前言
在团队开发中,我们常常无法保证所有成员都会使用同一种编辑器。为了保证项目代码格式的统一,我们可以用editorconfig来统一管理。
editorconfig的作用
EditorConfig项目包含一个用于定义编码样式的文件格式和一个文本编辑器插件集合,这些文本编辑器插件使编辑器可以读取文件格式并遵循定义的样式。
EditorConfig 个人理解:
- 它是用来设置不同的编辑器保持相同的代码风格的,所以可以让你的代码样子看起来相同,比如设置相同的缩进显示风格,或者处理文件中行尾空格问题等
- 它可以帮助你编写格式相同的代码,可以控制编辑器的缩进大小,让不同的编辑器在按下tab键之后能拥有相同的表现,让你能更方便的编写相同格式的代码。
editorconfig的使用
- editorconfig插件
并不是所有的编辑器都默认支持editorconfig。
有些编辑器默认支持editorConfig,如webstorm;有些编辑器则需要安装editorConfig插件,如ATOM、Sublime、VS Code等。
.editorconfig文件
.editorconfig 自定义文件是用来定义编辑器的编码格式规范,编辑器的行为会与.editorconfig文件中定义的一致,并且其优先级比编辑器自身的设置要高。.editorconfig一般放在项目的根目录下。

editorconfig的编码属性
表示是最顶层的配置文件,发现为true时,才会停止查找.editorconfig文件root设置缩进风格,可选值有制表符tab和空格spaceindent_style设置缩进空格数,一般为整数2或4indent_size设置tab类型的缩进列数,一般为整数2或4tab_width编码格式,可选值有latin1、utf-8(一般使用它)、utf-16be、utf-16lecharset保存文件时是否在文件的最后插入一个空行。可为true和falseinsert_final_newline是否删除行尾的空格,可为true和falsetrim_trailing_whitespace设置换行符格式,可选值lf(一般为它)、cr、crlfend_of_line
PS:
- 所有属性和值都不区分大小写,如果没有指定属性,将使用编辑器自身的设置。
- 所有设置过的属性,都可以将值设为unset来删除之前的设置,例如添加indent_size = unset来取消对indent_size的定义。
- indent_size和tab_width的区别
如果indent_style 的值为 tab,缩进的长度优先取tab_width设置的值, 如果没有tab_width, 则取indent_size的值,如果值为 space,缩进的长度优先取indent_size的值,如果没有indent_size,则取tab_width的值
editorconfig的通配符
| 通配符 | 含义 |
|---|---|
| * | 匹配除/之外的任意字符 |
| ** | 匹配任意字符串 |
| ? | 任何单个字符,路径分隔符 ( /)除外 |
| [name] | 匹配名称name中的任何单个字符 |
| [!name] | 匹配名称中没有name的任何单个字符 |
| {s1,s2,s3} | 匹配任何给定的字符串(以逗号分隔,可以嵌套) |
| {num1..num2} | num1和之间的任何整数num2,其中num1和num2 可以是正数或负数 |
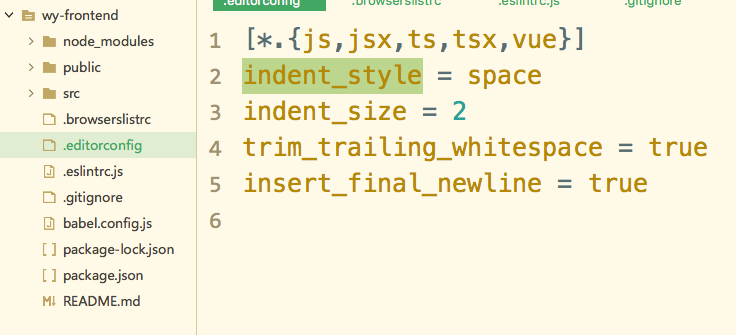
.editorconfig文件示例
# 对所有文件有效[*]charset=utf-8end_of_line=lfinsert_final_newline=falseindent_style=spaceindent_size=4# 对后缀名为vue的文件有效[*.vue]indent_style=spaceindent_size=4# 对.analysis_options文件以及后缀名为yml和yaml文件有效[{.analysis_options,*.yml,*.yaml}]indent_style=spaceindent_size=4# 对后缀名为js,jsx,ts,tsx的文件有效,也可以写成[{*.js, *.jsx, *.ts, *.tsx}],相同的部分*.可以提出去[*.{js,jsx,ts,tsx}]indent_style = spaceindent_size = 2trim_trailing_whitespace = trueinsert_final_newline = true
使用EditorConfig
安装插件
如果你使用 VS Code 开发,那么恭喜你,vscode 默认不支持 EditorConfig,你需要自行安装。
在编辑器扩展商店中搜索 EditorConfig 即 EditorConfig for VS Code,点击了解详情。
配置文件
你需要定义一个名为 .editorconfig 的文件,Windows 资源管理器会自动将其重命名为 .editorconfig。
你可以在该文件中配置你想要的属性。
使用
打开项目时,EditorConfig 插件会在打开文件的目录和每个父目录中查找 .editorconfig 文件,如果到达根文件路径或EditorConfig 文件root = true,则文件搜索将停止。
EditorConfig 文件从上到下读取,最先发现的规则优先。
当你配置好了你需要的文件或者编辑器格式,你就可以正常进行开发使用了。

