
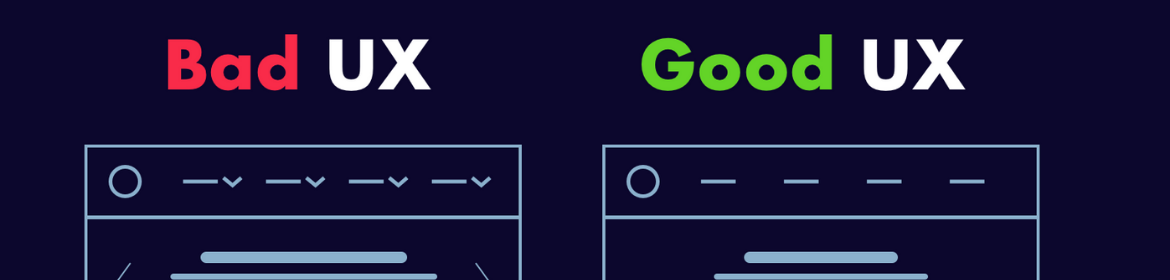
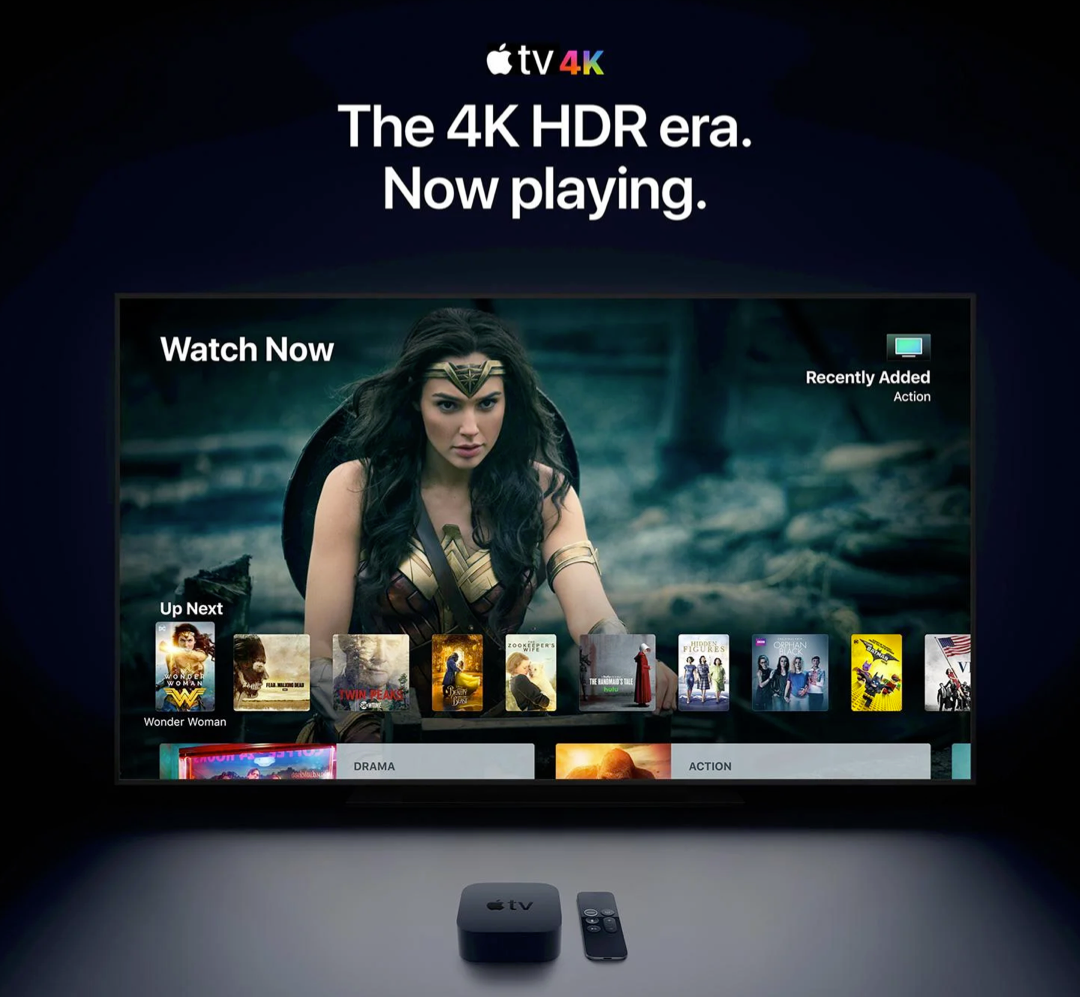
从手机屏幕到电视,暗色界面被广泛应用,因其出色的视觉冲击力而大受追捧。暗色界面让产品显得深邃而优雅。但暗色界面也带来设计挑战,如果设计能力不够,就会让界面看起来很糟糕。
使用深暗色界面的产品被认为是专业、优雅和神秘的。这几年逐渐成为设计趋势,暗色主题可以减少视觉疲劳,减少耗电,增强可用性。但大多数时候,暗色主题是一种审美趋势。
在过去几年里,暗色主题是需求最多的功能。苹果和谷歌都将暗色主题作为规范的重要部分。无论是浏览器、社交应用还是VR/AI游戏,暗色主题即便不是默认主题,也一定被作为可选项,允许用户切换。
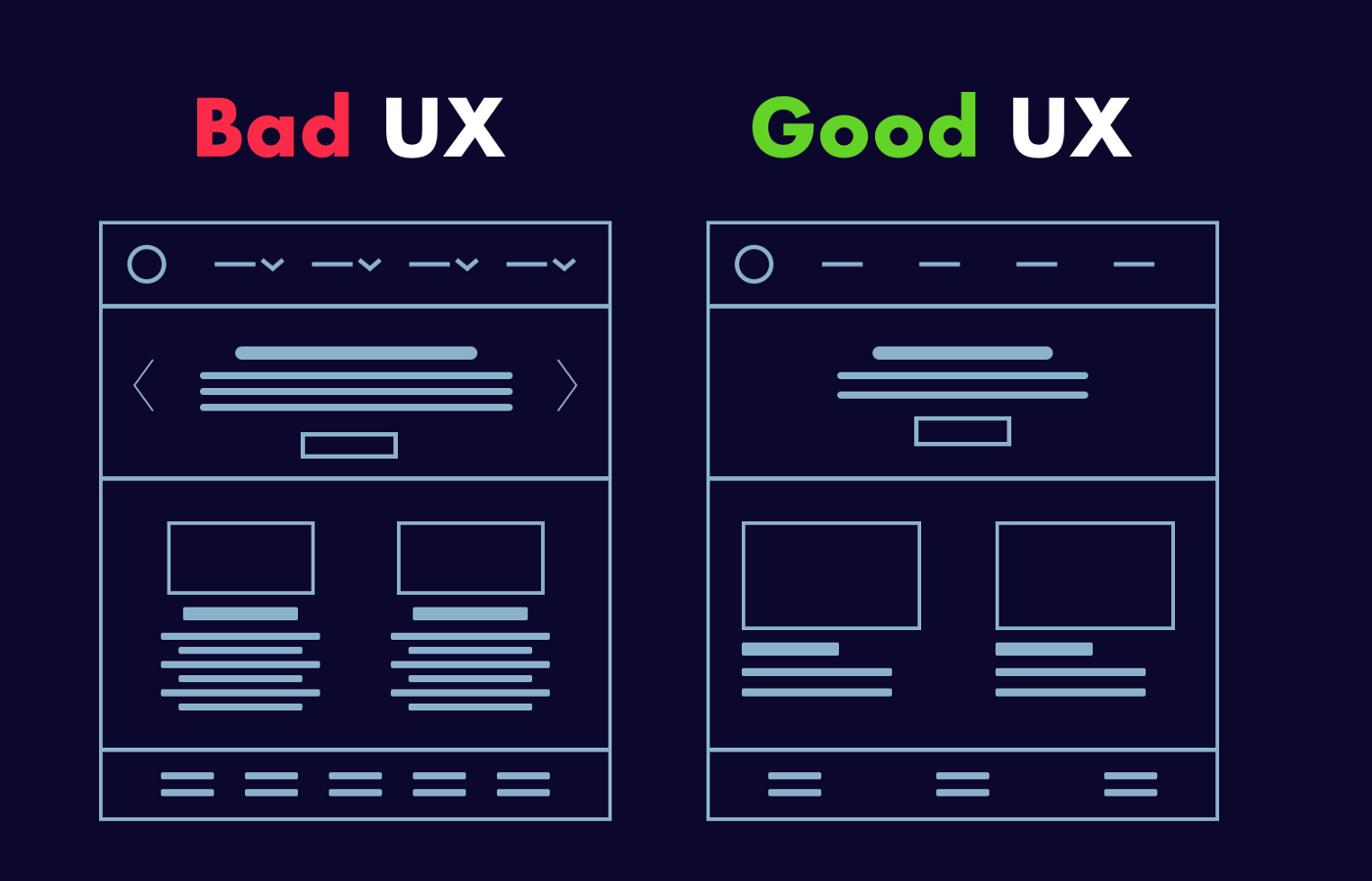
暗色界面的优与劣
