可及性界面设计的要求越来越多,虽说我们的确需要照顾到残疾人,但很多设计师仍存在对可及性设计的误区。
一些人经常会照搬可及性设计规范去指责一个设计方案,却不了解色彩对比度并不适用于所有情况,甚至认为只要不满足色彩对比度标准,界面就无法使用。
由于设计师过于重视可及性标准,反而走进了误区,认为自己的设计不具备可及性。这篇文章揭露了可及性色彩对比度的误区,并打破这个标准。
误区1:WCAG的标准是最佳方案
网络内容可及性指南(WACG)中规定了色彩对比度的标准,但这些标准并不总是切合实际的,你不应该教条地遵循它们,而是将之作为参考来支持你的设计方案。
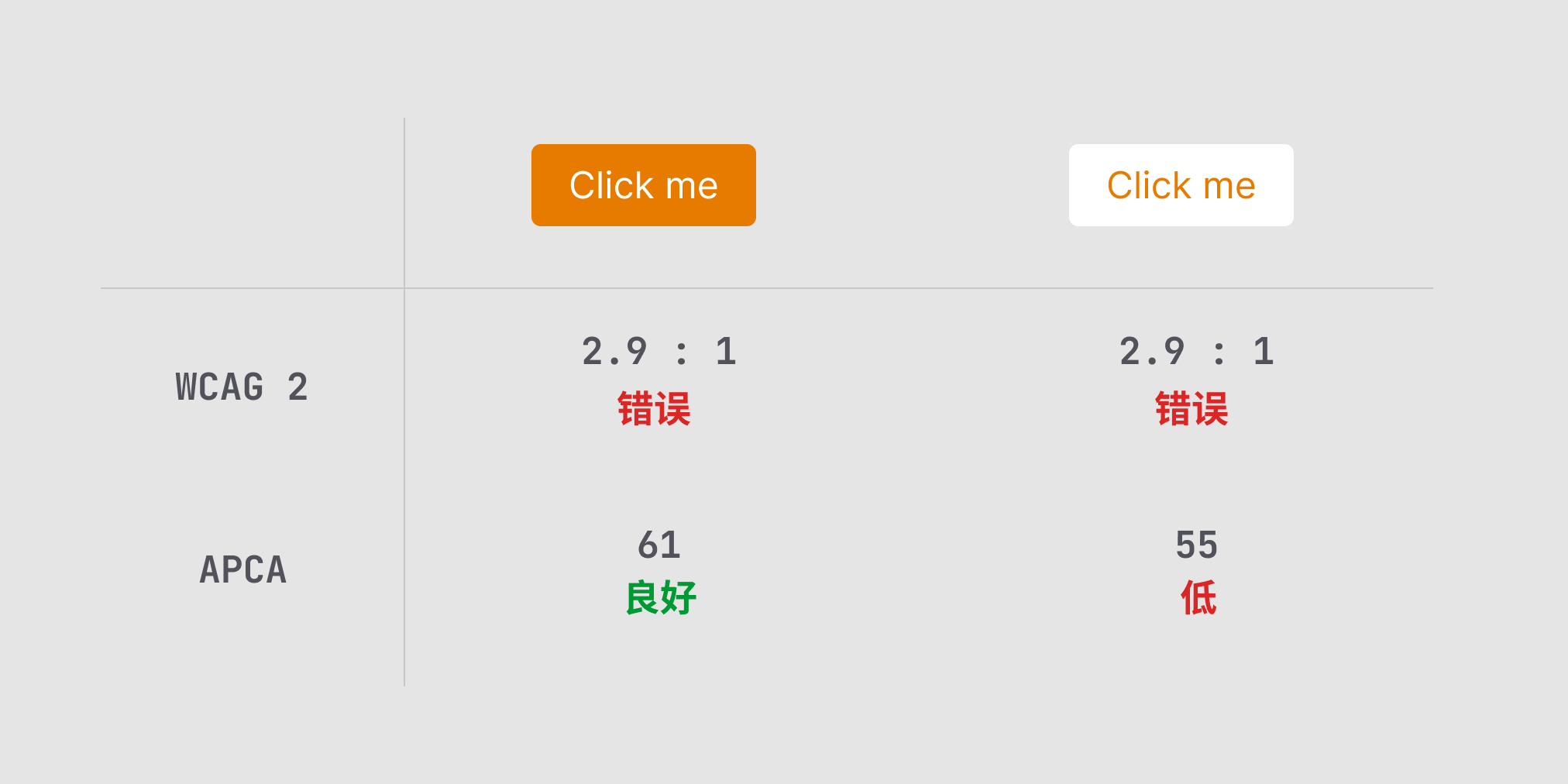
其中一种情况是白色文字的对比度。下图中两个按钮背景都是蓝色,第一个是白色文字,第二个是黑色文字。但当你去做用户调研的时候,会得知大多数用户更倾向于白色文字的按钮(来源)。而WCAG的标准却恰恰相反。
黑色文字的对比度为5.41,符合标准。白色文字的对比度为2.94,不符合标准。按照标准看,白色文字应该更难以被看清,但实际上它却更易阅读。
另一个调研也证实了这点,不仅视力正常的用户认为白色文字更易阅读,甚至色盲用户也这么认为(来源)。
这种情况多发生在蓝色和橙色背景上。WCAG没有考虑到白色的亮度原因,白色没有色调和饱和度,是对比最强的颜色。所以白色文字的按钮最易阅读(来源)。
当白色文字在较亮的背景上时,对比度计算就会失效。你的设计应该满足用户使用,而不能仅依赖数字计算。所以有时我们的设计需要肉眼评估。
WCAG协助设计师选择正确的颜色。有句俗语叫“地图不是疆域”,不要混淆现实的模型理论和现实本身。
