两根轴线
主轴和交叉轴,由 flex-direction 定义,另一根轴垂直于它。
有四个值:
row:默认值,主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。-
flex-wrap
如何换行的问题。
值: nowrap(默认):不换行
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
flex-flow
是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap 。flex
flex 属性是 flex-glow ,flex-shrink 和 flex-basis 的缩写。
语法:
flex: none | auto | [<'flex-grow'> <'flex-shrink'> ? || <'flex-basis'> ]
如果 flex 的属性值只有一个值,则:
- 如果是数值,例如
flex: 1,则这个1表示flex-grow。此时flex-shrink和flex-basis的值分别是1和0%。 - 如果是长度值,例如
flex: 100px,则这个100px显然指flex-basis,因为 3 个缩写 css 属性中只有flex-basis的属性值是长度值。此时flex-grow和flex-shrink都是1。
如果 flex 的属性值有两个值,则第一个值一定指 flex-grow ,第二个值根据值的类型不同表示不同的 CSS 属性。
- 如果第二个值是数值,例如
flex: 1 2,则这个2表示flex-shrink,此时flex-basis计算值是0%,并非默认值auto。 - 如果第二个值是长度值,例如
flex: 1 100px,则这个100px指flex-basis,此时flex-shrink使用默认值0。
初始值:initial 等同于 flex: 0 1 auto 。即不会增长变大占据 flex 容器中额外的剩余空间(flex-glow: 0),会收缩变小以适合容器(flex-shrink: 1),尺寸根据自身宽高属性进行调整(flex-basis: auto)。
