用户流用于创造优秀的用户体验,它被用来梳理用户路径,用户可能遇到哪些问题,如何解决,需要什么,如何开始,以及你该如何设计。当你搞清楚这些问题,设计工作就会容易很多,而产品的用户体验也会变得更好。
为了帮助你了解UX用户流设计,我尝试编写了一份用户流操作指南,你可以参考它设计自己的用户流。
第一部分 什么是UX设计中的用户流
UX中的用户流指的是用户完成特定目标所走过的路径。它包括每个步骤的起点到终点。用户流在移动应用和网站设计中很好用,UX设计师可以更好地优化并设计出用户体验良好的产品。
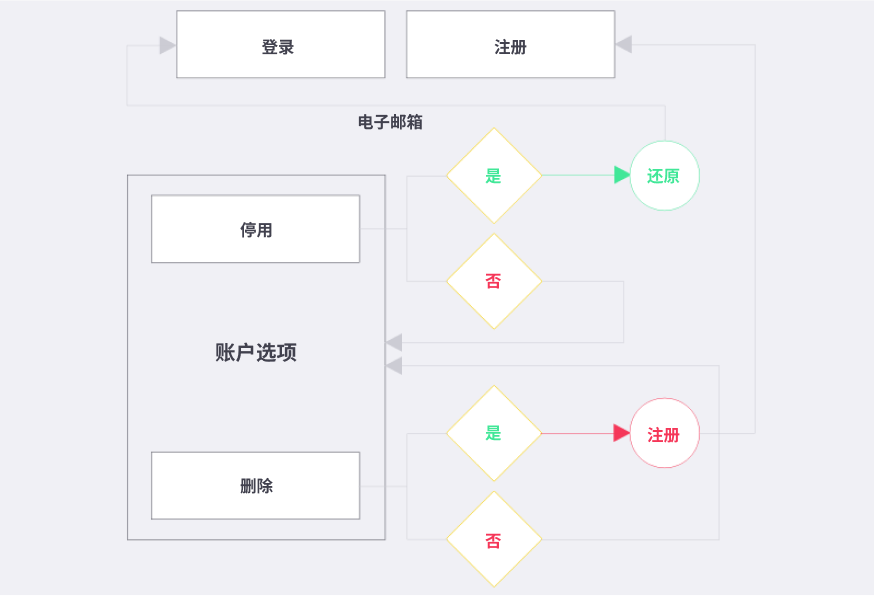
为了进一步了解,我在这里讲一个例子。假如用户已经在你的网站上注册了账号,后期允许用户停用或删除账号。现在用户想要登录,我们可以设计一个用户流,检查他们是如何操作的,并尝试找到有效的解决方案,从而给用户带来更好的体验。用户的常规操作路径是检查账号是否被停用,如果是,则需要恢复账号并通过电子邮件登录。如果否,则用户可以直接登录账户。这个用户流中的每个动作和路径都会呈现出来,然后设计师可以将这个流程图与当前的登录页面进行比对,发现可优化的空间。
第二部分 为什么需要用户流
- 增加销售。UX设计工作的最终目的是从产品中获利。设计师可以通过用户流了解用户在想什么,跟进用户的步骤,创造出体验更好的设计。如果可以提供用户更满意的体验,清理冗余信息,缩短操作路径,他们就更愿意为此付费。
- 找到优化点。通过客户反馈寻找现有产品优化点是最好的方法。但当你的产品的用户并没那么多时,很难获得有效的用户反馈。所以可以使用另一个搞清楚页面问题的方法是使用用户流。
- 帮助团队更进一步了解用户。当你决定要设计或优化一个产品使其更加友好时,往往需要团队协作。用户流展示了用户如何使用你们的产品,这让团队中每个人都更了解用户的操作,并提出可行的、有创意的优化方案。
- 沟通顺畅。当你针对现有产品有一个新的想法时,需要向团队解释这个想法背后的逻辑,用户流将有助于你更顺利地表达自己的想法和逻辑。
第三部分 什么时候使用用户流?