误区2:文本必须符合AAA要求,否则无法访问
WCAG标准分为不同等级。有些人觉得所有的文字都要符合最高级别的要求(AAA),界面才能使用。这也是一个错误的观点,如果你理解AAA标准到底是什么,就不会这么想了。
AAA要求对比度为7:1,用以辅助视力缺陷达到20/80的用户观看,而这些用户大多数会借助视力辅助工具来浏览网页。并不是所有的产品都做了可及性设计,所以这些用户需要长期使用辅助工具。AAA要求只适用于不使用辅助工具的用户,而这些用户的占比非常小(来源)。
视力下降到20/80的人并不多,大多数是患有眼疾的老年人。一项研究发现,大多数视力衰退与年龄有关(来源)。大多数视力下降从70岁开始(来源),如果你的用户是70岁以上的人,那么应该满足AAA标准。WCAG不建议所有设计都满足AAA标准,有些情况下是做不到的(来源)。
大多数时候,满足AA标准就够了。AA标准规定对比度为4.5:1,用以辅助视力缺陷20/40的用户。一项研究发现“大多数人在80岁时还能保持不错的视力”(来源)。所以满足AA标准基本就可以满足可及性标准了。
误区3:组件与文字使用相同的标准
许多设计师犯的一个错误,混淆了组件对比度和文字对比度。组件对比度为3:1,文字对比度为4.5:1。文字需要更高的对比度,因为用户需要阅读,而界面不需要,所以对比度较低(来源)。
很多细节也会影响到对比度,比如字号和字重。字号较大的文字(18pt)和字重较粗的文字(14pt粗体)并不需要太高的对比度(来源)。某些组件也不需要受对比度影响。所以在你用对比度来要求设计时,确保你正确地理解了它的用法。
误区4:灰色的文字和按钮不好,会被误认为是不可用
