部分复用视图
Yii支持部分视图,所以,如果你有一个块,其中没有太多的逻辑,你希望可以复用,或者想实施电子邮件模板,部分视图是处理这种问题的正确方法。
假设我们有两个Twitter账户,其中一个用与博客,另外一个用于公司活动,我们的目标是在指定的页面上输出Twitter时间线。
准备
- 按照官方指南http://www.yiiframework.com/doc-2.0/guide-start-installation.html的描述,使用Composer包管理器创建一个新的应用。
- 为
php_net和yiiframework两个用户在https://twitter.com/settings/widgets/创建Twitter小组件,并为每一个创建的小组件找到data-widget-id值。
如何做…
- 创建一个控制器
@app/controllers/BlogController.php:
<?phpnamespace app\controllers;use yii\web\Controller;class BlogController extends Controller{public function actionIndex(){$posts = [['title' => 'First post','content' => 'There\'s an example of reusing views with partials.',],['title' => 'Second post','content' => 'We use twitter widget.'],];return $this->render('index', ['posts' => $posts]);}}
- 创建一个名为
@app/views/common/twitter.php的视图文件,并粘贴从Twitter复制过来的嵌入代码。你将会得到如下代码:
<?php/* @var $this \yii\web\View *//* @var $widget_id integer *//* @var $screen_name string */?><script>!function(d,s,id){varjs,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script><?php if ($widget_id && $screen_name): ?><a class="twitter-timeline"data-widget-id="<?= $widget_id?>"href="https://twitter.com/<?= $screen_name?>"height="300">Tweets by @<?= $screen_name?></a><?php endif;?>
- 创建一个视图
@app/views/blog/index.php:
<?php/* @var $category string *//* @var $posts array *//* @var $this \yii\web\View */?><div class="row"><div class="col-xs-7"><h1>Posts</h1><hr><?php foreach ($posts as $post): ?><h3><?= $post['title']?></h3><p><?= $post['content']?></p><?php endforeach;?></div><div class="col-xs-5"><?= $this->render('//common/twitter', ['widget_id' => '620531418213576704','screen_name' => 'php_net',]);?></div></div>
- 使用如下内容替换
@app/views/site/about.php文件的内容:
<?phpuse yii\helpers\Html;/* @var $this yii\web\View */$this->title = 'About';?><div class="col-xs-7"><h1><?= Html::encode($this->title) ?></h1><p>This is the About page. You may modify this page.</p></div><div class="col-xs-5"><?= $this->render('//common/twitter', ['widget_id' => '620526086343012352','screen_name' => 'yiiframework']);?></div>
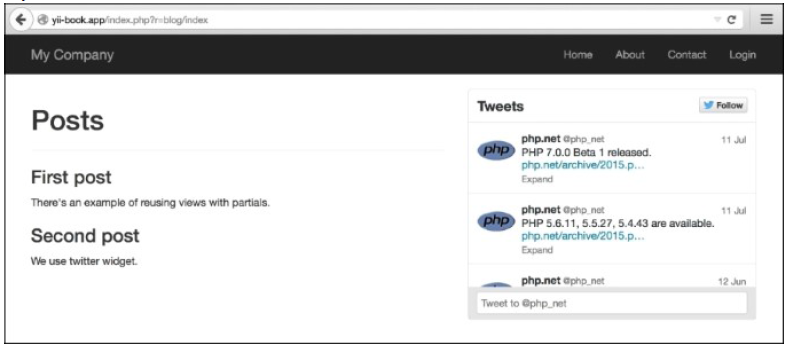
- 尝试运行
index.php?r=blog/index:

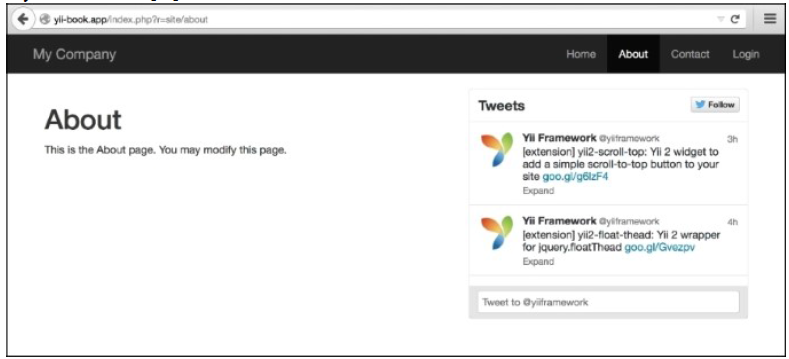
- 尝试运行
index.php?r=site/about:

工作原理…
在当前例子中,两个视图使用一个额外的参数渲染了@app/views/common/twitter.php,从而构成Twitter小组件。注意到视图可以在控制器、小组件或者其它任何地方渲染,方法是通过调用视图渲染方法。例如,\yii\base\Controller::render做和\yii\base\View::render相同的模板处理,不同点是前者不使用布局。
在每一个视图文件中,我们可以使用$this访问View类的两个实例,所以任何视图文件都可以在其它任何视图中通过调用render方法调用。
更多…
欲了解更多信息,参考http://www.yiiframework.com/doc-2.0/guidestructureviews.html#rendering-views。

