你可能和我一样,之前在Sketch和Figma中一直在用像素(px)愉快的工作。这就是设计软件默认的计量单位,这么说也没错。如果有什么问题,开发团队也可以解决,对吗?而且很多设计师会说”我的设计是像素级完美,听过的吧?
其实实际上不是这样的(除非你把“像素级完美”定义为避免半像素的出现),那么我们开始聊聊吧。
所以如果使用px计量会有什么问题么?
像素是一个绝对尺寸,也就是说1px是一个固定的物理尺寸(不同分辨率有所差异)。目前来说设计师可能会更喜欢固定的尺寸,因为这样我们在Figma中就可以用1倍图来做设计,很容易控制。一切都是完美的定值!但是用px作为单位可能会造成严重的可访问性障碍,比如会让用户自定义的字体大小偏好失效。
字体大小偏好是什么?
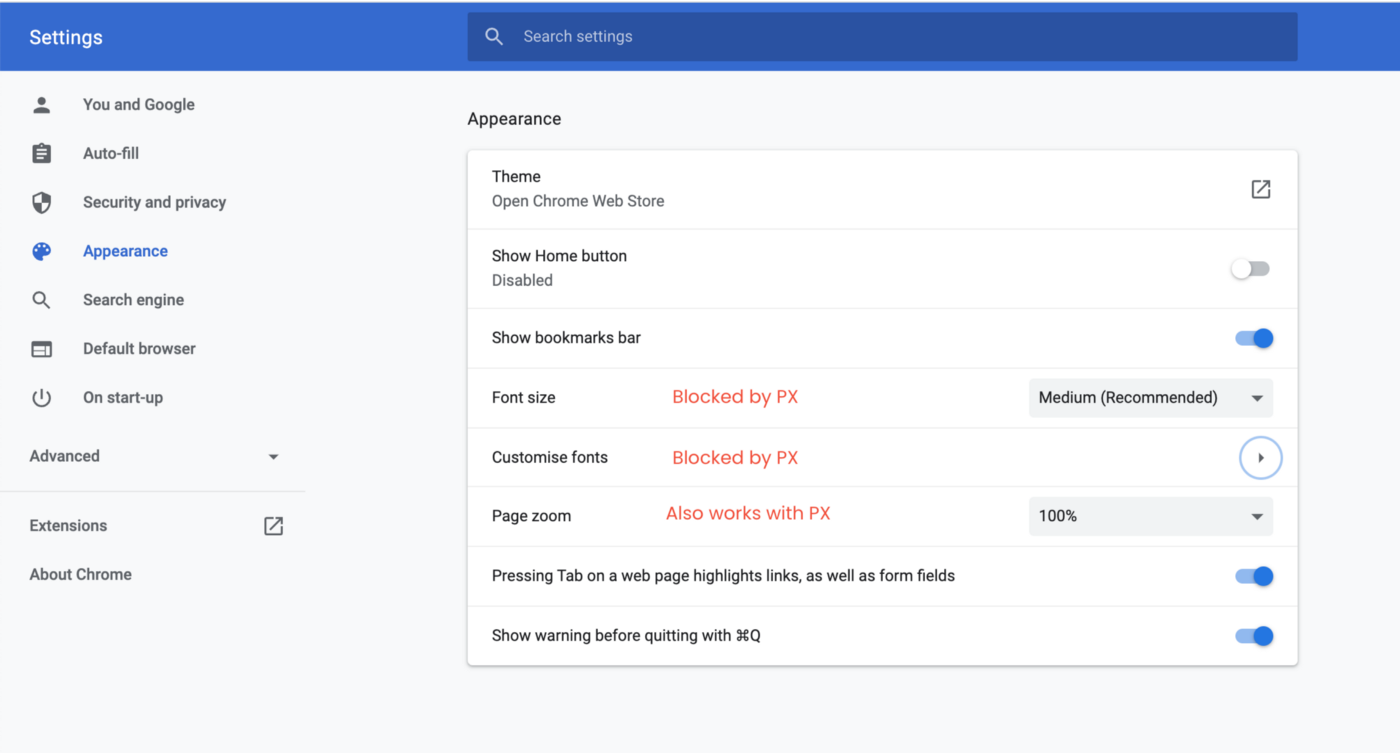
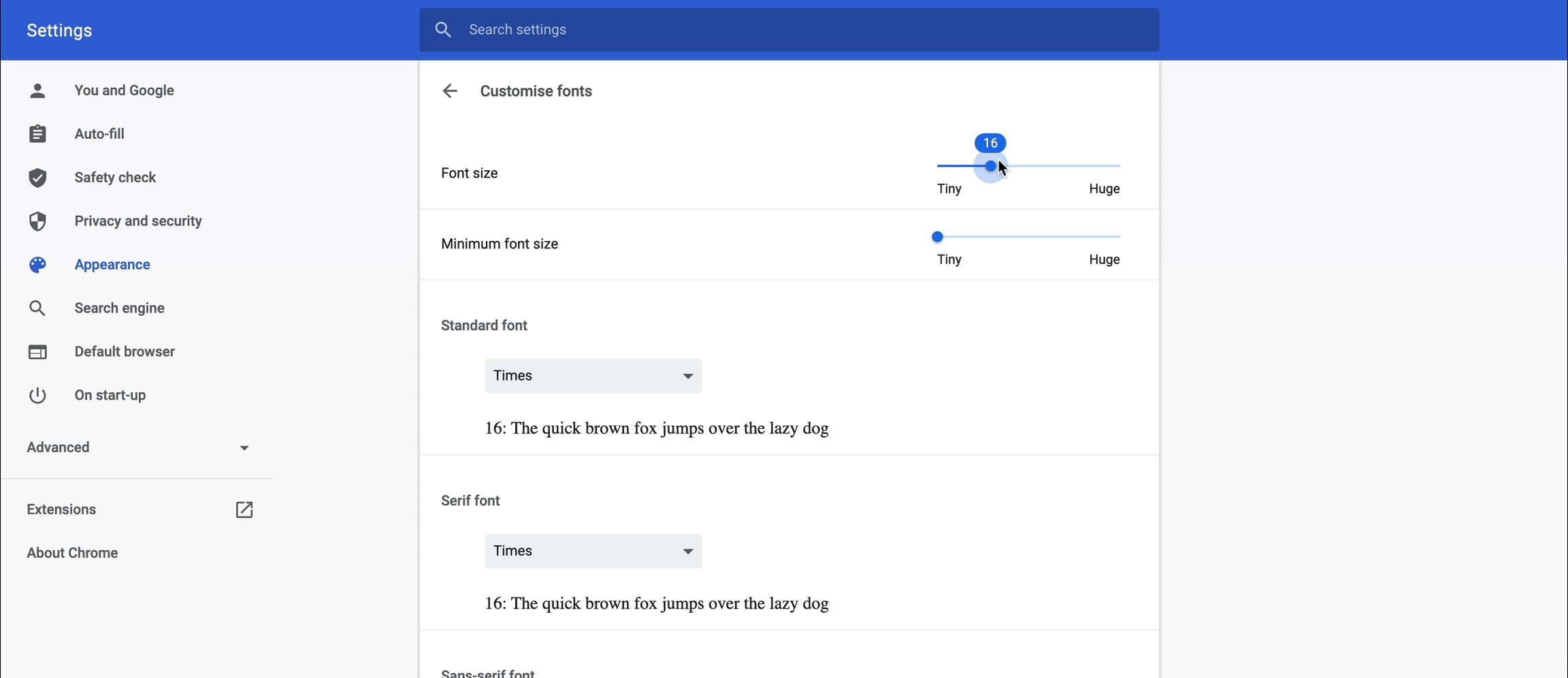
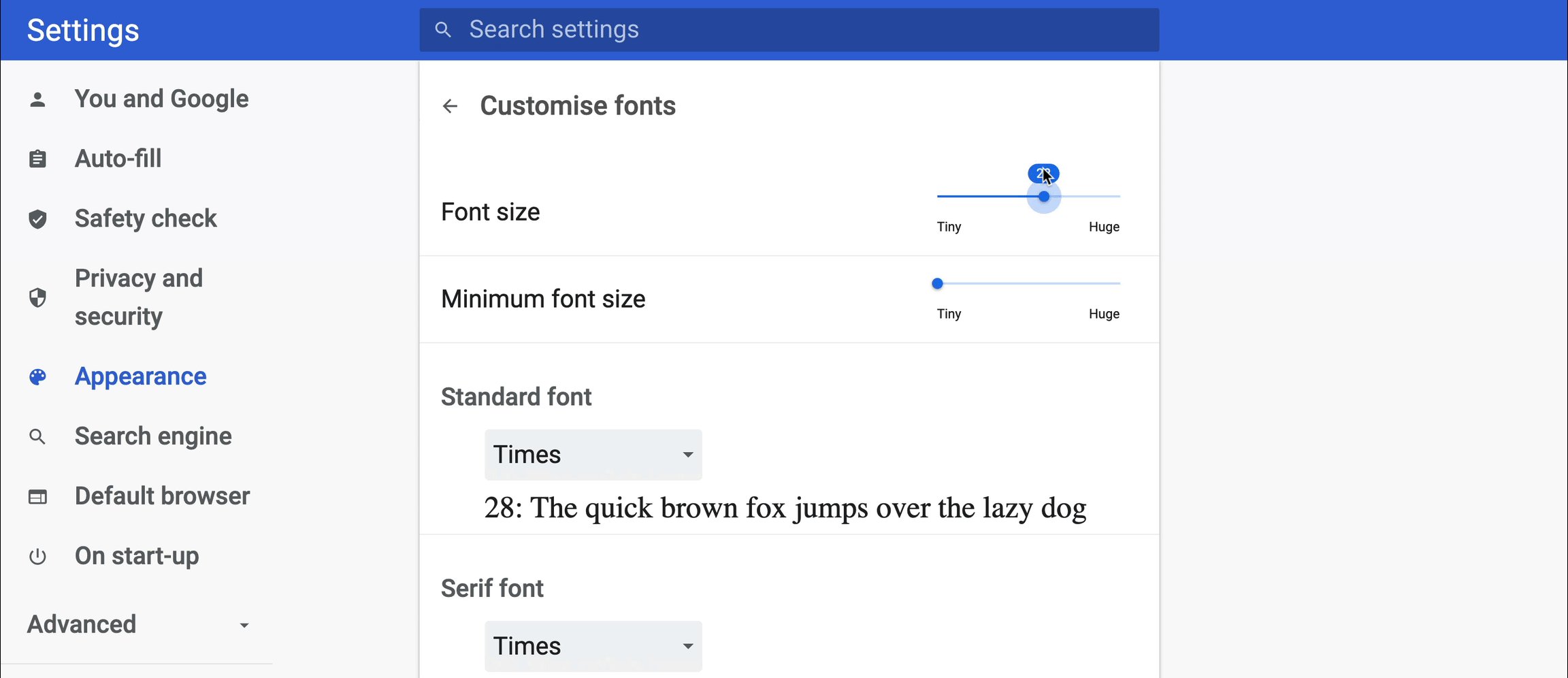
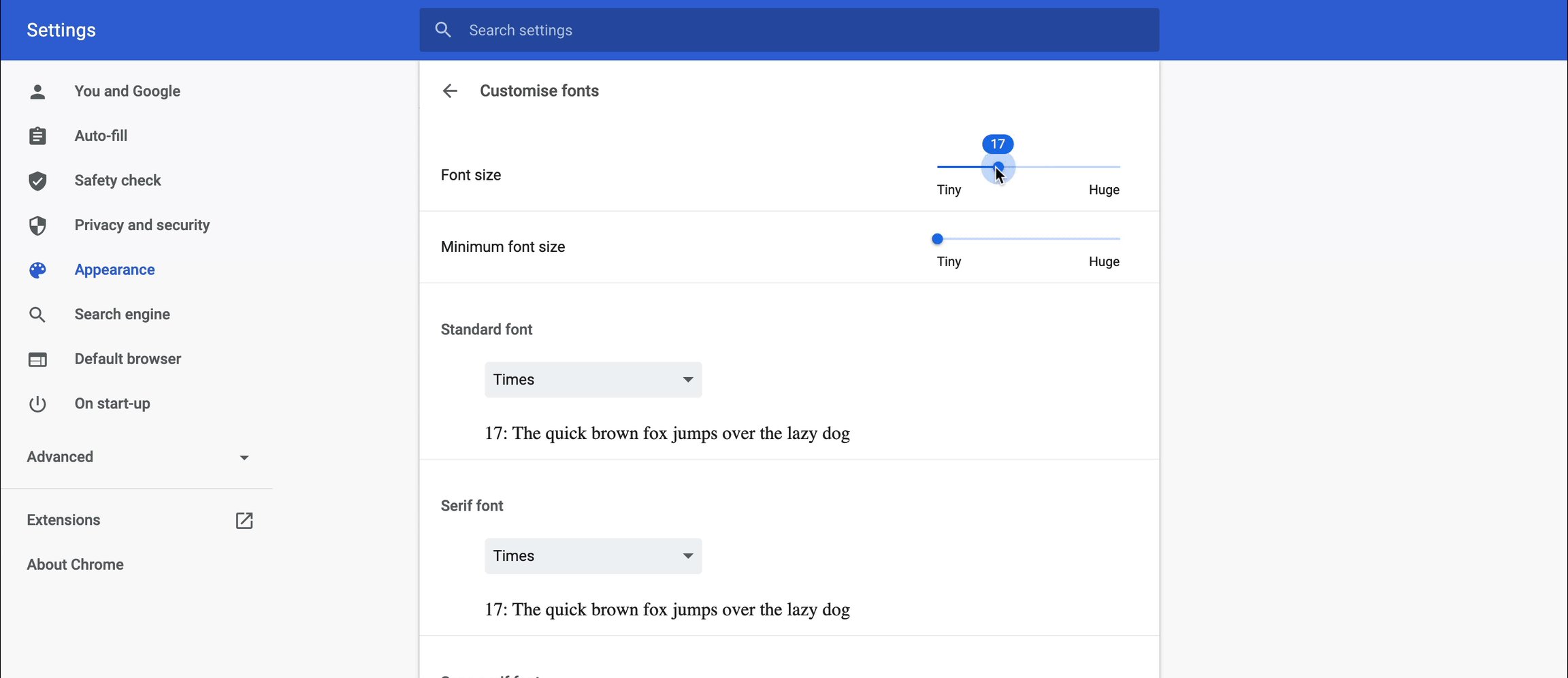
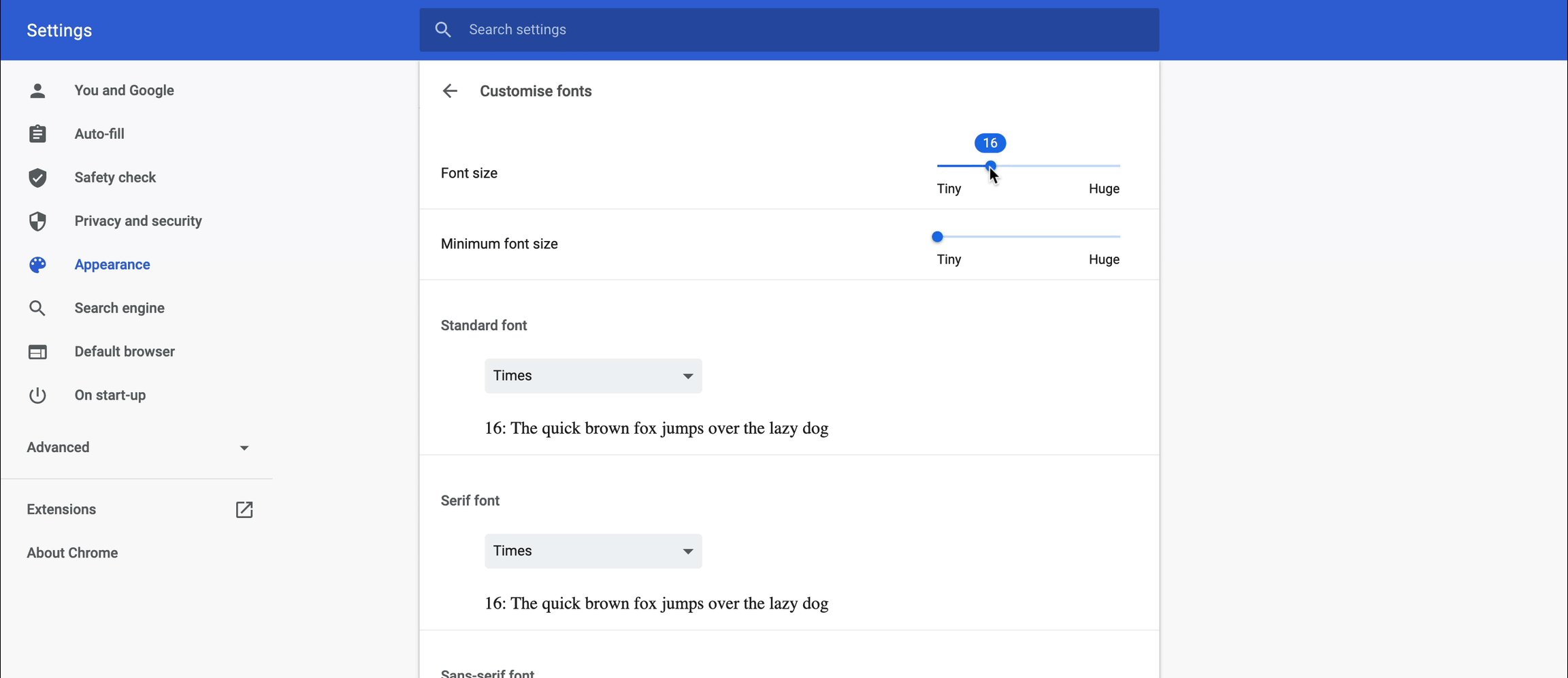
所有的浏览器都有一个根字号,当前端没有定义字号时,文本默认用这个字号显示,一般是16px。用户可以在浏览器设置中调整这个根字号。你可以试试,点开浏览器的更多菜单(右上角的三个小点)→设置→外观→字体大小。一些有视力障碍的用户可能会修改这里的字号。
不仅用户可以自己修改字号,开发人员也可以通过css和html改变根字号大小。
👆另外提一句,用户还能缩放浏览器的显示比例,这并不会改变根字号,也不会产生任何像素问题,所有的缩放都是等比的。但我们无法控制用户的浏览器设置,所以rem可以更好的适配缩放和根字号的非常规设置,满足所有需求。
像素会导致用户偏好失效
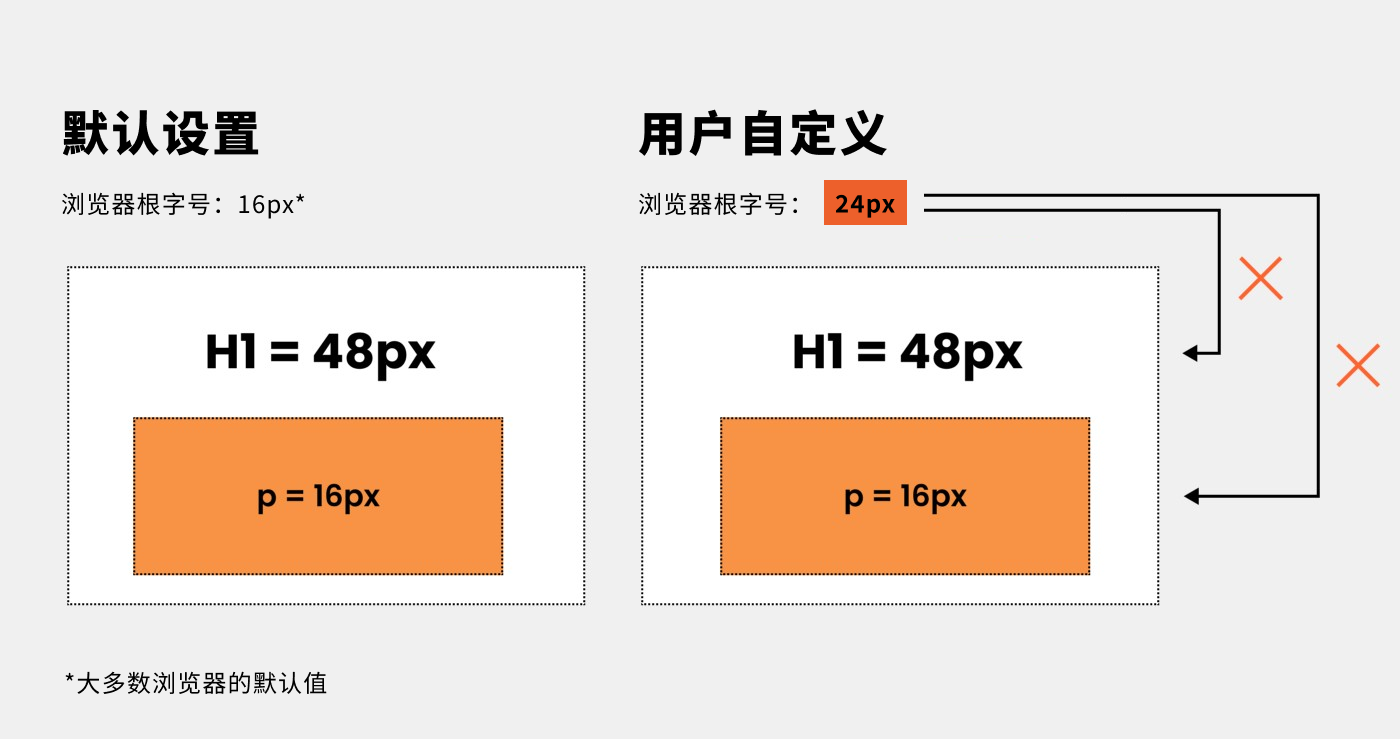
我们先来看一个例子,如果以px为单位定义字号大小,比如H1是48px,正文是16px,从设计角度看是没问题的。
但是因为px是固定计量单位,它直接覆盖掉了浏览器的默认字号设置,那么此时的字号与根字号就没有任何关系了。即便用户调整了跟字号大小,比如从16px提升到24px,也不会影响网页上的字号显示,所以对于视障用户可能会造成麻烦。
如果用rem来替代px,会发生什么?
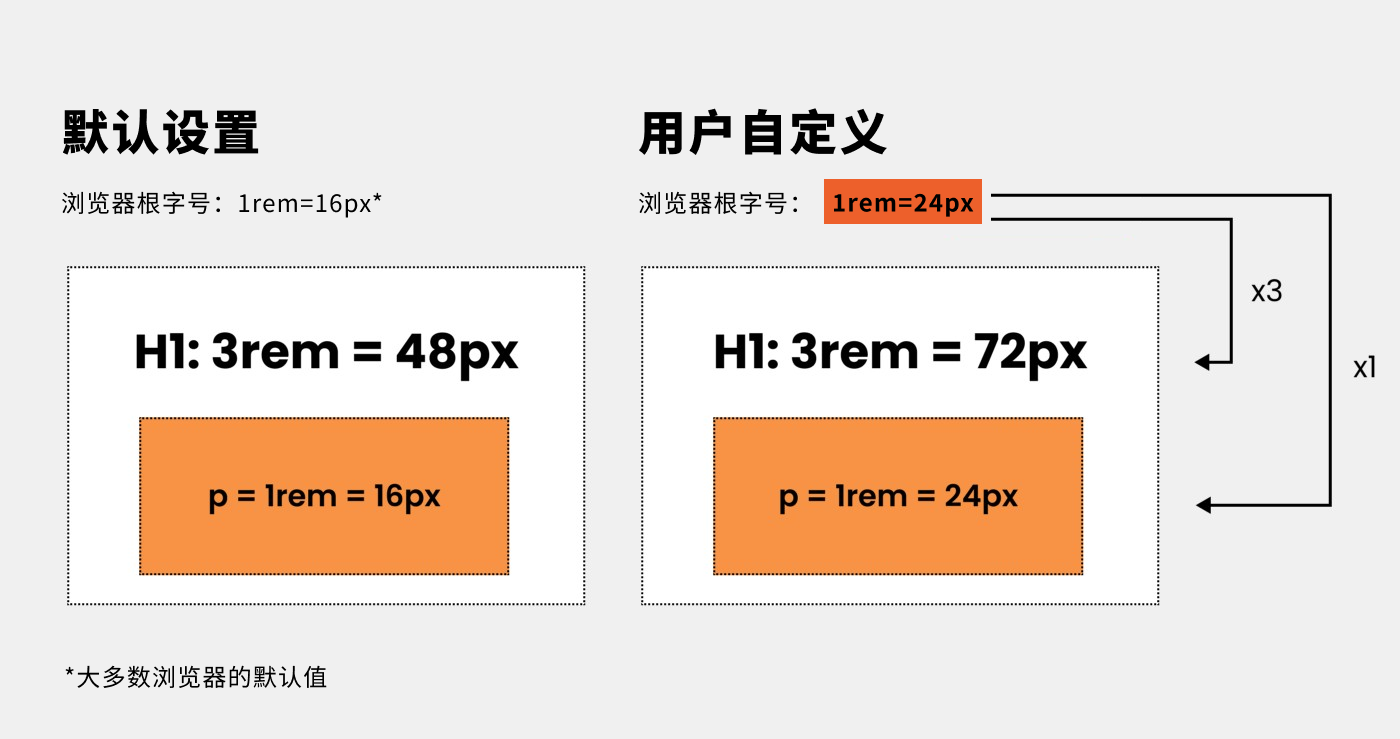
rem是基于根字号的计量单位(rem中的r就是root的意思)。因此多数请款下,1rem=16px,但如果跟字号被改变了(可能是用户或开发改的),比如改成24px,那么1rem就等于24px。
1rem=当前设置的跟字号大小

如果要把48px的H1转换成rem单位,就要用48px除以16px(浏览器根字号)等于3rem。简单的理解成百分比也行,1rem就是100%,3rem就是300%。
rem并不能直接转换成px,它是基于当前跟字号来计算px的,因此转换后未必是固定值。
所以再回到我们最初的问题上,“如果用rem来替代px,会发生什么?”答案是,对于没有改变浏览器跟字号的用户而言(绝大多数人),没有任何变化,看起来和使用px是完全一样的。对于需要调整跟字号的用户来说,所有字号(最好也包括其他元素)都会等比例被缩放。
妙处就在于,用rem来定义字体大小,可以继续沿用设计字体缩放比例和信息层级,并且还能适应不同的用户需求。
关于EM
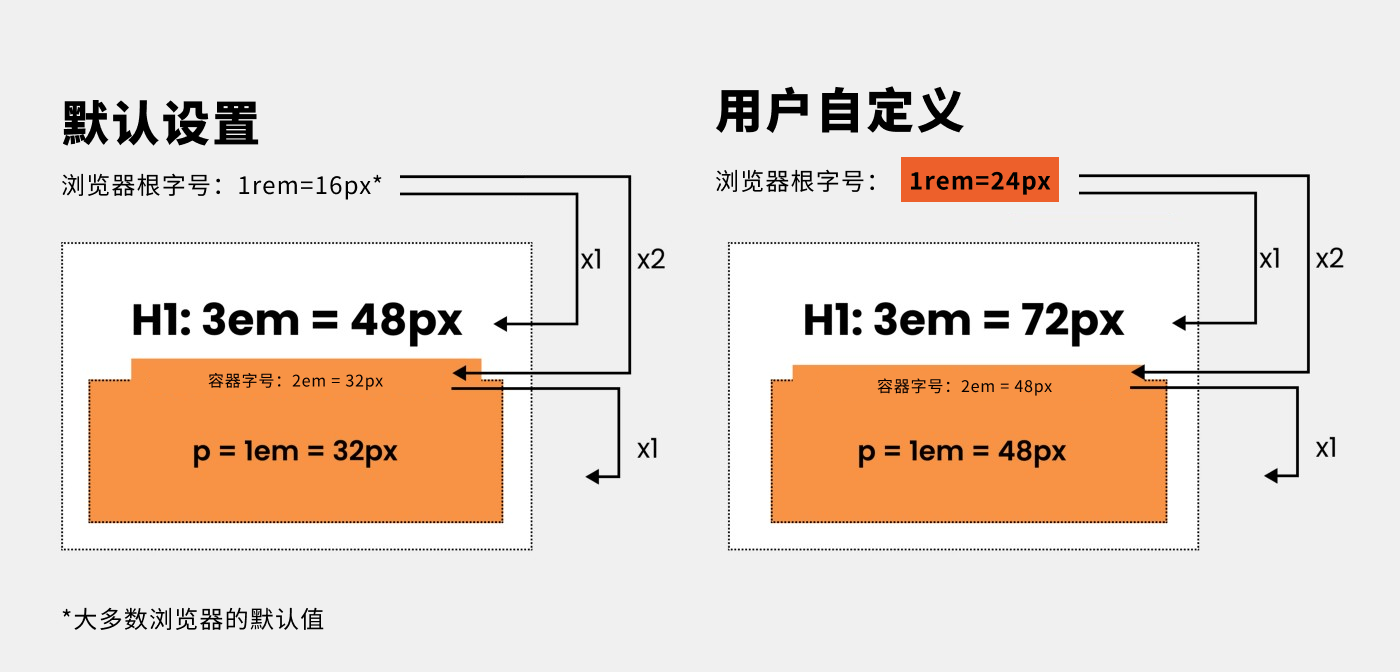
rem和em都是基于跟字号,但两者在设计上却有些不同。
rem → 浏览器跟字号的倍数(r表示根),如果跟字号是16px,那么1rem=16px。
em → 父级容器字号的倍数,如果父级容器的字号为2rem=32px,那么这个容器内的1em=32px。
所以em同样也遵循浏览器设置,但它是基于父级容器的,有时候父级元素就是根元素,但更多时候是一个具有字号属性的容器。好吧这里可能有点混乱,我写了一段代码你自己试试吧。
点击查看【codepen】
👆注意:很多地方对em的描述都是相对于父级元素而言,的确em可以继承父级元素的属性。“基于使用em的元素的font-size属性计算”。想要深入了解这块信息,可以参考这篇文章。
这是一个非常好用的计量单位,可以用在内外边距上。在不同场景下,rem和em各有其优劣势。有经验的前端开发人员会结合使用。但设计师在设计工具中会发现rem很容易计算,而em则非常复杂。因此作为一名设计师,我个人坚持只以rem为单位,必要的话可以让开发团队自行决定是否加入em单位。在后面我会详谈如何做。
简单地说:
但在Figma中并没有rem单位,我们该如何做?
很多开发者并不知道,在所有的设计软件中,即便是sketch和fimga这样高级的软件,都不能为设计师提供rem或em单位。
所以设计师就必须用固定像素去进行无障碍设计…没错,即便Figma是最先进的设计工具也不行,我只能希望Figma尽快更新这个功能(这可能不太容易,如果只是开发者查看模式中显示rem可能会好做一些)。理想情况下,设计师应该懂代码,你在网上也能找到很多代码教程,但这不是我今天要说的。所以还是看看怎么在Figma中用相对单位进行设计吧。
方案一:设计继续用px,让开发人员将px转换成rem。
如果你所处的团队沟通顺畅分工明确,那么可是这么做。开发人员必须理解这是“Figma的问题”,并在CSS中设法把所有px转换成相对单位。
这其实算是一种比较有效的解决方案,如果团队足够专业,他们很清楚如何使用新技术解决这一问题,这不仅仅是转换单位那么简单。当然他们也可能直接使用px作为单位,毕竟可以避免很多麻烦的计算。
老方法:62.5%技巧
在css中将跟字号设置为62.5%。实际上这造成了跟字号 是10px的假象,用以更方便的设定字号。但实际上并没有真正修改掉跟字号。只是通过这种标记调整了文字的外观尺寸。这篇文章更细致的讲解了这一方法。
html {font-size: 62.5%;/* 62.5% of the base size of 16px = 10px.*/}body {font-size: 1.6rem;/* reset 10*1.6 = 16px, to make sure you do not get any 10px around */}.someClass {font-size: 2.4rem;/* 10*2.4 = 24px */}
Sass Mixin
Figma官方推荐Sass Mixin,可以方便的从px转换到rem。如果往下看,会发现里面也用到了一些62.5%的方法。
方案二:使用交付工具(如Zeplin)。