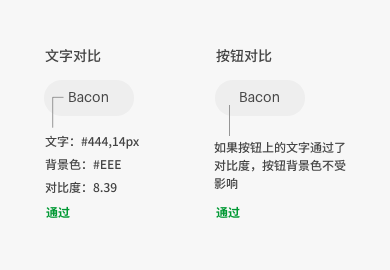
这个误区是说灰色的按钮不可用,因为它们的对比度太低了。的确有些灰色的对比度比较低,但这是一个错误的刻板印象。比如下面的按钮文字是灰色的,很多人认为它不能点击。然而使用对比度检查器,会发现它不仅符合AA标准,甚至远远超过标准。
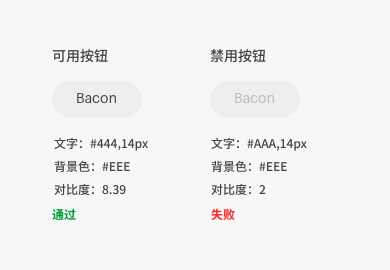
一般来说我们将禁用按钮设计成灰色,降低对比度。但事实证明,按钮能否被点击不取决于背景色,而是文字(来源)。所以我们经常误会灰色的按钮。
这个标准说明,只要文字对比度满足4.5:1,其他元素就不需要满足这个要求了,比如图标。但如果按钮上只有图标没有文字,就要使用3:1的对比度。
还有一点是,灰色按钮通常被认为是禁用按钮,禁用按钮要降低文字和按钮背景的对比度,当按钮不好辨认时,用户就不会关注它了,这就达到了我们的目的。
误区5:色盲看不出对比度的差别
很多人以为,如果通过色彩对比度来表达层级,色盲是看不出来的。色相对比和色彩对比是两个不同的概念。色盲用户难以分辨色相,但他们在感知色彩对比度上还是没问题的(来源)。
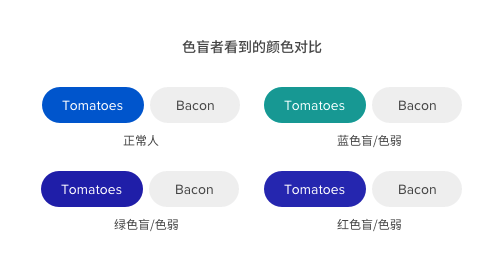
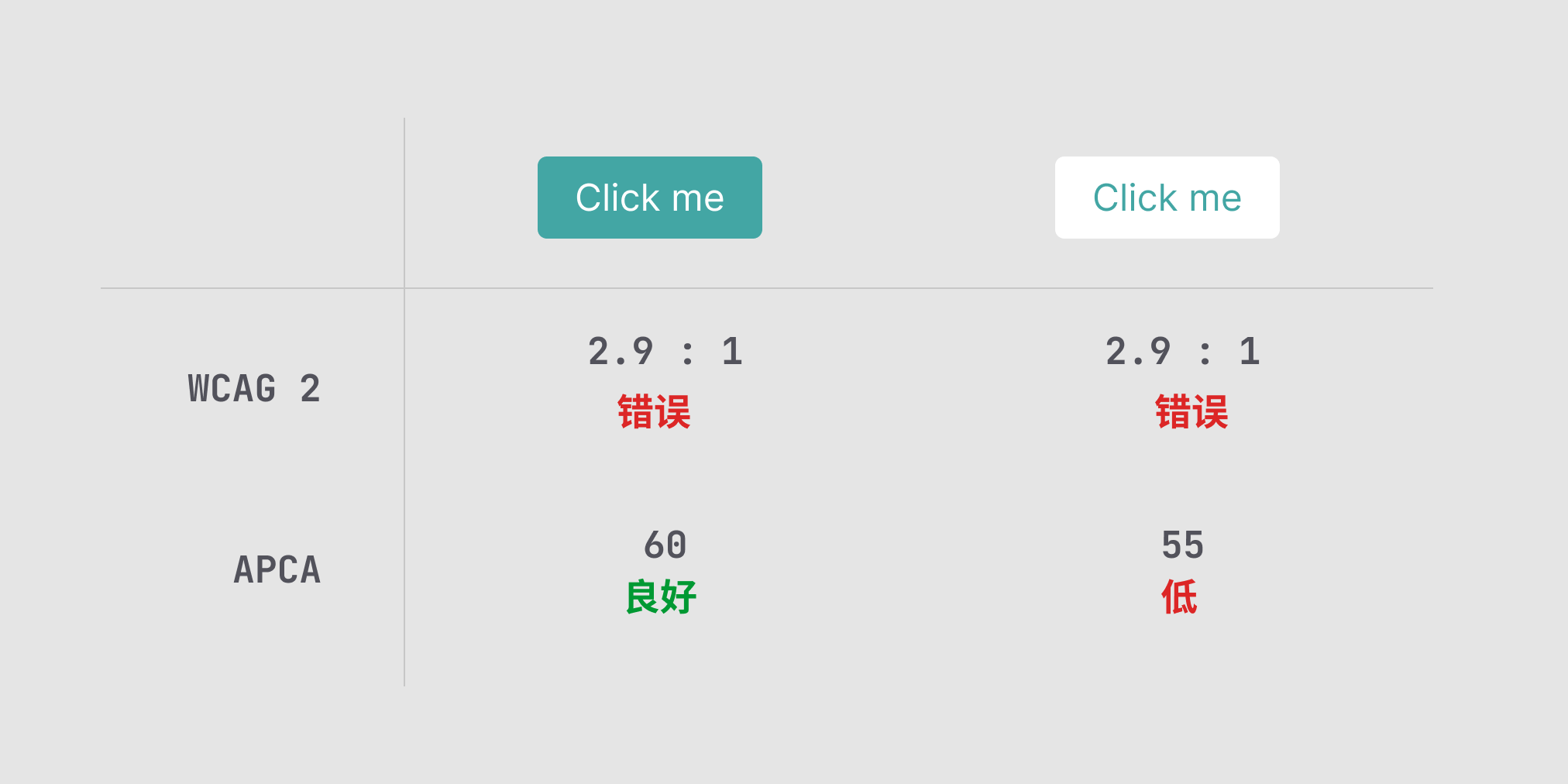
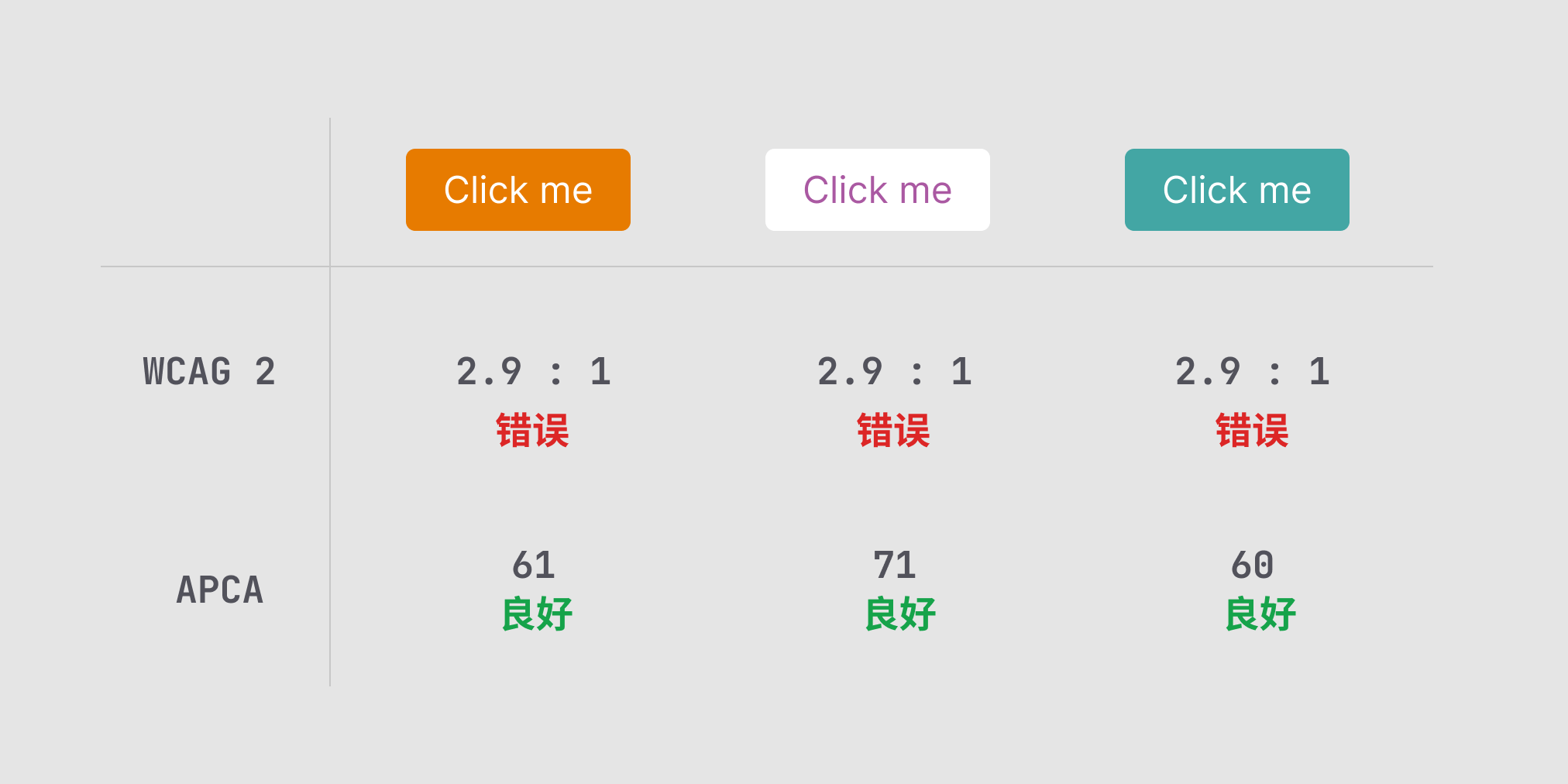
比如很多人会误以为下面的按钮对色盲来说是无法使用的。但事实是,这些按钮使用同一种色相的不同明度,色盲用户能清晰地分辨出这些按钮的不同。
通过色盲模拟器,我们能够模拟色盲用户看到的效果,红绿色盲和蓝黄色盲都能看出色彩对比度的不同。
