我在为设计系统创建色板时,“深黄色”是最棘手的,黄色的使用和满足可及性设计之间很难权衡。
目的很简单,定出一系列的颜色,并让所有颜色的明度对比符合WCAG的要求,这样一来,当系统状态改变时,状态色的过度平滑,且符合可及性设计。
问题
当我试图将黄色的色彩明度与其他颜色保持一致时(约0.15),就出现问题了,最终得到的颜色无法使用。
如果简单的降低黄色的明度,黄色就变成了棕色。如果用户熟悉了交通信号灯的颜色(红色表示禁止、黄色标识警告、绿色表示通行),这就会造成认知差异。
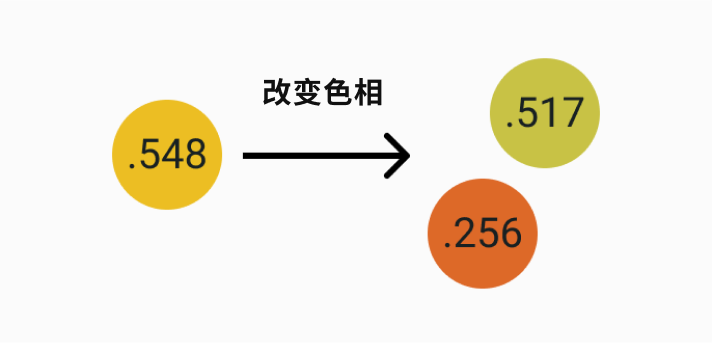
如果在黄色中添加一点绿色或红色来改变色相,也不能做出正确的颜色。此外如果黄色过于接近绿色或红色,反而会更混乱。
我就是我遇到的问题:我需要一个与色板中其他颜色明度协调的黄色。但是根本没有所谓的“深黄色”黄色本身就是个浅色。
解决方案
因为没办法改变黄色本身,那我只能把重点转移到黄色的使用规范上。设计规范也是设计系统中非常重要的部分,其中也包括色彩的使用规范。
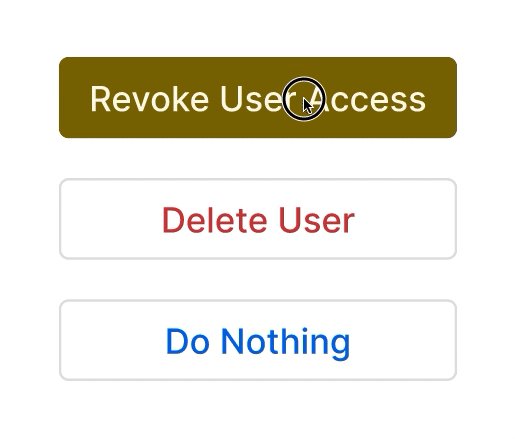
简而言之,虽然其他颜色在产品中广泛被使用,但黄色不应该作为前景色来使用,也不能在没有深色元素搭配的情况下单独使用。
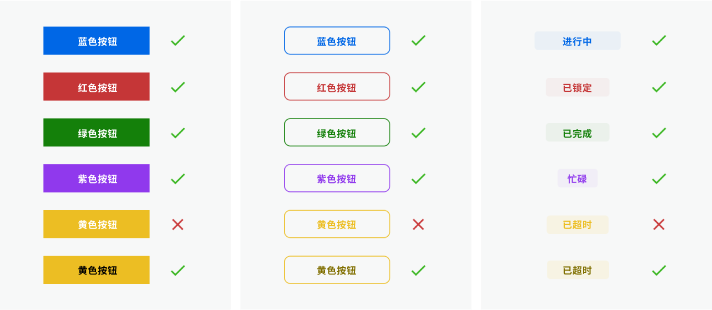
