编辑导读:信噪比指的是通讯过程中相关信息与无关信息的比率,信噪比太低会影响用户获取信息的效率。本文作者从三个方面对产品设计中信噪比的相关设置展开了分析解读,与大家分享。
我们每天都会遇到并处理大量信息。考虑一下你今天遇到的所有信息——其中有多少与你实际相关并且对你有用。
我们遇到的大多数信息都是噪音——即与我们当前的需求无关。相反,与我们相关且有用的信息——即我们正在寻找或想要的信息。
信噪比:在人机交互中,信噪比表示通讯过程中相关信息与无关信息的比率。
在用户界面中,信噪比所涉及的“信息”可以是任何内容——包括文本内容,视觉元素或动效,本质上,用户必须处理的任何事情都可以算作信息或噪音。
为了提高通过我们的设计传达信息的效率并帮助用户完成任务,我们希望获得较高的信噪比。
01 信息还是噪音?
尽管信息和噪音的定义很简单,但在实际设计中,区分差异并不总是那么容易。并非每个用户都有相同的目标,因此,“信息”和“噪音”的确切含义会有所不同。
对于一个用户的信息可能是对另一个用户的干扰。因此,UI 界面的信噪比可能更高或更低,这取决于谁在看它,以及该用户正在尝试做什么。
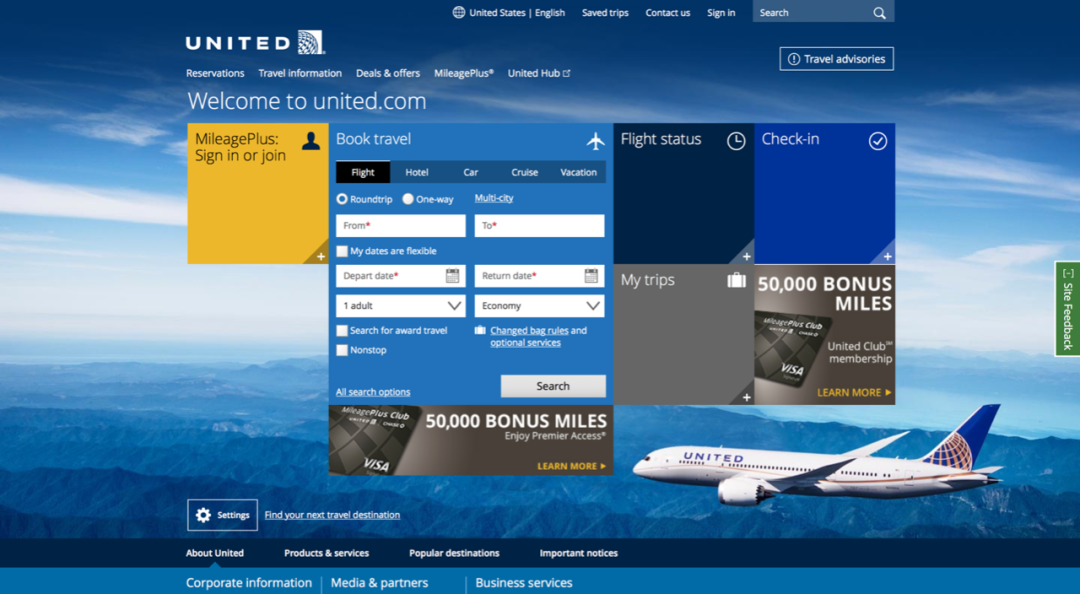
联合航空的主页包含一些元素,在某些情况下可能会是信息,而在其他情况下可能会发出噪音。
联合航空的主页是一些不同任务的起点。例如:
- 预订航班
- 办理预订航班
- 查找有关预定航班的详细信息
对于想要预订新航班的用户,页面中间蓝色的 Book Travel 框将是最强烈的信息——即与用户最相关的部分。
但是对于想要查找有关已经预订的航班的详细信息的用户来说,“ Book Travel ”(预订旅行)栏只是噪音,而“ My Trips ”(我的旅行)部分和“ Sign In ”(登录)链接则是有用的信息。
但是,此界面中的还有某些元素会对所有用户产生干扰,无论他们正在执行以上三个主要任务中的哪一个。
这些包括:
- 联合信用卡的广告
- 底部的装饰飞机
- 页面右侧的“ 网站反馈”链接
我们可以尝试删除与页面上支持的任何任务都不相关的任何内容或 UI 元素。
极端地讲,高信噪比的目标与极简主义紧密相关,极简主义是一种设计趋势,旨在通过消除不必要的元素或内容来简化界面。
当然除了传达信息之外,我们还希望我们的界面在视觉上具有吸引力,并唤起用户的某些情感。比如我们想炫耀我们的品牌,并且需要实现业务目标(例如促销某些产品)。
所以有了这些附加目标,我们应该以合理的信噪比为目标,而不是以绝对的方式排除所有“无关”的部分。
但是请注意,有些东西对所有用户都是“嘈杂的” ,但不能满足其他目的,例如,无聊的动画会分散用户的注意力和烦恼,或者巨大的图像占用大量空间而又没有传达太多信息。留意任何不符合用户目标或业务目标的因素,并考虑消除掉它们。
02 增加信噪比
为了提高信噪比,请从清晰的内容策略入手,以帮助我们确定要传达的信息的优先级。
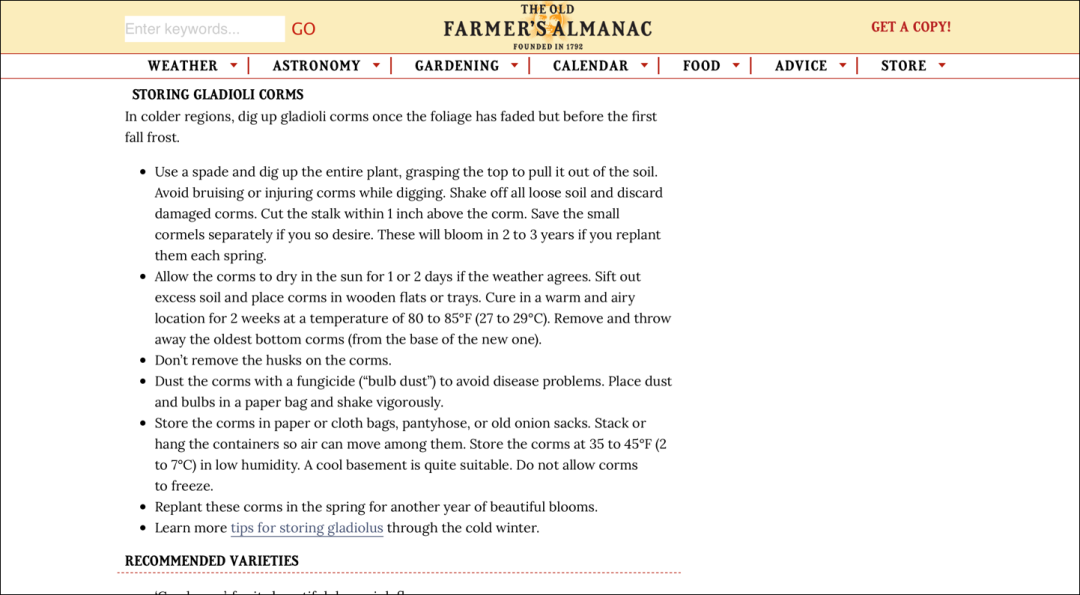
上图中的项目符号并不能有效快速的帮助用户区分各个部分。同时段落之间没有留有更大的空白,并且在每个段落内的关键短语上也没有使用粗体文本将有助于用户找到其关注的内容
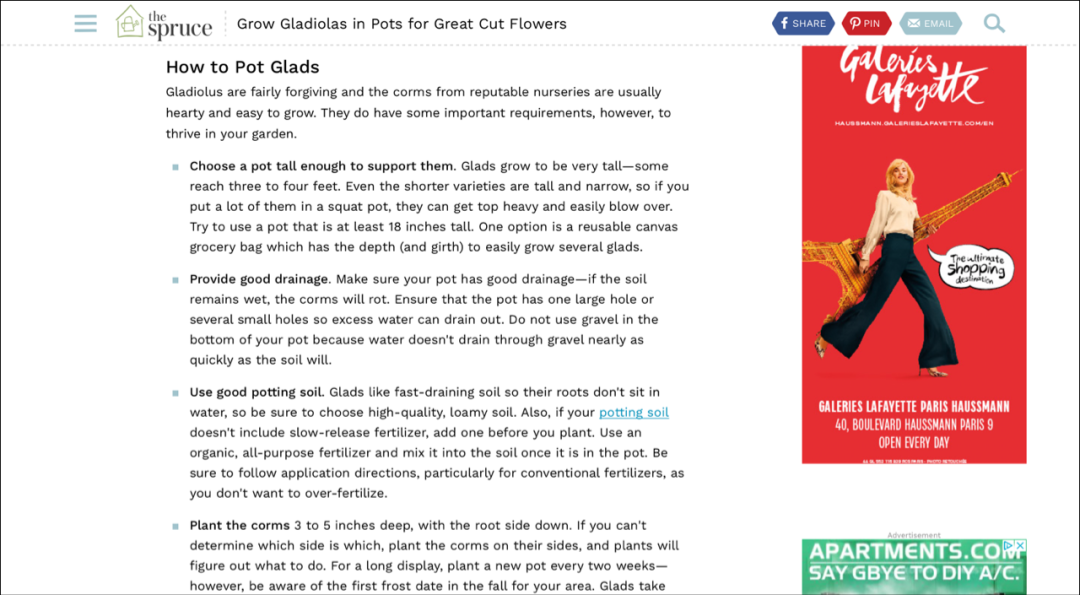
这个网站中的格式强调有效信息要比上图好得多。每个项目符号周围都有空白,主题句子放在每个段落的开头,并以粗体显示。请注意,可能对所有用户都是噪音的广告被保留在用户期望的正确位置。
03 视觉层次
对于每个页面,请考虑不同元素的重要性,然后使用反映这些元素相对重要性的可视层次结构,帮助您的用户挑选出信号并跳过噪音。
换句话说,与大多数用户高度相关的任何事物都应具有较高的视觉权重。
创建视觉层次结构的方法很多。例如:
- 字体加粗加大
- 改变 CTA 按钮的颜色
- 添加图标
- 增加按钮大小
通常,重要元素应相对于其周围的元素更大,更大胆或具有对比色。请记住:您应该谨慎使用这些技术。仅突出显示重要信息,以确保页面不会变得头重脚轻。
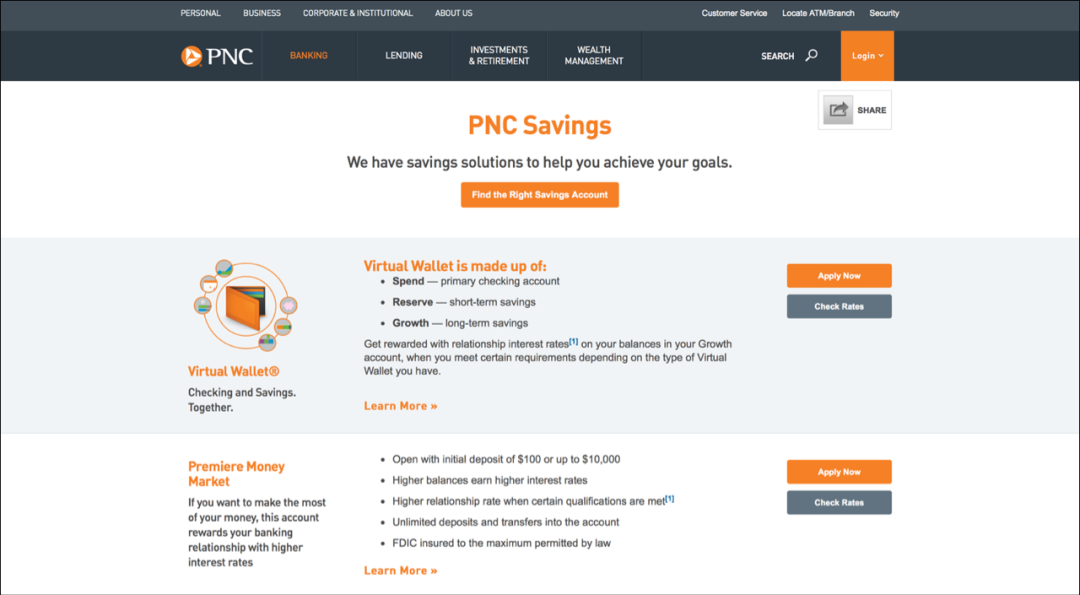
上图登录页面使用多种策略来传达视觉层次:变化的颜色,大小和文本粗细。橙色用于最重要的元素(如 CTA按钮),并且与页面其余部分中使用的灰色和灰蓝色形成强烈对比。此方法有助于帮助用户快速识别对其最重要的页面组件。
04 结论
高信噪比可以有效提升与用户的交互效率,并使用户的使用更加轻松。力求减少噪声并使有用信息脱颖而出,同时平衡组织的优先级和目标。这样,用户可能会轻松找到所需的信息并完成任务。
本文译自 NNGROUP.
原文作者:Xinyi Chen
原文链接:https://www.nngroup.com/articles/signal-noise-ratio/