尽管用户流可以为我们带来诸多好处,但何时会用到用户流呢?在以下三个阶段中,你可能都会用到它。
第一阶段:开始设计之前。想要成为一名UX设计师,你首先应该了解你的用户。在开始设计之前,你需要分析客户并做相关研究。然后才能知道用户在你的网站或产品上会有怎样的表现,并且估算出有多少页面需要设计,以及大致的信息架构是怎样的。
第二阶段:设计完成后。完成设计工作后,我们需要把它展示给同事、老板或产品经理。用户流是一种很好的呈现方式,可以展示用户如何操作你的设计并达成自己的目的,以及体验如何。
第三阶段:寻找优化点。任何产品都需要持续更新以提高产品质量和用户体验。但并不总能从流程中找到问题,并寻找出优化点。第四部分 不同类型的用户流
有四种不同类型的用户流,适用于不同的场景。1. 任务流
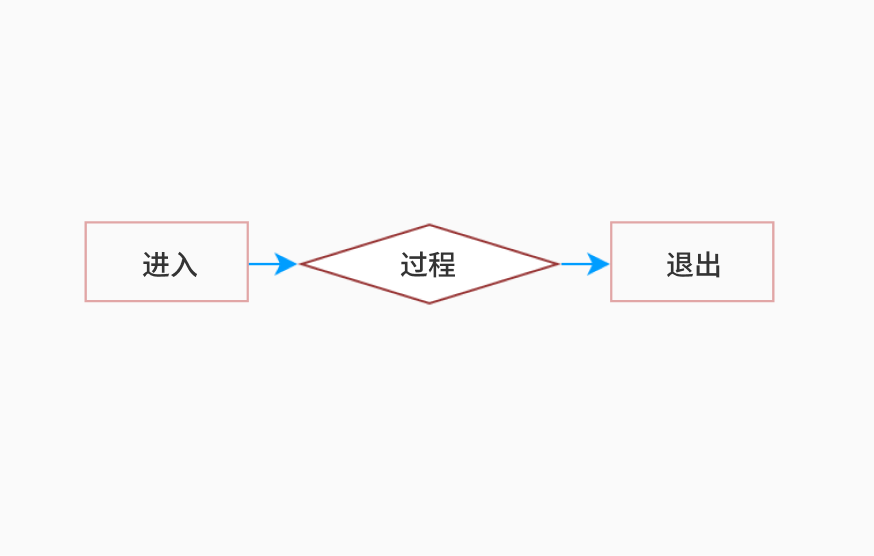
任务流指特定任务的单一路径。它不会显示其他分支和路径,通常用于用户只遵循一种方式的项目中。
2. 流程图
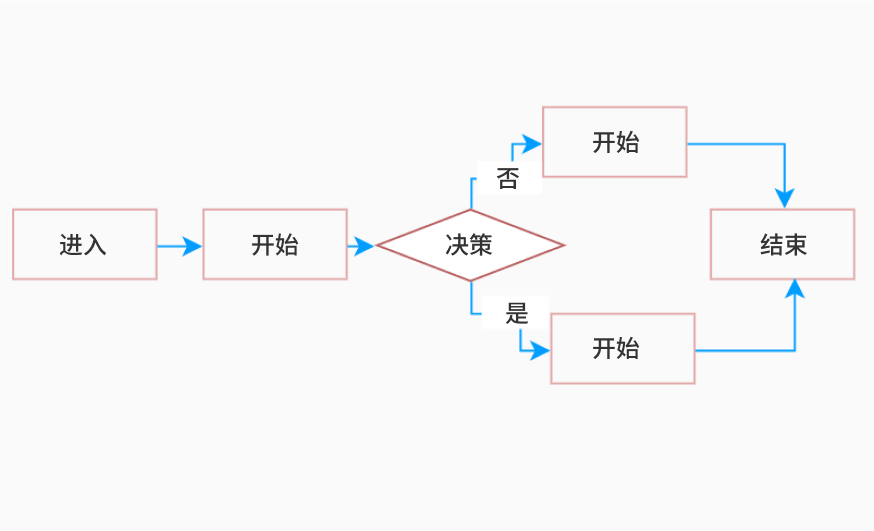
流程图包含几个任务流程,用户在不同条件下会采取不同的步骤。
3. 线框流
与任务流和流程图相比,线框流更复杂。只有在低保真原型或线框图设计完成后才能制作。它由线框图和流程图组成。如果你知道用户将如何操作以及需要设计几个页面之后,线框流是更好的呈现方式。
4. 界面流
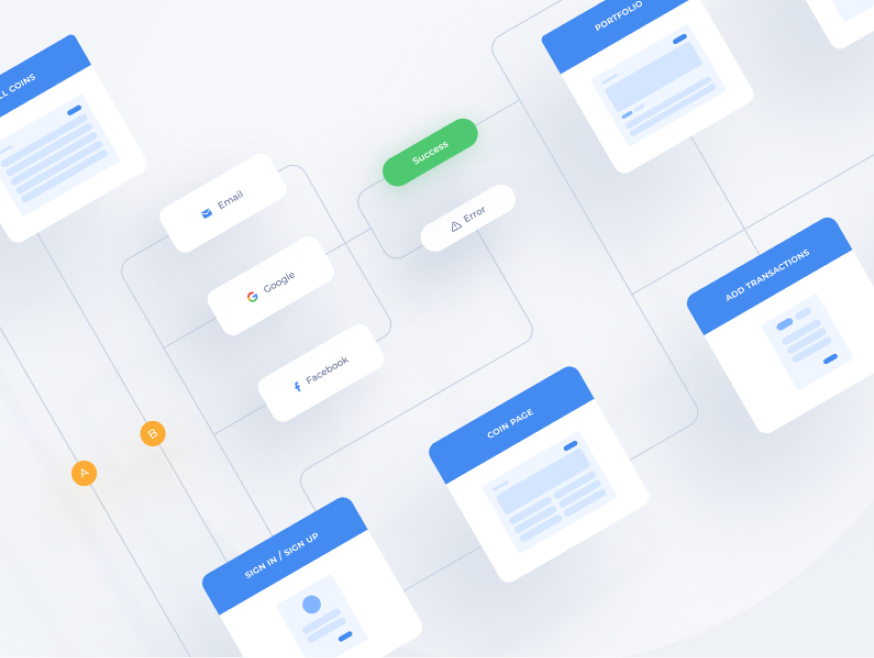
