JS阻塞
JS 文件的下载和解析会阻塞 GUI 渲染引擎,也就是会阻塞 DOM 和 CSS 的解析和渲染。
JS 文件没下载并解析完成之前,后续的 HTML 和 CSS 无法解析:
<script src="https://code.jquery.com/jquery-3.4.1.js"></script><div>test</div>
JS 文件的下载不会阻塞前面 HTML 和 CSS 的解析
<div>test</div><script src="https://code.jquery.com/jquery-3.4.1.js"></script>
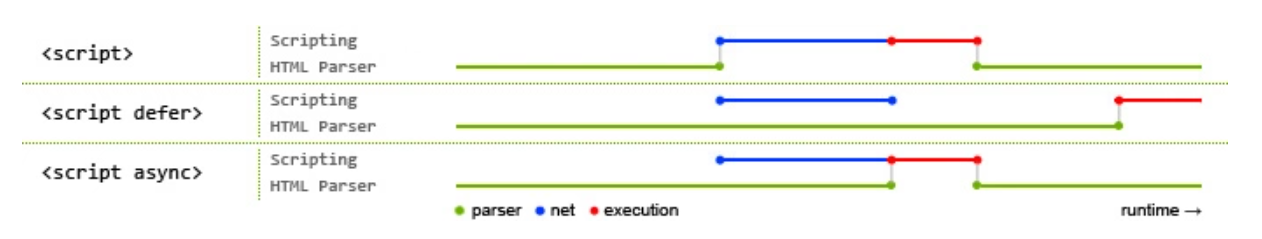
defer 和 async

defer:异步加载 JS 文件,全部 JS 文件加载完毕后,且 HTML 文档解析完毕之后,按顺序执行 JS 文件,最后触发 DOMContentLoad 事件。
async:异步加载 JS 文件,加载完成后直接执行。

