上回说到VS Code 与 Latex 的眉来眼去,作为一名 Code 吹,发现他与 CMake 关系也非比寻常。
注:本文目前仅适用于 Ubuntu 等 Linux 系统
简介
Linux 下编译 C/C++ 一直没有一个好的 IDE,vim 配置复杂,容易入魔,CLion 重还收费,QtCreator 丑,Sublime Text 更新太慢,Atom 已死。
- VS Code 作为微软家 VS 系列的二公子,凭借帅气的外表 (Fashion 的界面),众多的小弟 (庞大的扩展数量),一经推出便圈粉无数 (我先吹了)
- CMake 快成了 C/C++ 开源项目的标配了,
mkdir build && cd build && cmake .. && make && sudo make install带来了十分的快感

安装
- VS Code,去官网下载安装即可
- CMake,执行
sudo apt install cmake
安装 VS Code 扩展
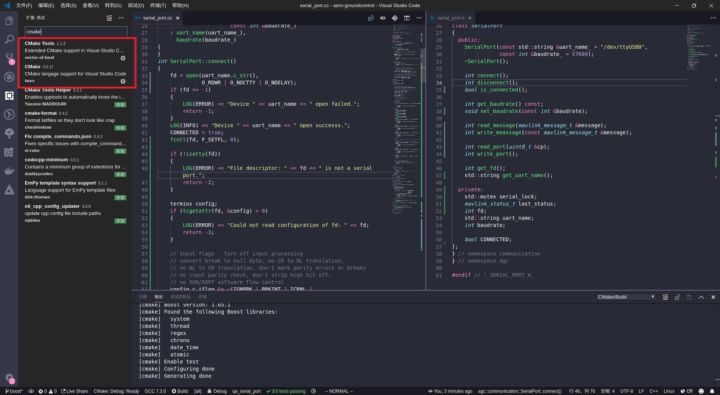
在 VS Code 扩展标签中搜索 CMake 并安装以下两个扩展,安装之后扩展会进行相关初始化
- CMake
- CMake Tools

扩展配置
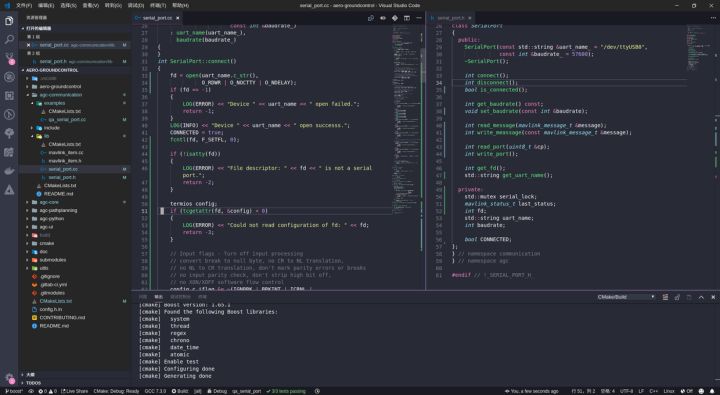
点击下方的工具栏能够执行不同命令
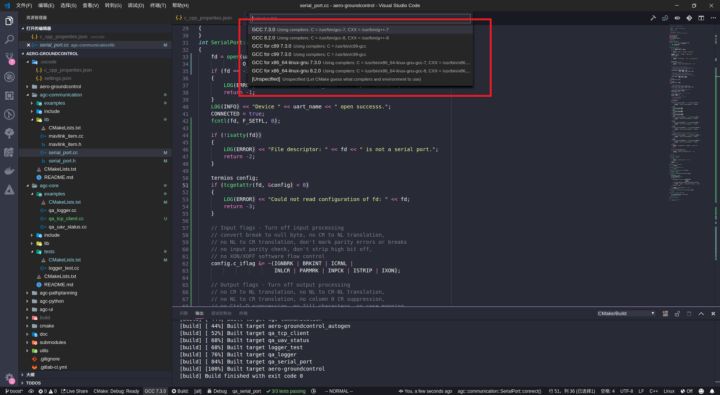
- 编译工具选择 (select kits)

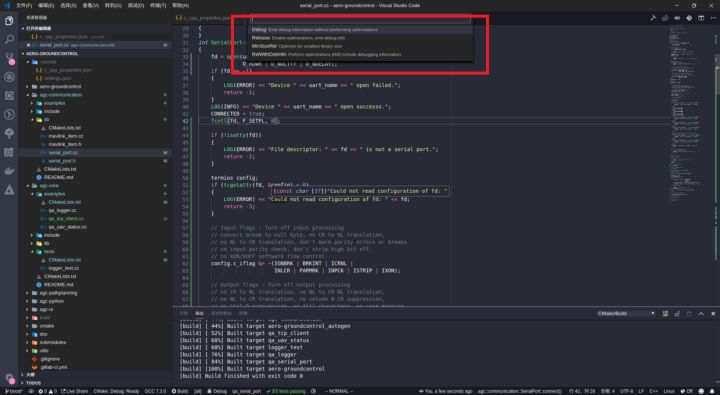
- 配置 (configure)
等同于执行cmake ..,可选择 Debug、Release 等等,也可以自己自定义配置