Figma的好处是设计师无需第三方交付工具。但在像Zeplin这样的交付工具中,提供了很简单的单位转换功能。我很喜欢里面自动显示rem尺寸的功能。
需要注意的是,figma源文件依然是px单位。Figma代码检查器中仍然没有看到rem转换这让我有点不高兴,不过以我对figma团队的了解,相信他们很快会提供这样的功能。
在其他交付工具中也有类似的功能,比如Avocode,Anima以及其他,我个人推荐Zeplin。
方案三:在样式中注明px对应的rem值
这是我的首选方案,我永远会把这个加入到设计规范中,尤其是当我跟不同的开发者对接时。UX/UI设计的用户体验核心就是可用性,因此我有责任确保每个用户都能够正常使用我的设计。
我在色彩规范中就用“on color”来提醒团队检查色彩对比度确保设计可及性。在字体列表上注明,提醒团队必须使用相对单位。
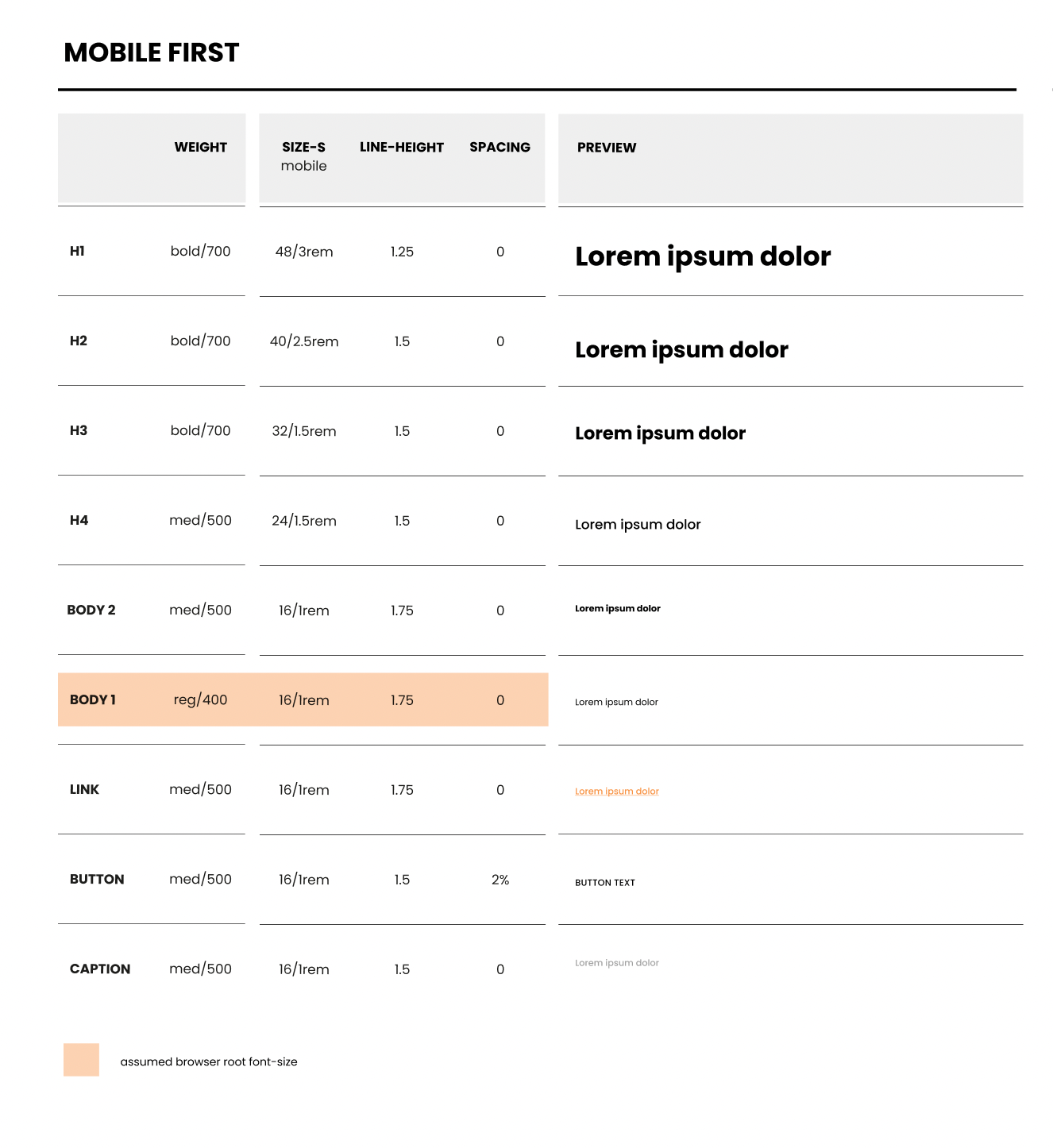
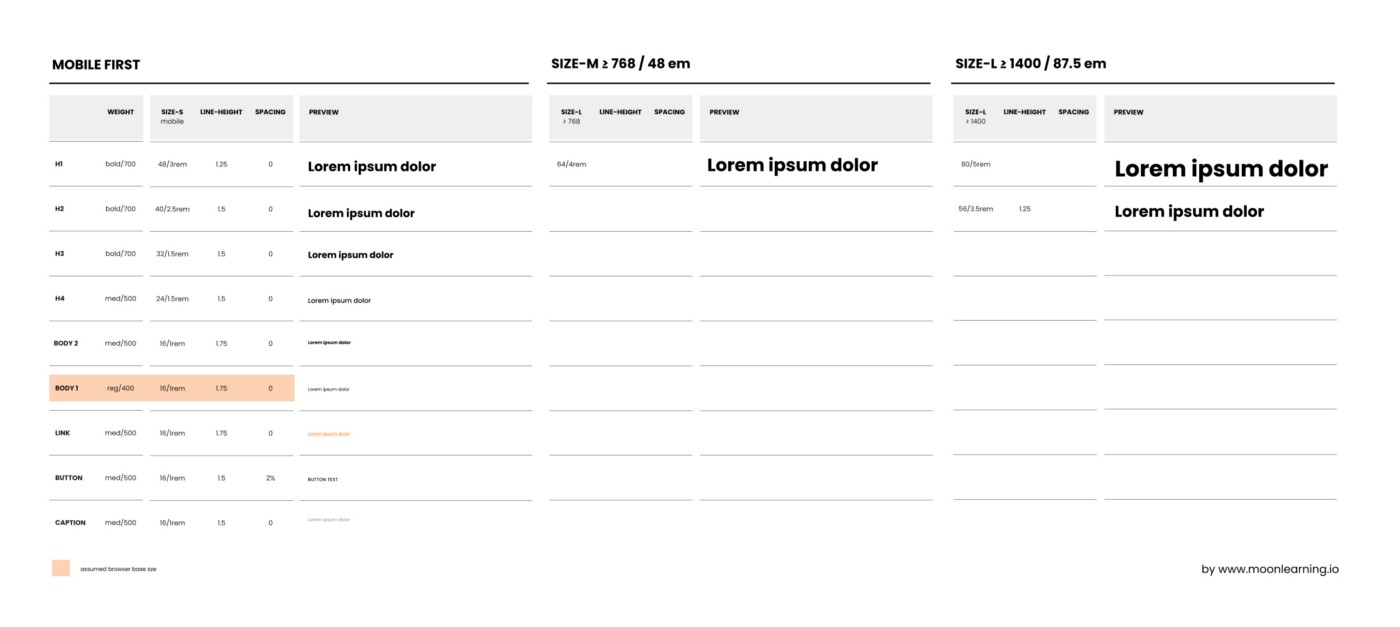
版式规范
在交付给开发人员的版式规范字体列表中,我简单的将rem值写在px值旁边,这两个值都要写,因为设计师需要看的是px。
在Figma中,像素值是没有px单位后缀的,这是为了避免设计中的px和实际分辨率中的ps混淆(在Figma中,我们在所谓的1倍图中进行设计,即1px=1pt,相关问题我会在另一篇文章中说明,请关注并订阅我)。
别忘了把文字行高也转换成相对单位,不需要给rem值,直接给一个倍数值就好了,比如1.5。它会根据字号大小来计算行高。所以16px的文字用1.5倍行高就是16px×1.5=24px。
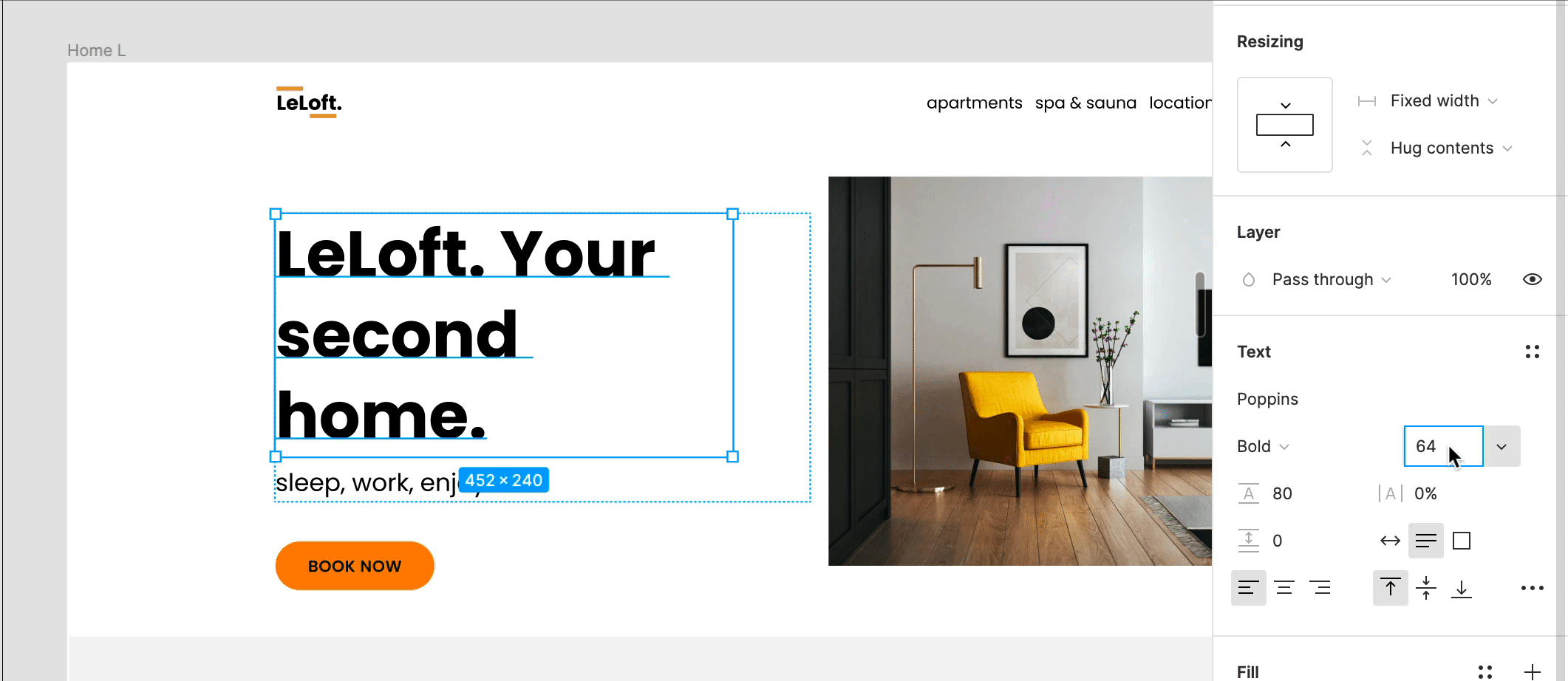
在Figma中计算
可能你还不知道,Figma的输入框可以直接写计算公式。所以你可以直接将字号输入框中的数值除以16px,得到一个rem值,并复制到你的版式规范中,然后再乘以16px将它们恢复原状。行高使用百分比表示的,我会把150%转换成1.5写在规范中。
