审查清单的结构可以自行删补,最重要的是,要有审查的意识和动手记录的习惯,这是长线工程,可以坚持定期输出。那么,如何定期高效、有方向地审查用户体验?
写在前面
交互设计师除了日常需求对接、原型设计、测试走查工作,在日常使用和体验App中可以记录并积累用户体验的相关问题并给出对应的解决方案,定期输出审查报告,和产品对接沟通,纳入排期优化。
经过自身的尝试,我梳理了一份审查结构,每次审查可以从这份结构入手,将对应的问题及方案进行归纳,形成一份完整的审查报告。
审查清单的结构可以自行删补,最重要的是,要有审查的意识和动手记录的习惯,这是长线工程,可以坚持定期输出。
那么,如何定期高效、有方向地审查用户体验?你可以借鉴下面的审查结构。
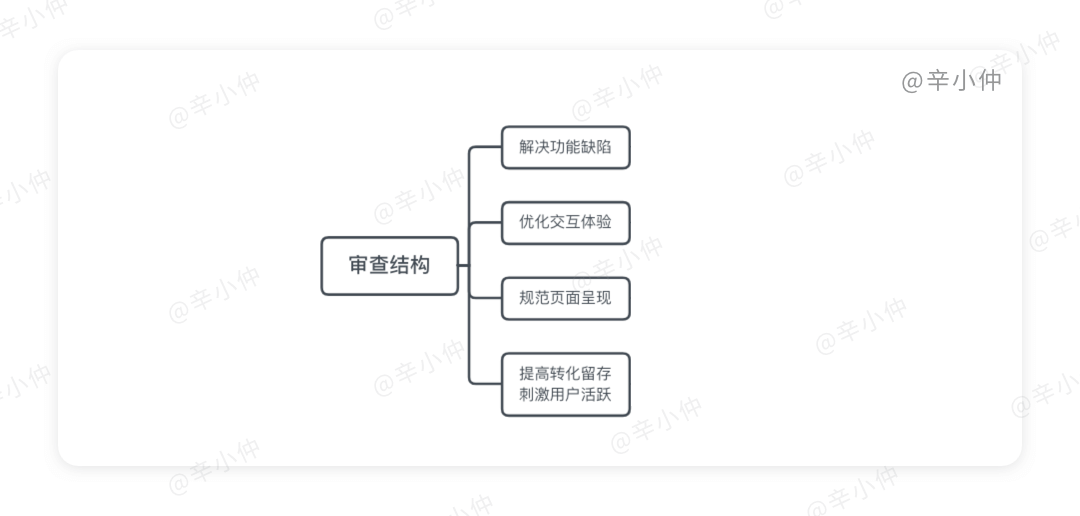
审查结构
我将审查结构分成了4部分,其核心围绕「优化交互体验」,在平时你还可能会碰到功能缺陷、界面呈现相关的问题,也有可能你的灵感突然大爆发,想到可以提高用户数据的一些好的点子,不要受限于你的岗位本身,认为界面呈现是视觉的事,功能缺陷和优化数据是产品的工作。
主动一些,随手把这些问题和方案都记录下来,让产品变得更加“有用、易用”是大家共同的目标。
(ps:有些公司并不设立交互岗位,那么这件事就可作为产品的例行工作了;或者,也可以把视觉童鞋加入进来,分工合作共同输出审查报告)。
随着审查结构的维护更新,后期会重新调整结构进行删补。
目前版本采用的结构如下:
1. 解决功能缺陷
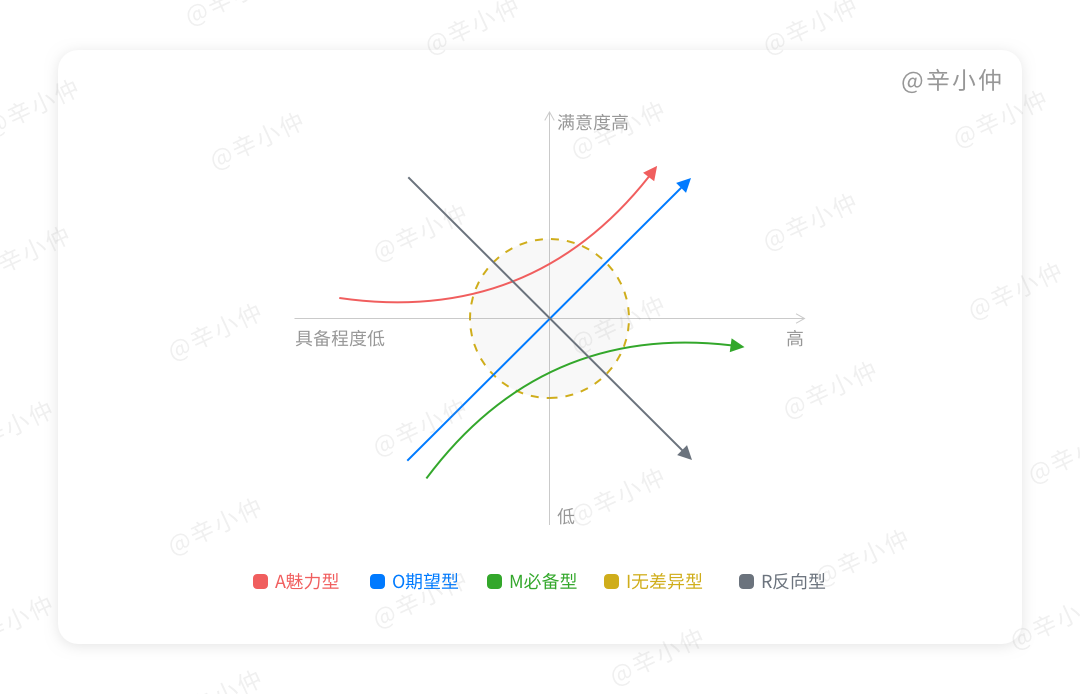
如果依据KANO模型,产品需求可以分类为:魅力型、期待型、必备型、无差异型、反向型。
相关阅读:《善用KANO模型,做需求分类与评估优先级》
解决功能缺陷可以是:
- 满足用户的必备型需求,针对该需求出交互设计方案;