平衡暗色和浅色两种风格是个很棘手的问题。暗色主题并不适用于所有界面,同理,浅色页面也一样。如何选择色彩模式,取决于品牌个性、企业文化和色彩心理学。另外,在你决定使用其中之一以前,还要考虑到情感因素。
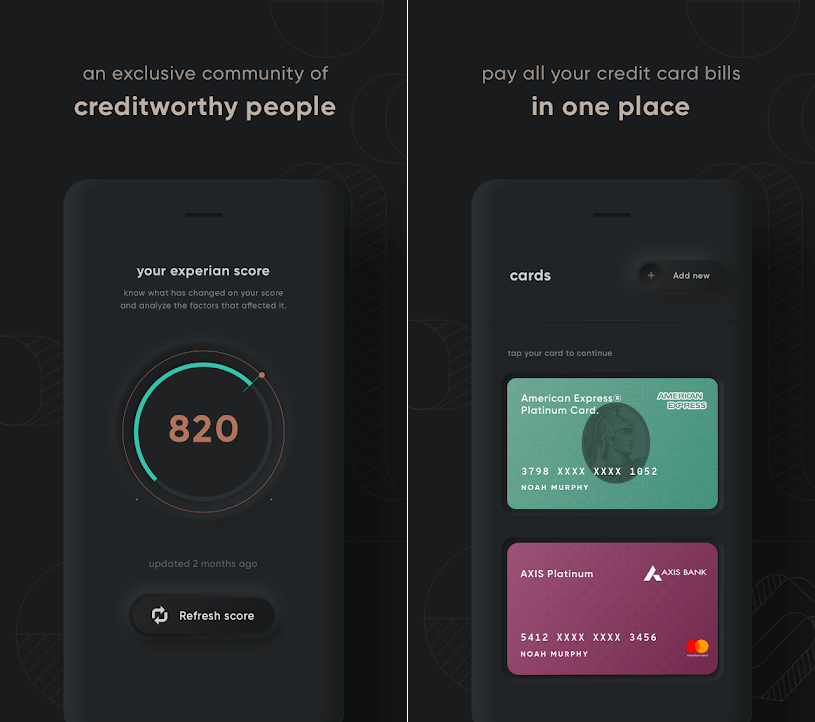
例如,一个为年轻人设计的信用卡账单应用,看起来一定很酷,但对一个为普通消费者服务的银行来说,同样的设计风格就不太合适了。太过花哨、太黑暗或太时尚的设计都会让那些只想查看余额和转账的用户感到难受。
B2B SaaS应用的暗色界面是出了名的难设计。诸如小组件、表格、数据表单和下拉菜单这样的标注组件在暗色界面上看起来会很奇怪。由于行业、背景和环境因素,某些品牌的产品并不适合于暗色主题,多次证明它们无法克服设计上的问题。
如果你的团队之前没有设计过暗色界面,他们可能还处在粗制滥造的无知水准。在暗色界面的设计中,规范是不适用的,坑也很多,而且行业趋势还在不断改变。
说了这么多,暗色界面之所以会流行起来,也有很多原因:
- 随着极简主义的流行,内容的分类越来越少。
- 在有恰当的情境和目的时,十分好用。
- 需要一个醒目的艺术化的风格。
- 强调品牌个性。
在某些情境下,深色界面很合适。但当有太多文字内容(深色背景让文字更不易阅读),内容类型较多时,或者设计要求普适化时,都应该尽量避免使用暗色主题。
暗色主题对界面设计的影响
作为开发者,我们在充分利用时间和资源的同时,也会考虑到UI设计的趋势和用户喜好。那么,增加暗色模式必定会增加开发成本,这有必要么?
要我说,这取决于使用情境。就像前面说的,暗色模式有时会降低产品可用性。我们不推荐在网上银行或数据平台中使用暗色模式,因为会导致严重的后果。
其他情况下,我们可以通过暗色模式的设计来影响用户行为。如果用户参与度是产品的重要指标,如Twitter、Reddit等,那么采用暗色主题就比较合适了。
Galaxy的7个暗色主题设计技巧
如果做得好,暗色主题的设计会赢得用户的喜爱。这也是我们开发产品的目标。这里有7个设计技巧,我们也在实践中:

