当浏览器下载完所有页面 HTML 标记, JavaScript,CSS,图片之后,它解析文件并创建两个内部数据结构:
- 一棵 DOM 树:表示页面结构
- 一棵渲染树:表示 DOM 节点如何显示
渲染树中为每个需要显示的 DOM 树节点存放至少一个节点(隐藏 DOM 元素在渲染树中没有对应节点)。渲染树上的节点称为“框”或者“盒”,符合 CSS 模型的定义,将页面元素看作一个具有填充、边距、边框和位置的盒。一旦 DOM 树和渲染树构造完毕,浏览器就可以显示(绘制)页面上的元素了。
CSSOM 是 CSS 的对象模型,在 W3C 标准中,它包含两个部分:描述样式表和规则等 CSS 的模型部分(CSSOM),和跟元素视图相关的 View 部分(CSSOM View)。
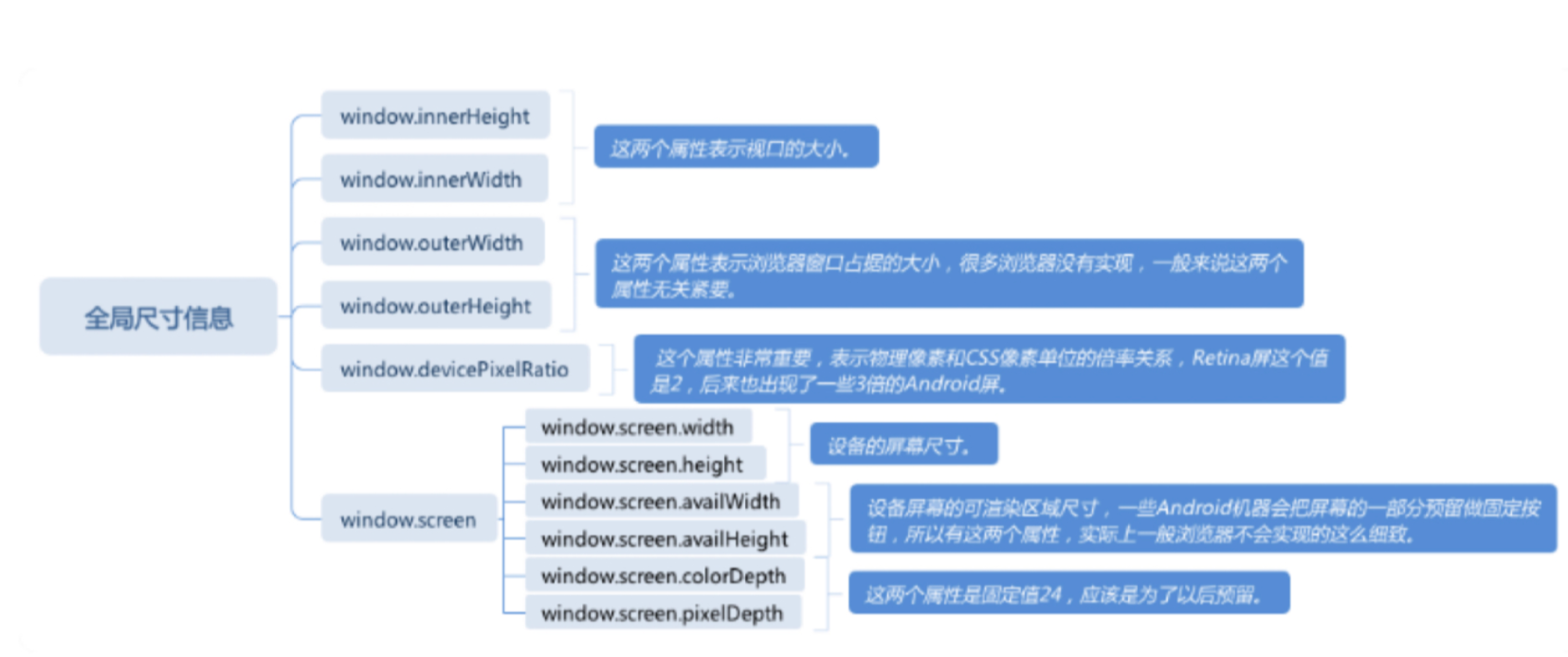
CSSOM View
窗口API
窗口 API 用于操作浏览器窗口的位置、尺寸等。
- moveTo(x, y) 窗口移动到屏幕的特定坐标;
- moveBy(x, y) 窗口移动特定距离
- resizeTo(x, y) 改变窗口大小到特定尺寸
- resizeBy(x, y) 改变窗口大小特定尺寸
滚动API
视口滚动API
可视区域(视口)滚动行为由 window 对象上的一组 API 控制,我们先来了解一下:
- scrollX 是视口的属性,表示 X 方向上的当前滚动距离,有别名 pageXOffset;
- scrollY 是视口的属性,表示 Y 方向上的当前滚动距离,有别名 pageYOffset;
- scroll(x, y) 使得页面滚动到特定的位置,有别名 scrollTo,支持传入配置型参数 {top, left};
- scrollBy(x, y) 使得页面滚动特定的距离,支持传入配置型参数 {top, leff}
通过这些属性和方法,我们可以读取视口的滚动位置和操纵视口滚动。不过,要想监听视口滚动事件,我们需要在 document 对象上绑定事件监听函数:
document.addEventListener("scroll", function(event) {// ...})
视口滚动 API 是页面的顶层容器的滚动,大部分移动端浏览器都会采用一些性能优化,它和元素滚动不完全一样,请大家一定建立这个区分的意识。
元素滚动 API
在 Element 类,为了支持滚动,加入了以下 API 。
- scrollTop 元素的属性,表示 Y 方向上的当前滚动距离
- scrollLeft 元素的属性,表示 X 方向上的当前滚动距离
- scrollWidth 元素的属性,表示元素内部的滚动内容的宽度,一般来说会大于等于元素高度
- scrollHeight 元素的属性,表示元素内部的滚动内容的高度,一般来说会大于等于元素高度
- scroll(x, y) 使得元素滚动到特定的位置,有别名 scrollTo,支持传入配置型参数 {top, left}
- scrollBy(x, y) 使得元素滚动到特定的位置,支持传入配置型参数 {top, left}
除此之外,可滚动的元素也支持 scroll 事件,我们在元素上监听它的事件即可:
element.addEventListener("scroll", function(event) {// ...})
布局API