vue-cli分析打包后的文件
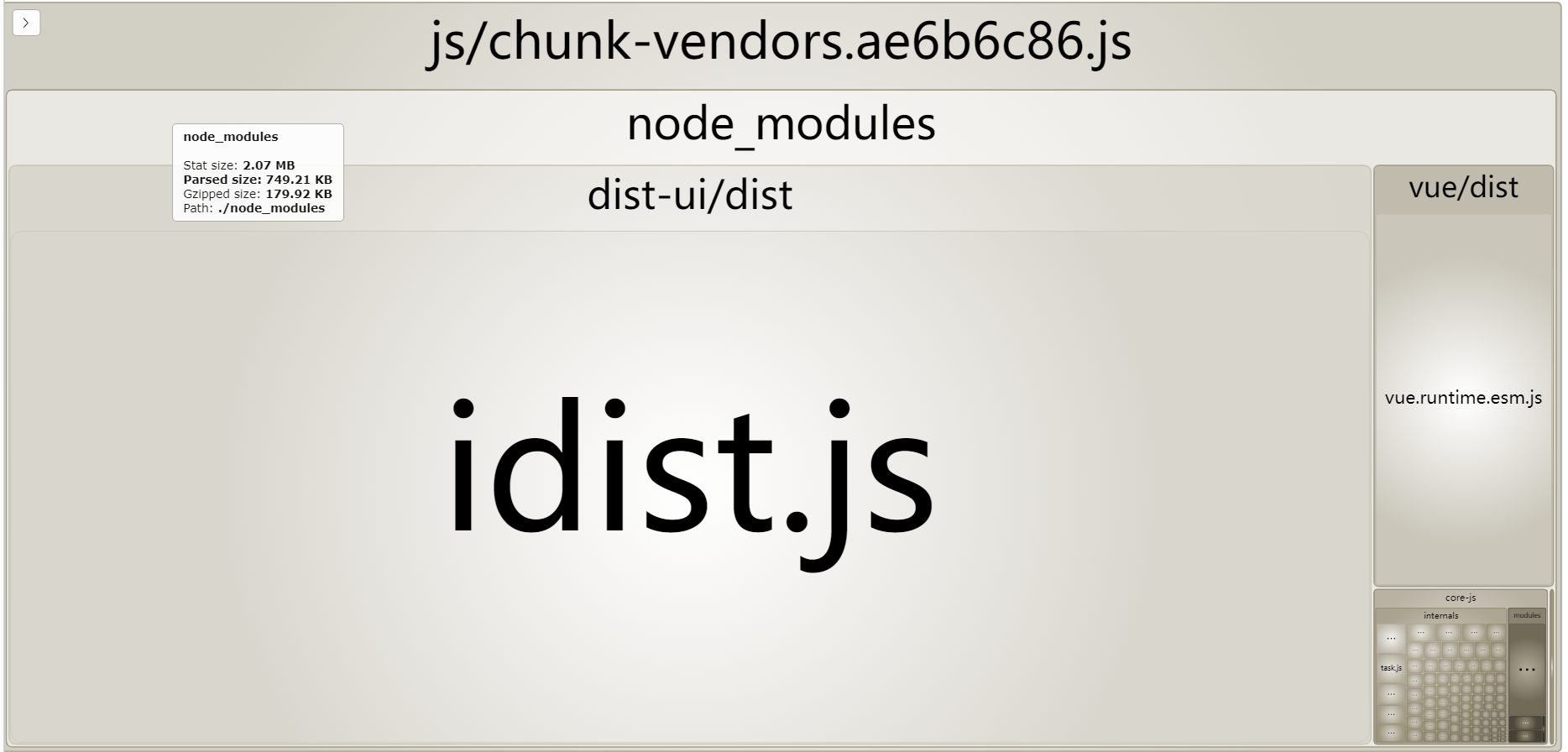
与 webpack-bundle-analyzer 有关,由于 vue-cli3 中已经集成了这个包,所以只需要在控制台输入
yarn build --report
在打包后的 dist 文件夹中找到 report.html ,打开后即可查看打包后的文件报告。
axios 配置不同的 Content-Type
axios 进行 POST 请求时默认的 Content-Type 是 application/json 。这时,如果我们想要 Content-Type 是其它类型的时候,应该如何配置呢?