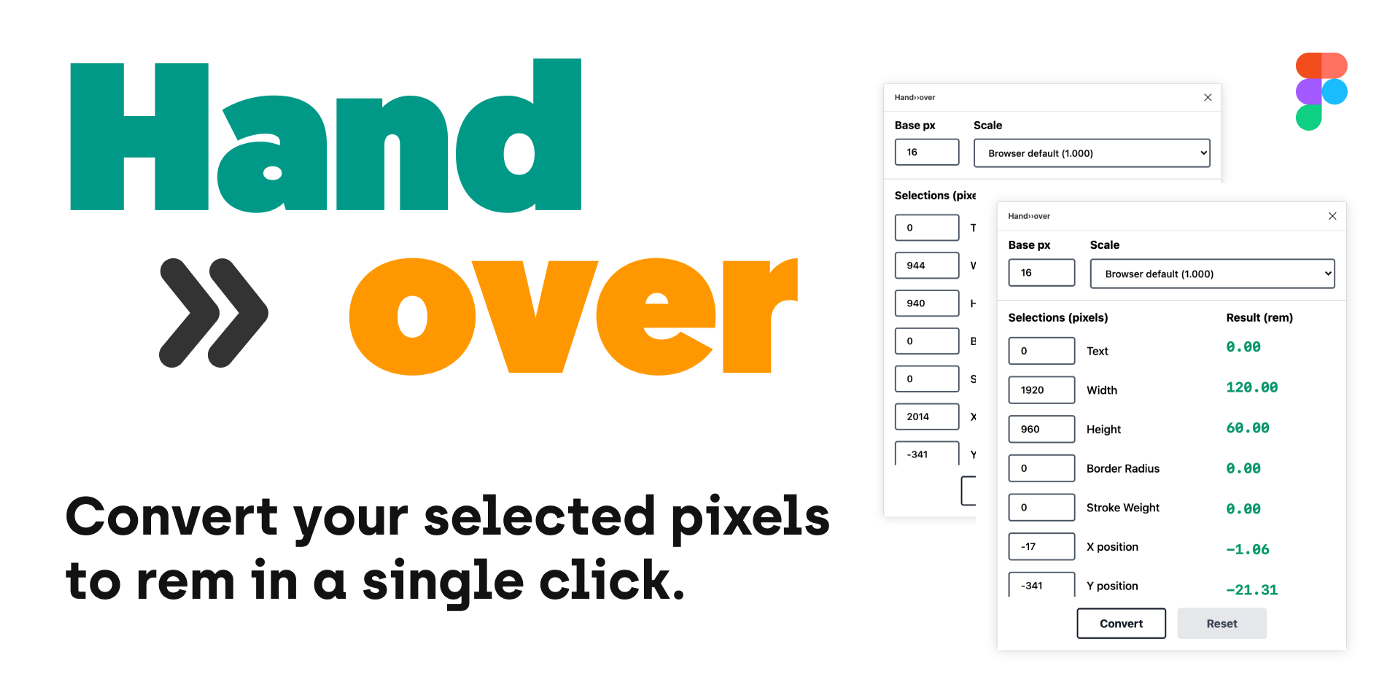
使用 Hand>>over 插件
也可以使用这个插件来实现。在Figma中选中一个元素,插件会显示出它的rem大小,在Fimga社区中可以免费下载这个插件,并在插件中设置跟字号为16px。
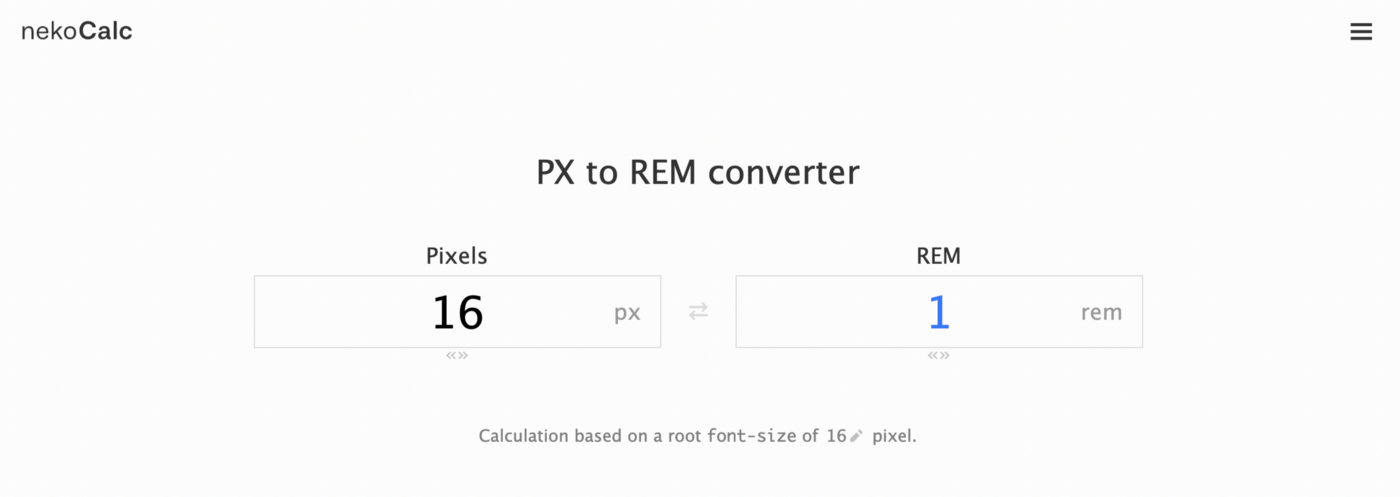
使用在线转换器
网上有很多像 nekoCalc 这样的工具。可能你还有其他比例需求,做出像这样的东西。这里有更多关于响应式的信息。
间隔系统和组件
我在大多数设计作品中使用8pt为间距。就是说所有的元素尺寸都是8的倍数。所以正如你想到的,我让字体大小和行高也是8的倍数(有时可能需要4),所以我的字号不会出现小数。
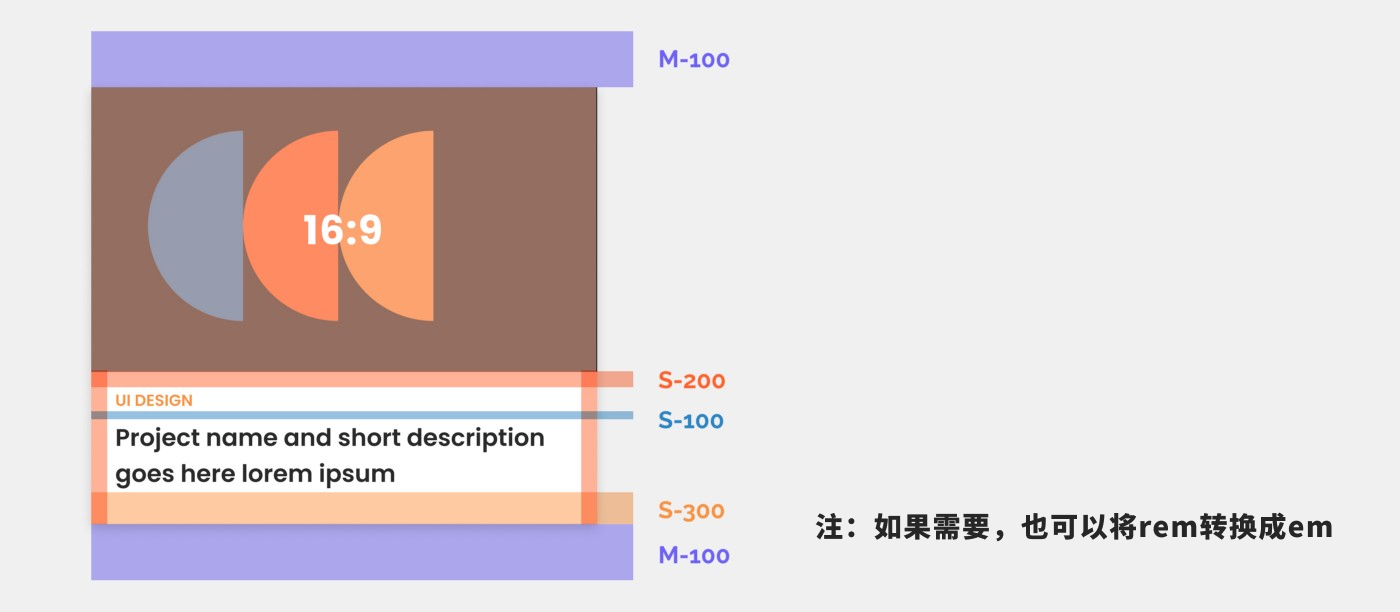
一旦我做好了这样的系统,只要将它用在组件设计中即可。
我添加rem单位确保我自己和团队能够按照此单位进行设计。我还在旁边写了注释,以表明开发团队可以按照他们的专业需求自行设置组件的单位,有时em可能会更适合一些。
注意,当涉及到间隔时,em可能比rem更好用。
在Figma中使用和计算em是个非常麻烦的事情,所以最好留给专门做组件开发的人来做,当然如果你有更好的方法请告诉我。
关于命名间隔块的技巧
有很多方法为间隔命名,有些设计系统有自己的命名规则。
最好用描述性词语来命名间隔,比较容易记忆,而且也比较容易扩展。
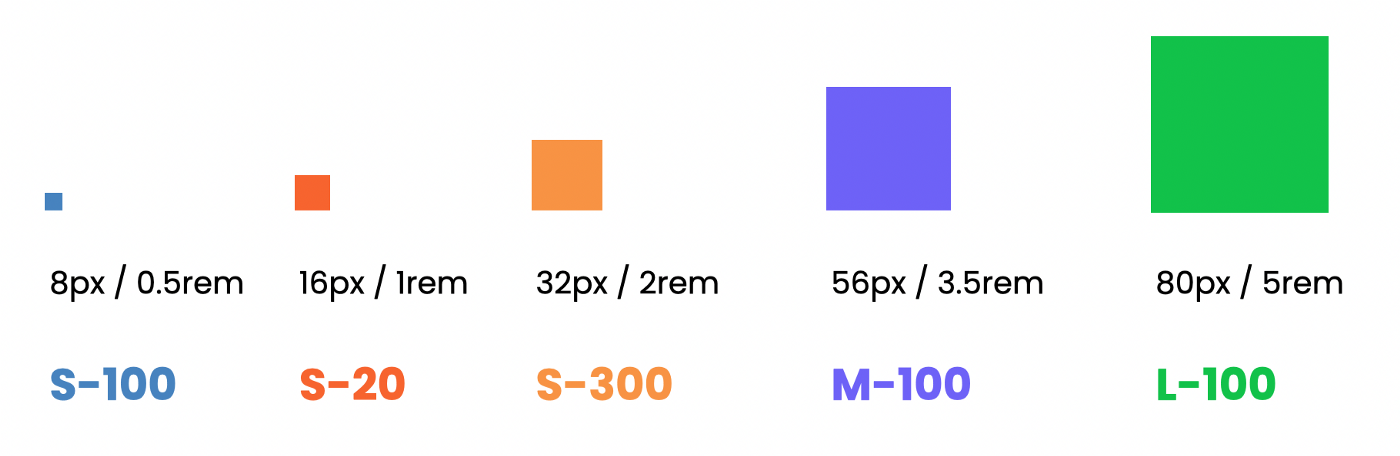
在我的设计系统中,使用三组间隔:S、L和M。其中S表示细碎的元素,比如组件元素内。M是一组内不同元素的间距,而L是不同模块的间距。根据需求我会添加不同的尺寸(但总保持8的倍数),比如S200=16px=1rem。我不会用1.2.3这样命名,因为以后我可能会插入一些其他的尺寸。也不会用10.20.30这样命名,这样哦容易和px混淆。所以就像我做色彩系统那样,每个间距的步长为100,这样就会很灵活。当然我这个规矩也不是一成不变的,这只是我到目前为止想到的最有效的方法。
不用担心1px的描边
什么是断点
作为一个UX/UI设计师,你很少会负责决定网格系统(除非你使用一个自定义的CSS网格,这是我一直以来的最爱)。因此,你很可能会得到一组可能的断点来用于你的设计(全部或部分,这取决于你)。
作为UX/UI设计师,你可能很少有机会制定一个全新的栅格系统(除非你自定义一个CSS栅格化系统,这是我的最爱),因此你可能是在固定的尺寸上做设计。
比如,Bootstrap用px来定义断点,其他尺寸用rem或em来定义,理由是“窗口大小是以像素为单位的,不随字体大小变化而变化”。其他如Zurb foundation用的是em(这里的em就比rem更好用)。这让我迷惑不解,我决定理清这些问题,就像我在其他系统中做的那样,确定px和em(非rem)。可能用css的话,只需要一分钟就能解决这件事。
断点和单位对设计师而言一直是个棘手的问题,因为需要考虑很多因素,比如你使用的浏览器,其他人的意见等等。如果你想弄清这个问题,我推荐一篇很好的文章。
好吧,我知道了,但对于这么少的人来说,真正改变根基字体大小是很费力的!”。
好吧我知道,为少数用户没必要费力修改浏览器根字号
说的没错,那么作为UX/UI设计师,你为什么还要为相对单位而费力呢?因为你是个好人,不会为了方便就把车停在残疾人停车位上。如果需要再找一个理由,那么法律上要求你的网站无障碍,而且只是法律条文中不起眼的一句话(WCAG比我解释的好)是支持用户缩放文本——“1.4.4 调整文本大小:文本可以再没有辅助技术的情况下调整到200%,而不损失内容或功能,确保文本容器在文本大小被调整时可以适应尺寸,并使用相对尺寸(AA级)”,好吧也可以称之为缩放页面,缩放页面对px和rem都有效,用户可以把页面放大到200%,但是对我来说,我并不追求完美的像素尺寸,我只知道相对单位可以更好的适应缩放和根字号,你自己决定吧!