- 若存在无差异型和反向型功能,可以指出来建议去除。
2. 优化交互体验
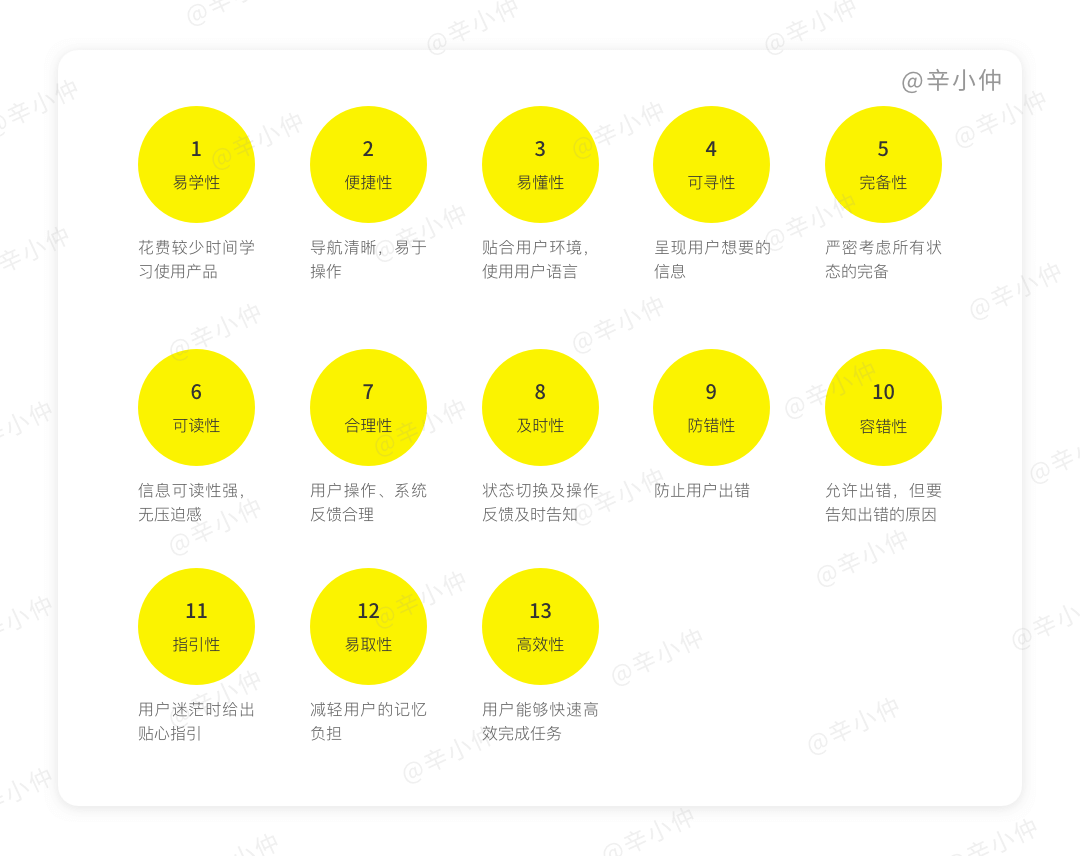
此部分目前包含了13项原则,每项原则都有相应的准则,根据这些准则,总会发现App中某些流程、某些页面、某些交互设计或某些操作反馈等不符合设计原则的。
若存在,将问题罗列出来并给出优化方案。
(1)易学性
用户不用花费时间或者花费较少时间就可以了解产品如何使用。
案例:界面内容或操作让用户产生疑惑,比如一个置灰按钮没有任何提示,用户不了解置灰的原因,从而导致后续的操作无法进行。优化方案是置灰状态下给出提示文案,告知用户置灰原因。
(2)便捷性
产品导航清晰,要易于操作、步骤简单。
案例:没有为用户提供清晰的功能入口,比如:界面提示用户碰到某某问题可以联系在线客服,但是未给出客服的入口,这种情况下不知道客服入口在哪的用户仍然无法解决问题,而知道客服入口的用户还要自行切换跳转页面找客服入口,步骤繁琐。优化方案可以给在线客服加上文字链或加上一个客服入口,点击后直接跳转到客服咨询窗口。
(3)易懂性
系统用户要贴合用户环境,使用用户理解的语言,避免系统术语。
案例:App在文案拟定上若往专业术语上靠,即违背了易懂性原则,文案要人性化表达,让小白用户也能够读懂,避免使用“页面404”、“撤销冲正”类似的词汇。
(4)可寻性
在界面上应该呈现用户想要的信息。
案例:界面展示的内容通常是由产品和交互规划的,设计时要站在用户角度思考,展示用户想看到的内容。比如:用户转账确认,用户可寻的内容至少应该包含:金额、转账账户、收款账户这3个要素。
(5)完备性
是否严密考虑到App所有用户状态(用户登录或未登录)或内容状态(有数据状态和无数据状态、特殊状态和异常状态)的完备性。