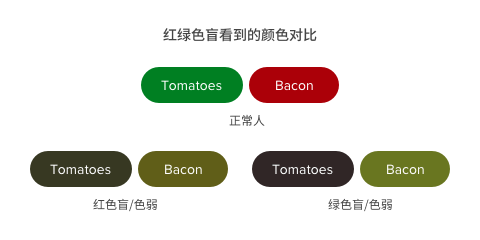
色盲用户只有在较暗的红绿色调下,才难以区分色彩对比度(来源)。下面的例子用红绿两色做按钮,并调整为相同的明度,看看色盲用户看到的效果。
如果你用不同的颜色来设计不同状态,最好用明度差别。但如果你只使用一个颜色的不同明度来区分状态,这对色盲用户几乎是没有影响的。
色盲有很多类型,最应该关注的是红绿色盲。红绿色盲占了色盲人群总数的99%以上(来源)。在Chrome浏览器中,有很多色盲模拟器插件,比如Colorblindly。
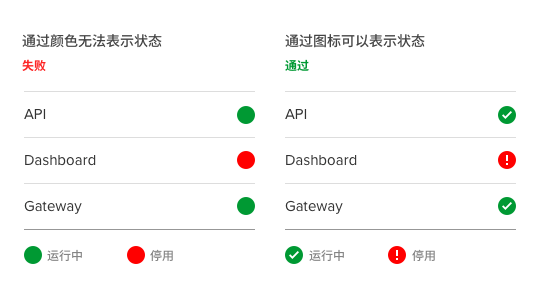
误区6:仅使用颜色表达信息
这是人们最多的误区。很多人遵循“颜色用途”的定义,却并不了解如何正确使用。所以在使用这些标准前,请先了解这些标准具体讲了什么。
可及性标准要求“颜色不应该作为传达信息、引导行为或区分元素的唯一视觉手段”。然而这个标准适用于不同颜色具有功能属性的时候(来源)。换句话说,如果你用颜色来表达不同的信息,还需要额外的提示文字辅助表达。但如果你用色彩明暗来传达信息,就不要额外的辅助提示。
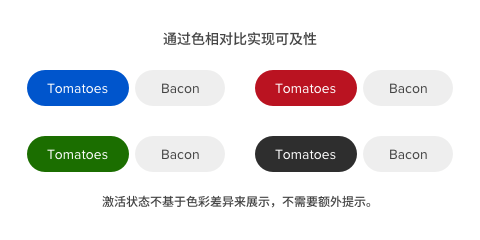
比如下面的选项卡按钮,用蓝色表达激活状态,蓝色此时并没有特殊的功能属性。用色相表达激活状态,而不是明暗。
激活状态用其他颜色也可以。只要它能与非激活状态有差异就行。所以“颜色用途”标准在这种情况下是无效的。
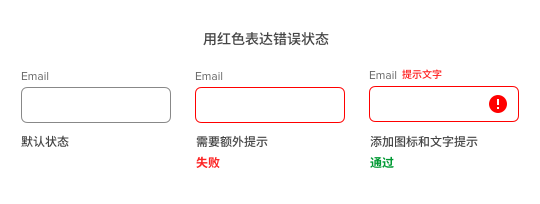
