- 代码埋点
- 全埋点
- 可视化埋点

- 代码埋点(手动埋点)
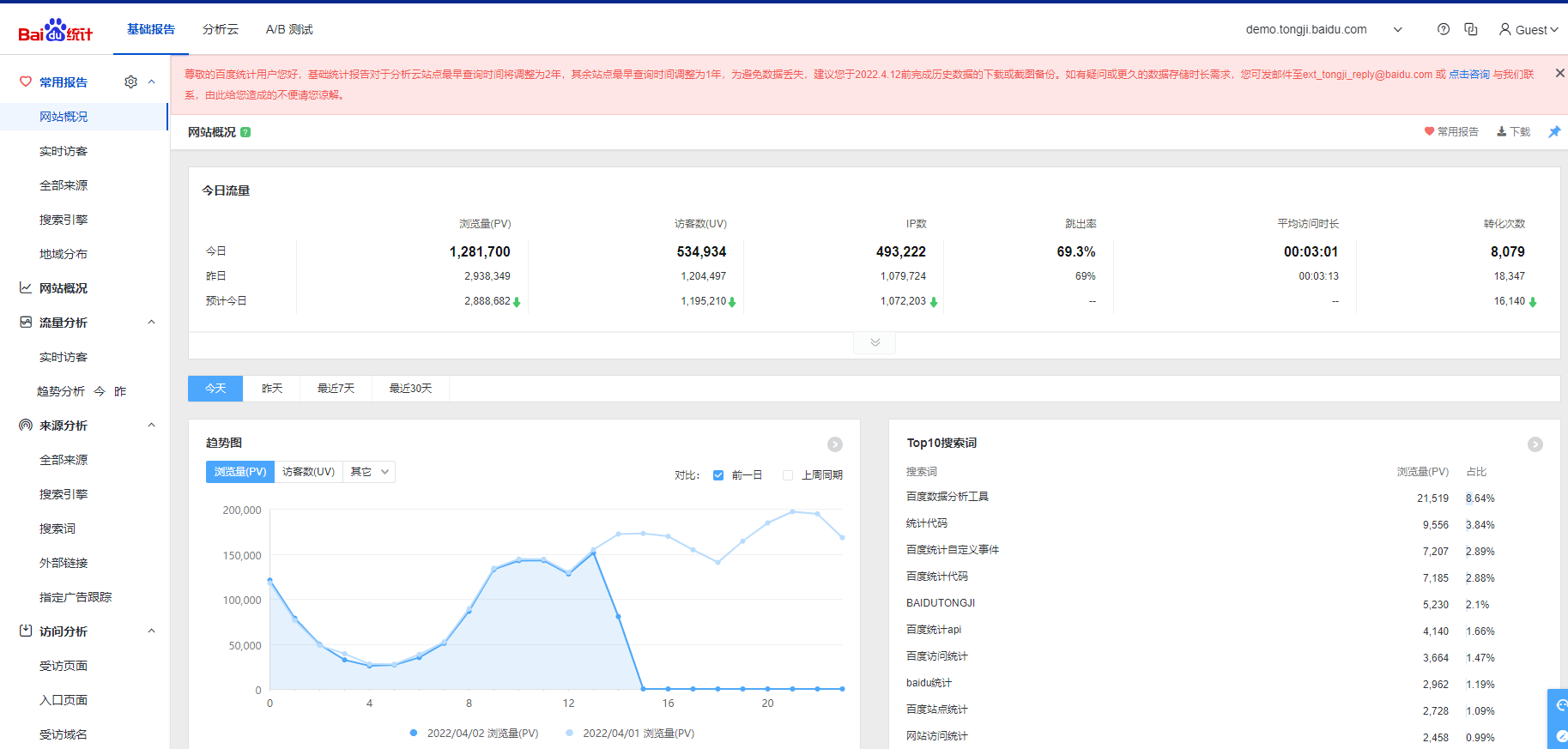
- 无痕埋点(无埋点,全埋点):百度统计
-
什么是埋点?
其实通俗的讲前端埋点主要是为了运营以及开发人员采集用户行为数据,以及页面性能等数进行后续的数据分析,举一些例子:比如,拿到页面在各种网络下的加载时间,再比如拿到用户在某个页面的停留时间!
埋点的目的是什么?
在现今用户就是上帝的年代,互联网竞争如此之大的时代,有针对性的对每个用户的喜好定制不同的内容,按照用户的喜好去决定产品迭代方向已经成为各个互联网公司必须要专注去做的事情,于是埋点便成为了获取信息必不可少的一种方式。那我们埋点有什么目的呢?需要拿到点什么呢?