flex: auto 等同于设置 flex: 1 1 auto 。即子项会增长变大占据 flex 容器中额外的剩余空间(flex-grow: 1),会收缩变小以适合容器(flex-shrink: 1),尺寸根据自身宽高属性进行调整(flex-basis: auto)。
flex: none 等同于设置 flex: 0 0 auto 。子项不会增长变大占据 flex 容器中额外的剩余空间(flex-grow: 0),也不会收缩变小以适合容器(flex-shrink: 0),尺寸根据自身宽高属性进行调整(flex-basis: auto)。
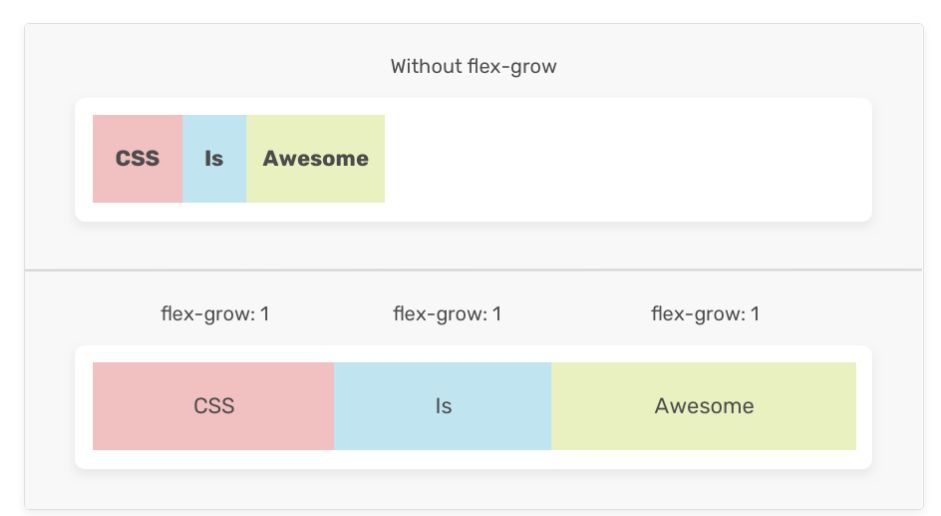
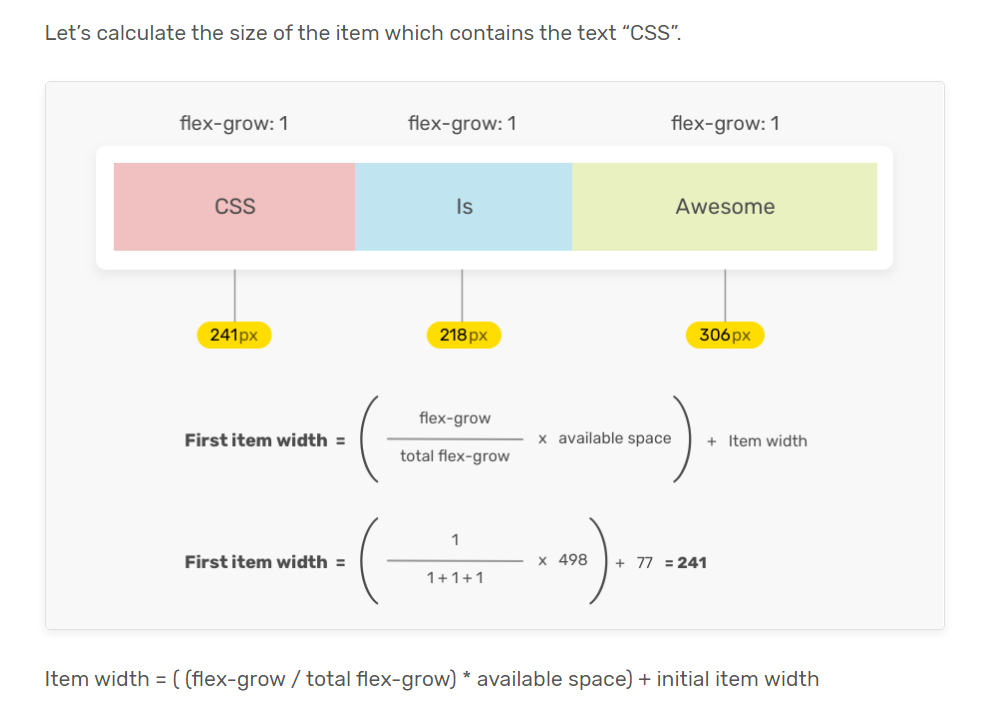
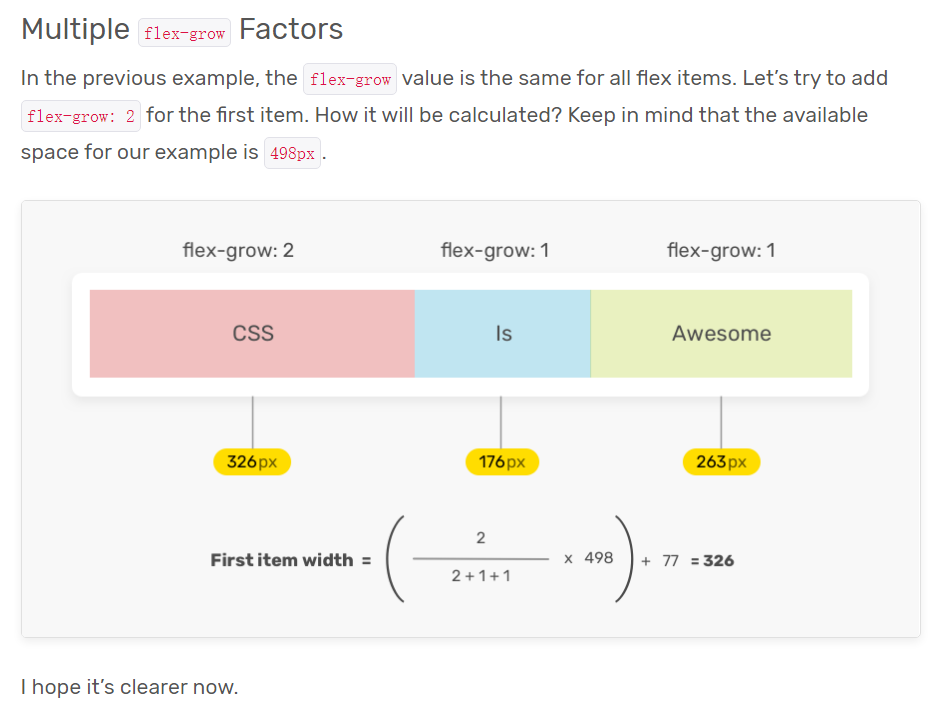