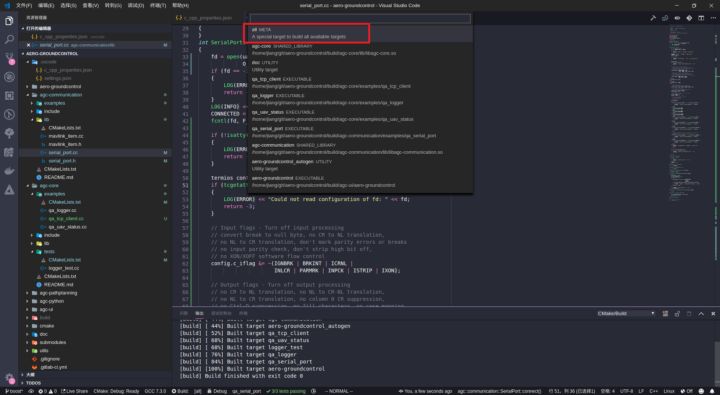
- 编译 (build)
等同于执行make,选择编译目标

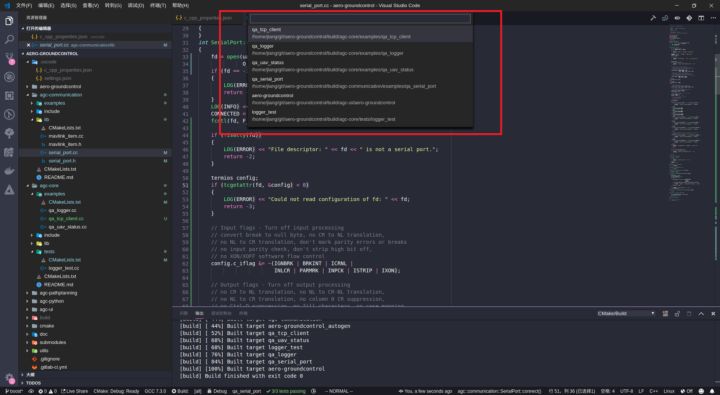
- 调试 (debug)
调用 gdb 进行调试,调试目标选择

其他常用命令
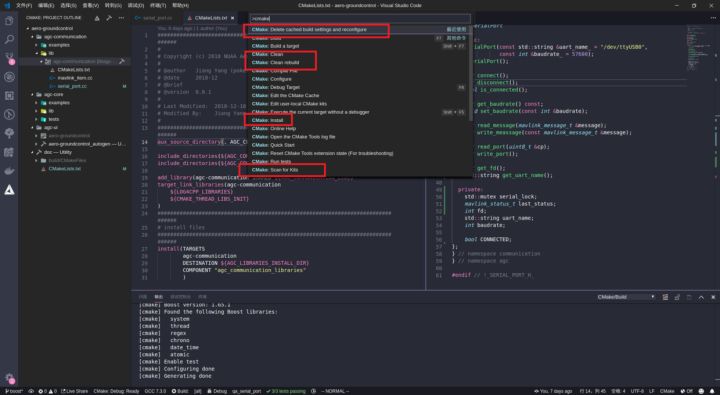
按 F1 调出 VS Code 的控制台,输入 cmake 即可看到 cmake 的其他命令,常用有以下几个

- Clean
执行make clean - Delete cached build settings and reconfigure
删除缓存并重新编译,省去了删除 build 文件夹在重新配置的步骤 - Install
执行make install - Scan for Kits
当需要使用不同版本的 gcc 等工具进行编译时需要重新扫描编译工具 - 活动栏
可以从右侧的活动栏选择相应的项目进行编译、构建了
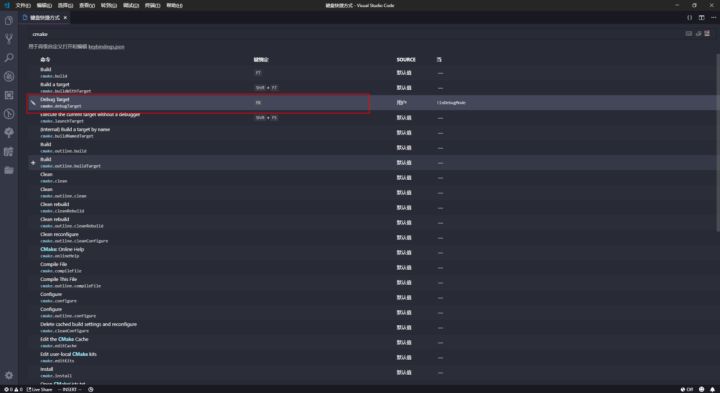
快捷键配置
默认 F7 编译,F5 调试,可以在文件 -> 首选项 -> 键盘快捷方式中进行修改

