基本选择器
类型选择器
根据一个元素的标签名来选中元素。
div {}
id选择器
id选择器是 # 号后面跟随 id 名。
#myid {stroke: blue;}
class选择器
class选择器是 . 后面跟随 class 名。
.mycls {font-size: 40px;}
层次选择器
| 选择器 | 选择器名称 | 选择的元素 |
|---|---|---|
A E |
后代 | 元素A的任一后代E(后代节点指A的子节点,子节点的子节点,以此类推) |
A > E |
子选择器 | 元素A的任一子元素E(也就是直系后代) |
B + E |
相邻兄弟选择器(直接后继) | 元素B的任一下一个兄弟元素E |
B ~ E |
通用选择器(后继) | B元素后面的拥有共同父元素的兄弟元素E |
B || E |
列选择器 | 表示选中对应列中符合条件的单元格 |
p,span{}选择了p元素和span元素,这是多元素选择器,同时选择多个元素,元素之间用逗号分隔。
伪类选择器
动态伪类选择器
- 链接伪类选择器
:link:未被访问过:visited:已被访问过:any-link:表示任意的链接,包括 a 、 area 和 link 标签都可能匹配到这个伪类。
- 用户行为伪类选择器
:active:点击时:hover:鼠标滑过时:focus:元素获得焦点时:target:用于选中浏览器 URL 的 hash 部分所指示的元素
目标伪类选择器
一个URI,除了可以直接指向某文档外,还可以通过井号(#)后跟一个锚点或元素id,来指向页面的某个特定元素。
目标伪类选择器,就是用来匹配页面上被URI的某个标识符指定的目标元素,并为它应用样式。
- :target:代表一个唯一的页面元素(目标元素),其id与当前URL片段匹配。
语言伪类选择器
:dir():匹配特定文字书写方向的元素,兼容性不可观。
在HTML中,文字方向由 dir 属性决定。其他的文档类型可能有其他定义文字方向的方法。
:dir() 并不等于使用 [dir=...] 属性选择器。后者匹配 dir 的值且不会匹配到未定义此属性的元素,即使该元素继承了父元素的属性;类似的, [dir=rtl] 或 [dir=ltr] 不会匹配到 dir 属性的值为 auto 的元素。 而 :dir() 会匹配经过客户端计算后的属性,不管是继承的 dir 值 还是 dir 值为 auto 的。
:lang():基于元素语言来匹配页面元素
浏览器支持状态:没有一个支持的。
例子:
/* 下例表示选择文本语言带有—TN的div元素(ar-TN,fr-TN). */div:lang(*-TN) {background-color: green}
UI元素状态伪类选择器
结构伪类选择器
:first-child:表示在一组兄弟元素中的第一个元素。:last-child:表示父元素的最后一个子元素。相当于:nth-last-child(1):nth-child():nth-child(n):匹配父元素中的第n个子元素:nth-child(2n+1)=:nth-child(odd):nth-child(2n)=:nth-child(even):选中偶数节点span:nth-child(0n+1):表示子元素中第一个且为span的元素,与:first-child选择器作用相同span:nth-child(1):表示父元素中子元素为第一的并且名字为span的标签被选中span:nth-child(-n+3):匹配前三个子元素中的span元素
:only-child:匹配没有任何兄弟元素的元素,等效于:first-child:last-child,即如果第一项同时也是最后一项,那从逻辑上来说它就是唯一的那一项。:nth-last-child:从兄弟节点中从后往前匹配处于某些位置的元素。:first-of-type:匹配同级兄弟元素中的第一个元素- :last-of-type:匹配属于其父元素的最后一个子元素的每个元素。
:nth-of-type(n):匹配同类型中的第n个同级兄弟元素X:only-of-type:匹配属于同类型中唯一兄弟元素的XX:nth-last-of-type(n):匹配同类型中的倒数第n个同级兄弟元素:empty:表示没有子节点的元素,这里有个例外就是子节点为空白文本节点的情况。
可以使用 :empty 选择器来设置完全没有子元素或文本的元素的样式:
<div class="wrapper"><div class="box"></div><div class="box">hhhh</div></div>