flex-grow
指定了容器剩余空间多余时候的分配规则,默认值是 0 ,多余空间不分配。


flex-shrink
指定了容器剩余空间不足时候的分配规则,默认值是 1 ,空间不足要分配。
flex-basis
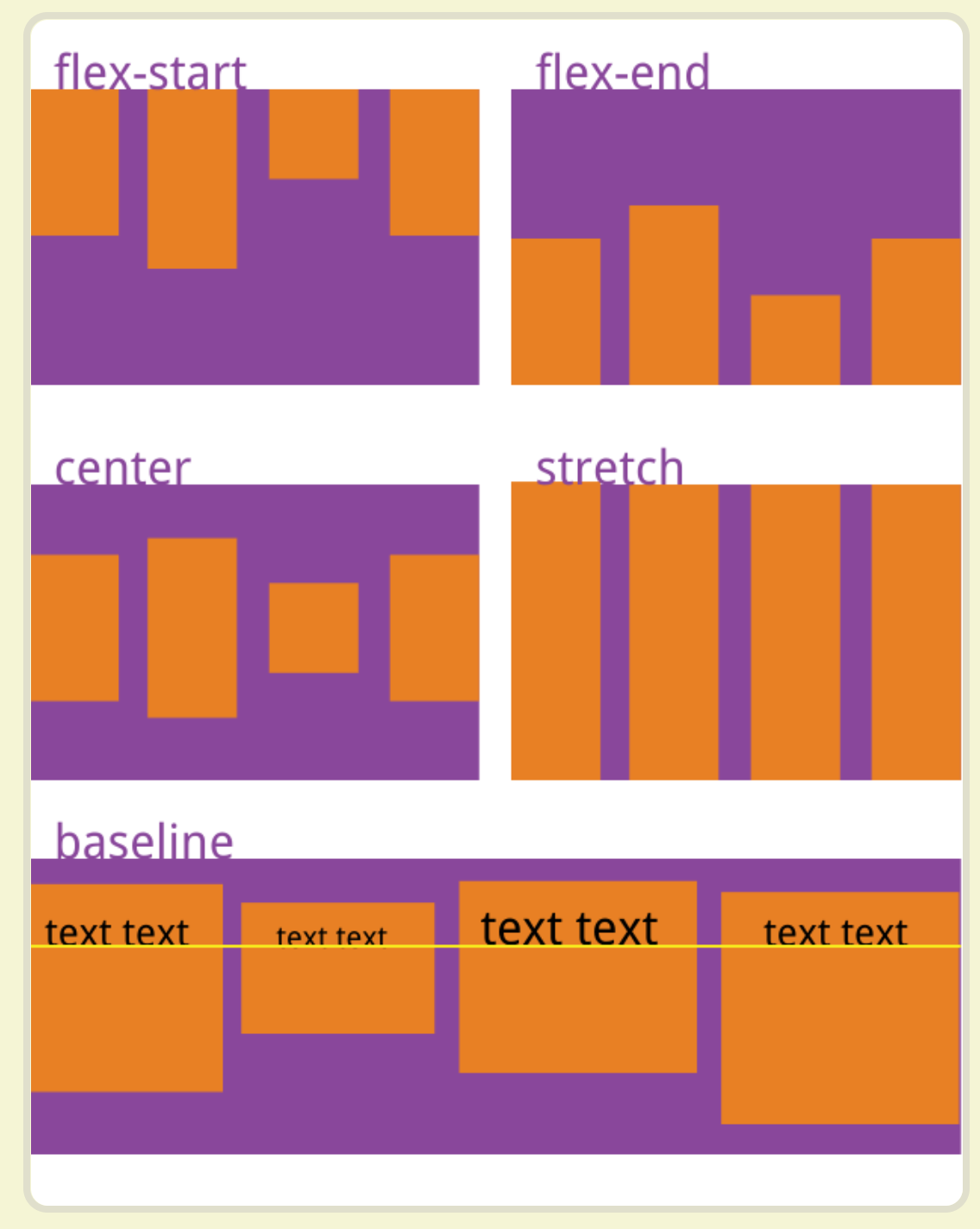
align-items
align-items 属性可以使元素在交叉轴方向对齐。
值:
- stretch
- flex-start
- flex-end
- center

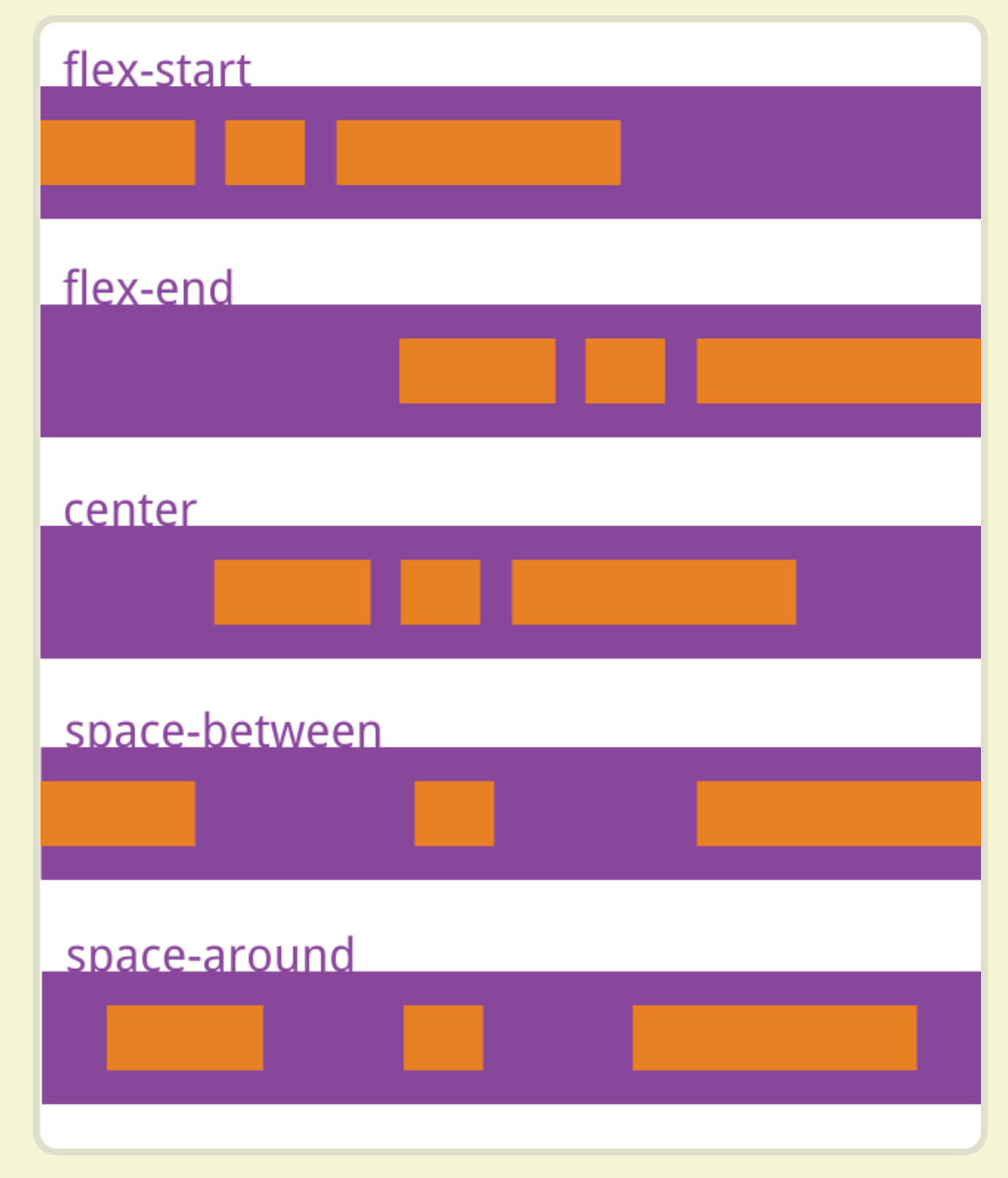
justify-content
justify-content 属性用来使元素在主轴方向上对齐。
值:
- stretch
- flex-start
- flex-end
- center
- space-around:每个项目两侧的间隔相等。
- space-between:两端对齐,项目之间的间隔都相等。

参考文档:

