,有一个选中点的表格弹窗
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" ><script src="../lib/include-openlayers-local.js"></script><script src="../js/Gaode.js"></script><script src="../js/draw.js"></script><script src="../js/zd_docEdit_Polygon.js"></script></head><body><button class="btn btn-primary" onclick="active()">激活</button><!-- Modal --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><h4 class="modal-title" id="myModalLabel">选中的城市列表</h4><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button></div><div class="modal-body"><table class="table table-hover"><thead><tr><th>FID</th><th>图层</th><th>id</th><th>name</th></tr></thead><tbody></tbody></table></div></div></div></div><div id="map_container"></div><script>const docLayer = new Zondy.Map.Doc('', 'p1_city', {ip: 'localhost',port: '6163'})const map = new ol.Map({target: "map_container",layers: [gaode, docLayer],view: new ol.View({center: [114, 30],projection: 'EPSG:4326',zoom: 4})})const source = new ol.source.Vector({wrapX: false})const layer = new ol.layer.Vector({source: source})map.addLayer(layer);//2.3 创建画笔let draw = null;function active() {//清空之前的数据source.clear();draw = createDraw({type: "Rectangle",source,callback: handleDraw})map.addInteraction(draw);}function handleDraw(e) {map.removeInteraction(draw)/* 3、调用拉框查询 */var geom = e.feature.getGeometry();Polygon.queryByGeom({geom,service: {name: "city01",layerId: 0},querySuccess})}function querySuccess(result){console.log(result.SFEleArray)var arr = result.SFEleArray;$('.table tbody').html("")arr.forEach(item=>{var tds = item.AttValue.map(i=>{return `<td>${i}</td>`})var tr = `<tr><td>${item.FID}</td>${tds.join("")}</tr>`$(".table tbody").append(tr);})$("#myModal").modal("show");map.removeInteraction(draw)}function queryError(e){console.log(e)}</script><script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" ></script><script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" ></script></body></html>

