有时只需要一点小小的调整,就能让你的设计工作变得高效和美观。
这一系列的文章,我会收集一些非常容易实现的小建议,这些建议能让你非常容易地改善设计和用户体验。
现在开始:
1. 在界面中使用熟知的图标,以免用户混淆含义

当你在设计中需要用到图标时,务必选择用户所熟知的图标,清楚的表达含义,否则会让用户混淆功能,造成认知障碍。避免使用过于个性的图标。
2. 运用靠近原则来表达元素之间的关系

靠近原则可以帮助你设计出更清晰的界面。把相互之间有关的元素放在一起,表示彼此之间的关系。从而让用户能够更高效的快速扫描你的页面。
3. 4pt基线网格+8pt栅格=和谐的设计节奏

在文字排版时,4pt的基线栅格会比8pt的栅格更适合。只需要将文字对齐4pt基线栅格,或使用4的倍数设计栅格(16、20、24、28等)。
为什么是4pt呢,我发现之前用8pt处理文字时,并不总是好用,所以4pt基线栅格结合8pt栅格,会让设计更有节奏感。
4. 降低标题行高

正文使用较高的行高会提升可读性,与之相比,标题不会那么长,所以可以适当的减少一些行高。建议将标题的行高设置为字号的1~1.3倍,标题字号越大,需要增加的行高就越少。
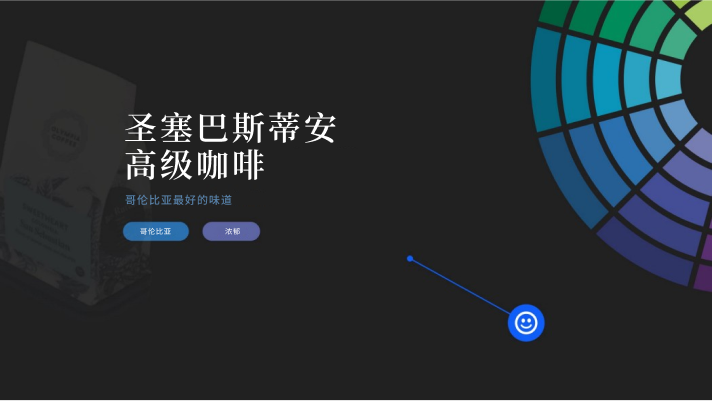
5. 如果你不会配色,可以使用色轮上的邻近色

邻近色是最和谐的配色方式,如果你不太会配色,那么选择邻近色准没错。确定原色、间色和复色后,通过它们的近似色可以快速创建稳妥的配色方案。
6. 在设计中尽量提高信噪比

设计的清晰度和可用性,可以通过强调关键信息和有意弱化无用信息来实现,这就会提高页面信噪比。删除多余的内容,让信息更清晰。