application/x-www-form-urlencoded
a.[用 URLSearchParams 传递参数]
let param = new URLSearchParams()param.append('username', 'admin')param.append('pwd', 'admin')axios({method: 'post',url: '/api/lockServer/search',data: param})
b. 配置 axios 请求头中的 content-type 为指定类型
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
或者
{headers: {'Content-Type': 'application/x-www-form-urlencoded'}}
将参数转换为 query 参数,利用 qs ,这个库是 axios 里面包含的,不需要再下载了。
import Qs from 'qs'let data = {"username": "cc","psd": "123456"}axios({headers: {'Content-Type': 'application/x-www-form-urlencoded'},method: 'post',url: '/api/lockServer/search',data: Qs.stringify(data)})
multipart/form-data
let params = new FormData()params.append('file', this.file)params.append('id', this.id)params.append('username', this.name)axios.post(URL, params. {headers: {'Content-Type': 'multipart/form-data'}}).then(res => {console.log(res)})
application/json
这种是 axios 默认的请求数据类型,我们只需将参数序列化 json 字符串进行传递即可,无需多余的配置。
数据改变了视图不变化
Vue无法检测实例被创建时不存在于 data 中的 property
例子:
var vm = new Vue({data: {},// 页面不会变化template: '<div>{{message}}</div>'})vm.message = 'Hello!' // vm.message 不是响应式的
解决办法:
var vm = new Vue({data: {message: '',},template: '<div>{{ message }}</div>'})vm.message = 'Hello!'
this.$set 的使用
根据官方文档定义:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
所以,如果我们想通过添加属性触发视图更新,需要用到 this.$set() 方法,即 Vue.set() 或者 vm.$set() 。
下面举个例子来更好的说明:
<template><div><div v-for="(item, index) in dataList" :key="index"><input v-if="item.status === 'edit'" v-model="item.name" /><span v-else>{{item.name}}</span><button @click="handleEdit(item)">编辑</button></div></div></template><script>export default {data() {return {dataList: [{ name: "test1" }, { name: "test2" }, { name: "test3" }]};},methods: {handleEdit(data) {// 方式一:这种方式不触发视图更新// data.status = "edit";// 方式二:要用 this.$set() 才会触发视图的更新this.$set(data, "status", "edit");}}};</script>
从上面的例子中可以看出,我想通过点击编辑按钮改变数据项的状态,通过判断 data 的 status 属性来实现。但是 data 中本来没有 status 属性,这时我们通过代码中的方式一无法达到视图的更新,需要用方法二的方式才可以更新视图。
具体的使用方法可以查看 Vue的官方文档 。
参考文章:
给点击事件添加参数
我们平时写点击事件是这样子的:
<Button @click="handleClick"></Button><script>export default {methods: {handleClick(data) {// data 为事件对象}}</script>
如果我们想要传递自定义参数:
<Button @click="handleClick('hello')"></Button><script>export default {methods: {handleClick(data) {// data 为 hello}}</script>
如果我们想要又传递事件对象,又传递自定义参数,就要像下面这样写:
<Button @click="handleClick($event, 'hello')"></Button><script>export default {methods: {handleClick(event, data) {// event 为事件对象// data 为 hello}}</script>
还有一种方法:
<Button @click="event => { handleClick(event, 'hello') }"></Button><script>export default {methods: {handleClick(event, data) {// event 为事件对象// data 为 hello}}</script>
Vue的请求接口放在哪个生命周期
可以在钩子函数 created 、 beforeMount 、 mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端返回的数据进行赋值。
但是推荐在 created 钩子函数中调用异步请求,因为在 created 钩子函数中调用异步请求有以下优点:
- 能更快获取到服务端数据,减少页面 loading 时间;
- ssr 不支持 beforeMount 、 mounted 钩子函数,所以放在 created 中有助于一致性。
但是如果想请求之后进行 DOM 操作的话,必须在 mounted 阶段发起请求。
重新部署打包后的项目页面没有更新
当我们更新一些修改到服务器上时,再到浏览器中想要看效果的时候,发现还是没有修改成功,这时需要清浏览器缓存才可以看到效果。
为什么会这样呢?
在 Chrome 面板中我看到我修改后的 index.html 还是旧的,自然引用的 js 、css 也是旧的。
表示该 html 文件被缓存了。这时我在 html 文件设置禁止被缓存:
<meta http-equiv="Expires" content="0" /><meta http-equiv="Pragma" content="no-cache" /><meta http-equiv="Cache-control" content="no-cache" /><meta http-equiv="Cache" content="no-cache" />
但是页面还是被缓存了。为什么呢?
因为我们只关注了客户端,却忽略了服务器端的设置,如果服务器端设置了 Cache-control ,它是会覆盖掉我们页面中设置的 Cache-control 的。
如果是用 nginx 做服务器,可以:
location = /index.html {add_header Cache-Control "no-cache, no-store";}
componentOptions
componentOptions 可以通过 vnode.componentOptions 来访问,用来挂载部分组件选项来使用的。包括 { Ctor, tag, propsData, listeners, children } 。非组件的 componentOptions 为空。
作用:
- 可以用来判断当前的 vnode 是不是组件。
- 可以用来获取组件的名称。

