为调试扩展自定义面板
Yii2-debug扩展是一个强大的工具,可以调试自己的代码,分析请求信息或者数据库查询等等。因此,你可以添加你自己的面板用于任何自定义报告。
准备
按照官方指南http://www.yiiframework.com/doc-2.0/guide-start-installation.html的描述,使用Composer包管理器创建一个新的yii2-app-basic应用。
如何做…
- 在你的网站根路径中创建
panels目录: - 添加一个新的
UserPanel类:
<?phpnamespace app\panels;use yii\debug\Panel;use Yii;class UserPanel extends Panel{public function getName(){return 'User';}public function getSummary(){return Yii::$app->view->render('@app/panels/views/summary', ['panel' => $this]);}public function getDetail(){return Yii::$app->view->render('@app/panels/views/detail', ['panel' => $this]);}public function save(){$user = Yii::$app->user;return !$user->isGuest ? ['id' => $user->id,'username' => $user->identity->username,] : null;}}
- 使用如下代码创建
panels/view/summary.php:
<?php/* @var $panel app\panels\UserPanel */use yii\helpers\Html;?><div class="yii-debug-toolbar__block"><?php if (!empty($panel->data)): ?><a href="<?= $panel->getUrl() ?>">User<span class="yii-debug-toolbar__label yii-debug-toolbar__label_info"><?= Html::encode($panel->data['username']) ?></span></a><?php else: ?><a href="<?= $panel->getUrl() ?>">Guest session</a><?php endif; ?></div>
- 使用如下代码创建
panels/view/detail.php视图:
<?php/* @var $panel app\panels\UserPanel */use yii\widgets\DetailView;?><h1>User profile</h1><?php if (!empty($panel->data)): ?><?= DetailView::widget(['model' => $panel->data,'attributes' => ['id','username',]]) ?><?php else: ?><p>Guest session.</p><?php endif;?>
- 在配置文件
config/web.php中打开你的工具栏:
if (YII_ENV_DEV) {$config['bootstrap'][] = 'debug';$config['modules']['debug'] = ['class' => 'yii\debug\Module','panels' => ['views' => ['class' => 'app\panels\UserPanel'],],];$config['bootstrap'][] = 'gii';$config['modules']['gii'] = 'yii\gii\Module';}
- 重新加载
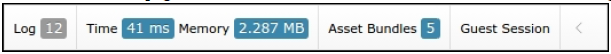
index页面,并在调试面板的末尾寻找游客Session:

- 使用
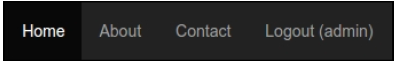
admin用户名和admin密码登录到你的站点。在一个成功的例子中,你可以在主菜单中看到你的用户名:

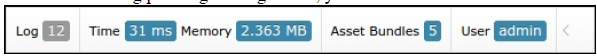
- 再次浏览调试面板。现在,你将会看到
admin用户名:

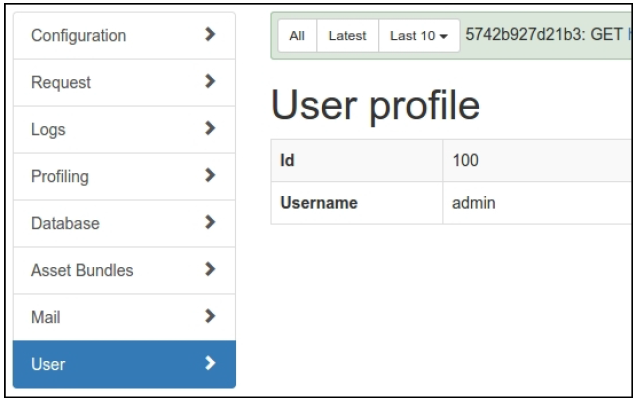
- 你可以点击调试面板中的用户名,并看到详细的用户信息:

工作原理…
为了给yii2-debug模块创建我们自己的面板,我们需要扩展yii\debug\Panel类,并复写自己的模板方法;
getName():调试详情页的菜单项标签名getSummary():调试面板格代码getDetail():详细页视图代码save():你的信息,将会被保存的调试存储中,并从$panel->data字段中获取
你的对象可以存储任何调试数据,并在摘要块和详情页中展示:
在我们的例子中,我们存储用户信息:
public function save(){$user = Yii::$app->user;return !$user->isGuest ? ['id' => $user->id,'username' => $user->identity->username,] : null;}
在摘要和详情页展示$panel->data字段中的数据。
处理事件
你可以订阅应用的任何事件,或者init()方法中的任何组件。例如,内置yii\debug\panels\MailPanel面板搜集和存储所有被发送的信息:
class MailPanel extends Panel{private $_messages = [];public function init(){parent::init();Event::on(BaseMailer::className(),BaseMailer::EVENT_AFTER_SEND,function ($event) {$message = $event->message;$messageData = [// ...];$this->_messages[] = $messageData;});}// …public function save(){return $this->_messages;}}
同时,在我们自己的详情页中,它展示一个格子,里边是被存储消息的列表。
参考
- 为了了解更多关于
yii2-debug扩展,参考http://www.yiiframework.com/doc-2.0/ext-debug-index.html - 欲了解更多关于创建一个视图计数面板的信息,参考https://github.com/yiisoft/yii2-debug/blob/master/docs/guide/topics-creating-your-own-panels.md