性能监控
在小项目时,由于用户数量不多,大家觉得过得去就行,而当用户数量激增以后,性能监控,就显得非常重要,因为,这样你能就能知道潜在的一些问题和bug,并且能快速迭代,获得更好的用户体验!一般情况下,我们在性能监控时需要注意那么几点:
1、白屏时长
- 2、重要页面的http请求时间
- 3、重要页面的渲染时间
- 4、首屏加载时长
有人就会问了,这个白屏时长和首屏加载时长不是一回事吗?这里的白屏时长其实指的时,页面从请求到达到渲染条件,出现ui骨架的时间(这里测试的是请求域名到dns解析完毕,返回页面骨架的时间)而首屏加载时长是页面所有动态内容加载完成的时间,其中包括ajax数据后渲染到页面的时间
数据监控
所谓数据监控就是能拿到用户的行为,我们也需要注意那么几点:
- 1、PV访问来量(Page View)
- 2、UV访问数(Unique Visitor)
- 3、记录操作系统和浏览器
- 4、记录用户在页面的停留时间
- 5、进入当前页面的来源网页(也就是从哪进来的转化)
如何埋点
手动埋点
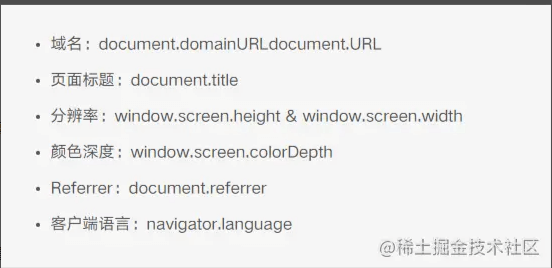
手动埋点也叫代码埋点,他的本质其实就是用js代码拿到一些基本信息,然后在一些特定的位置返回给服务端,比如:
如上图我们可以拿到这些内容,再比如: 
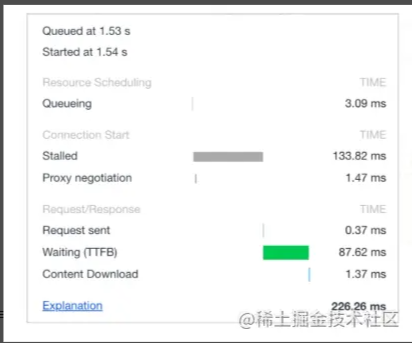
Performance
通过Performance 我们便能拿到DNS 解析时间、TCP 建立连接时间、首页白屏时间、DOM 渲染完成时间、页面 load 时间等,等等 废话少说上代码:
//拿到Performance并且初始化一些参数let timing = performance.timing,start = timing.navigationStart,dnsTime = 0,tcpTime = 0,firstPaintTime = 0,domRenderTime = 0,loadTime = 0;//根据提供的api和属性,拿到对应的时间dnsTime = timing.domainLookupEnd - timing.domainLookupStart;tcpTime = timing.connectEnd - timing.connectStart;firstPaintTime = timing.responseStart - start;domRenderTime = timing.domContentLoadedEventEnd - start;loadTime = timing.loadEventEnd - start;console.log('DNS解析时间:', dnsTime,'\nTCP建立时间:', tcpTime,'\n首屏时间:', firstPaintTime,'\ndom渲染完成时间:', domRenderTime,'\n页面onload时间:', loadTime);
拿到数据以后我们可以在提交,或者通过图片的方式去提交埋点内容
// 页面加载时发送埋点请求$(document).ready(function(){// ... 这里存在一些业务逻辑sendRequest(params);});// 按钮点击时发送埋点请求$('button').click(function(){// 这里存在一些业务逻辑sendRequest(params);});// 通过伪装成 Image 对象,传递给后端,防止跨域let img = new Image(1, 1);let src = `http://aaaaa/api/test.jpg?args=${encodeURIComponent(args)}`;img.src = src;//css实现的埋点.link:active::after{content: url("http://www.example.com?action=yourdata");}<a class="link">点击我,会发埋点数据</a>//data自定义属性,rangjs去拿到属性绑定事件,实现埋点//<button data-mydata="{key:'uber_comt_share_ck', act: 'click',msg:{}}">打车</button>
这种埋点方式虽然能精准的监控到用户的行为,和网页性能等数据,但是你会发现,非常繁琐,需要大量的工作量,当然这部分工作也有人帮我们做了,比如像友盟、百度统计等给我们其实提供了服务。我们可以按照他们的流程使用手动埋点
可视化埋点
这种埋点方案,又叫无痕埋点,解放了前端手动操的工作量,其实本质就是用系统去插入本来需要手动插入的埋点,这种埋点方式由于自带技术壁垒,所以开发人员基本基本不用考虑,花钱即可 ,比较靠谱的服务商 国外的Mixpanel,国内较早支持可视化埋点的有TalkingData、诸葛 IO,腾讯 MTA 等
无埋点
无埋点并不是没有任何埋点,所谓无只是不需要工程师在业务代码里面插入侵入式的代码。只需要简单的加载了一段定义好的SDK代码,技术门槛更低,使用与部署也简单,避免了需求变更,埋点错误导致的重新埋点。这也是大多网站的选择,因为实在太简单了 我们先来看看百度埋点长什么样子:
<script>var _hmt = _hmt || [];(function() {var hm = document.createElement('script')hm.src ='https://hm.baidu.com/hm.js?<%= htmlWebpackPlugin.options.baiduCode %>'var s = document.getElementsByTagName('script')[0]s.parentNode.insertBefore(hm, s)})()</script>
将上面的代码插入到我们的 html 中。