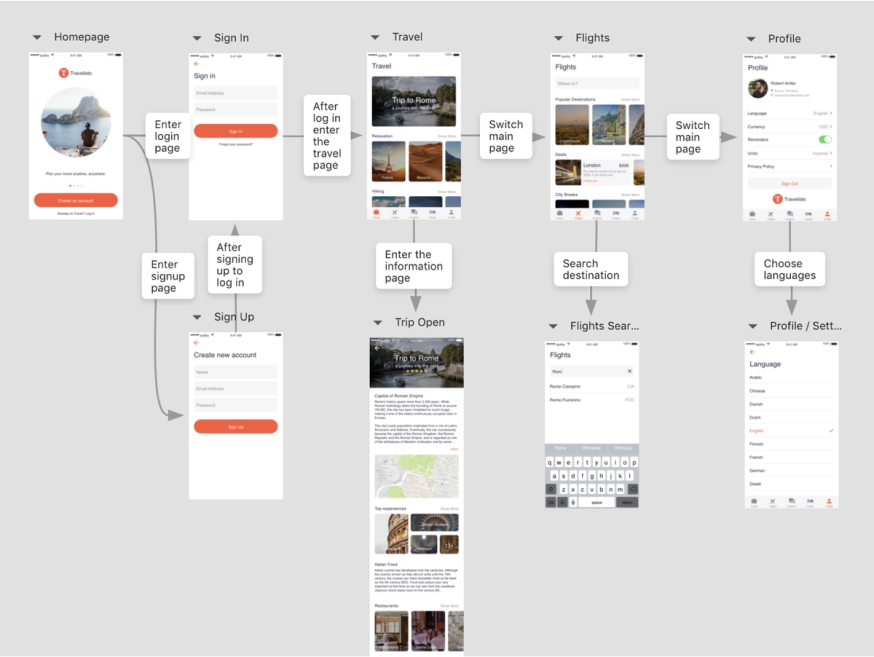
界面流的风格与线框流类似,唯一的区别是,界面流是高保真原型和流程图的组合。如果你需要向团队展示最终的设计方案,界面流是最好的选择。第五部分 如何创建用户流
创建用户流并不复杂,但也不简单。第一步,用户研究
即便作为设计师,也应该首先了解客户,否则就无法创建有效的用户流。
你可以通过各种不同的工具分析用户问题,他们来自哪里,目的是什么,会做什么,想要怎样的服务等等。
当你做这些研究时,会逐步了解你的客户,并推断出用户在使用产品时会做出哪些行为。第二步,明确你的目标
创建用户流应该有明确的目的,这决定了你需要创建哪种类型的用户流。
只有了解最终目的,才能创建用户流。企业的最终目的是获得更高的销售额和转化率,用户的最终目的是更好的使用体验。大多数情况下,两个目的殊途同归。但如果你只考虑其中一个,很可能将它们引至不同的方向。你可以把两个目的都列出来,这样用户流就能直截了当地呈现出来了。第三步,列出可能的步骤
在设计用户流之前,建议先在纸上或其他地方列出所有步骤,特别是对于那些复杂的用户流。这可以让设计工作变得清晰并节省时间。第四步,选择用户流类型
用户流有四种类型,每种都适合不同的方案。如果你知道所需的页面数量以及如何设计它们,就可以选用线框流。根据需求,选择适合的类型。第五步,创建用户流
完成所有准备工作后,就可以开始设计工作流了。如果你在前一步选择了任务流或流程图,接下来就应该定义每种形状的含义。之后再选择像Xmind这类思维导图工具或Mockplus这样的原型软件进行绘制。第六步,走查和迭代
