
简单的功能直接画l线框图。但是复杂的功能怎么办呢?文章为你解读。
通常PM梳理完了产品的整体架构,就进入正式的原型设计。简单的功能直接画l线框图。但是复杂的功能怎么办呢?
这时候初级PM估计还是一个页面一个页面的画,一个控件一个控件的抠细节。然后画到一半发现有问题,再一个页面一个页面的往回修改。
从时间上来看,反反复复修改几十遍,浪费时间和精力。
从沟通上来看,技术会因为一次性做这么复杂的功能,怼你们。
从结果上来看,大家看到的是一个细节很完美而整体复杂混乱的功能。
一、为什么需要功能结构图
碰到上述情况的时候,其实你应该先把整体分析一下这个功能,画出详细的内部结构,然后和前后端工程师过一遍需求。让大家清楚这个功能有几部分组成,每部分是什么,以及各有什么作用。
最后根据公司的要求,是做完这些功能重要还是必须某个时间点上线重要,来综合考虑是做完整个功能,还是这个功能的部分子功能。
这就是功能结构图的由来。
二、功能结构图是什么
设计特性
最好设计成独立的模块,和其他功能尽量不存在关联。
注意是功能内部结构,不是误认为是功能间的关系。详见如何正确的画出功能流程图。
三、如何画功能结构图
分析功能结构
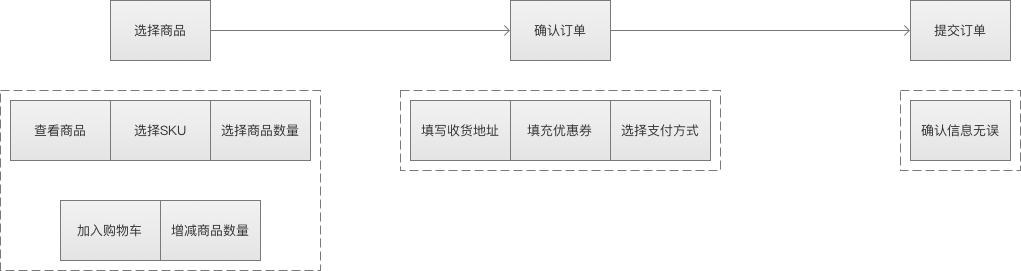
当我们接到这样一个需求的时候,脑子中想到的是我们在淘宝京东等购物平台的下单步骤。很容易就想到至少要这样做。
然后这时候就直接去画页面,或者照抄竞品来设计原型。
避免步骤页面化
有3个步骤,那就画3个页面好了。
简单粗暴的“步骤=页面”,只是偷懒的做法。
比如提交订单可以只是一个提交的按钮,选择商品可以有多种方式,可能会涉及到多个页面。
避免功能竞品化
貌似竞品淘宝有现成的啊,全部照抄一遍就好了。
事实上你们可能不是电商平台,商品也没有不同sku。
细化功能粒度
根据自身业务,将下单功能拆分到更细的粒度。
详见订单结构,你可以结合下方的订单物理结构,订单逻辑结构,订单金额结构一起阅读。
如果你愿意按照这种思路去拆分,可以避免把步骤当做页面去画了。
再去对照自己的业务是不是也需要用购物车,是否也需要有有优惠券。如果是刚刚上线的,这2个子功能完全没有必要设计。
控制细分粒度
没必要无限制的去细分粒度,一般2到3层就够了。比如上面的下单功能架构图就是如此。
不是不可以,而是一般情况下没必要耗费太多的精力。但是如果需要拆分最底交易系统架构的时候,是有必要的。有兴趣的朋友可以看看淘宝产品十年事或者有赞订单系统的拆分。
四、使用Axure画
建议使用Axure的流程图功能来画,因为还支持跳转到对应的前端线框图,方便阅读。详见Axure原型加流程图功能的高效结合。
矩形框
有向箭头
虚线框
五、总结
建议将这篇文章和如何正确的画出功能流程图一起阅读,前者是功能内部的结构图,后者是产品整体的功能流程图。
我是对标“任务型产品”来写了这2篇文章,但是也可以反过来应用这2种图形,比如滴滴出行的主体功能更适合用一个个功能结构图来画。
#专栏作家#
浪子,人人都是产品经理专栏作家,业务型PM,公众号:langzisay。

