DOM API 大致回包含 4 个部分。
- 节点:DOM 树形结构中的节点相关 API 。
- 事件:触发和监听事件相关 API 。
- Range:操作文字范围相关 API 。
-
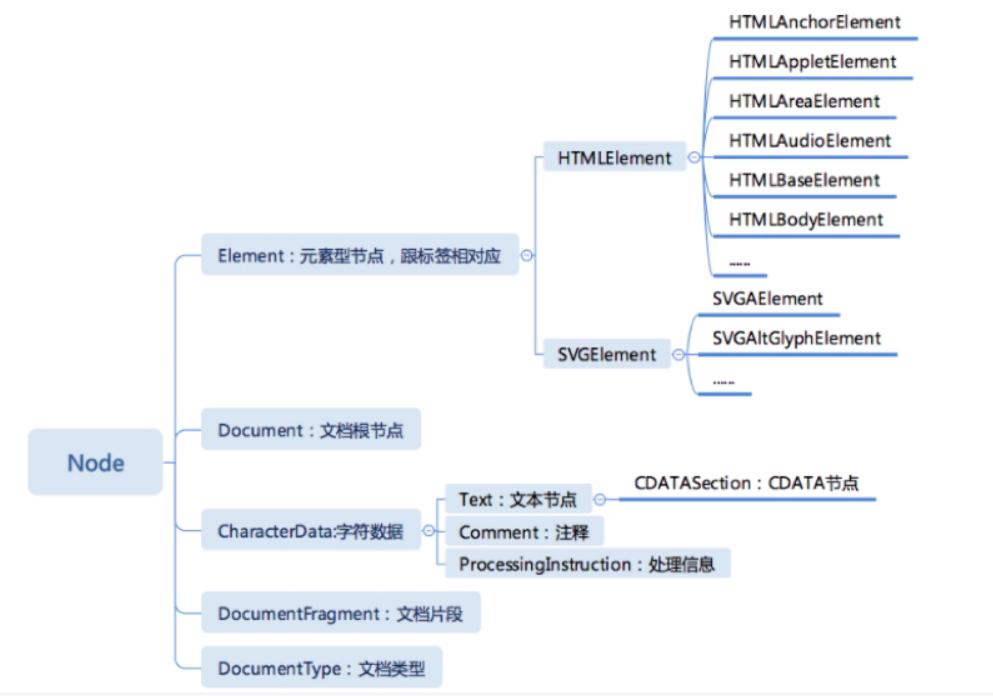
节点

在这些节点中,除了 Document 和 DocumentFragment ,都有与之对应的 HTML 写法。Element: <tagname>...</tagname>Text: textComment: <!-- comments -->DocumentType: <!Doctype html>ProcessingInstruction: <?a 1?>
Node
Node 是 DOM 树继承关系的根节点,它定义了 DOM 节点在 DOM 树上的操作,首先, Node 提供了一组属性,来表示它在 DOM 树中的关系,它们是:
parentNode
- nextSibling
- previousSibling
操作 DOM 树的 API:
- appendChild
- insertBefore
- removeChild
- replaceChild
Node 还提供了一些高级 API:
- compareDocumentPosition:是一个用于比较两个节点中关系的函数
- contains:检查一个节点是否包含另一个节点的函数
- isEqualNode:检查两个节点是否完全相同
- isSameNode:检查两个节点是否是同一个节点,实际上在 JavaScript 中可以用 “===”
- cloneNode:复制一个节点,如果传入参数 true ,则会连同子元素做拷贝
创建对应的节点类型:
- createElement
- createTextNode
- createCDATASection
- createComment
- createProcessingInstruction
- createDocumentFragment
- createDocumentType
Element 与 Attribute
Element 表示元素,是 Node 的子类。
相关 API:
- getAttribute
- setAttribute
- removeAttribute
- hasAttribute
如果你追求极致的性能,还可以把 Attribute 当作节点:
- getAttributeNode
-
查找元素
querySelector
- querySelectorAll
- getElementById
- getElementsByName
- getElementsByTagName
- getElementsByClassName
我们需要注意,getElementById、getElementsByName、getElementsByTagName、getElementsByClassName,这几个 API 的性能高于 querySelector 。
而 getElementsByName、getElementsByTagName、getElementsByClassName 获取的集合并非数组,而是一个能够动态更新的集合。
尽管 querySelector 系列的 API 非常强大,我们还是尽量使用 getElement 系列的 API 。
遍历
实际上,DOM API 中还提供了 NodeIterator 和 TreeWalker 来遍历树。
Range
Range API 是一个比较专业的领域,如果不做富文本编辑类的业务,不需要太深入。

