8月22日,人人都是产品经理举办的线下作者交流会已完美落幕。平安产险产品经理 vivi分享了设计思维是如何给她的产品工作带来新的角度,更帮助她在职场中更上一个台阶。以下是全部内容~
01 设计的意义
设计始终在解决问题,让事物变得更好。我觉得在生活中每一件事物都是被设计和创造出来的。衣食住行都是设计师的精心产出。同时设计的意义还在于:
1. 提高生活的便利性
- 1890年YUKI,把蚊香棒改造成螺旋蚊香,有利于燃烧更久以及便于存放和运输;
- 1994年柳宗元设计了家具烧水壶,底部面积更大,提高烧水的效率;
- 2015年水野学设计的地铁上人性化的把手;
2. 提高心情的愉悦度
- 2010年水野学通过在台湾的实地考察,7-ELEVEN 的包装设计还原食品的真实性;
- 2010年水野学设计的熊本熊,代表着当地文化,同时带来了欢乐形象;
3. 提升生活的舒适度
2003年柴田文江设计的懒人沙发,延续了日本的「坐」文化中使用者的习惯,又带来了新鲜自由的体验。
02 何为交互技术: 理解交互
在我们的日常生活中,日常使用的手机搭配了交互系统,银行自助机让用户自助交互进行取款等操作等等。其实在广义上,交互技术的定义是:帮助人们完成任务,达到目的的技术。在互联网的范畴内,可能就会被定义成,基于计算机系统,结合编码来帮助人们完成任务,达到目标,娱乐自我。
任何复杂的系统都有用户界面 ,例如日常使用的笔记本,咖啡机,打印机等等。最主要的是如何在界面以及操作上引导用户完成任务,并且了解他当前的任务执行状态。
1. 人类行为路径
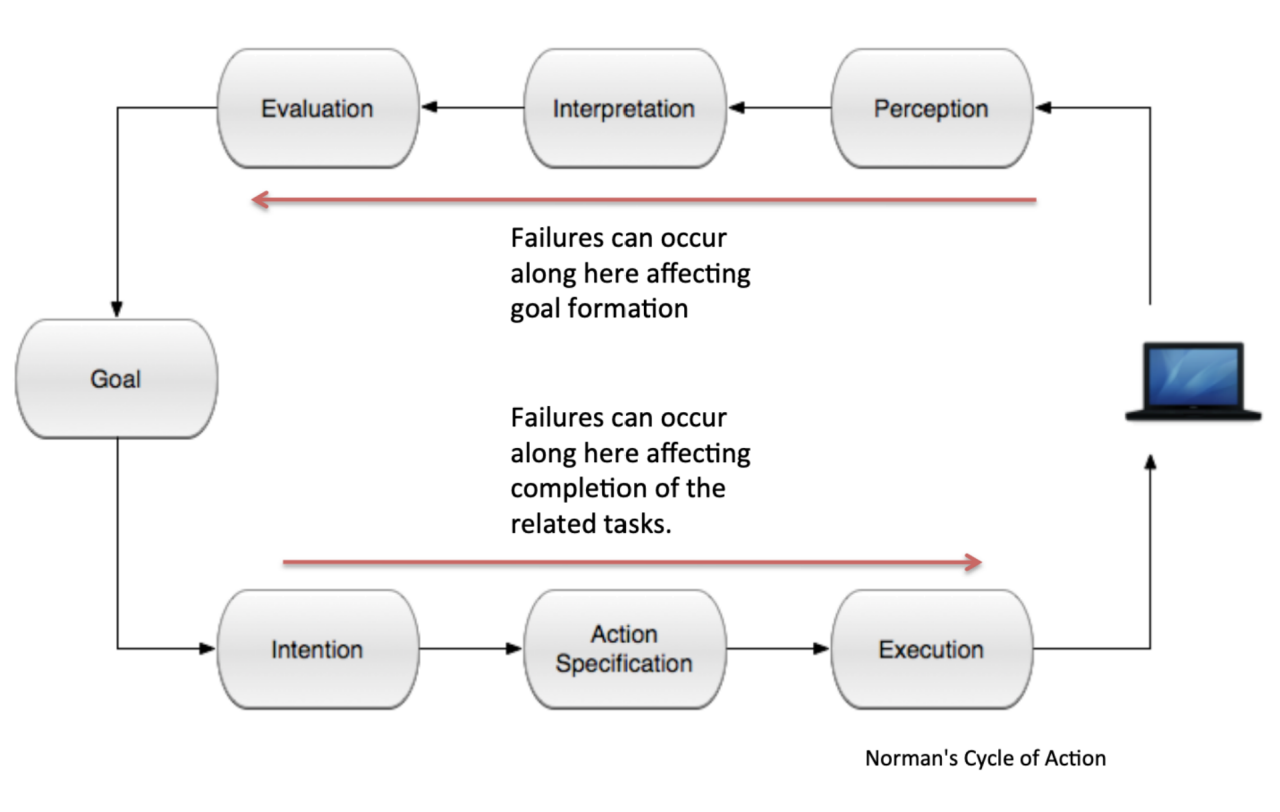
人类的行为路径正常是获取认知 -> 自我解释 -> 评估 -> 目标 -> 意向 -> 明确行动 -> 执行 -> 完成任务。但是用户的行为路径,在评估如何完成目标的时候,很容易引起误解。也就是页面无法给予正确的使用反馈或者是用户无法理解界面的设计,导致无法完成目标。这需要设计师在产品设计中赋予其可用性。
2. 可用性 Usability
可用性是“用户体验”其中一个广泛的术语,指的是访问或使用产品/网站的容易程度。官方ISO 9241-11定义是:“特定用户在特定使用环境中使用产品达到特定目标的有效程度,效率和满意度的程度。”
“the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.”
可用的界面主要有三个定义:
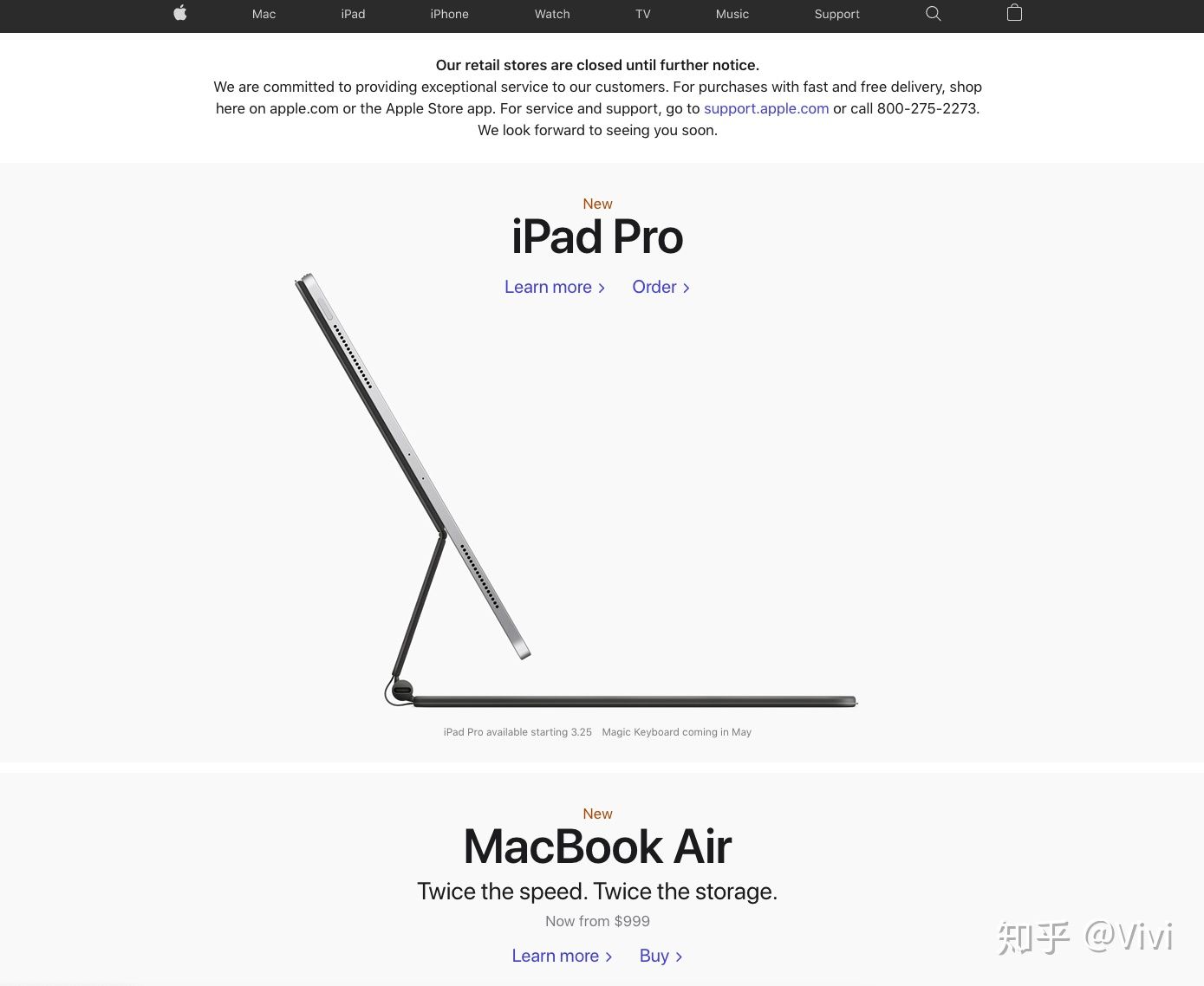
- easy for the user to become familiar with and competent in – 在第一次使用网站时,用户应该很容易熟悉并知道如何使用用户界面。例如,如果旅行社的网站是精心设计过的,那么用户就能够顺理成章地通过一系列操作顺序快速订票;
- easy for users to achieve their objective – 通过使用网站,用户应该可以很容易地实现他们的目标。如果有用户想要预订机票,那么一个好的设计应该引导他/她通过最简单的过程订票;
- easy to recall the user interface and how to use it on subsequent visits – 用户应该可以很容易回想起用户界面以及如何在后续访问中使用它。 因此,旅行社网站上的好设计意味着用户可以从第一次预订中学习并且清楚地知道怎么预订第二张票;产品设计思维-理解设计
03 一项以人为本的产品设计活动
- 理解用户的期望、需求、动机和使用场景;
- 理解商业、技术以及行业的机会、需求和制约
- 根据以上叙述的知识为规划基础来创造产品,让产品的形式、内容、行为可用、易用,令人满意,无论经济还是技术上均切实可行。
1. 用户研究 User Research
通过一定的方法论来 收集分析用户数据,提炼用户画像和故事场景。从而来了解用户是谁,在做什么,目标是什么。其中的方法包括了:
- 文献报告 – 通过专业的文献分析,归纳总结
- 竞品分析
- 数据收集(如调查问券,采访)
-
2. 用户画像 Persona
基础信息:性别,年龄,职业,居住地等等;
- 日常生活中的一天
- 日常活动:如健身,带娃等;
- 休闲活动:如逛街,羽毛球等;
-
3. 用户故事 Scenerio
作为一个 。角色指的是做出行动和受益的人。
- 我想要 。这是执行的动作。
- 以便 。它是用户从操作中获得的附加值。
例如:小明今天早上7点起床,洗漱完毕后,给自己泡了一杯咖啡。他还从冰箱取出了面包,把早餐都放好在餐桌上之后。他打开了 xx 应用,一边浏览着今天的资讯一边吃早餐,他发现今天的资讯好像没有昨天的内容有吸引力。他随后点开了其中一条热门资讯,评论区议论纷纷,他想加入讨论,发现发布后的评论并没有在评论区进行展示,他怀疑自己是否没有发送成功…(类似这样的故事场景描述,越具体越容易提炼出来问题)
4. 功能点优先级
通过用户画像和场景,即可提炼出用户在使用过程中会遇到的问题以及所需要使用的功能点来规划方案中可以落地并且快速执行的功能点;或者可以通过用户同理心地图来实现功能点优先级的规划;
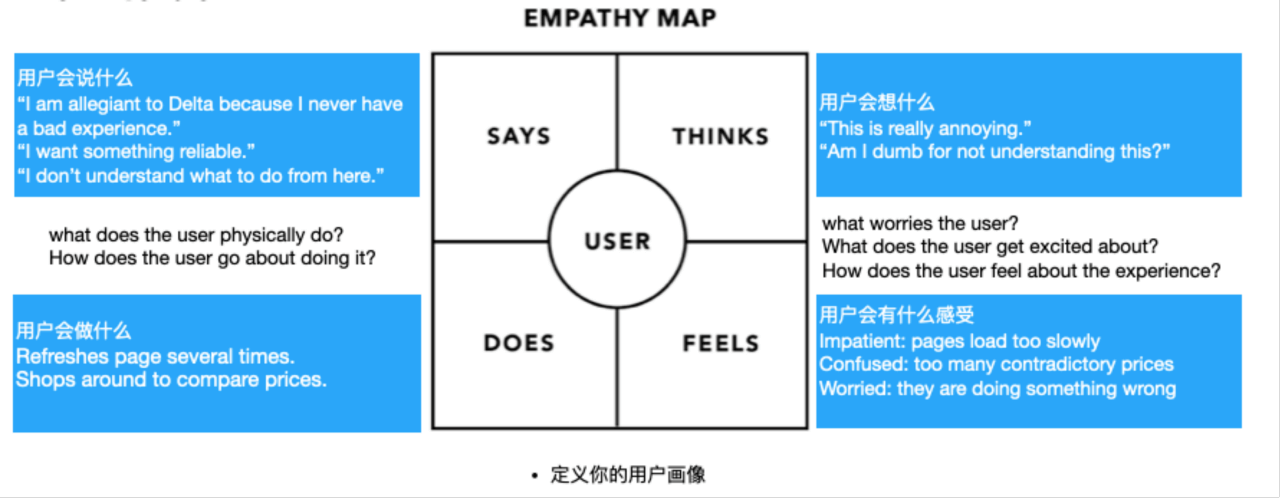
5. 同理心地图
了解用户在使用产品的过程中会想什么,说什么,做什么,有什么感受;清楚用户用户目标、需求和动机,需要充分了解用户的目标的本质,产生用户目标的心理模型
04 原型图设计
在前面步骤定义出了功能点的优先级后,就需要进行原型图设计。利用500毫秒的力量,也就是用户第一印象的冲动,迅速传达产品的概念以及引导用户发起行为操作。Krug 可用性第一定律:用户只需要浏览一眼,就可以知道核心内容,以及如何操作使用;其中的交互设计理论,可以参考:
- Norman’s Principles
- Shneiderman’s 8 Golden Rules
- Tog’s Principles
- Neilsen’s Heuristics
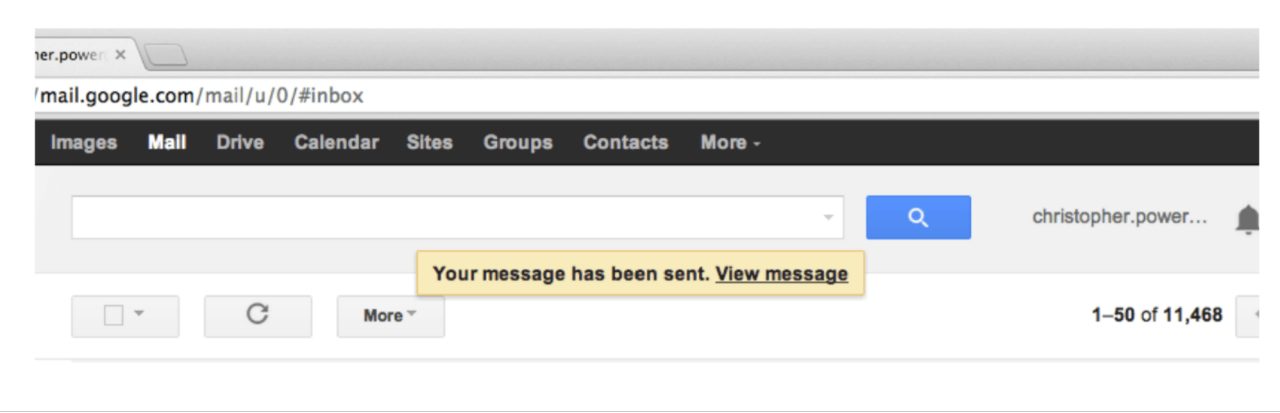
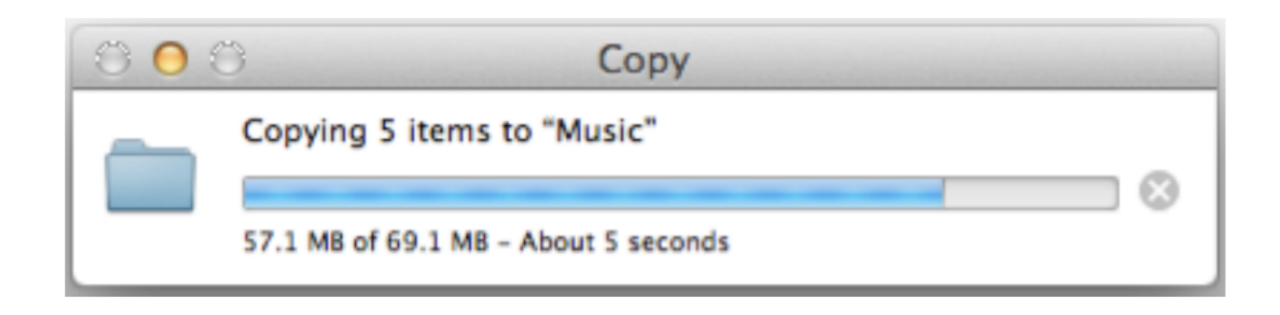
1. 给予用户正确的行为操作反馈
让用户对于他当前发起的操作,有明确的感知,可以收获到积极正确的反馈。

2. 尽量利用习惯用法
其实在我们生活中,有很多习惯以及一致性的设计;例如汽车的设计,油门,刹车,方向盘放置的位置,所有的品牌都会统一一致,降低客户的学习成本,更好地提高安全性;
例如,目前的 Andriod 系统的网站设计,更多的采用“汉堡导航栏”,而 ios 更多的是采用底部的导航栏。系统内尽量会保持一致,而不同的系统可能会有一定的区别性,但是信息的层级还是清晰可视的。
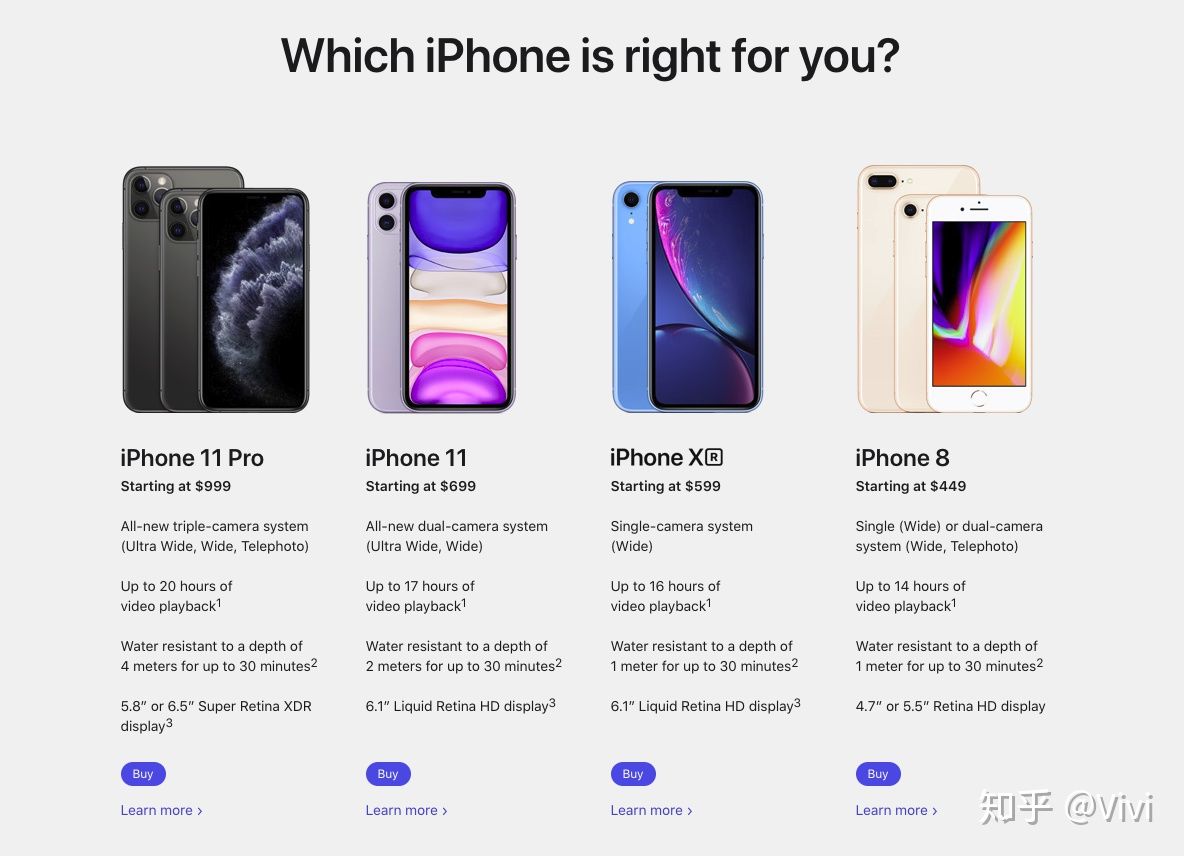
3. 建立有效的视觉层次
- 突出重要信息;
- 信息分类明确区分;
4. 把页面划分成明确定义的区域
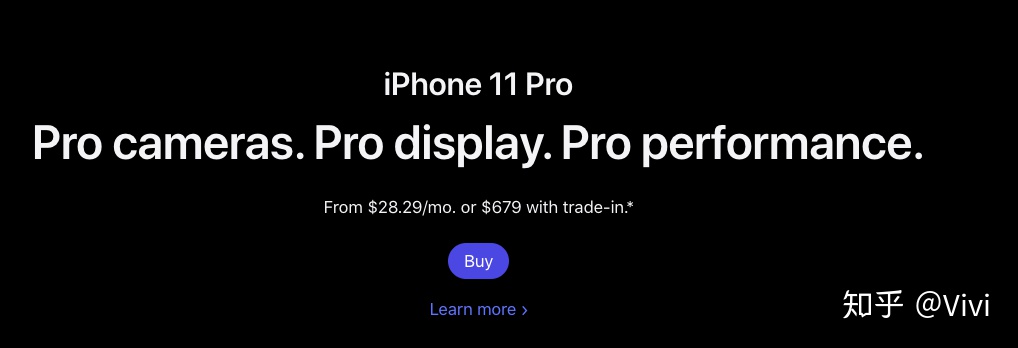
5. 明显标识可以点击的地方
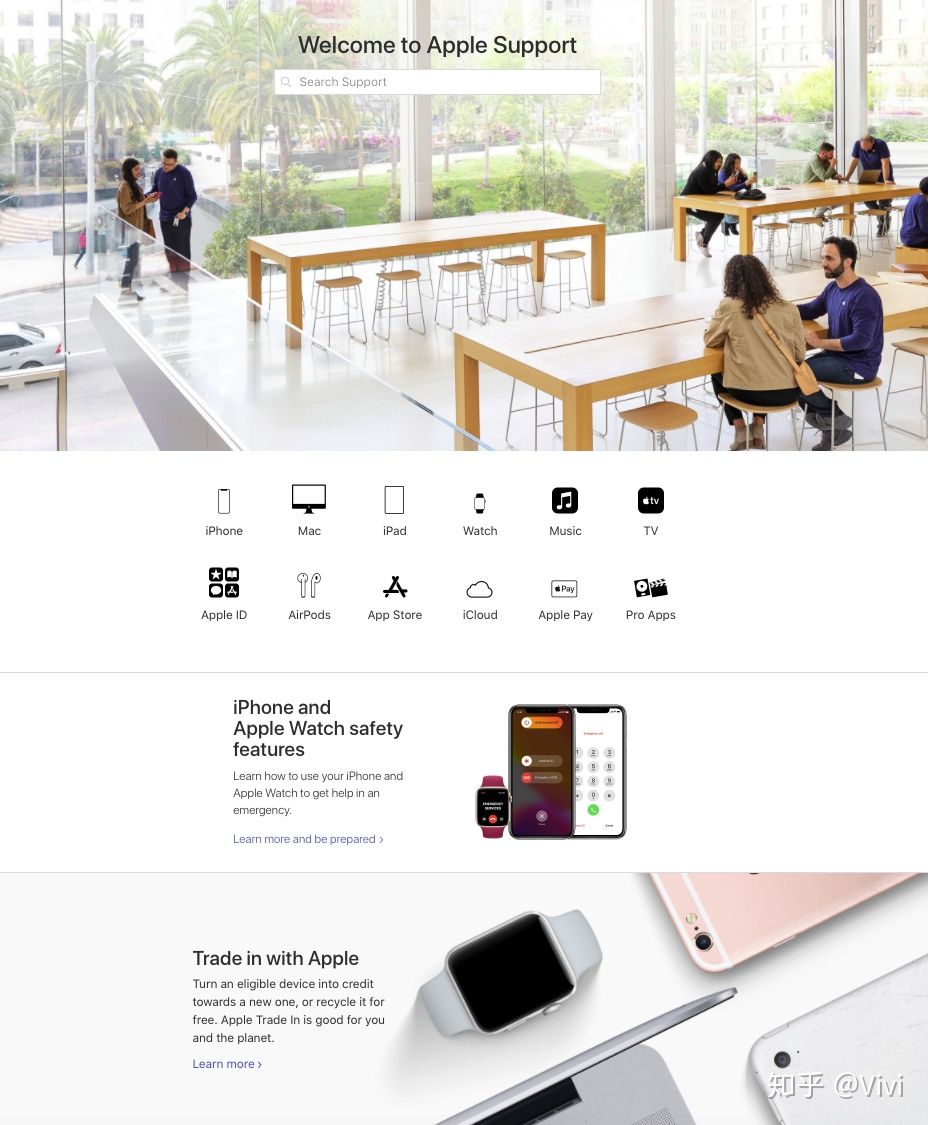
避免使用同一种颜色表示文字链接和不可点击的标题;如上图所示,其实在苹果的帮助中,icon的导航和下方的富文本以及对应的跳转链接的区分度着实有点弱化;我感觉在这个页面上,并没有很好的区分,可点击跟不可点击;举个比较好的例子的话
6. 最小化干扰
- 充分使用标题;
- 保持段落简洁;
- 使用符号列表;
- 突出关键词;
05 产品设计工具
工具只是辅助,用于提高工作效率。产品原型图设计的工具玲琅满目,目前在设计界,他们是这么评定这一些设计工具的。Figma 代表了车业界的 特斯拉,也就是意味着代表未来。从个人的工作项目精力的工作中,给到两个建议:
- 确认1-2产品设计工具,不要频繁切换不同的工具使用。体验是可以的,但是工作的话,尽量固定用1-2款即可,并且需要熟练;
- 所有的工具要尽量使用 组件库 ,搭建属于自己的组件库,随时可以被调用,而不需要被一遍遍的重复设计!
我一般是低保真用 Axure,高保真用 Figma,并且我有自己一套标准的组件库。所以对于设计原型图,只要框架层确认了,大概半天到一天就可以把详细的页面方案和流程进行输出;
最后
Design is not about how things look. Design is about how things work. – Steve Jobs,1984
希望以上的设计流程对你有帮助。
vivi,人人都是产品经理专栏作家。曾就读于英国约克大学,4年产品经理,主要领域在旅游商品和社交场景,擅长原型图,用户体验。