颜色具有功能属性的例子是:表单填写错误的状态。用红色表示输入框错误,但当色盲用户看到这个界面,红色的功能属性就不够用了,因为对他们来说,红色会变成黑色。因此你需要额外的辅助提示,比如文字注释或图标来表达错误的意思。
再举一个例子,绿色和红色经常用来表达不同的问题严重度,在这种情况下“颜色用途”标准是实用的。因为颜色具有了功能属性,同时再加上图标来满足色盲用户的需求。
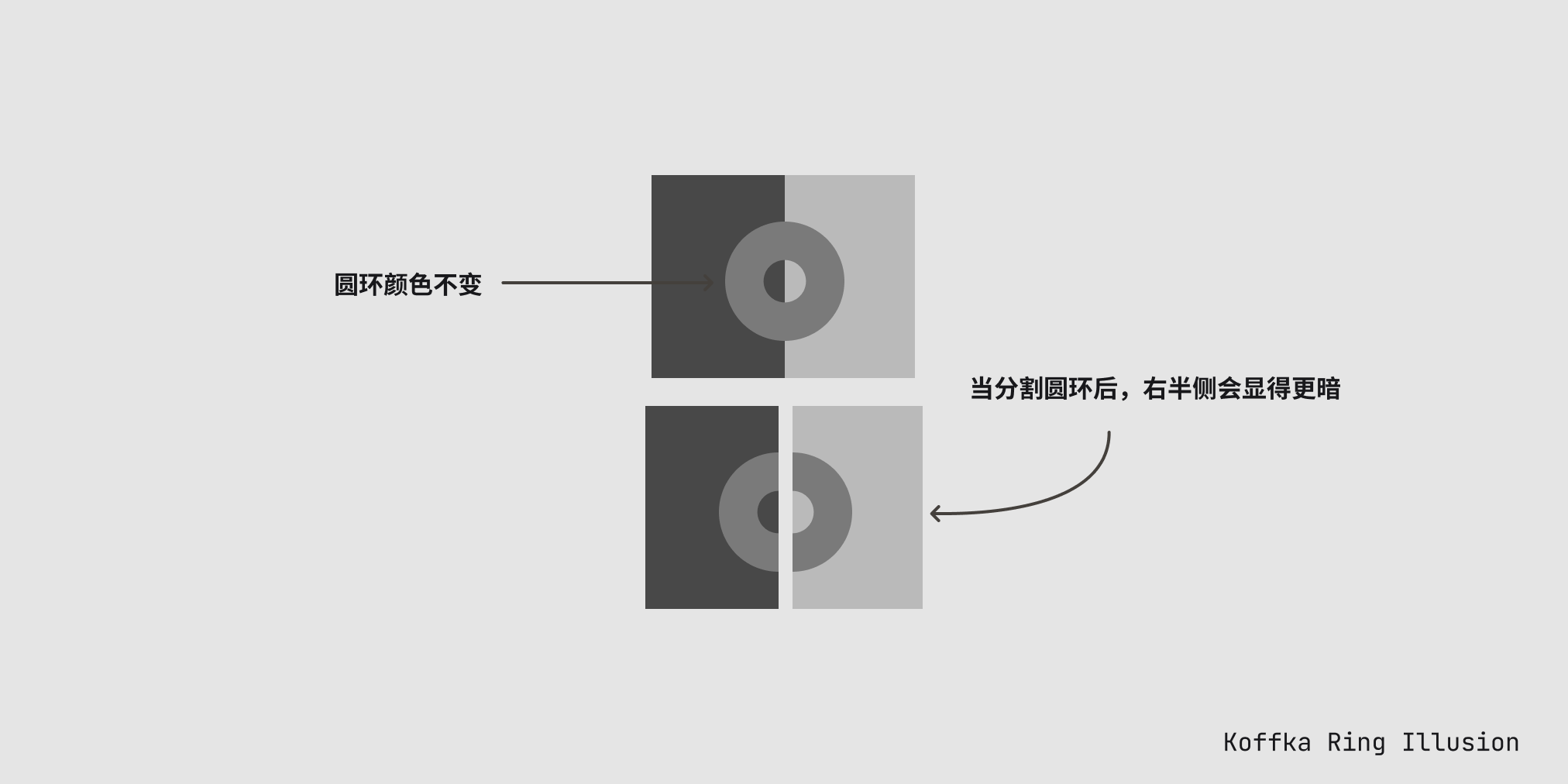
当设计状态时,颜色对比并不是唯一有效的元素,视觉深度也是一个有效的线索。让前景和背景形成对比,激活状态更“靠近”用户,禁用状态“远离”用户也可以达到同样的效果。下面的例子中蓝色按钮离用户“更近”,因此进一步强调了激活状态。
这样的对比方式可以创造视觉深度,让用户更易区分不同状态。如果两个按钮拥有相同的对比度,用户就无法通过视觉深度感知这一状态。
误区7:可及性设计能够满足所有用户
设计师都希望满足尽量多的用户,但尽管你能够遵循WCAG的每一个标准,也总有一些用户觉得你的设计让他们的眼睛不舒服。
与其追求不切实际的完美,倒不如基于现实场景尽量做好。可及性设计不能满足所有用户,但可以满足大多数用户。
所以你要接受现实:允许少数用户没有良好的体验。但还好有一些辅助技术可以帮助到少数群体。真正掌握了可及性设计的精髓,你会基于现实做出有效的方案,而不是不切实际地追求完美主义。
深入理解可及性色彩对比
为用户做设计时,可访问性始终是最优方案。WCAG可以帮助你提升设计的可及性。有些误区并不是WCAG本身造成的,而是人们对其解释的曲解和误会,让我们慢慢去纠正这些误区吧。
深入理解可及性色彩对比,当别人基于WG标准的误区点评你的设计时,你可以及时纠正他们。坚持视觉上的简洁和美观,同时权衡可及性标准,你的设计会越来越拥有包容性,满足更多的用户。
以上是UXmovement在2019年10月份发表于其官网的有关色彩对比度的误区解释,接下来的两年中,WCAG以此为鉴对标准进行了扩展和升级,并于2021年底宣布将在WCAG3.0中加入高级感知度对比算法(APCA)。最新的WCAG3.0将取代旧的2.0和2.1中1.4.3章的对比度标准。
为何需要更新可及性色彩对比
在移动互联网到来之前,大部分用户使用CRT显示器,大多数网站以文字内容为主,但随着科技的发展,对可及性的要求也在潜移默化地调整。
现在的对比度标准需要考虑到新的显示器成像技术、多媒体格式、CSS新的样式属性等,因此需要WCAG3.0。
虽然WCAG2.0已经解决了大部分问题,但还是有许多细节上的误区。实际上WCAG2.0早在iPhone之前就存在了,而且并不是完全基于感知学。
WCAG3.0:APCA(高级感知对比算法)
新的WCAG3.0最大的改变在于对色彩对比度的更新,下面是最重要的更改:
新的评分系统
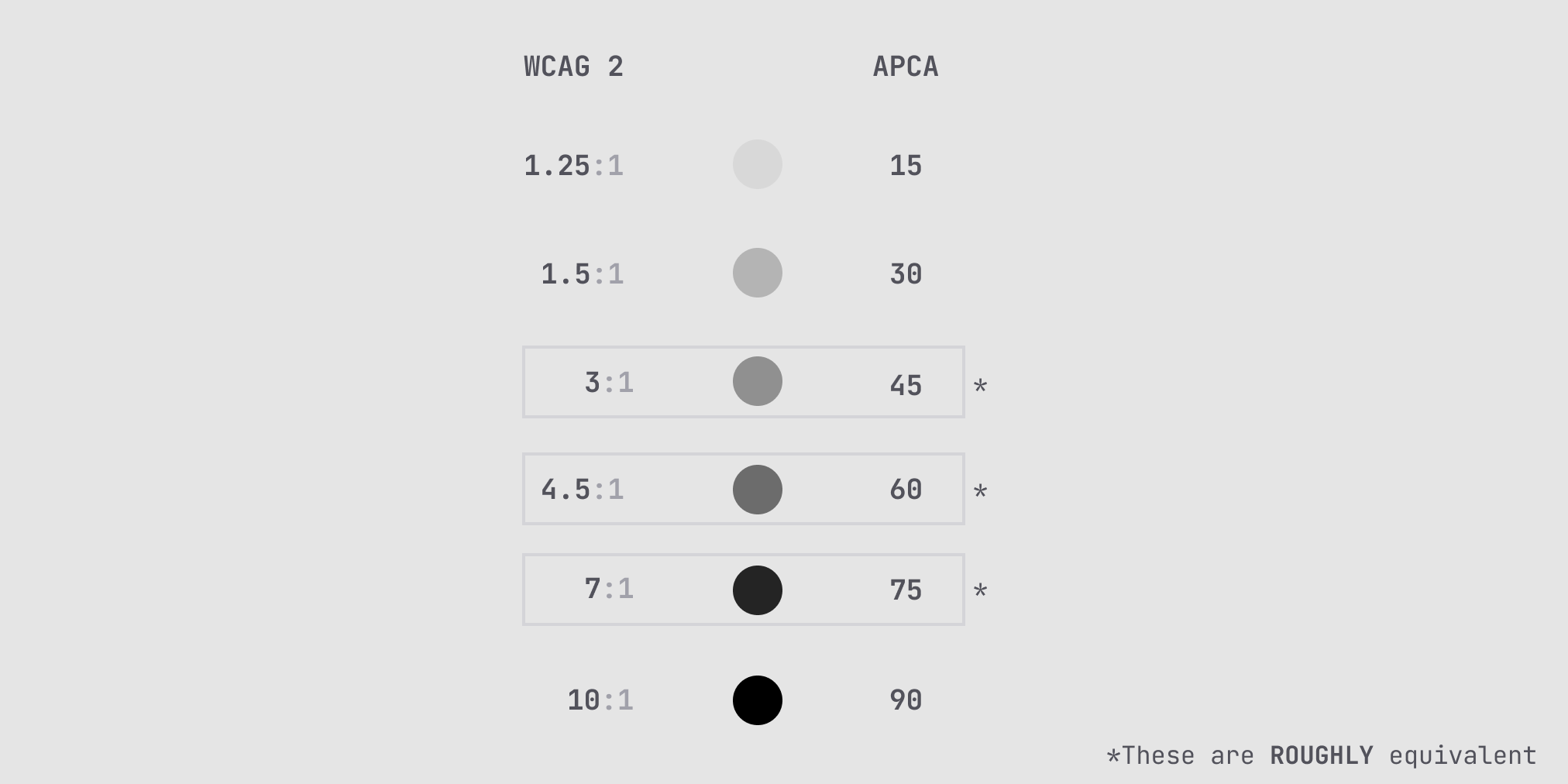
新的APCA按照百分制计算对比度,而不是比值。得分越高对比度越高。
关于分值的定义:
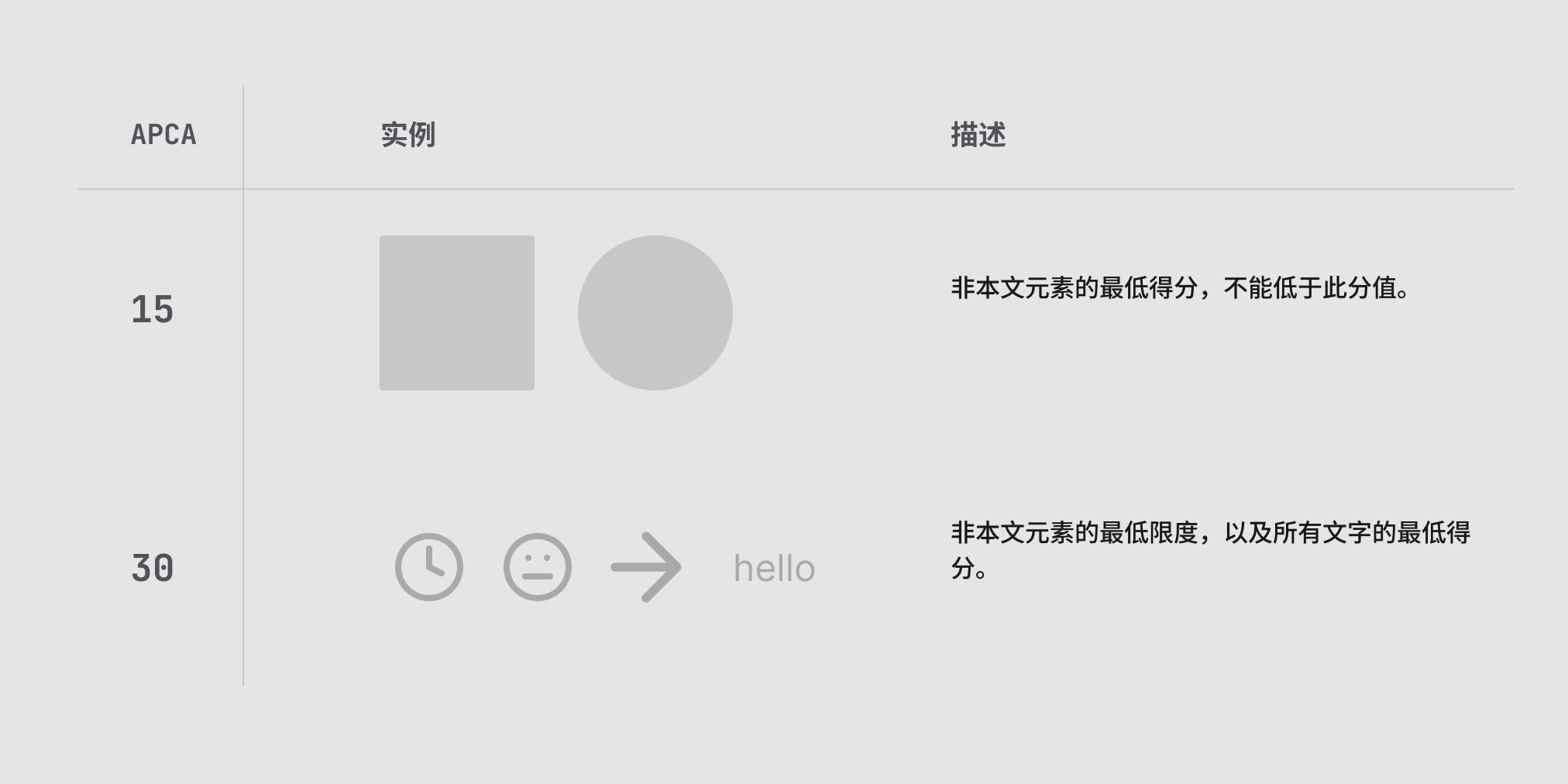
- 15:🚫非文本元素的最小值
- 30:⚠️所有文字的最小值
- 45:❗大号文字的最小值(之前是3:1)
- 60:❗正文的最小值(之前是4.5:1)
- 75:✅文本推荐值
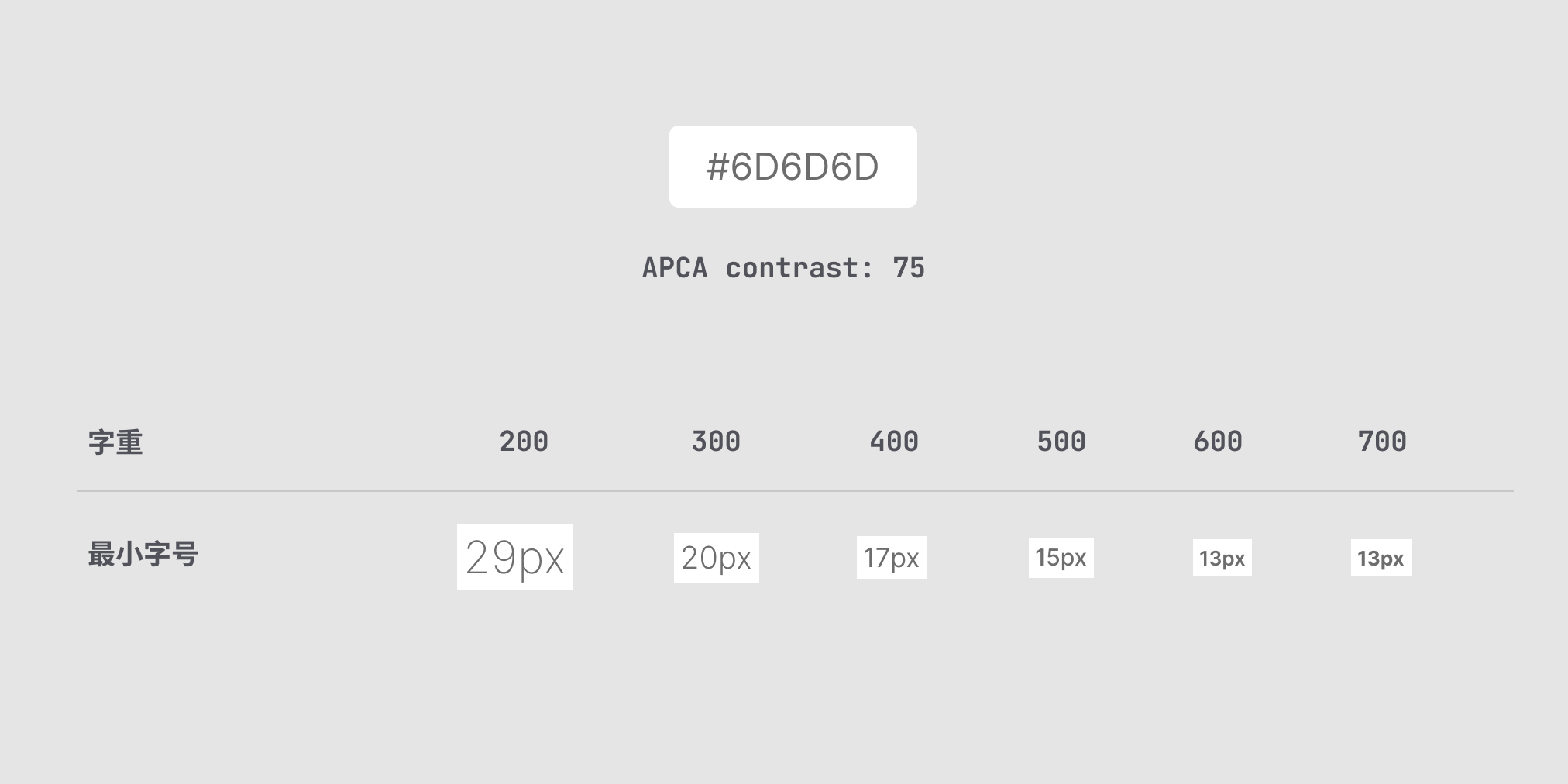