.wrapper {width: 300px;height: 300px;background: yellow;}.box {display: inline-block;margin-right: 15px;width: 100px;height: 100px;background: pink;}.box:empty {background: #fff;}
否定伪类选择器
:not(p):选择所有不含有p元素的元素,很多都不支持
伪元素
伪元素的语法跟伪类相似,但是实际产生的效果却是把不存在的元素硬选出来。
**::first-line** 和 **::first-letter** 是比较类似的伪元素,其中一个表示元素的第一行,一个表示元素的第一个字母。first-line 必须出现在最内层的块级元素之内first-letter 在所有标签之内。
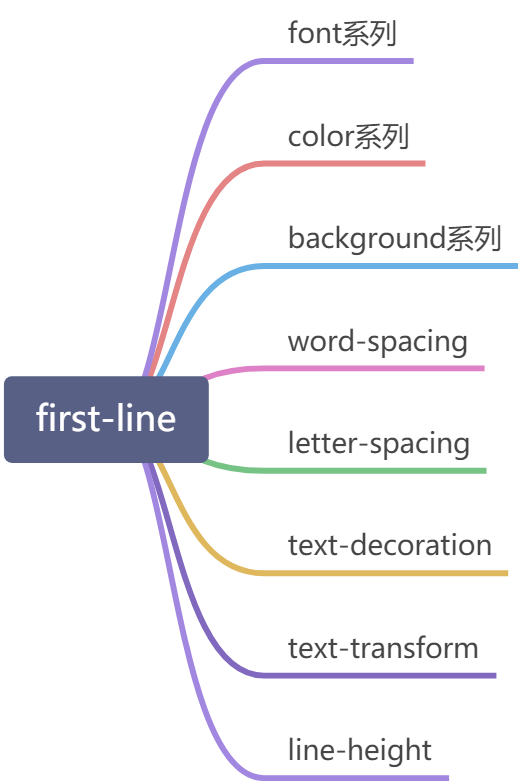
CSS 标准只要求 **::first-line** 和 **::first-letter** 实现有限的几个 CSS 属性,都是文本相关,这些属性是下面这些

::before 表示在元素内容之前插入一个虚拟的元素
::after 表示在元素内容之后插入
属性选择器
[attr]
直接在方括号中放入属性名,是检查元素是否具有这个属性,只要元素有这个属性,不论属性是什么值,都可以被选中。
[attr=val]
[attr~=val]
多种匹配,检查一个元素的值是否是若干值之一,这里的 val 不是一个单一的值了,可以是用空格分隔的一个序列。
[attr|=val]
开头匹配,检查一个元素的值是否是以 val 开头,它跟精确匹配的区别是属性只要以 val 开头即可,后面内容不管。
其他
音频/视频:用于区分音频视频播放状态。
- play
- pause
时序:用于配合读屏软件等时序性客户端的伪类。
:current&&:past&&:future:目前没有任何浏览器支持。
表格:用于处理 table 的列的伪类。
:nth-col():表示选择正向的表格行的节点,与:nth-child类似,没有任何浏览器支持:nth-last-col():表示选择反向的表格行的节点,与:nth-last-child类似,没有任何浏览器支持
:user-invalid:匹配输入错误的元素。不过跟其它的输入伪类不同的是,它近匹配用户输入时的错不,而不是静默状态下的错误,这样就会比较人性化,可惜,目前没有任何一款浏览器支持。:blank:用于匹配如下节点,有点类似于:empty,但是比:empty宽松,目前还是没有任何一款浏览器支持- 没有子节点
- 仅有空的文本节点
- 仅有空白符的文本节点
:required:匹配了<input>,<select>或<textarea>元素。表示必填。:optional:匹配了<input>,<select>或<textarea>元素。表示可选。:in-range与:out-of-range:如果一个时间或数字<input>具有max或min属性,那么:in-range会匹配到输入值在指定范围内的<input>,:out-of-input则匹配输入值不在指定范围的<input>。如果没有规定范围,则都不匹配。:valid与:invalid:判断有效性的伪类选择器。:indeterminate:表示状态不确定的表单元素:default:表示一组相关元素中的默认表单元素。该选择器可以在<button>,<input type="checkbox">,<input type="radio">, 以及<option>上使用。:placeholder-shown:在<input>或<textarea>元素显示 placeholder text时生效。:read-only:表示当前元素是用户不可修改的:read-write:表示当前元素是用户可修改的。:focus-within:适用于:focus所匹配的元素,以及它DOM节点内所有匹配的元素。:focus-visible:checked:enabled:disabled
选择器的优先级
根据选择器列表的语法,选择器的连接方式可以理解为像四则运算一样有优先级。
第一优先级
- 无连接符号
第二优先级
- 空格
- ~
- +
- >
- ||
第三优先级
- ,
内联 > ID选择器 > 类选择器 > 标签选择器
权重记忆口诀:从 0 开始,一个行内样式 +1000, 一个 id 选择器 +100, 一个属性选择器、class 或者伪类 +10 ,一个元素选择器,或者伪元素 +1,通配符 +0。
内联样式和外联样式的优先级和加载顺序有关 !important > 行内样式 > 内联样式 and 外联样式