案例:功能入口区分或不区分用户状态,根据实际情况而定,比如用户的评论列表在未登录状态下即可浏览,若要发表评论则需要用户登录;而某工具型App的帮助文档则不管用户是否登录都可查阅。
(6)可读性
信息内容可读性强,内容不要给用户压迫感。
对于重要信息和非重要信息,优先展示重要信息,若重要信息较多,则考虑合并分类。
案例:一些任务流程需要用户阅读并同意xx协议,协议的份数可能很多,将所有协议名称一股脑平铺展示出来即违背了可读性原则。优化方案可以是对协议进行合并归类,用户要阅读的话跳转到协议列表或一个整合的协议正文。
(7)合理性
无论是设计还是用户的操作、系统的反馈都是合理且符合常识的。
细化审查可以是:
- 用户操作结果反馈是否达到用户预想目标;
- 控件组件的使用是否合理并正确;
- 动效是否使用合理且贴合现实世界;
- 等等。
案例:错误地将提示对话框误用为确认对话框。
(8)及时性
对于状态的切换和操作的反馈要及时告知。
案例:用户收藏成功后收藏图标的状态没有及时切换也没有toast提醒。
(9)防错性
要么从设计上防止用户出错,要么在用户采取行动或提交最终数据前进行提醒。
细化审查可以是:
- 是否可以通过设计组件的不可用状态防止出错;
- 误操作和危险操作是否进行警告或二次确认;
- 表单信息是否进行校验并提示;
- 等等。
案例:用户做重要操作或删除重要内容时没有进行二次确认,比如删除照片点击删除按钮后即完成删除同时也找不到照片回收箱。
(10)容错性
允许用户出错,并告知用户出错的原因和解决方案。
细化审查可以是:
- 容易发生的误操作是否支持用户撤销;
- 是否帮助用户诊断并从错误状态中恢复;
- 等等。
案例:没有及时从错误状态恢复,比如用户从弱网环境到网络信号好的环境后,原加载失败的文章没有恢复到正常状态。
(11)指引性
用户不能一看就会的操作或功能,给出贴心的指引。
案例:在用户迷茫会需要帮助的地方没有给用户提供贴心的提示或帮助文档。比如某App的虚拟币提现,未给用户提供规则说明,用户对提现的条件无从得知。
(12)易取性
减轻用户的记忆负担,用户不必要记住页面信息。
细化审查可以是:
- 高频搜索为用户保留搜索记录;
- 长操作流最终页面提供信息以供确认;
- 等等。
案例:外卖最终支付页面未提供订单详情。
(13)高效性
让用户能够快速高效地完成流程、任务或执行完操作。
案例:用户常用到的操作,没有为其提供快捷入口。比如商品详情页面滑到页面底部要回页面顶部只能往回滑。优化方案可以是向下滑到一定的高度后出现“回到顶部”的标识,点击后快速回到页面顶部。
相关阅读:《理解尼尔森十大可用性原则》
审查示例:
以上根据各原则审查出的问题若需数据支撑,可在问题描述时将实际数据贴上,增加说服力。
3. 规范界面呈现
此部分关键目标就是“严格遵循一致性原则”,同时对于主流设备要进行适配,不要让用户有体验多个不同App的感觉。
根据设计规范,不难发现与界面呈现相关的问题,同样问题罗列后需要给出优化方案。
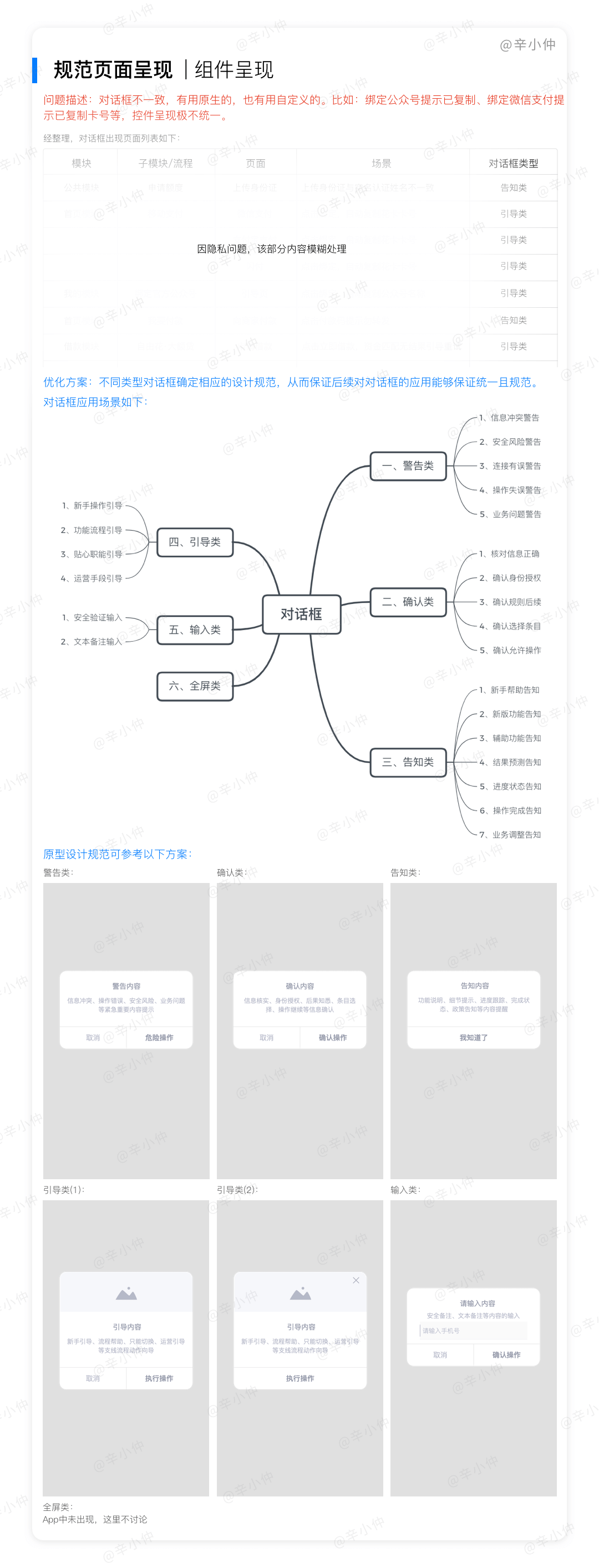
(1)组件呈现
组件呈现的一致性主要体现在以下方面:
- 组件符合用户认知,比如:同种按钮置灰状态和提交状态能够一眼看出(有碰到过置灰状态的按钮看起来还是可点击的案例);
- 同种组件样式保持一致,比如:同样都是确认对话框,在一个App里面不要出现多个样式不同的对话框;
- 同种组件交互保持一致,比如:同一个App里头的页签页面都可以通过手势左右滑动来进行切换,不要某些页面可以,某些页面又不可以;
- 符合平台设计规范,比如:苹果系统参照人机交互设计指南设计规范,安卓系统参照Material Design设计规范,或者直接参照自己团队的的设计规范。
(2)数据呈现
对于App的数值,需要先设定特定格式,保证前端的展示统一,比如:
- 金额:保留2位小数,有千分位符号;
- 小数:通常保留1位小数;
- 密码:默认暗文显示,有按钮进行明暗文切换;
- 时间:xxxx-xx-xx xx:xx,例如:2020-04-04 13:23;
- 日期:日期:xxxx-xx-xx,例如:2020-04-04;
- 日期范围:xxxx.xx.xx-xxx.xx.xx,例如:2020.04.04-2021.04.04。
(3)文案呈现
文案需要保证句式和用词都统一。
- 句式保持一致
- 页面标题之间的句式结构保持一致;案例:对于表单编辑的页面,页面标题统一为“动词+对象”的句式。比如:输入手机号、输入验证码、设置密码等。
- 文案之间的句式结构保持一致;案例:所有长流程的成功结果页,主提示语统一为“宾语+动词+成功”的句式,宾语可以选择性省略。比如:支付成功、额度激活成功等。
- 用词保持一致
操作、称谓的用词,在准确不引起歧义的基础上尽可能精简。
- 操作:比如表单提交统一用“提交”;涉及新建的操作都为“新建”,而不混用“添加”、“创建”等。
- 称谓:比如称谓统一用“您”或“你”。
(4)设计风格
从视觉角度而言,设计风格一致性是至关重要的,主要包含以下几个方面:
- 插画风格保持一致
- 图标风格设计保持一致
- 遵循文字(大小和字体)使用规范
- 遵循颜色使用规范
- 遵循系统间距规范
(5)设备相关
主要审查以下3个方面:
- 横竖屏:若横竖屏需要分别适配的话,需要审查横竖屏下的功能和显示效果是否完善。
- 高低分辨率:在不同设备下,前端显示要进行适配以确保各分辨率下设备的显示效果良好。
- 操作系统:IOS和安卓系统,操作的结果要保持一致。
4. 提高转化留存、刺激用户活跃
此部分的重点不是审查问题,而是思考能够“提高转化留存、刺激用户活跃”的方案,大部分App的优化数据的核心围绕下面的前2点。