其他配置
- 代码提示
C/C++ 的代码提示需要先安装 C++ 对应扩展

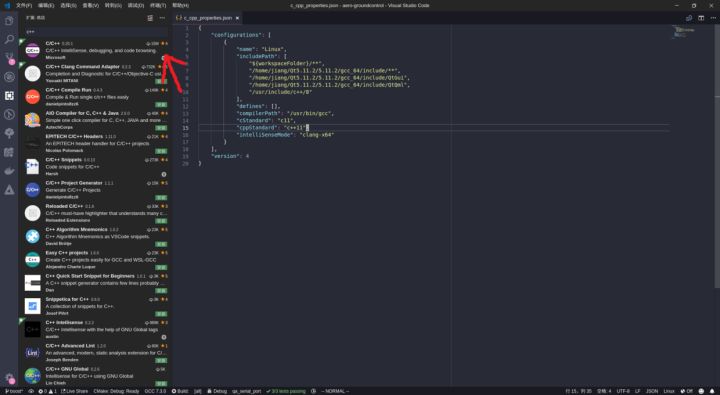
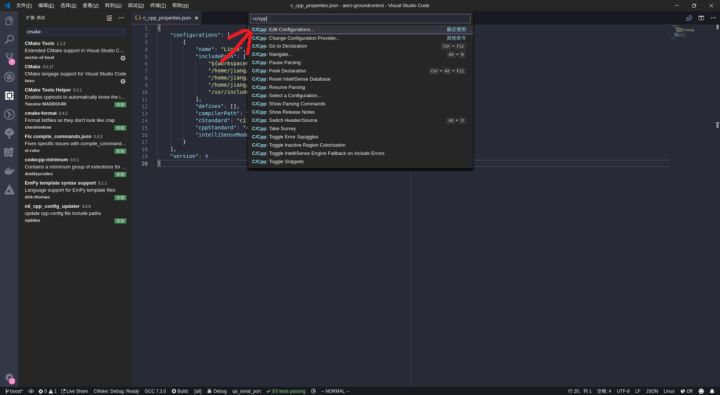
如果需要添加自定义包含目录,按 F1 输入 cpp,选择C/Cpp:Edit Configuration,添加includePath

- 环境变量
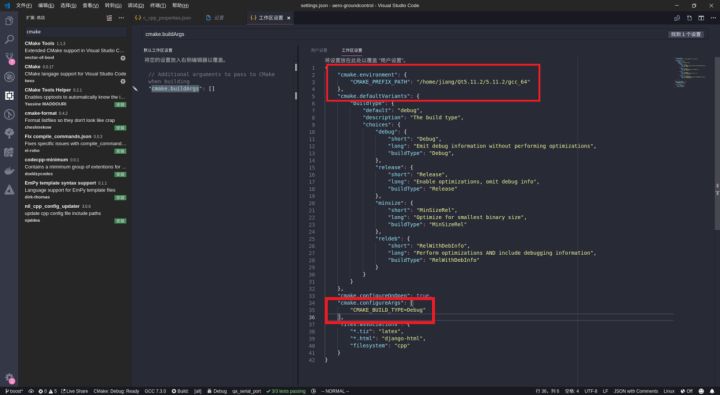
编译 qt 等程序可能需要指定不同的环境变量,在settings.json中添加cmake.environment即可

- 配置、编译参数
在使用 CMake 进行编译时可能需要使用类似cmake -DCMAKE_BUILD_TYPE=Debug ..等命令编译不同项目,实现此功能,在 VS Code 的settings.json中添加以下配置即可,配置阶段使用的参数使用cmake.configuresArgs,编译阶段使用的参数使用cmake.buildArgs项进行配置即可
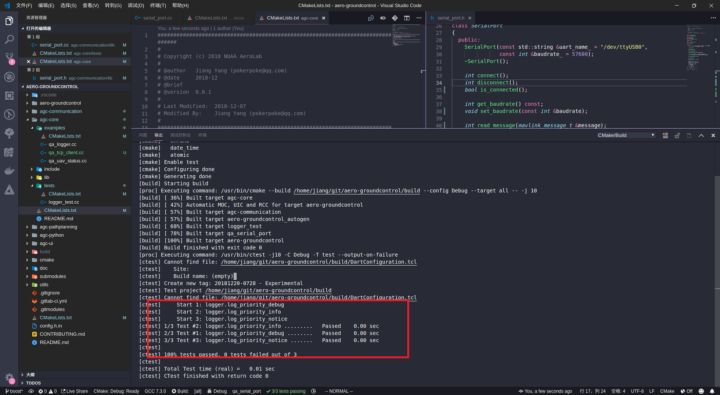
单元测试
扩展支持自动执行单元测试,点击下方的tests即可