完成设计后,需要检查用户流的合理性。你可以把它发送给你的同事,获得建议并迭代,从而进一步完善用户流。第六部分 5个用户流设计软件
选择正确的工具会让用户流的设计变得更加容易。在这里,我们为你测试并推荐了5个设计工具。1. Axure
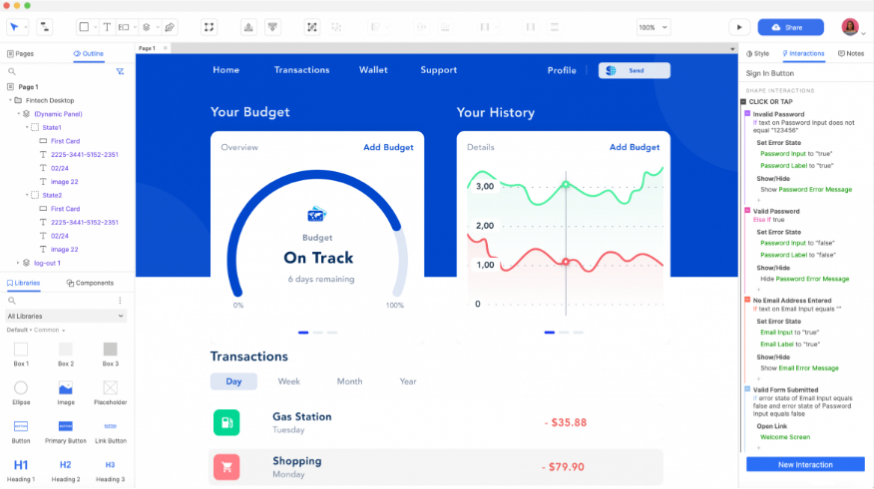
作为原型设计界的大牌,Axure必须要首先被提及。它具备图标、连接模式和形状等功能,可以用于创建用户流。但是如果你需要创建线框流的话,需要很长时间来学习。
兼容系统:Windows,Mac
价格:免费试用一个月,之后每用户¥250/月
支持用户流类型:任务流、流程图、线框流、界面流2. Figma
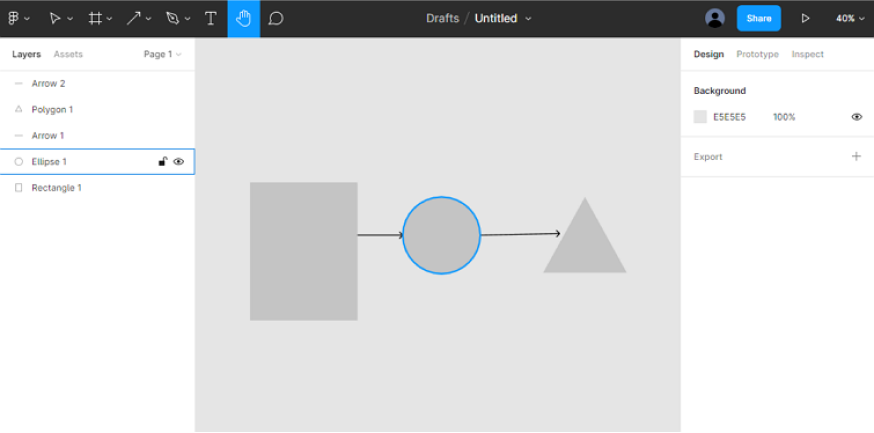
Figma算是行业知名软件,也可以用来设计用户流。你可以添加内置形状,用箭头连接它们。Fgima可以创建低保真和高保真,或直接粘贴图片后创建线框流和界面流。
兼容系统:在线平台,可以在所有系统和设备上使用。
价格:免费提供有限的功能,专业版每人$12/月。
支持用户流类型:任务流、流程图、线框流、界面流3. Mockplus
Mockplus也可创建所有类型的用户流。它提供了思维导图模式和各种形状,只需简单地点击就能创建任务流和流程图,还可以添加注释。Mockplus拥有免费的模板、UI组件库、图标库、形状等素材,可以更方便地创建原型。 兼容系统:在线平台,可以在所有系统和设备上使用。
