
全新的自动布局已经更新,并在2022年5月的发布会上公布。有些功能保持不变,有些新功能的设计令人惊喜,还有布局和细节的更新,你应该了解一下。
给我5分钟时间,我会让你了解新的自动布局,保持技能领先,并立刻用于工作中。
点击查看【bilibili】
1. 启用自动布局:老样子
应用自动布局的方法没有变,可以使用Shift+A,或者通过右键点击自动布局菜单项。
注意图层顺序与画布上元素的堆叠位置,这就对了,感谢Figma,以前的图层倒序真烦人。
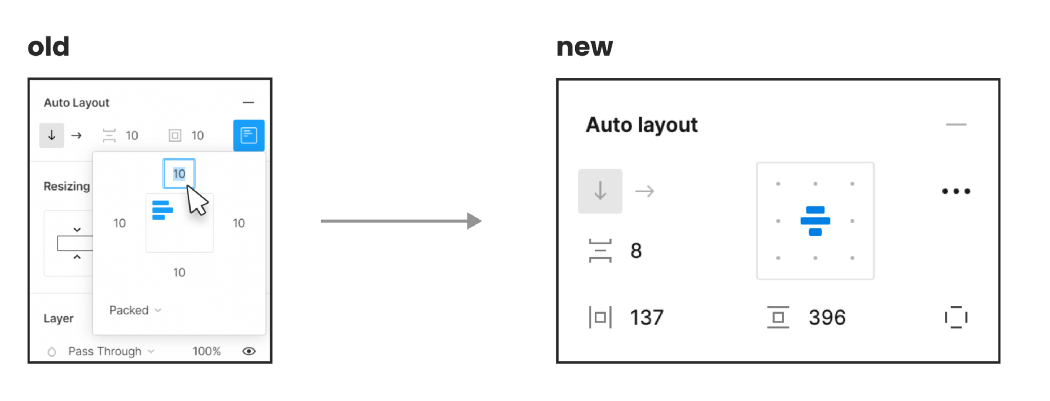
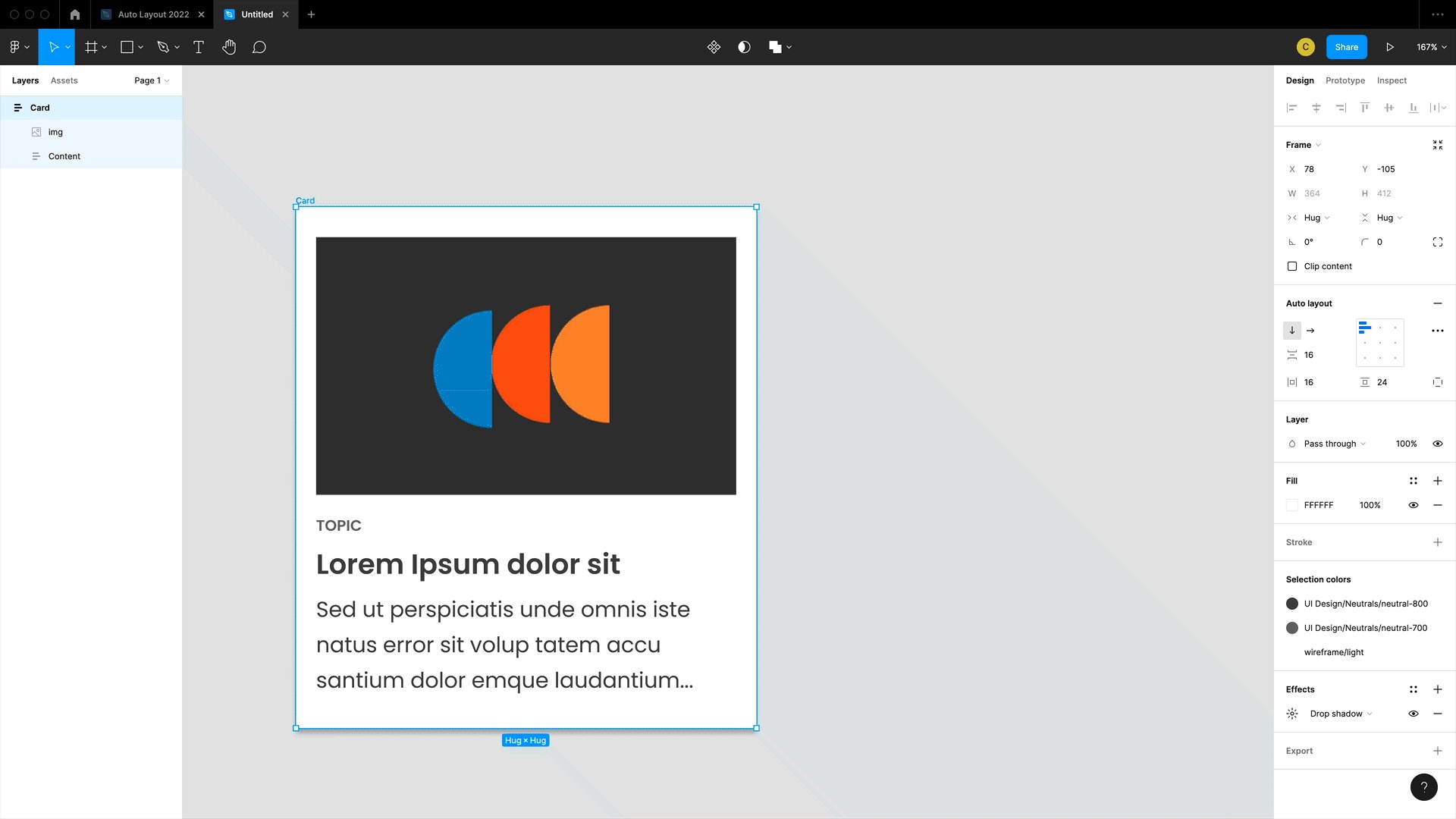
