box-shadow
阴影可以任意叠加
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:水平偏移量
- v-shadow:垂直偏移量
- blur:模糊值,值为 0 时,阴影不模糊,可以用来模拟 border 的效果;
- spread:偏移量
- color:阴影颜色
-
filter: drop-shadow())
drop-shadow 可以给元素或图片非透明区域添加投影。
没有内阴影效果
- 不能阴影叠加
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
在 Chrome 浏览器下,如果一个元素的主体部分,无论以何种方式,只要在页面中不可见,其 drop-shadow 是不可见的;实体部分哪怕有1像素可见,则 drop-shadow 完全可见。
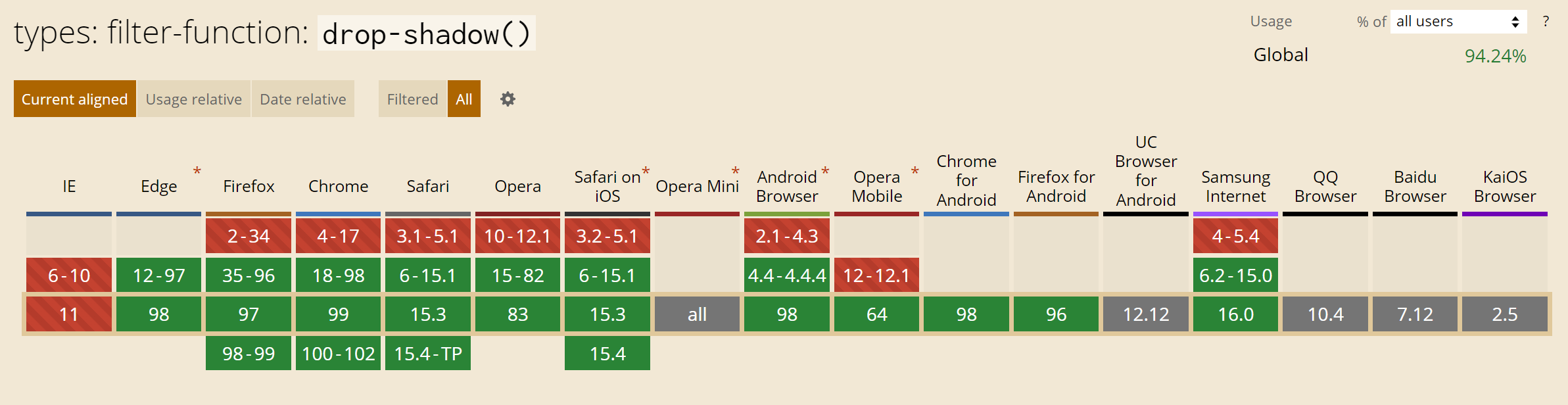
IE13+支持,Chrome 和 FireFox 浏览器支持,移动端 IOS 支持, Android4.4+ 支持,也就是,基本上,移动端现在可以使用这种技术了。
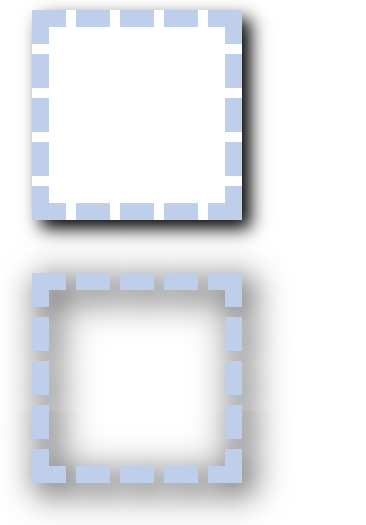
box-shadow vs drop-shadow
 box-shadow 只是盒投影而已, drop-shadow 才是真正意义上的投影。
box-shadow 只是盒投影而已, drop-shadow 才是真正意义上的投影。
.box1 {border: 10px dashed #beceeb;box-shadow: 5px 5px 10px black;}.box2 {border: 10px dashed #beceeb;filter: drop-shadow(5px 5px 10px black);}