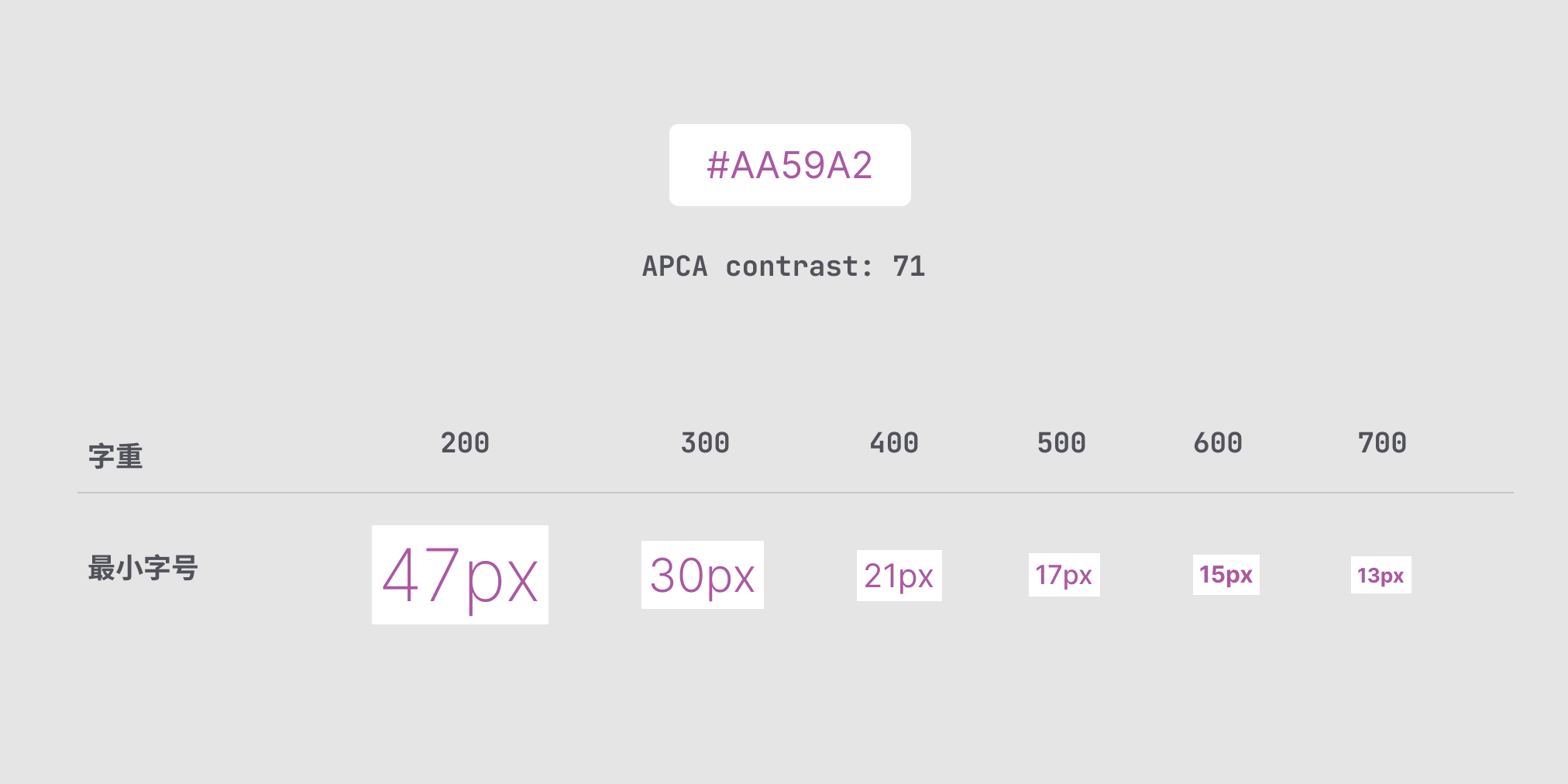
字重和字号
新标准考虑到字号和字重,综合评估可及性对比,文字越细得分越低。

支持文字和背景对调
如果你交换字色和背景色,最终得分是不同的,这是跟WCAG2.0的区别,后者的得分不变。

对比度计算基于视知觉,而不是算法
与WCAG2.0最大的不同是,新的APCA认为人类对颜色和亮度的感知并不是线性的,因此数值变化也不应该是平均变化的。

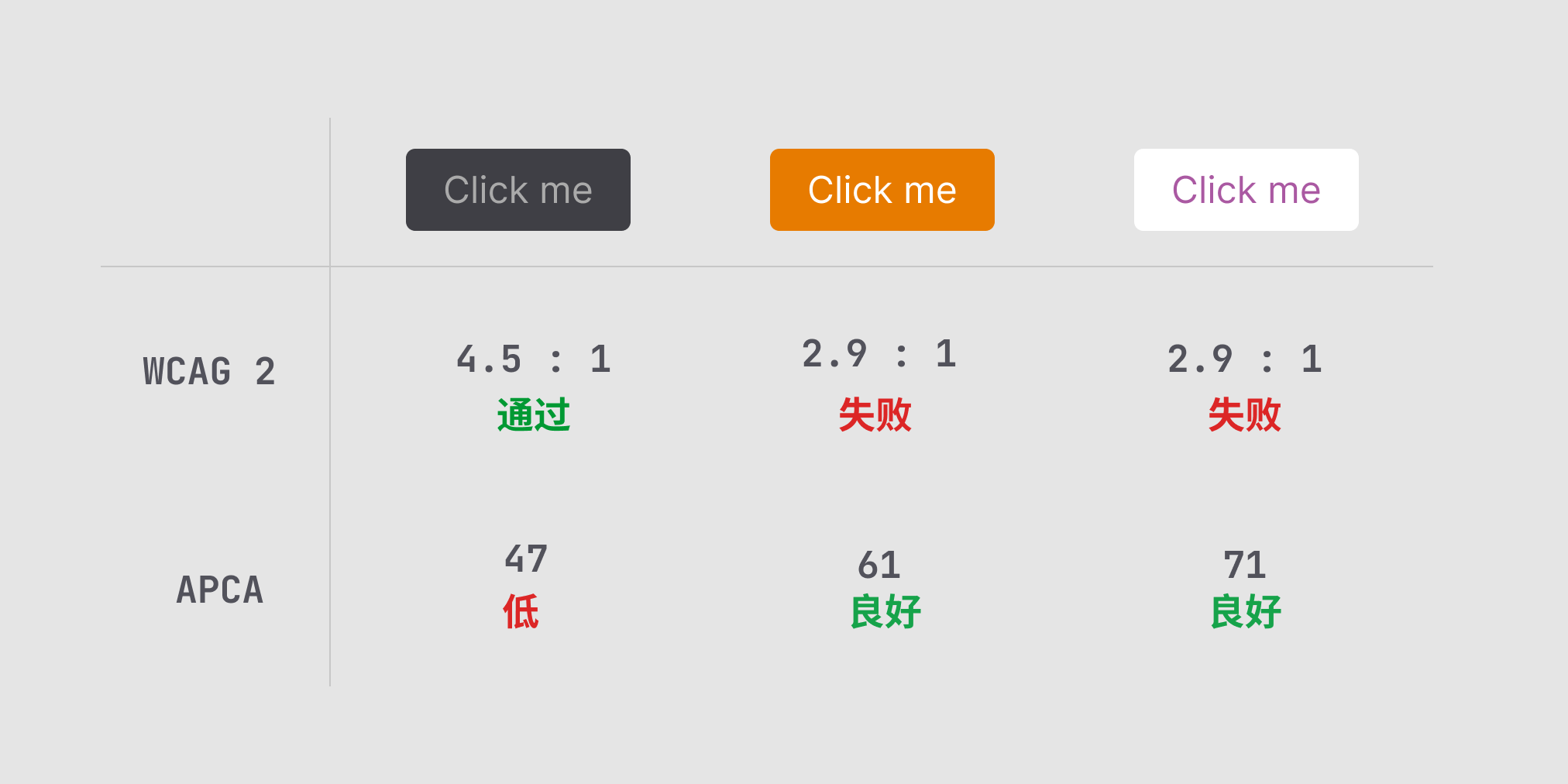
这解决了WCAG2.0中的一些奇怪的标准,比如橙色按钮。

更多关于APCA的解释可以阅读下面的文章
https://github.com/Myndex/SAPC-APCA/blob/master/WhyAPCA.md
https://www.myndex.com/APCA/simple
一些基于APCA的色彩对比度工具
https://huetone.ardov.me/
https://contrast.tools/
之前分享过,制作色彩系统或单独查看色彩是否满足WCAG3.0规范
https://www.figma.com/community/plugin/806578669827234193/zebra
https://www.figma.com/community/plugin/1059851135811973410/Caravage
两个Figma插件,个人感觉第一个信息更全面,第二个更方便。
参考文献
https://uxmovement.com/buttons/the-myths-of-color-contrast-accessibility/ https://typefully.com/u/DanHollick/t/sle13GMW2Brp https://www.w3.org/WAI/GL/task-forces/silver/wiki/Visual_Contrast_of_Text_Subgroup https://cielo24.com/2021/08/wcag-3-0-guidelines-explained/ https://www.w3.org/Translations/WCAG20-zh/WCAG20-zh-20141009/#visual-audio-contrast http://www.myndex.com/APCA/ https://github.com/Myndex/SAPC-APCA/blob/master/documentation/WhyAPCA.md#why-the-new-contrast-method-apca https://github.com/Myndex/SAPC-APCA/blob/master/WhyAPCA.md https://www.w3.org/WAI/GL/WCAG3/2021/how-tos/visual-contrast-of-text/#design-button https://www.lightflows.co.uk/blog/improving-accessibility-with-apca/ https://blog.datawrapper.de/color-contrast-check-data-vis-wcag-apca/