有时只需要一点小小的调整,就能让你的设计工作变得高效和美观。
这一系列的文章,我会收集一些非常容易实现的小建议,这些建议能让你非常容易的改善设计和用户体验。
现在开始:
1. 偶尔可以使用纯装饰性元素

界面上的大部分文本都要遵循可用性设计原则,毋庸置疑。但是,有时你为了设计得好看,需要用到纯装饰性的文字,而不至于让设计枯燥乏味。
在设计中是允许使用纯装饰性元素的,而且不需要遵守可及性设计标准,前提是这个元素的缺失不会影响到用户体验。做设计要学会灵活变通。
2. 区分开界面中的不同元素

按钮和提示是界面设计中完全独立的元素。你需要确保用户在快速浏览页面时,能够快速和轻易的看出它们的差别。
正常情况下,按钮权重会更高一些,所以保持它们在页面上是最醒目的,并且与其他元素有足够大的差异。
3. 不要使用过重的投影

好看的投影总是让人爱不释手。使用得当时,投影可以为页面提供强大的视觉线索。但微妙的投影才是设计的关键所在。
现实世界中的投影通常是不易察觉的,所以你应该在设计中模拟现实世界的效果。不要使用过于浓重的投影,降低投影的透明度,让它变得更微妙,更逼真。
4. 使用合适的字重,让文字更清晰

适当的调整字间距,有助于区分不同的文本类型,并增强整体视觉效果。如果你让文本像标题一样,拥有较大的字间距,那么要确保字体和字重都适合设计,让用户能够看清文字。
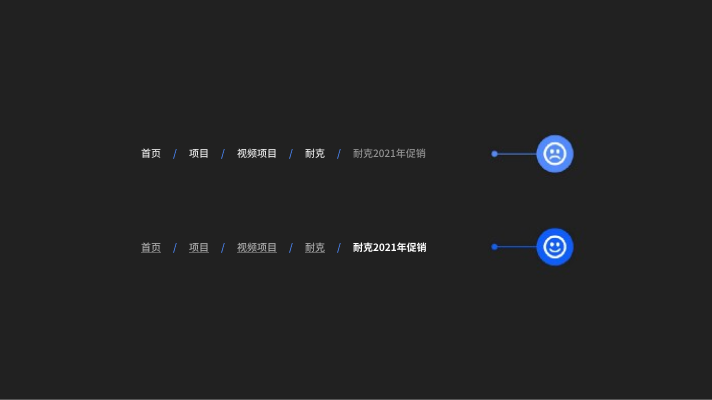
5. 让面包屑更醒目,便于用户理解页面结构

网站中随处可见面包屑。尤其是内容层级较多的网站,但并不是所有面包屑的设计都是正确的。
做一些微调,让用户能跟轻松的定位自己在网站中的位置,以及他们即将要跳转的页面。比如,它们通过搜索功能进入到了很深的层级时。
让面包屑中最后一项高亮显示,其他项目看起来可被点击。
请多花些精力在面包屑 的设计上。
6. 不要使用高饱和度的色彩,通过明度或黑度让颜色更协调

高饱和的色彩(明亮的蓝色、红色、绿色等)在网站上看起来很醒目,但如果过度使用,会让用户的眼睛产生疲劳,特别是文字密集时。
适当的调整颜色,让色调更柔和,避免引起视觉疲劳。
这种方式还可以让重要的高饱和色更醒目,引导用户注意力。并且较柔和的颜色不会让设计变得很突兀,同时也让用户的眼睛得到一点休息。

