对于初级PM,会被动的感觉到技术会反复的问一些共性问题,比如页面如何加载、如何跳转,网络不好如何呈现,是否需要全局埋点统计数据。对于高级PM,会主动的整理出一套通用的产品规范来处理APP的各种设计问题,甚至参与到搭建和重构客户端框架。
产品规范的由来
像UI设计师有统一的视觉规范、UE设计师有公认的交互规则、服务端RD自己的设计模式,客户端RD有各种前端框架调用。
而在当下的互联网环境下,PM其实一直没有所谓的通用产品规范。也许是因为PM大部分是非科班出身,有可能是因为工作范围太模糊,更有可能是因为PM需要介入每个环节而无法专精。
我根据自己的PM经验,将这几年的产品文档剥离掉具体业务,整理了一套全面通用的移动端产品规范,希望对大家有点帮助。
产品规范是是什么
定义产品在原型、视觉、交互、实现等阶段,需要团队成员遵守的通用规则。
为什么是V2.0
之前写过《PRD1.0分享:全面通用的移动端产品需求文档》,里面其实包含不少这方面的知识。这次分享更加系统化,并且力求以很好的结构思维来呈现。
预览我的PRD规范
功能规范
设计功能的时候应该遵循的规范,慢慢整理中。
比如功能尽量模块化,尽量解耦。
比如很多功能应该采用SDK,而不是自己开发。
比如时间显示应该有统一的规范,不应该一会儿是1分钟前一会儿是60秒前。
原型规范
包括设定原型的尺寸,创建原型,发布原型,查看原型的步骤。之前写过相关的文章,《为什么375×667是移动端原型设计的最佳分辨率》,《如何设置手机APP原型尺寸》 ,《如何生成适配手机的原型》。
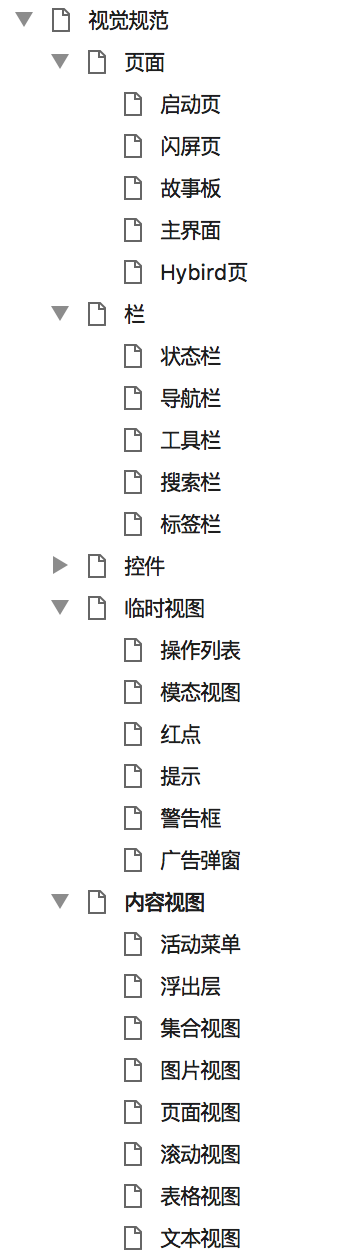
视觉规范
指视觉元素需要遵循统一的视觉设计规则,所谓UI元素是我们应用程序里可以看见的任何可视内容。
页面
页面按照使用类型来划分,大概有启动页、闪屏页、故事板、主界面、Hybird页,普通页面。
栏
控件
太多了,常见的有文本框、按钮、表格、图片,具体的请下载原型或者查看在线原型。
临时视图
需要让用户停下当前操作的必须操作,一般显示在页面上一层。
比如警告框,用于告知用户一些会影响到他们使用APP或设备的重要信息。
内容视图
内容视图是整个APP信息展示的主要形式,比如列表、卡片、集合视图等。
顾名思义,用来展示内容。
交互规范
包含页面的交互、状态的切换、如何定义热区范围、边界问题、常见输入字段。详见之前的文章《APP文本框通用的输入规则》。
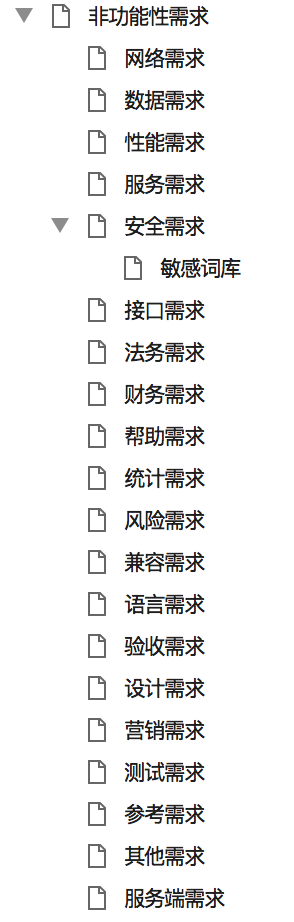
非功能性需求
软件产品为满足用户业务需求而必须具有且除功能需求以外的特性。
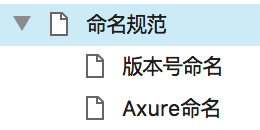
命名规范
命名规范的作用
PRD的目的是定义产品和传达需求,表达形式其实就2种图+文。对图文的命名直接影响着需求是否能够准确传达。
总结
以上内容是从PM的思路来通盘考虑产品开发的每一个阶段,梳理出的交付给UI、RD的PRD规范。其实还不够有深度和全面,甚至大纲还可以继续拓展。
某种程度上你可以认为这是一份提供给PM童鞋设计产品的SDK工具包,大部分内容可以直接拿到自己的APP项目中应用。
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。