2. 自动布局面板:功能没变,样式更新
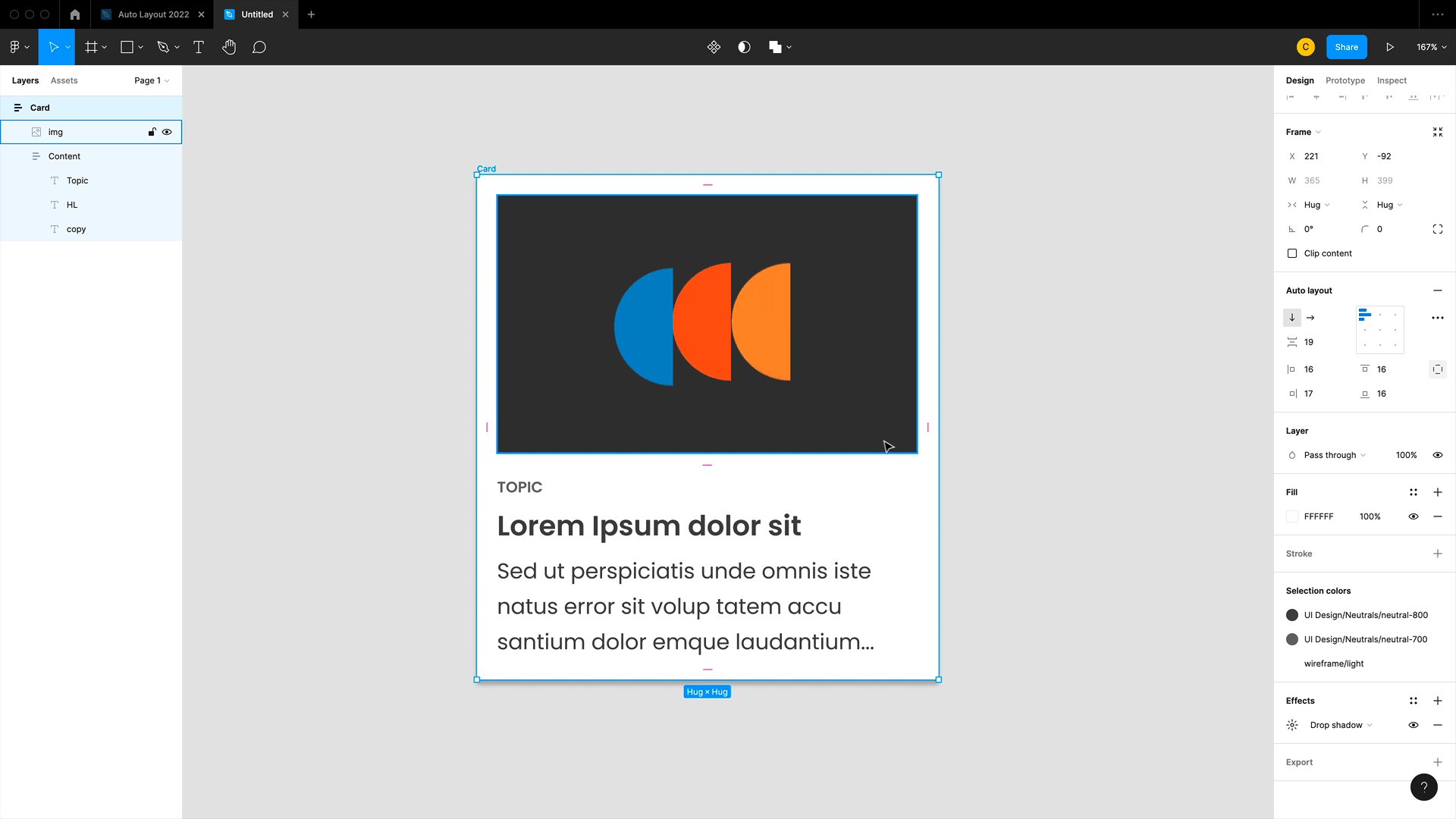
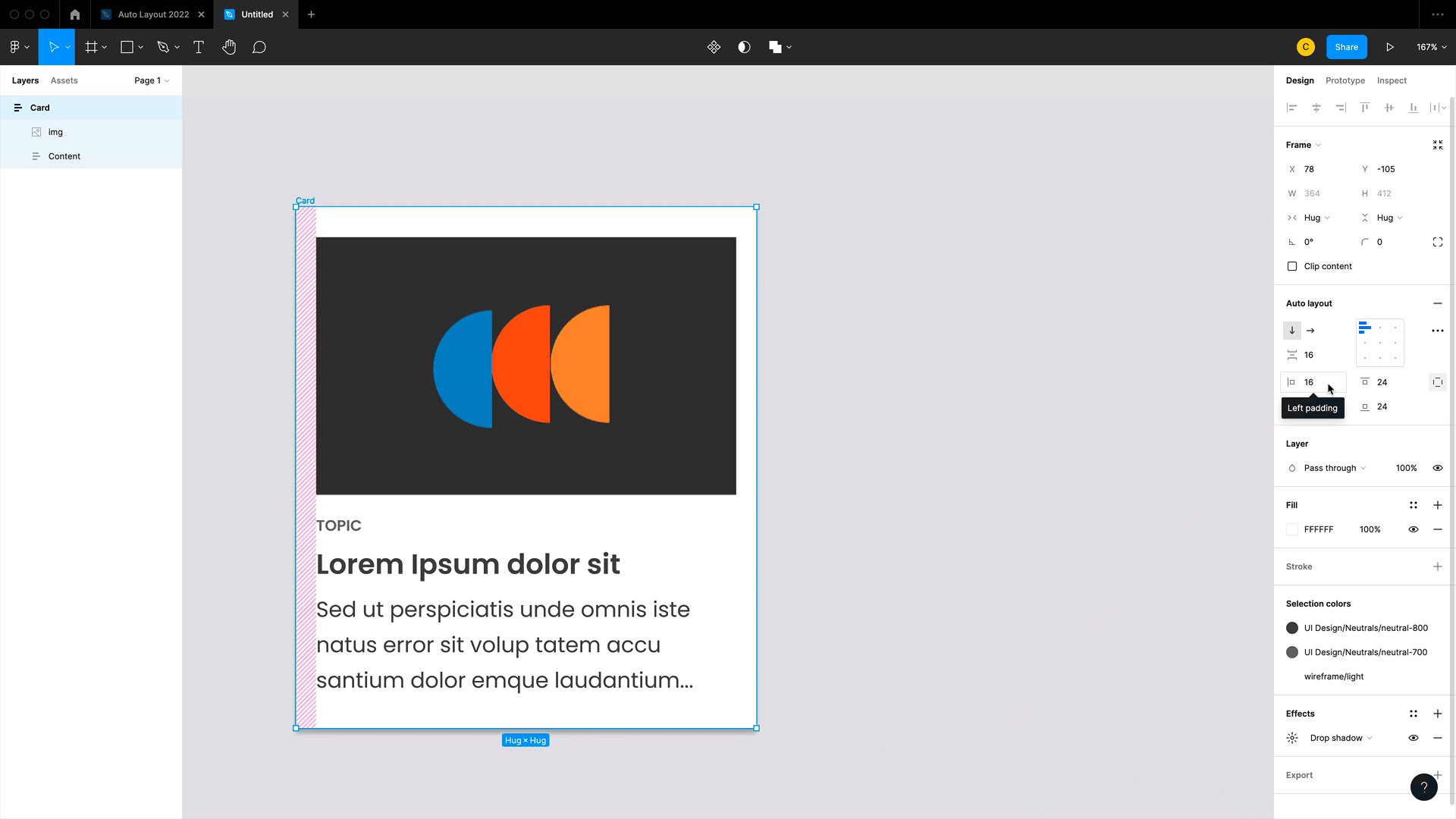
自动布局面板的外观已经改变,我们来看一下。
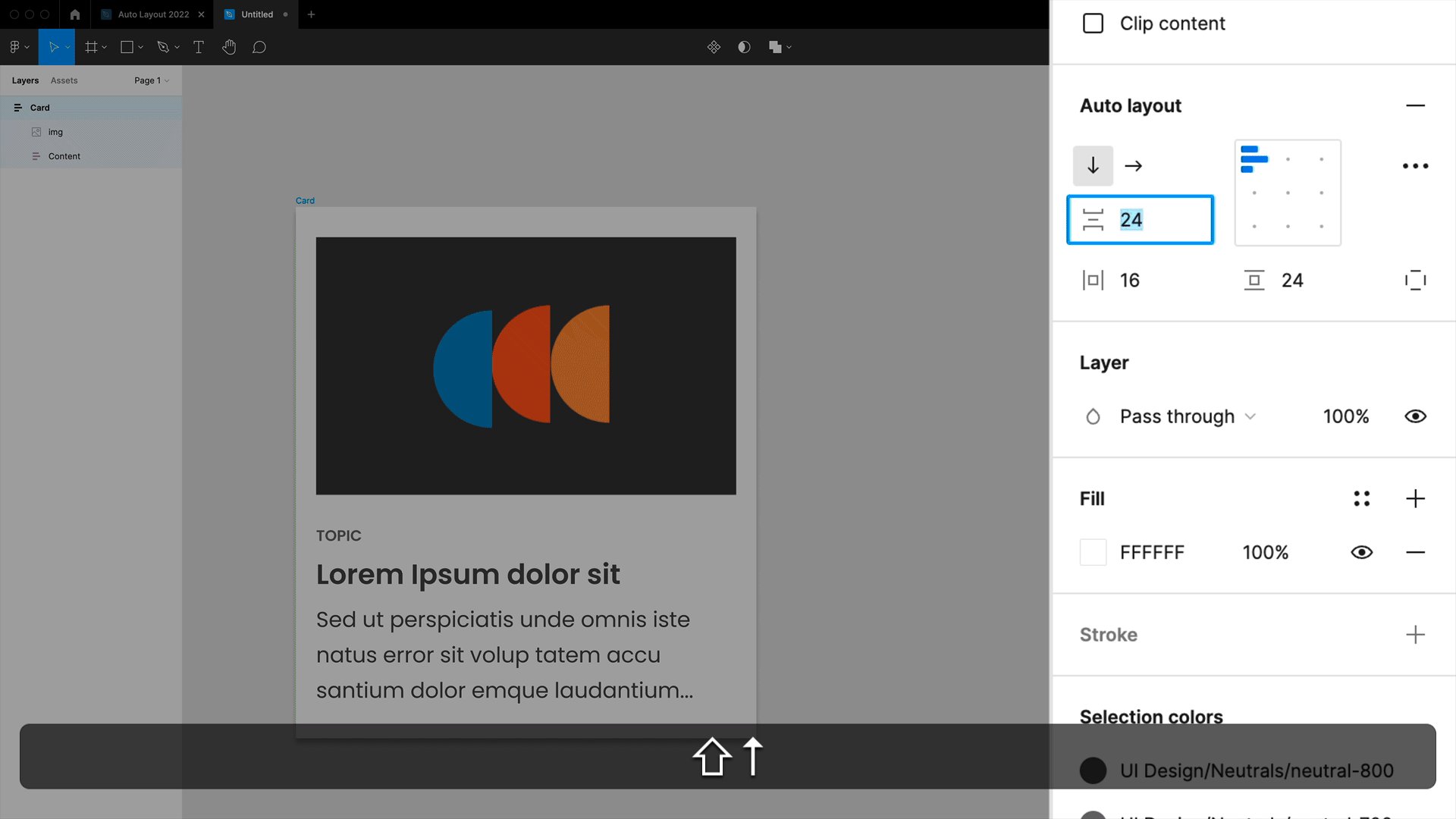
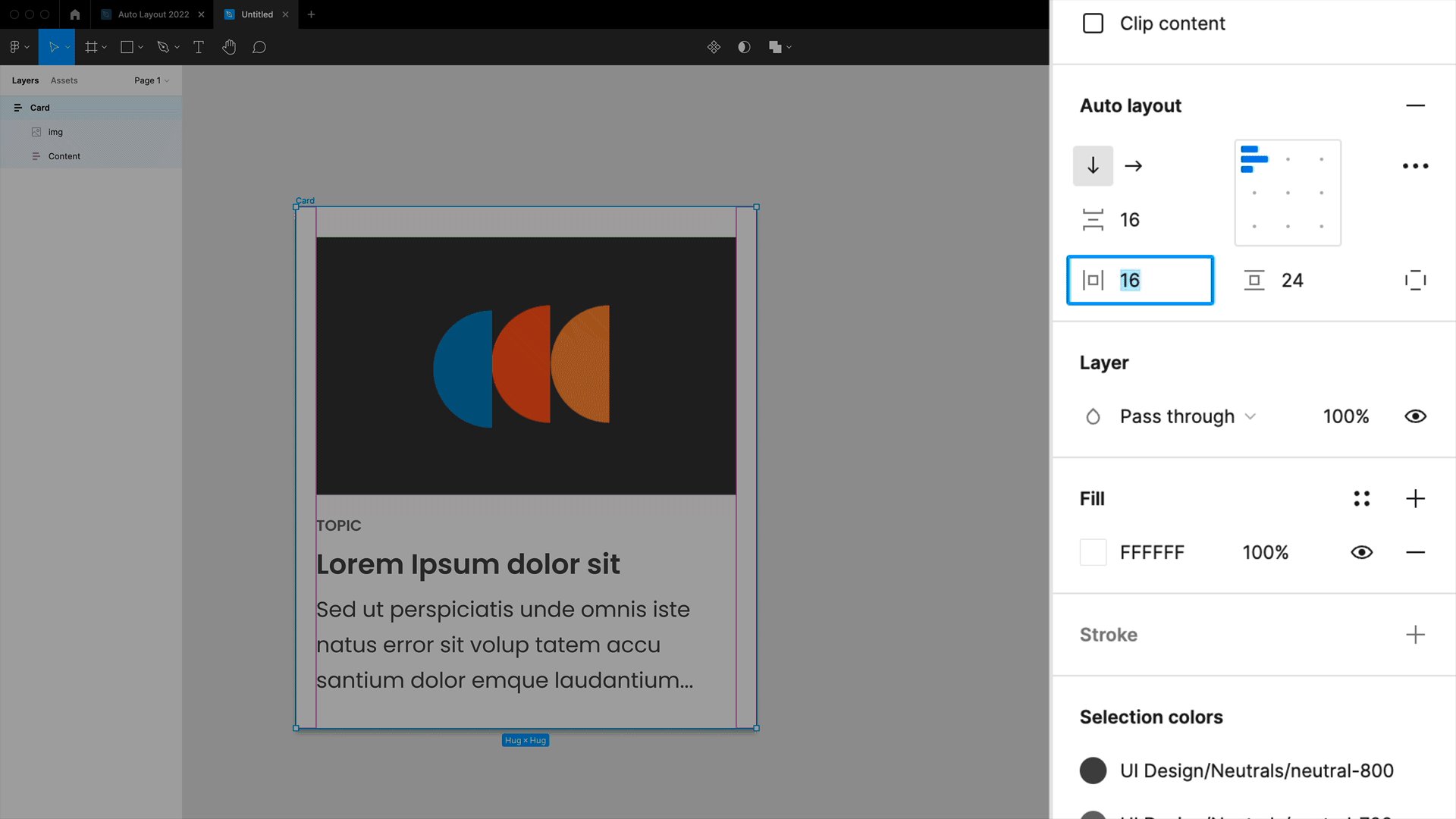
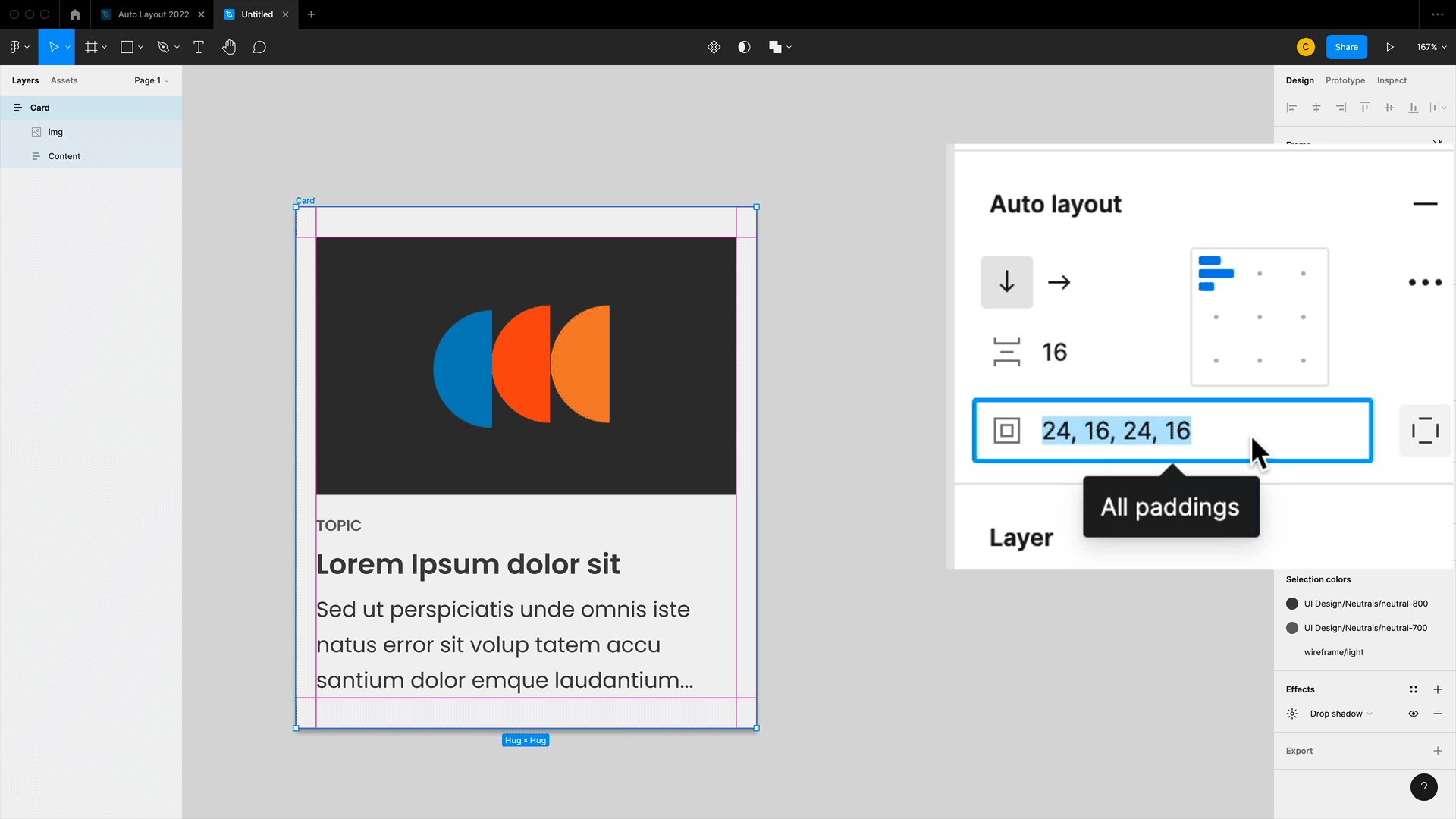
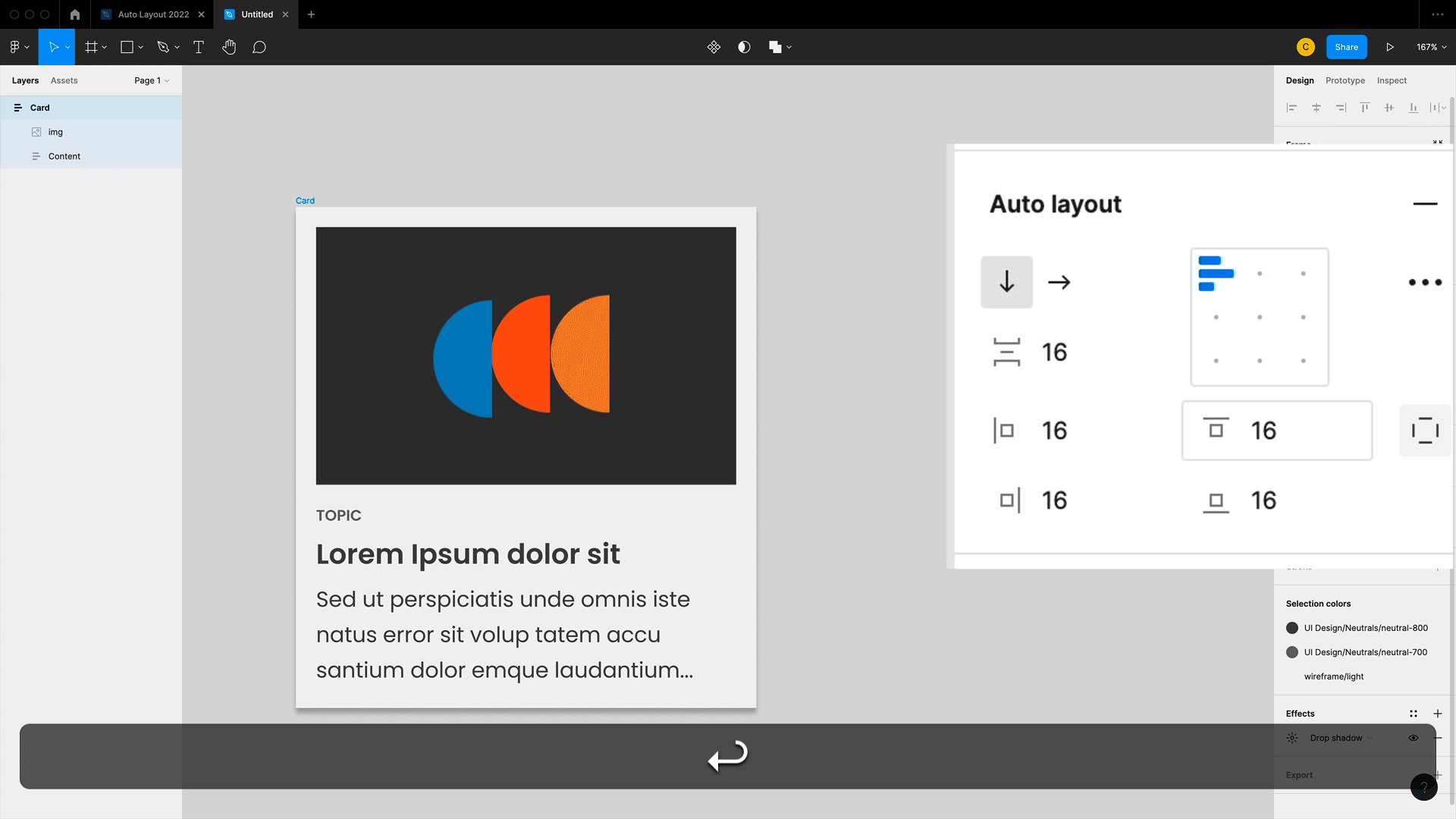