兼容系统:在线平台,可以在所有系统和设备上使用。
价格:免费提供有限的功能,专业版每人$5.95/月。
支持用户流类型:任务流、流程图、线框流、界面流4. Xmind
Xmind是一个专业的思维导图软件,也可以用于创建任务流和流程图。它提供的模板可以直接使用。你可以通过改变形状、大小、颜色和边框来定义不同的节点。还可以添加主色、标签和贴纸,让任务流和流程图更容易被理解。
兼容系统:Windows、Mac、Linux、iPadOS、iOS、Android
价格:免费提供有限的功能,个人版每人$5.95/月,专业版$8.25/月。
支持用户流类型:任务流、流程图。5. JustMind
JustMind是原型软件,与Mockplus类似,但只能在Windows和Mac上运行。它提供了线条、形状和组件库。这个工具只能制作低保真原型,如果你没有准备好高保真界面,它并不适合制作界面流。
兼容系统:Windows、Mac
价格:免费提供有限的功能,专业版每个人$9/月。
支持用户流类型:任务流、流程图、线框流。第七部分 总结
用户流是创造更好的用户体验的实用方法。无论你是初级设计师还是高级设计师,都可以按照上面的步骤,挑选适合的工具,创建用户流。在此之前,你必须了解什么时候需要用到用户流,以及需要选择哪种类型。按照这个指南试一试吧。
原文链接:https://uxplanet.org/the-beginners-guide-to-user-flow-in-ux-design-2022-7a0ab8c7d0bd