黄色不能用于前景色
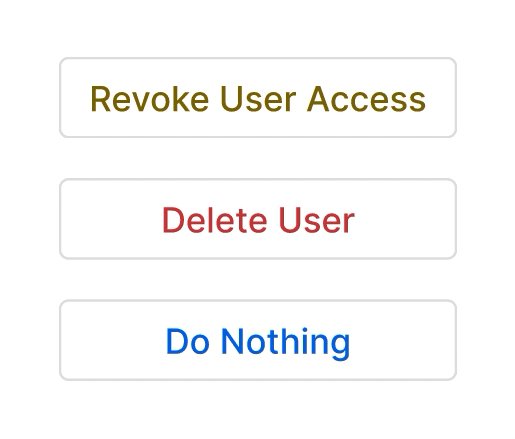
黄色绝对不能在浅色或白色背景上使用。我建议大家使用较深的黄色(或者叫棕色)来作为文本色
搭配暗色
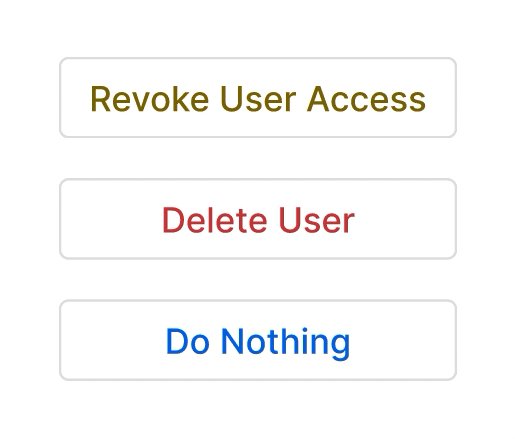
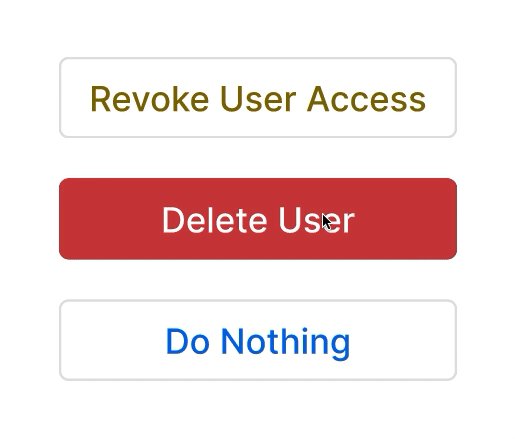
在上面提到的规则中,黄色元素必须搭配暗色元素一起使用,如文本和图标,以说明其含义。
像B端这类后台产品,你需要考虑使用多色图标或用描边强调黄色元素。
在网页设计中,黄色不会显得太突出,但又能警告用户某些操作的不良影响。
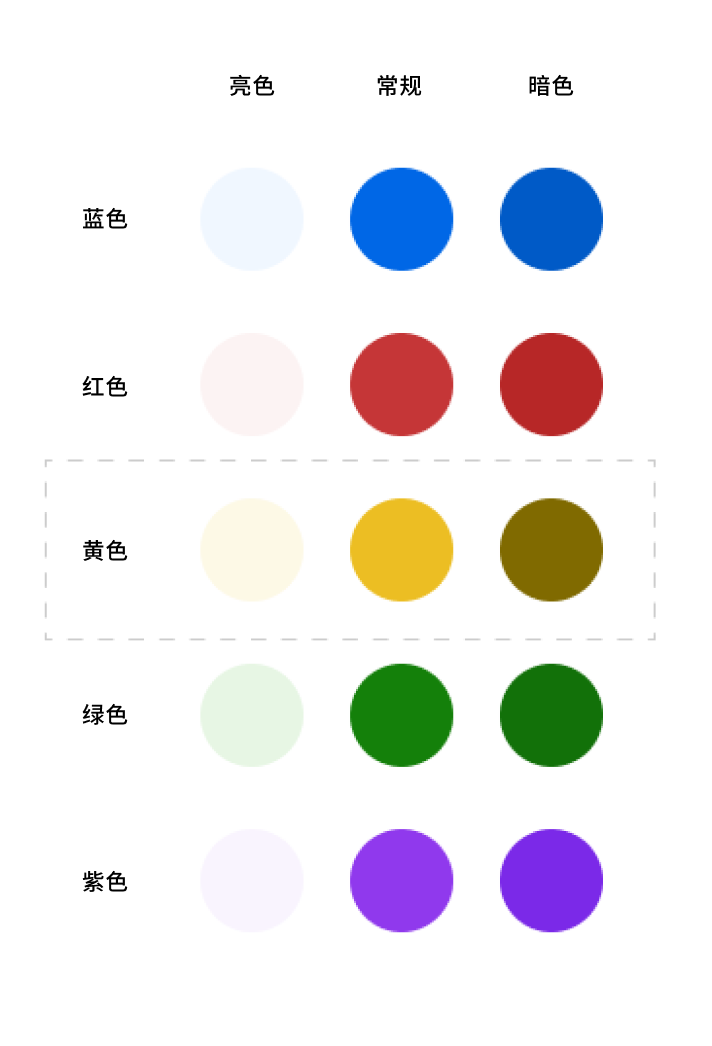
黄色的三种色调
我在创建色板时,会为每种颜色设置三种色调:亮色、常规和暗色,这个灵感源于MUI主题。我按照之前说过的规则调整出黄色的不同色调。
相对于那些范围从50~900的毫无意义的通用色板相比,我的这种标记方式更加直观,也更容易记忆,让我能够轻松的使用黄色以及其他颜色。
相关资料
Stéphanie Walter的《创建无障碍和对比性调色板的技巧》,他对黄色的使用做出了更具体的说明。
《可及性色彩系统》,作者时Stripe公司的设计师,他们开发了一个基于Lab色彩空间的工具用于取色。