布局方向和之前一样,间距也都在。你可以像以前一样设置水平和垂直间距,如果想要设置单边间距,可以点击打开所有方向选项,执行标准操作。对齐已经移到了外面,工作原理没变。
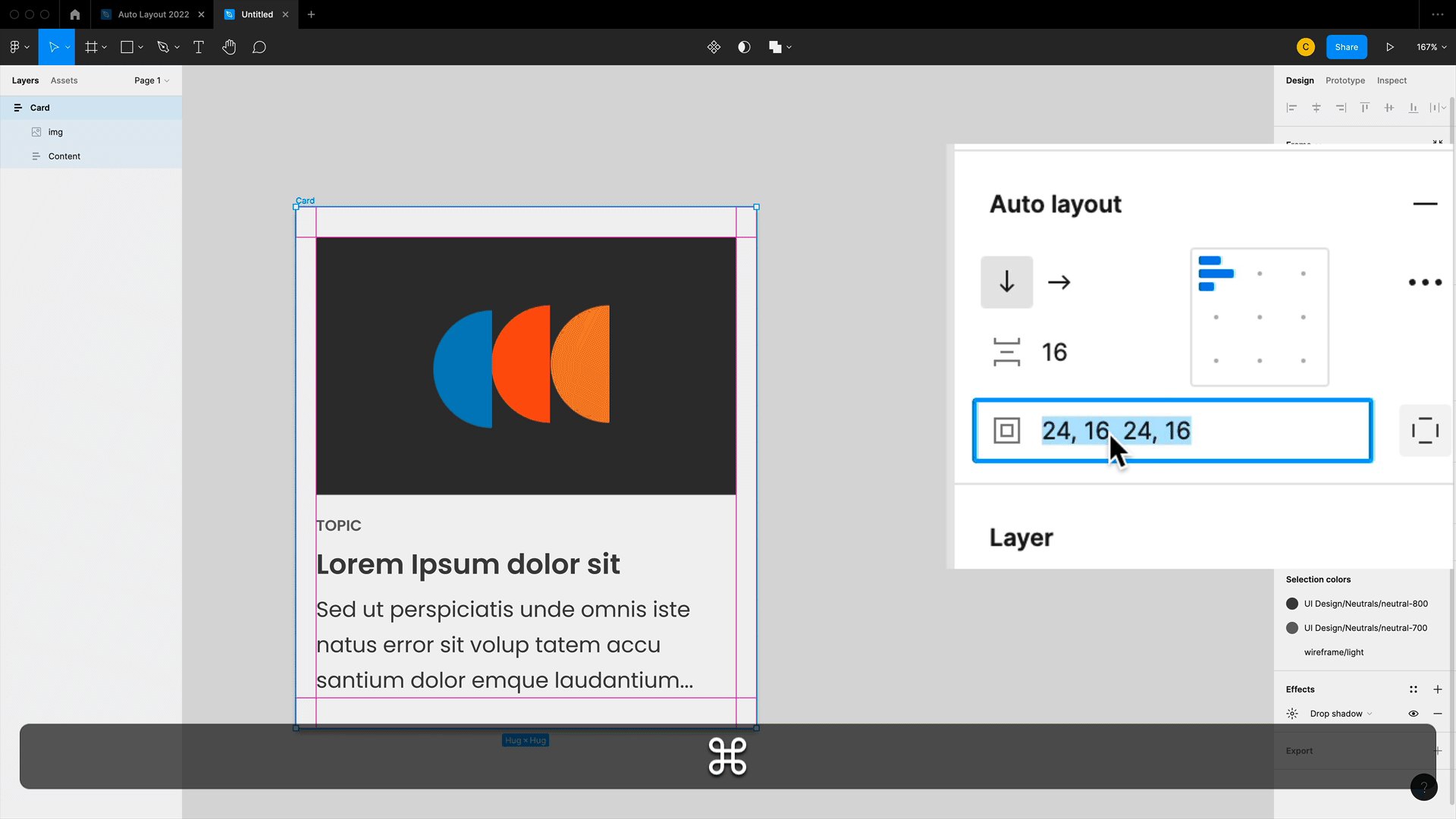
提示:Ctrl+点击可以设置CSS参数
按住Ctrl并点击间距输入框,可以像CSS中那样使用逗号区分不同方向的间距,或者只输入一个数值表示所有间距。
3. 新功能:画布控制
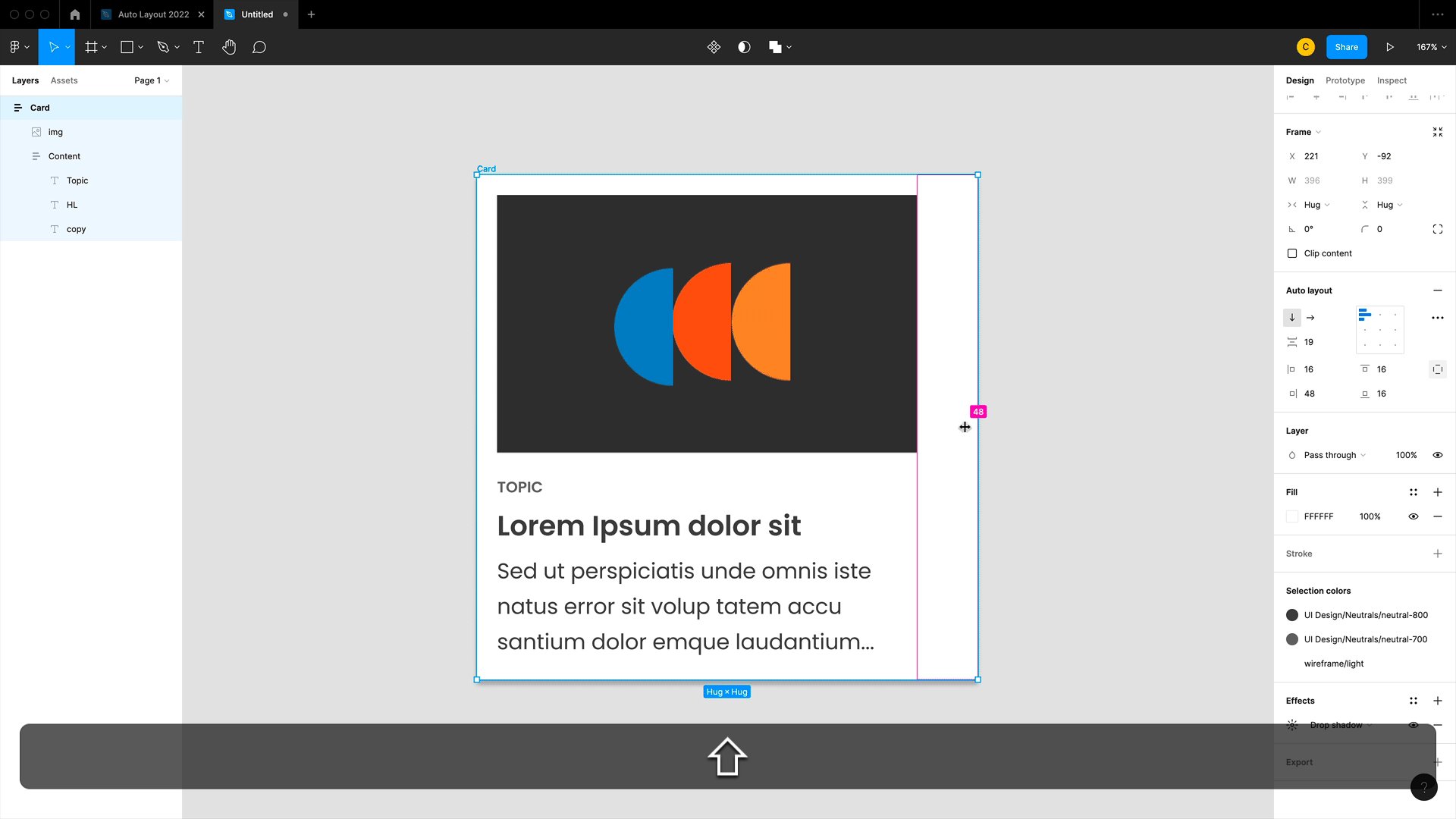
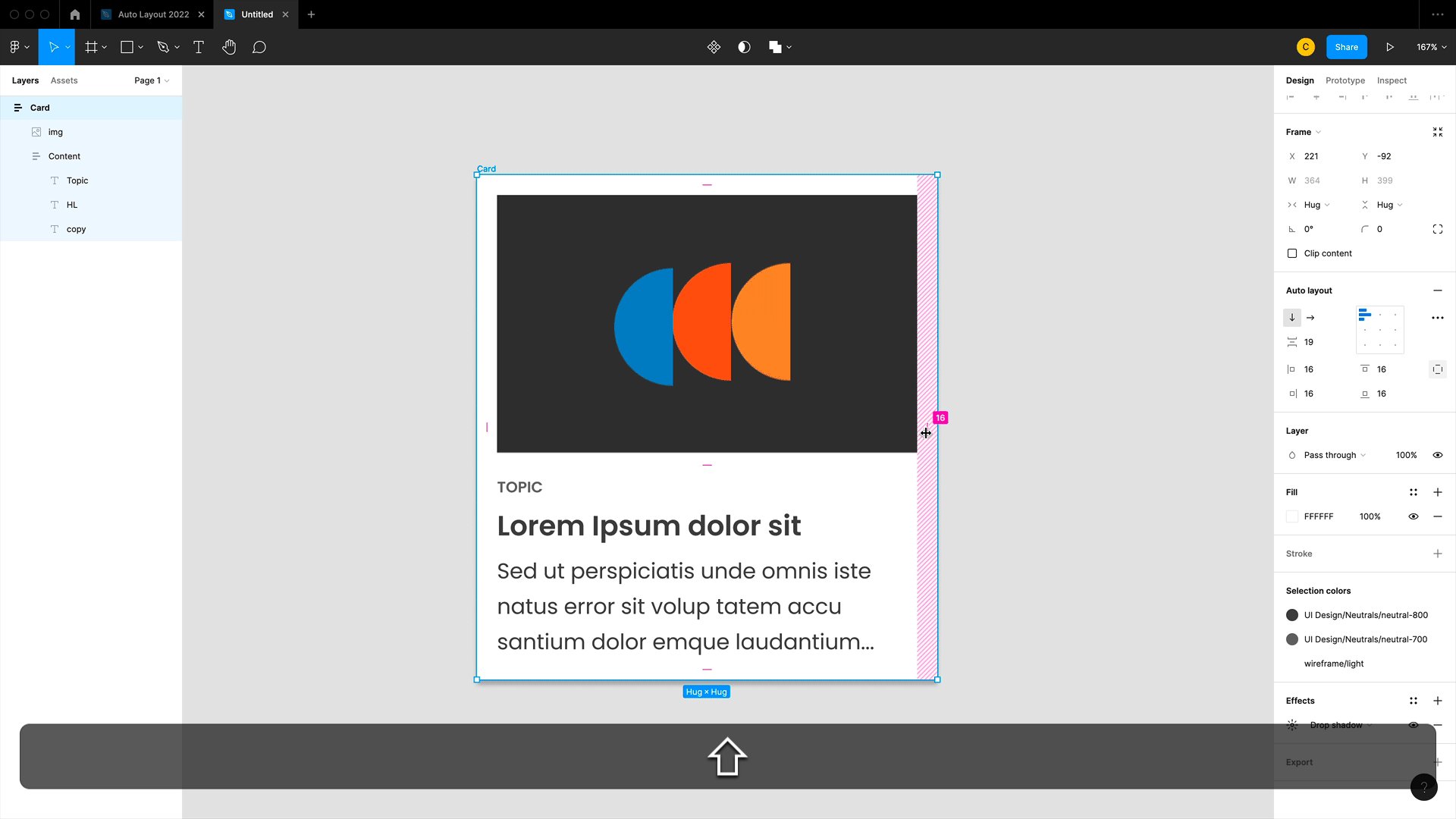
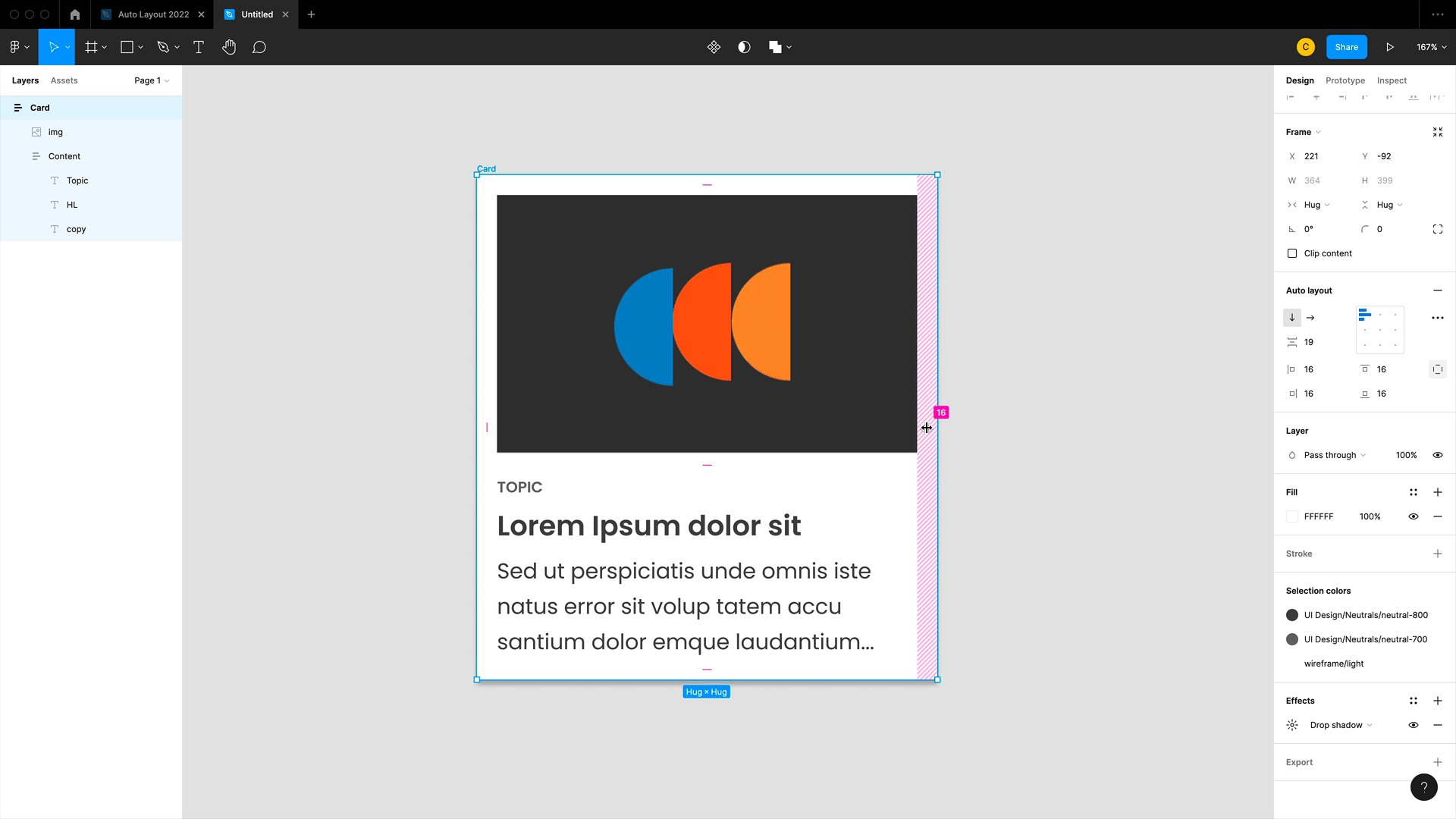
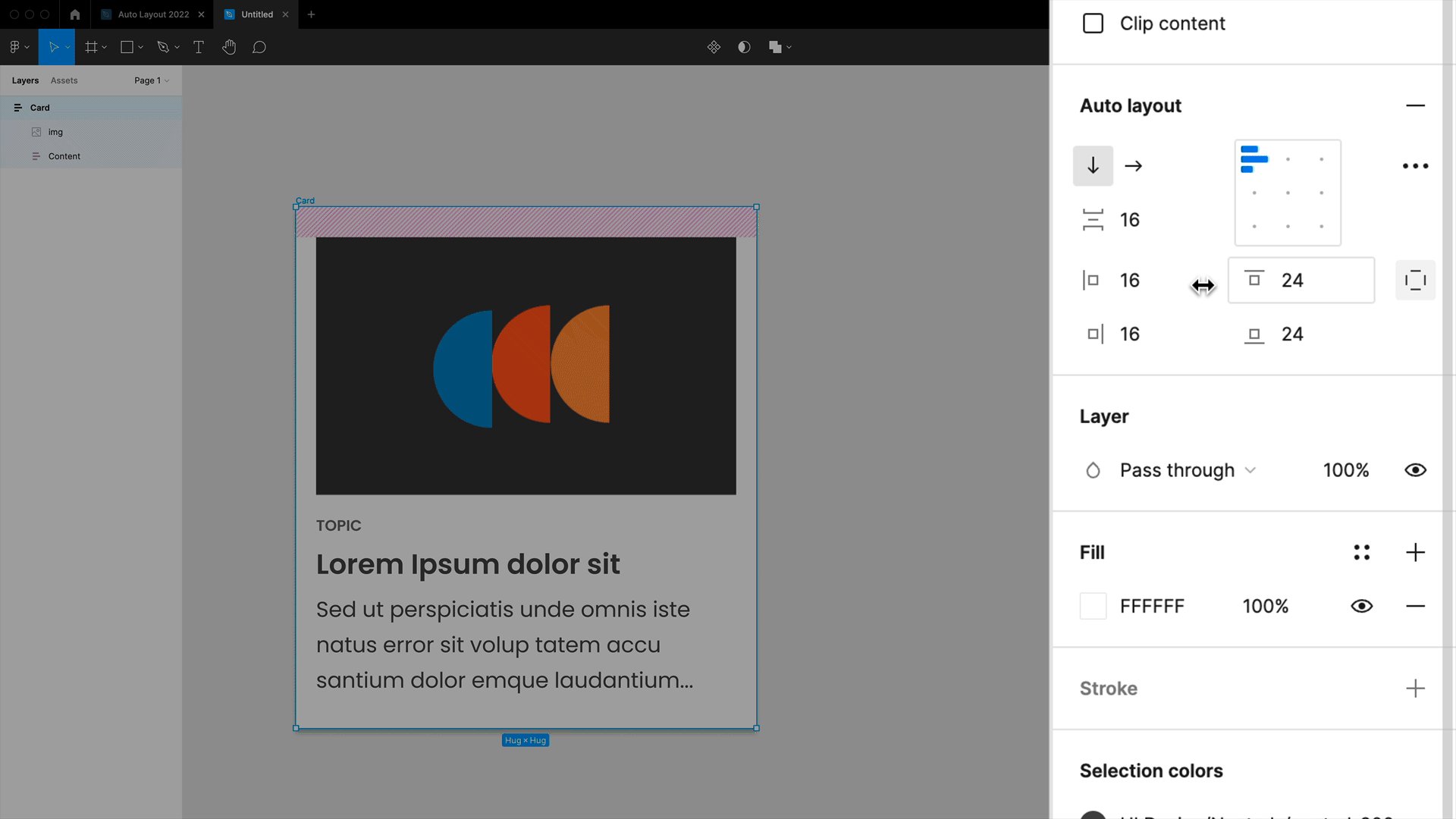
除了使用自动布局面板,在画布中可以直接控制布局。如果你把鼠标悬停在一个自动布局上,会看到红色的小把手,可以通过拖动它们来调整不同的参数,间隔或内边距都可以。
提示:拖动步长值
提示:点击小把手设置特定值
提示:水平和垂直间距相等
拖动时按住Alt键,可以让水平和垂直间距保持一样的值。在拖动时按住Shift+Alt键,所有间距都会同时调整大小。
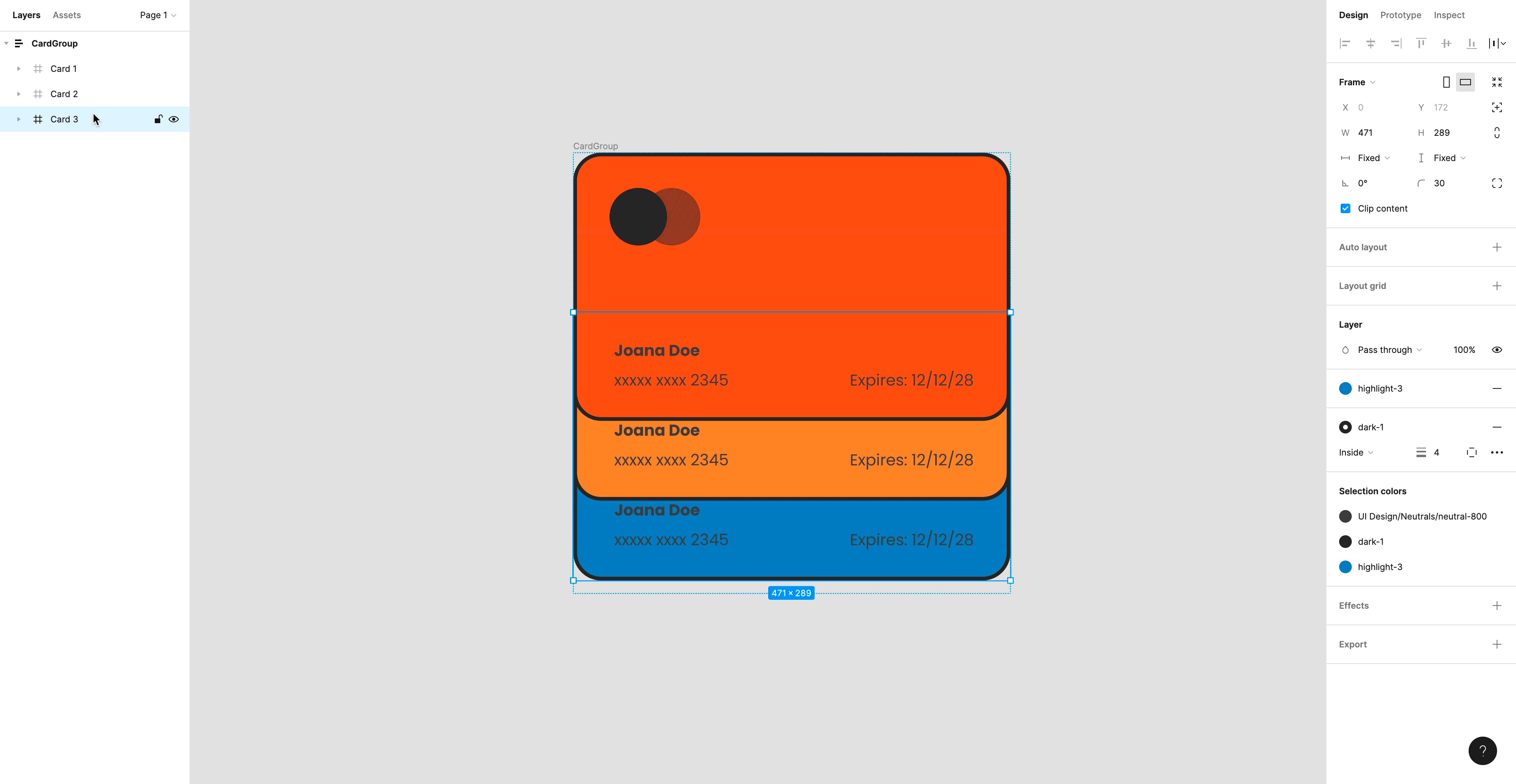
4. 新功能:负间距
这是最让我兴奋的更新,现在可以将元素之间的间距设置为负值,这意味着可以做元素堆叠了。