- 提高用户转化
- 刺激用户活跃
- 提高购买转化
- 提高支付转化
- 等等
若该App已有模块实现业务营收比如自有商城,则可以展开到诸如“提高购买转化”、“提高支付转化”等提出优化方案。
不管优化的方式是:
- 流程设计优化,比如:将原来注册流程的4步优化成3步
- 页面交互重构,比如:根据内容的重要程度重新规划页面结构
- 新增亮点功能,比如:在商城页面增加购买返利专区
- 等等
其目标围绕提高用户数据不变。
相关阅读:《设计师应该了解的数据指标》
写在后面
有些同学会觉得平时处理迭代需求的时间都不够,还要定期输出审查报告,实在是“分身乏术”。你可以将审查分散于你体验App的任何时刻,将审查的时间碎片化处理,在完成日常需求的过程中发现问题即记录下来,随着时间推移,自然会积累到一定量,到时候再统一整理并输出审查报告。
下期的审查可以对上期的审查进行复盘,针对「提高转化留存、刺激用户活跃」方案收集优化后的数据,让你的审查项目更具有权威性和说服力。
注意「提高转化留存、刺激用户活跃」部分不要过于天马行空,要契合产品的方向和目标。
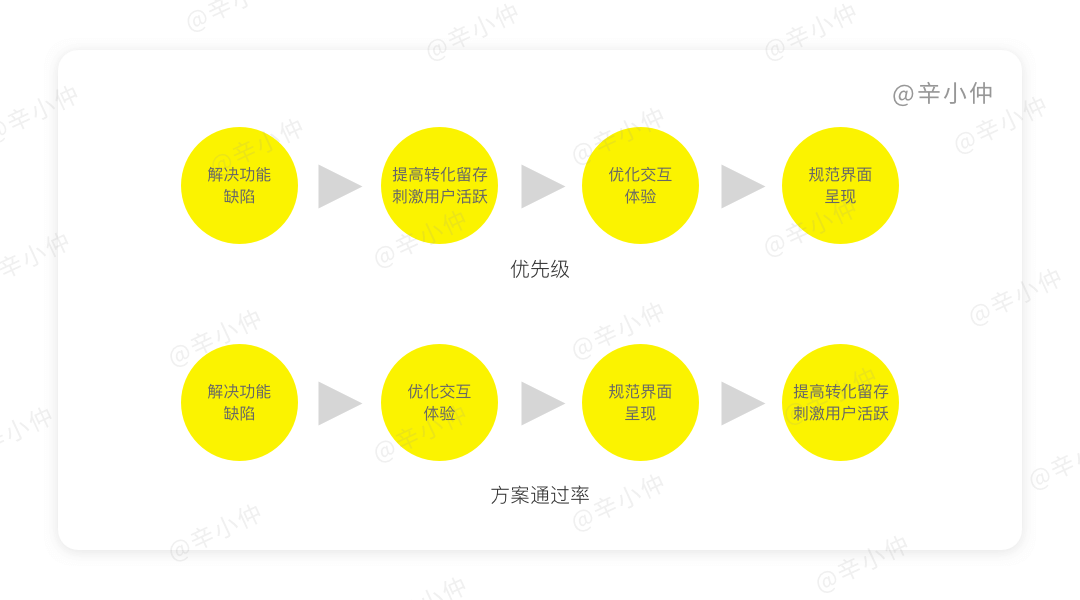
以上审查结构排定优先级的顺序可以遵循:「解决功能缺陷」>「提高转化留存、刺激用户活跃」>「优化交互体验」>「规范页面呈现」。
根据经验,方案的通过率顺序一般是:「解决功能缺陷」>「优化交互体验」+「规范页面呈现」>「提高转化留存、刺激用户活跃」。
随着功能的迭代,永远会有新的问题暴露,如若不解决,会堆积越来越多,因此定期审查用户体验存在其合理性和必要性。
你平时会主动审查用户体验吗?你的审查思路和结构又是怎样的?
欢迎一起沟通交流。
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。