在自动布局中加入几张卡片,在自动布局面板中将它们的间距设置为负数,就可以实现卡片堆叠效果,在垂直和水平方向上都适用。
这对原型设计十分有帮助,为设计奠定了无限可能性。
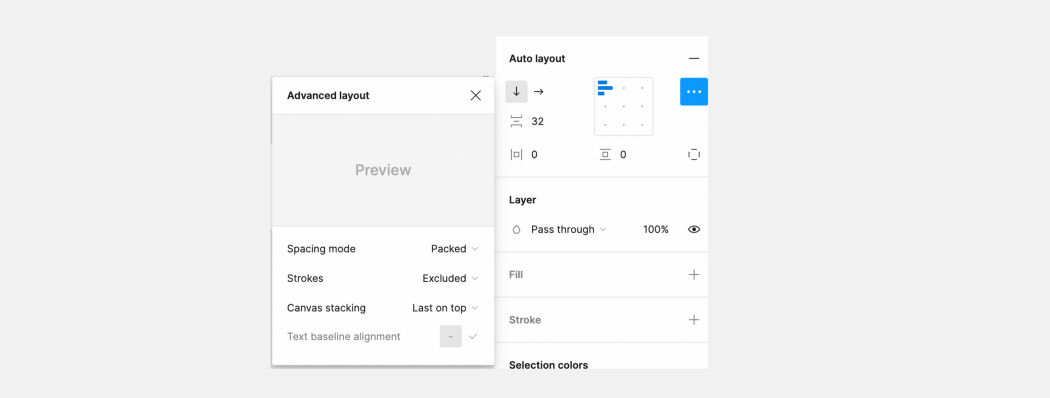
5. 高级布局面板
6. 分布模式:老样子,但新增了快捷方式
从分布方式开始看,依然是缩裹分布和分散分布,在之前的版本中也是这样,默认是缩裹分布,元素之间的距离固定。分散分布会让元素利用所有空间,在子元素之间建立相等的间距。
提示:对齐面板+X
这个快捷键很好用,不需要一层层的选择子选项。选定对齐面板的选框,按X键,就可以在缩裹分布和分散分布两者之间切换。
提示:输入auto设置间距
点击自动布局中两个元素之间的小把手,在弹出的输入框中输入“auto”,分布方式就会切换回缩裹分布。
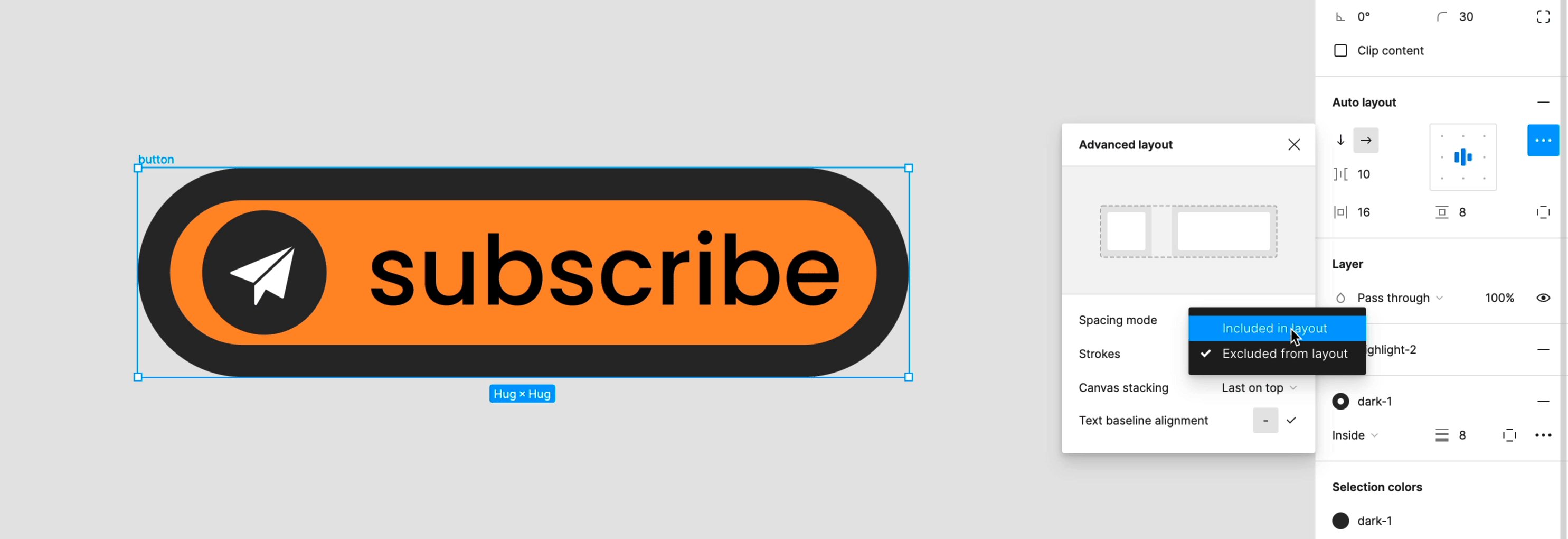
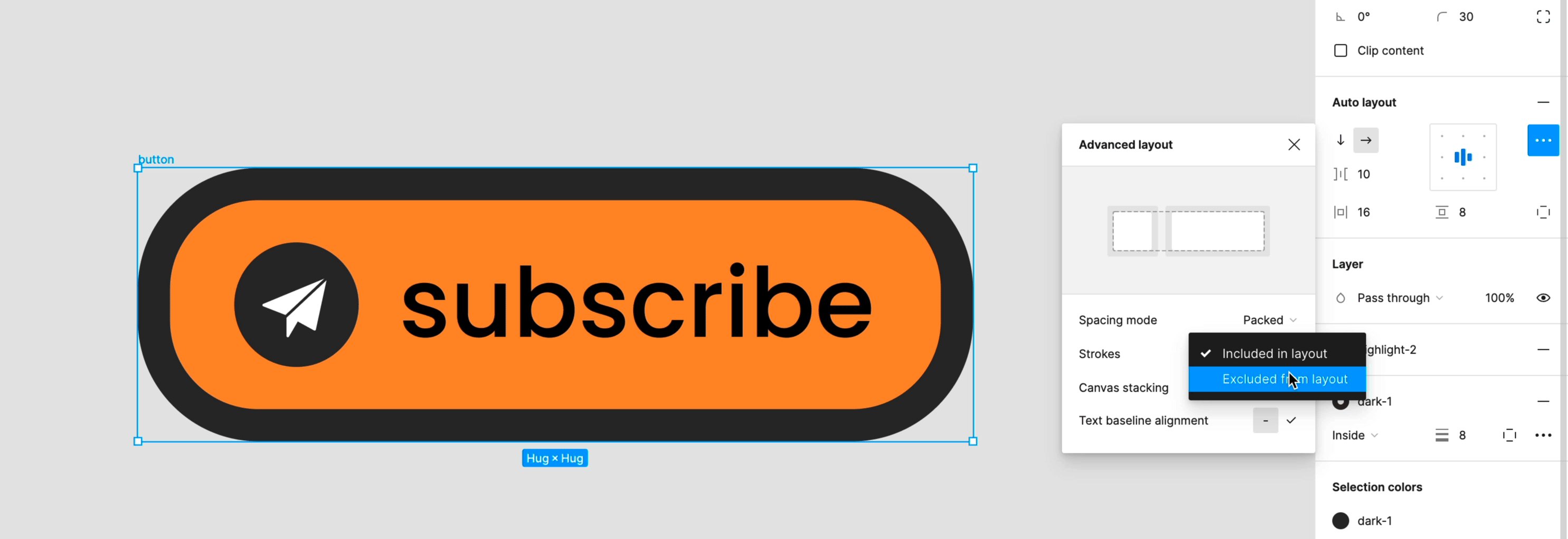
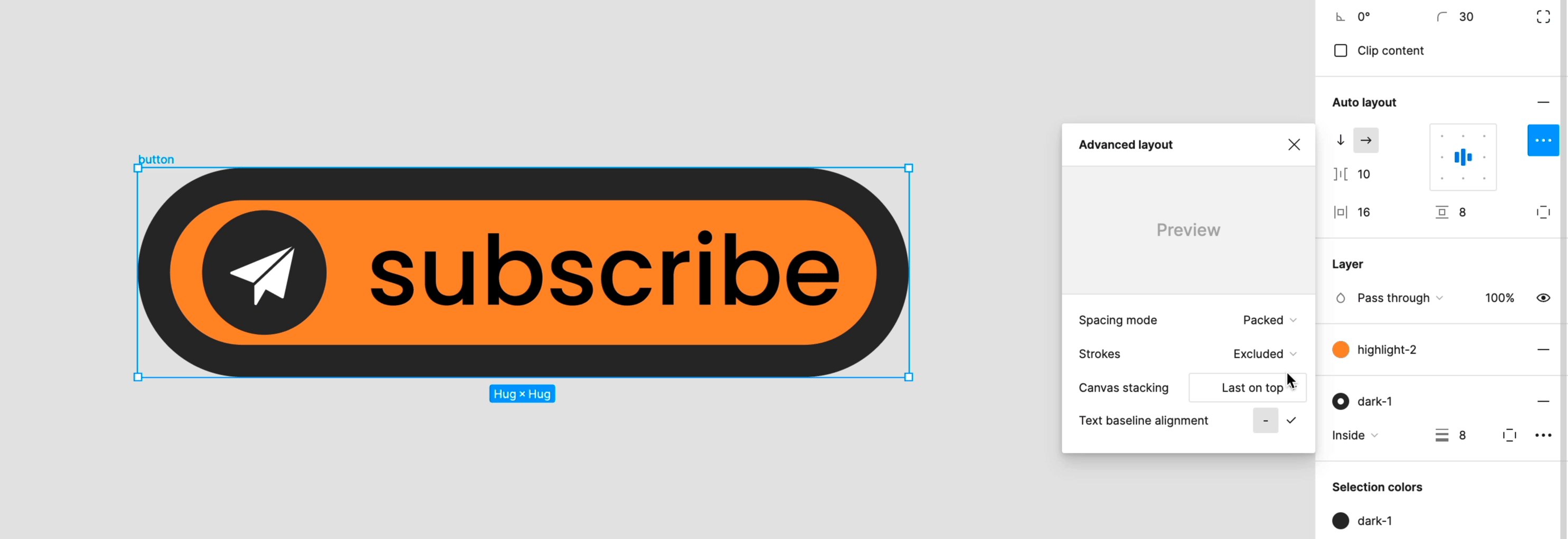
7. 新功能:包含排除描边
在高级布局面板中,你可以找到包含或排除描边选项,通过设置避免图形碰撞,构建干净漂亮的组件。
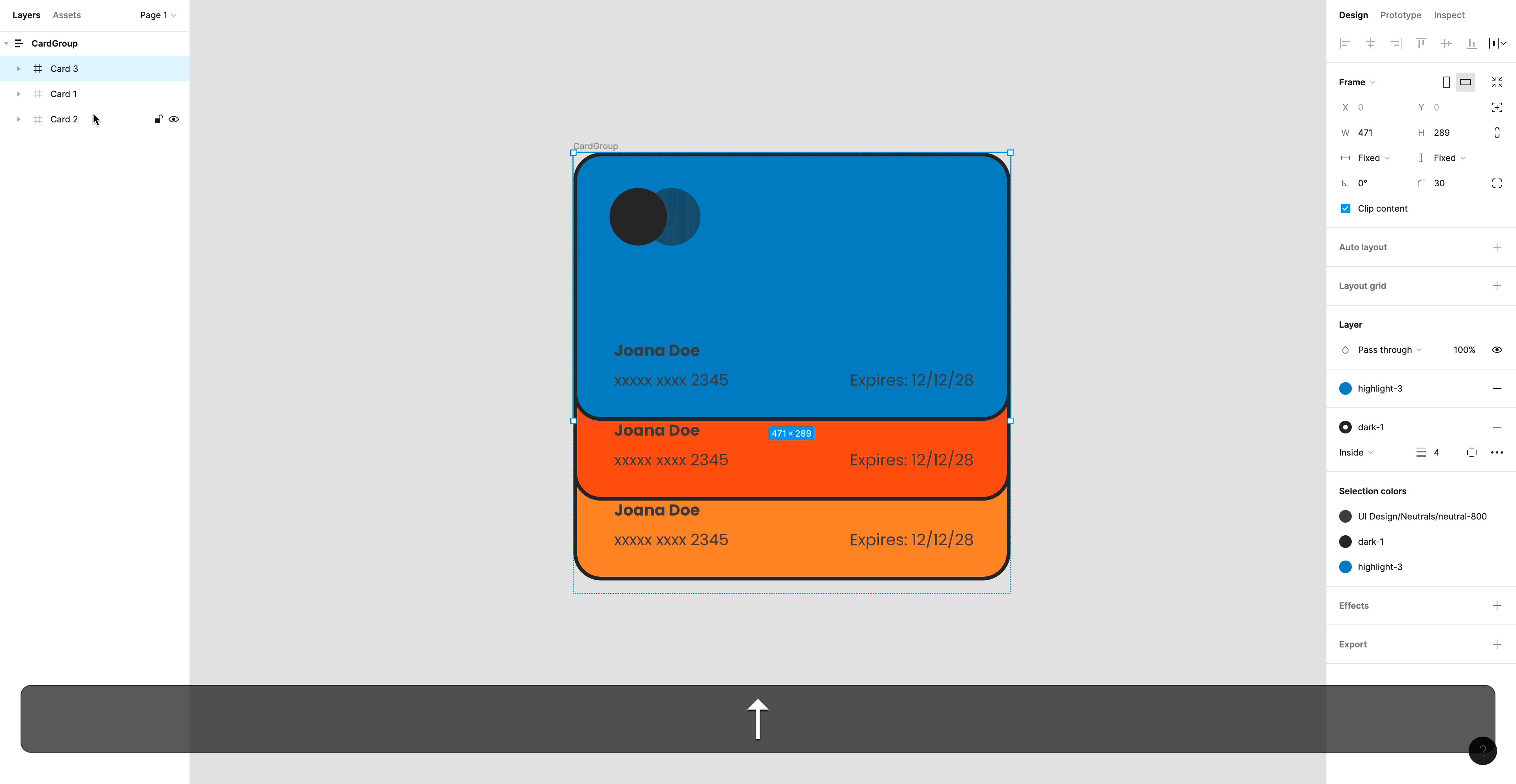
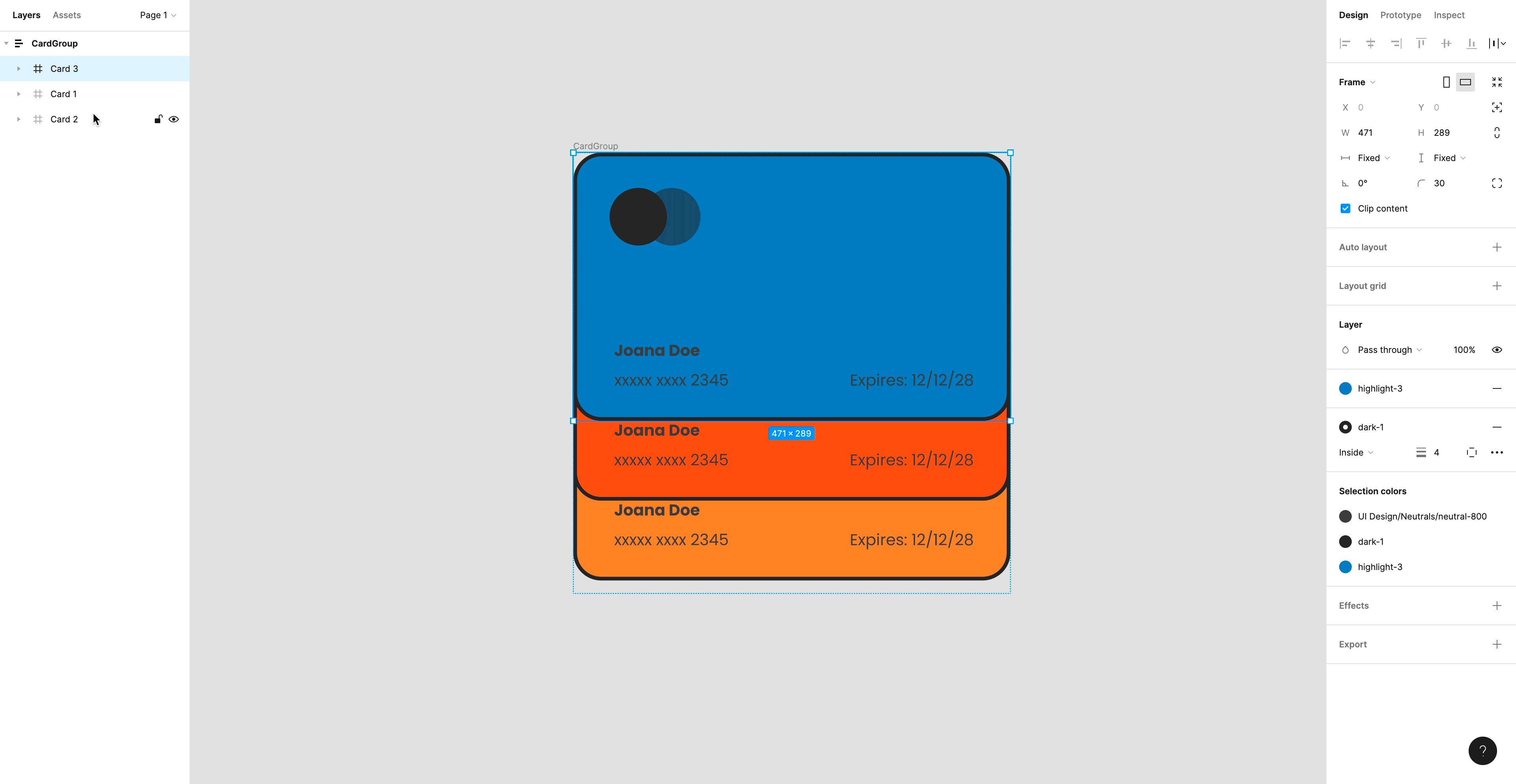
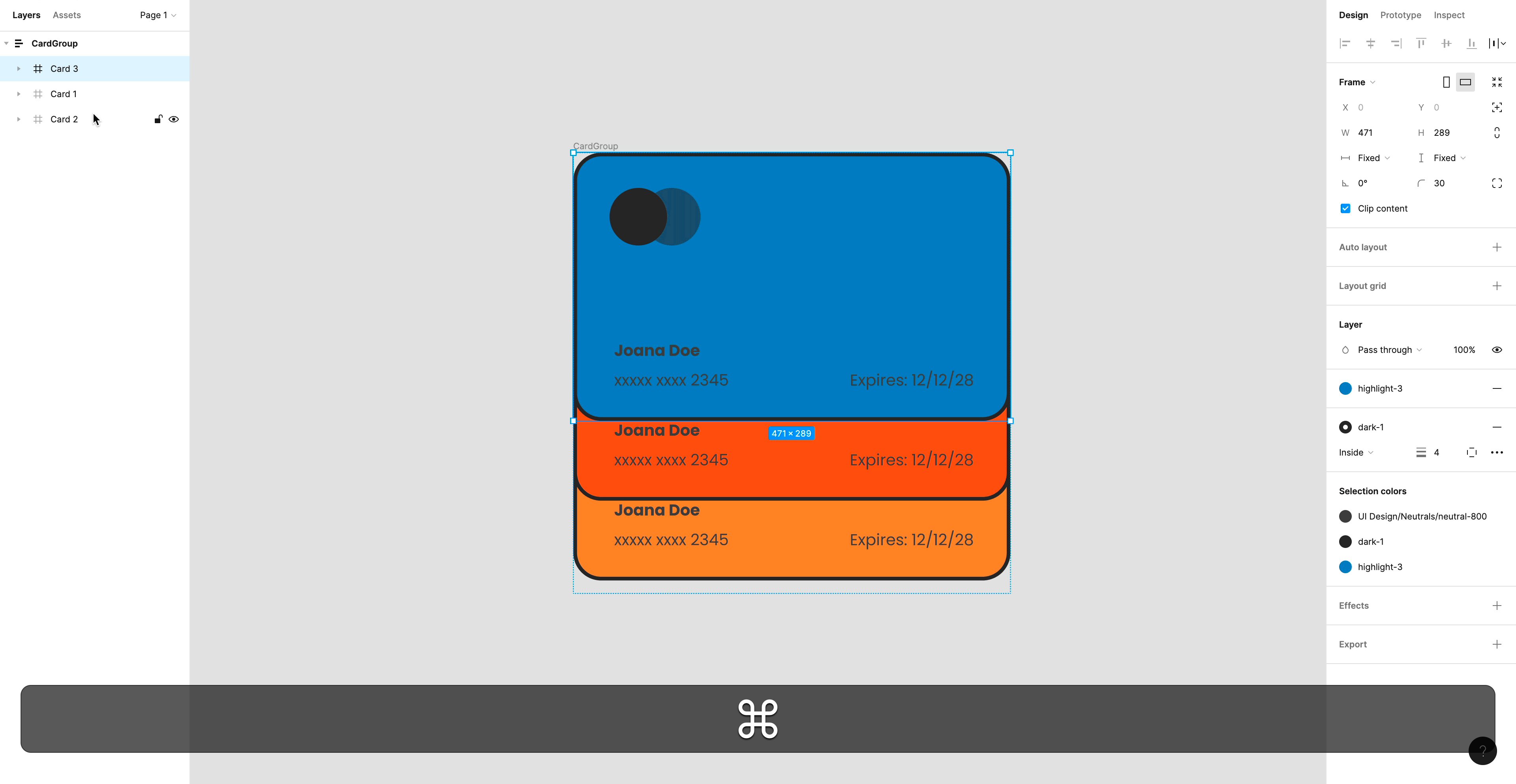
8. 新功能:改变堆叠顺序
如果元素被设置为负间距堆叠,你可以在这里改变堆叠顺序。注意,这不会改变你图层的排列顺序。
除了使用堆叠顺序功能,如果你想改变某一个子元素的顺序,依然可以用键盘上的方向键进行调整。
9. 新功能:文本基线对齐
在设计中经常需要处理文本元素。通过高级面板,可以选择文本居中对齐(默认)或文本基线对齐。
提示:选中对齐方式框+B进行切换
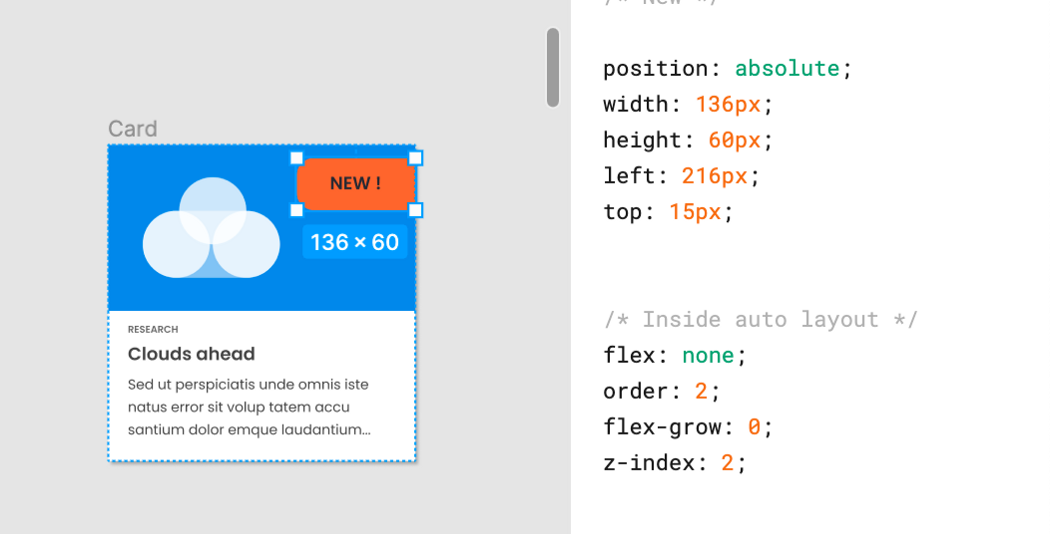
10. 新功能:绝对定位
现在你可以将一个元素设置为绝对定位。首先把这个元素拖到自动布局框架中,然后在自动布局面板中可以看到绝对定位选项。一旦它被设置为绝对定位,你就可以把它移到任何地方,还可以设置约束条件。对于气泡或警告框这样的组件,就非常有用。
提示:在代码视图中,可以看到元素的定位属性
11. 调整子元素大小:老样子,只是放到了新的位置,增加了快捷方式
我第一次使用新的自动布局时有点惊讶,因为调整子元素大小的选项不见了。其实它只是被放到了上面,功能还和原来一样,并且增加了快捷键。
提示:调整子元素大小快捷方式
垂直缩裹:双击自动布局框的顶部或底部边缘
水平缩裹:双击自动布局框的左边或右边边缘
适应容器:按住Alt键并点击边缘